Du behöver inte vara analytiker för att kunna inkludera data på din webbplats och i dina inlägg. Att lägga till WordPress-diagram på din webbplats ger trovärdighet till informationen du delar. Visuella representationer är också ett viktigt sätt att komplettera skriftliga rapporter och illustrera informationen du delar. Det finns utmärkta datavisualiseringsverktyg som gör att du enkelt kan lägga till diagram, grafer och tabeller till WordPress.
Dessa verktyg kan hjälpa även den mest oerfarna personen att bedöma data och dra slutsatser som stöds av statistik. Det är lätt att skapa dessa visuella representationer med ett WordPress-diagramplugin eller ett grafplugin. Plugins kan hjälpa till att effektivisera och praktiskt taget automatisera processen att generera grafer, diagram och tabeller.
Den här artikeln kommer att ge en lista över de bästa diagramplugins som finns tillgängliga för WordPress, och inkluderar detaljer om hur man använder dem och vilka överlägsna funktioner vissa plugins erbjuder.
Medan många erbjuder samma standardfunktioner, är vissa plugins specialbyggda för att utföra vissa uppgifter. Som du kommer att se kan du välja en mycket grundläggande plugin för nybörjare eller en avancerad plugin med många anpassningsalternativ, och allt däremellan.
WordPress Charts Plugins
wpDataTables
wpDataTables är WordPress-plugin för tabeller och diagram #1. Det tillåter webbplatsägare att bygga responsiva tabeller, bland andra typer av tabeller och diagram.
Och det är väldigt enkelt att skapa en tabell:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det som en tabell eller ett diagram i ett inlägg eller en sida
Med detta WordPress-diagramplugin kan du sömlöst importera data från en mängd olika källor, inklusive Google Sheets och Excel, samt CSV-, XML- och JSON- filer.
Dessutom innehåller detta WordPress-tabell- och diagramplugin ett antal andra vanliga användbara funktioner som ofta finns i kalkylbladsapplikationer.
Några av de avancerade funktionerna inkluderar:
- Responsiv design
- Villkorlig formatering
- Anpassa tabeller
- Sortering
- Avancerad filtrering
- Stöd för flera DB-motoranslutningar
- Gör dynamiska SQL-frågor med platshållare
- Förfiltrering av tabeller via URL
- Beräknar summor för kolumner
- Bordslayout, ordlindning
- Rullbar
- Radgruppering
- Verktyg för tabellexport
- Visual Composer integration
- Elementor integration
- Gutenberg integration
Listan över funktioner för wpDataTables är galen. Du bör kolla in funktionssidan som pluginet har.
Här är en video om hur du använder Google Charts i WP med hjälp av wpDataTables:
Vi har liknande guider för Highcharts och Chart.js.
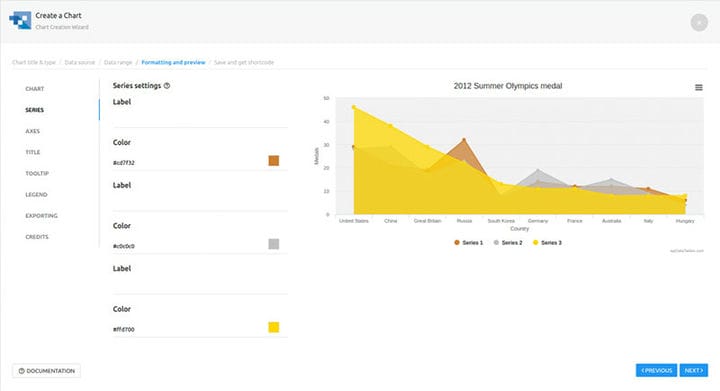
Och här är några av diagrammen du kan skapa med den (exempel på Google Charts nedan)
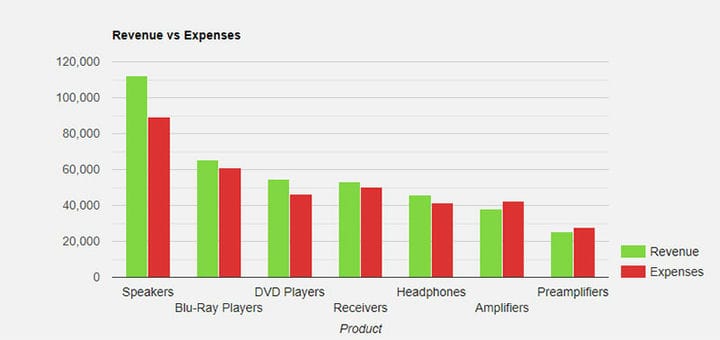
Google kolumndiagram
Kolumndiagram är ett grundläggande diagram där serier renderas i enkla vertikala kolumner.
Google Histogram-diagram
Som Google förklarar: Ett histogram är ett diagram som grupperar numeriska data i lagerplatser och visar lagerplatserna som segmenterade kolumner. De används för att avbilda fördelningen av en datauppsättning: dvs hur ofta värden faller inom intervall.
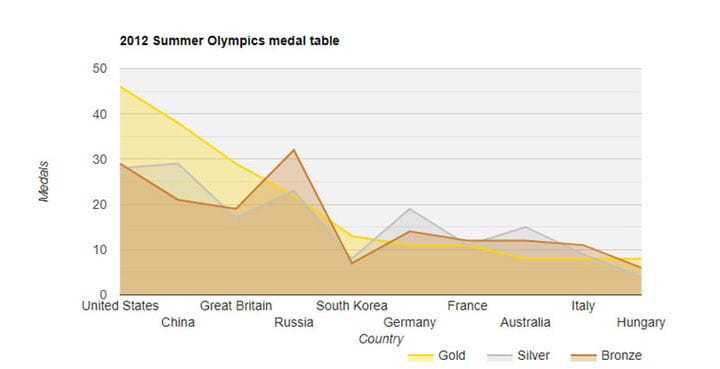
Google Area Chart
Ett områdesdiagram liknar ett linjediagram, men området under en serielinje är färgat.
Google cirkeldiagram
Cirkeldiagrammet återger data i ett "skivad cirkel"-format, där varje segment står för en seriepost (vänster cirkeldiagram). Om du aktiverar alternativ 3D, kommer ditt cirkeldiagram att ritas som om det har tre dimensioner (höger cirkeldiagram). Diagram).
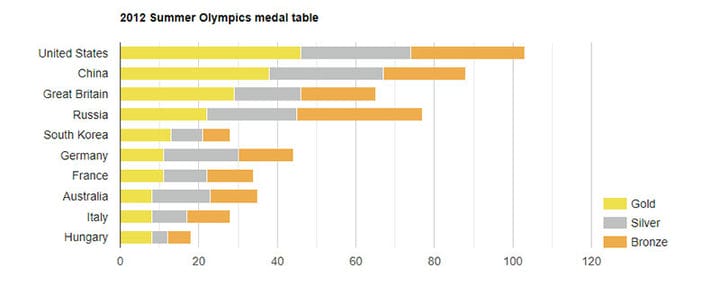
Google staplade stapeldiagram
Denna diagramtyp liknar ett grundläggande stapeldiagram, men serievärdena "staplas" till höger om varandra i de horisontella staplarna.
Google stapeldiagram
Och mycket mer. Du kan kolla in dem på vår sida med exempel på Google Charts.
Om det inte övertygade dig att prova wpDataTables kan du kolla in de andra WordPress-diagramplugins från den här artikeln.
Enkla diagram
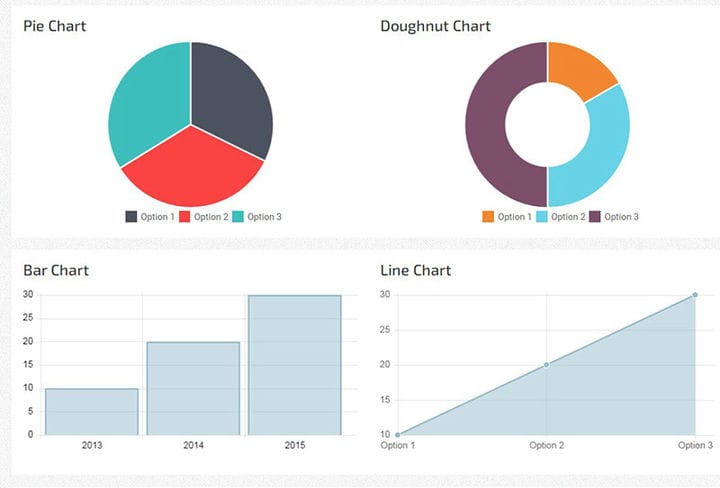
Det kostnadsfria EasyCharts-pluginet är utvecklat med uvCharts Javascript-bibliotek. Den har tolv olika diagramtyper tillgängliga:
- Stapeldiagram
- Staplade stapeldiagram
- Stega upp stapeldiagram
- Procent stapeldiagram
- Ytdiagram
- Staplade ytdiagram
- Procentyta diagram
- Linjediagram
- Tårtdiagram
- Munkdiagram
- Polarområdesdiagram
- Vattenfall diagram
Data läggs till i en tabell som kan anpassas för att passa dina behov. Det är lätt att lägga till kolumner och rader beroende på vilken datauppsättning du vill visa.
När din data finns i tabellen och du är redo att skapa ditt diagram, erbjuder EasyCharts ett imponerande antal anpassningsalternativ. Du kan anpassa nästan allt, inklusive styling, marginaler, etiketter, typografi och bildtexter.
Det finns också några sätt att lägga till WordPress-diagrammet på din webbplats. Ett sätt är att använda kortkoden som genereras automatiskt i EasyCharts. Ett annat sätt är att använda EasyCharts-knappen på WordPress-redigeringssidan, som låter dig välja det diagram du vill infoga. Slutligen låter informationssidan i EasyCharts dig ladda ner diagrammet som en bild, som du sedan kan infoga på din sida.
Responsiva diagram
Responsive Charts är en prisvärd lösning för att skapa interaktiva WordPress-diagram. Den använder charts.js för att generera diagram som du väljer. Det finns sju typer av diagramalternativ:
- Radardiagram
- Bootstrap-förloppsindikator
- Munkdiagram
- Tårtdiagram
- Stapeldiagram
- Polardiagram
- Linjediagram
Du kan lägga till dina data manuellt och spara olika datamängder längst ner på sidan. Alternativt kan du importera en CSV-fil med dina data. Därifrån kommer du att välja vilken typ av diagram du vill ha och sedan anpassa det, inklusive namnge det, definiera diagrammets bredd, utfyllnad, färger, typografi och marginaler.
När du är nöjd med ditt diagram kan du bädda in det på din WordPress-webbplats. Responsiva diagram genererar en kortkod som du kan infoga på din sida. Alternativt kan den läggas till via PHP som en anpassad sidmall.
En av nackdelarna med Responsive Charts är att du inte kan se dina ändringar i realtid. Du måste kopiera och klistra in den uppdaterade kortkoden på din sida och förhandsgranska din sida för att se hur den ser ut varje gång du gör en ändring. Den andra nackdelen är att det inte finns någon gratisversion av detta WordPress-diagramplugin, bara en premium-betald version. Det är dock ett bra alternativ för att visualisera stora mängder data med massor av anpassningar.
Listor Ninja
Charts Ninja är en gratis webbplats för att skapa WordPress-diagram. När du har skapat ett konto kommer du att kunna ange dina data på webbplatsen för att skapa ett diagram. Webbplatsen kommer att generera kortkod för dina diagram, som du sedan lägger till på önskad plats på din WordPress-sajt. Det tillhörande insticksprogrammet Charts Ninja i WordPress är också gratis, vilket hjälper till att konvertera diagrammen från kortkod till deras visuella representationer.
Tyvärr kommer du att vara begränsad till endast stapel- och cirkeldiagram med ett gratis konto. Det finns också väldigt få anpassningsalternativ. Det finns dock ett alternativ att betala $2,99 per månad för tillgång till fler premiumfunktioner, inklusive ytterligare diagramtyper och anpassningar.
WP responsiv tabell
WP Responsive Table använder charts.js för att skapa någon av sju olika typer av diagram:
- Tårtdiagram
- Munkdiagram
- Stapeldiagram
- Linjediagram
- Radardiagram
- Bootstrap-förloppsindikator
- Polardiagram
Det är en prisvärd plugin-lösning för WordPress-diagram med en mängd olika stilalternativ, inklusive marginaler, stoppning, färgscheman, typografi och mer. Instrumentpanelen är responsiv och kan rullas horisontellt, vilket är perfekt för användare med mindre skärmar eller surfplattor.
Du kan lägga till dina data manuellt eller genom att ladda upp en CSV-fil. WP Responsive Table har exempel på CSV-filer och datamallar, som säkerställer att du kan formatera din data effektivt innan du laddar upp den.
Det är också enkelt att infoga dina WordPress-diagram på din webbplats. Genom att använda Classic Editor eller Gutenberg Editor i WordPress kan du använda normal HTML för att lägga till diagrammet på din sida, utan någon kortkod krävs.
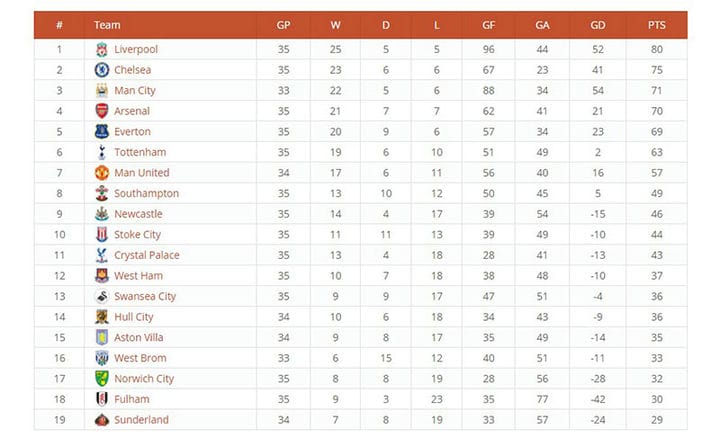
Ligatabellen
League Table är en relativt enkel, men mycket mångsidig, WordPress-diagramplugin. Det är bäst för att dela statistik eller göra en jämförelse i en enkel datatabell. Den innehåller också över 100 olika dukningsalternativ och kan enkelt anpassas för att passa en rad olika behov.
Det inbyggda kalkylarket är interaktivt och låter användare migrera data från sina externa Excel- eller Google Sheets-kalkylblad direkt till League Table. Därifrån kan data direkt manipuleras, inklusive att använda formler eller ekvationer, sortera kolumner, markera celler eller till och med använda anpassad kod.
Användare som tittar på tabellen på din webbplats kan också sortera kolumner för att se data på ett sätt som är mest meningsfullt för dem. Tabeller kan användas på flera webbplatser och kan också vara flerspråkiga.
Bordspress
TablePress erbjuder ett interaktivt kalkylbladsgränssnitt där du manuellt kan ange data för din tabell. I kalkylarket kan du manipulera rader, kolumner och celler genom att lägga till, ta bort, kombinera, infoga och duplicera dem som du vill.
För att lägga till en tabell, navigera till TablePress-gränssnittet och klicka på "Lägg till ny" och välj sedan alternativet "Tabell". På höger sida kommer du att se diagramdataavsnittet där du kan klicka på "Manuell data" för att manuellt mata in dina data i tabellen. Du kommer att kunna anpassa din tabell genom att använda CSS-kodning eller välja bland en av många gratis plugin-tillägg istället.
När du är redo att infoga tabellen på din webbplats, kopiera den medföljande kortkoden. Gå sedan till sidan eller inlägget där du vill att tabellen ska visas och klistra in kortkoden i redigeraren.
Visualiserare
Detta WordPress-diagramplugin har både en gratisversion och en betald pro-version. Gratisversionen kommer att räcka för de flesta. Pro-versionen tillåter dock användare att använda ett interaktivt kalkylbladsgränssnitt för att direkt lägga till och ändra data.
Visualizer läggs till mediebiblioteket i WordPress, där du kan ladda upp dina data i en CSV-fil eller en onlinekatalog, till exempel ett Google Sheets-kalkylblad. Kompatibla datatyper inkluderar: sträng, nummer, boolean, datum och tid. Du kan sedan skapa ett diagram som kan anpassas utifrån Googles Visualization API. Det är möjligt att redigera diagram efter att de har skapats samt duplicera befintliga diagram.
Färdiga diagram läggs till på din WordPress-sida eller ditt inlägg genom att infoga den medföljande kortkoden.
CSS3 Responsive WordPress Jämför pristabeller
Om ditt företag erbjuder olika prisnivåer för medlemskap eller om du vill skapa jämförelsetabeller är CSS3 Responsive WordPress Compare Pricing Tables en perfekt lösning. Det kan hjälpa till att tydligt formulera de olika funktionerna i ett differentierat prissystem eller en jämförelse av dina konkurrenters priser.
Pristabeller skapade med CSS3 är mycket anpassningsbara, med 20 olika färgalternativ, 60 varianter av band och justerbara dimensioner. Admin kan till och med dölja vissa rader eller kolumner för användare så att de inte kan ses i användargränssnittet. Ändringar görs i realtid, så att du kan se hur de ser ut. Detta WordPress-diagramplugin garanterar ett rent, organiserat och modernt prisdiagram.
Det finns inga gränser för antalet rader, kolumner eller tabeller som du kan lägga till. Den är också lyhörd, vilket gör den perfekt för mobil- och surfplattanvändare också.
Datatabellsgenerator
Från plugin-skaparen Supsystic erbjuder plugin-programmet Data Tables Generator både gratis- och premiumversioner. Det är dock bara premiumversionen som låter dig omvandla datatabeller till diagram och grafer.
Detta WordPress-diagramplugin använder Google Chart för att skapa praktiskt taget alla typer av diagram, inklusive paj, stapel, munk, linje och mer. Börja med att helt enkelt lägga till dina data med CSV, Excel, PDF eller Google Sheets. Du kan sortera och redigera data i din tabell utan begränsning av antalet kolumner eller rader. Justera celler, kolumner och rader i tabellen till önskad färg, storlek och justering bland andra anpassningar.
Möjligheten att integrera WooCommerce är en unik funktion som ingår i Data Tables Generator-plugin, vilket gör det verkligen bekvämt att skapa en sökbar tabell över dina produkter som också kan sorteras.
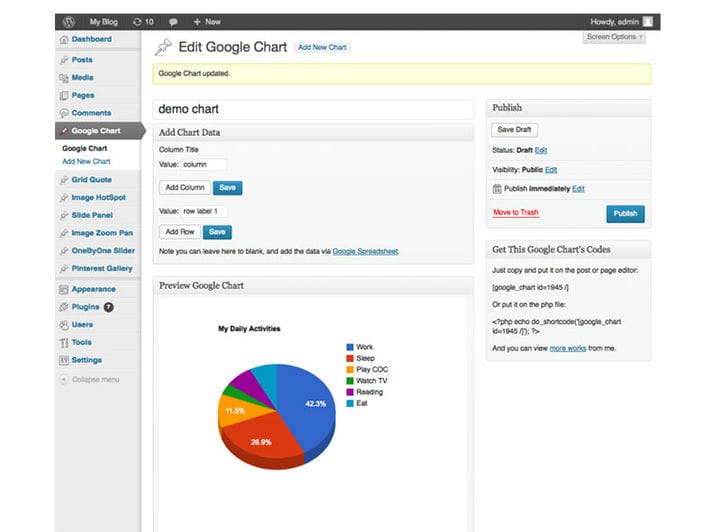
Google Chart WordPress-plugin
Google Chart WordPress-plugin låter dig använda Google Chart för att skapa responsiva diagram och grafer, som sedan kan bäddas in på din webbplats. Det finns sju olika diagramtypsalternativ och var och en kan anpassas mycket:
- Tårtdiagram
- Stapeldiagram
- Linjediagram
- Kolumndiagram
- Bubbeldiagram
- Ytdiagram
- Stegområdesdiagram
Anpassningar kan inkludera 3D-renderingar, staplade diagram, interaktiva eller responsiva funktioner, bilder och mer. Google Chart är bekvämt integrerat med Google Sheets, vilket gör det otroligt enkelt att använda data från ett befintligt kalkylblad för att skapa dina diagram och grafer. För att använda den här funktionen, när du skapar ett nytt diagram, kommer du att se ett alternativ för att klistra in en webbadress i ditt Google Kalkylark.
När du har skapat diagrammet eller diagrammet som du vill, kommer du att kunna kopiera kortkod och klistra in den på din valda sida eller inlägg.
iChart
iChart är ett mycket populärt gratisalternativ som finns i WordPress-pluginkatalogen. Det låter dig skapa sju olika typer av diagram: stapeldiagram, cirkeldiagram, linjediagram, polare område, radardiagram eller munkdiagram.
Var och en av dessa diagramtyper kan anpassas för att passa dina behov. De är lyhörda på olika skärmstorlekar, som mobila enheter eller surfplattor, och du kan till och med inkludera animationer.
Diagram kan optimeras så att de är mindre än 5KB för att göra laddningstiden mer effektiv. De kan också placeras i sidofältet på din webbplats istället för på en sida eller ett inlägg.
iChart utvecklas ständigt och implementerar nya funktioner som olika färgscheman, nyckeltabeller och widgets.
M-diagram
M Chart låter dig använda Highchart- eller chart.js-bibliotek för att skapa exakt det diagram du önskar. Välj mellan linjediagram, stapeldiagram, cirkeldiagram och kolumndiagram och när ditt diagram har skapats kan du lägga till det på din webbplats med automatiskt genererad kortkod.
Det interaktiva kalkylarket i M Chart låter dig enkelt ändra och uppdatera dina data, vilket gör uppgiften att hantera dina datamängder enkel och bekväm. Data kan läggas till manuellt i kalkylarket eller så kan du importera en CSV-fil. Om du manuellt lägger till data i M Chart, kan du också bekvämt exportera dessa data i en CSV-fil, vilket är en unik funktion.
WP Business Intelligence
WP Business Intelligence är en utmärkt lösning för att visa diagram och tabeller som uppdateras i realtid. Den är designad med ett dynamiskt frågekoncept för att representera data i realtid när de förändras och utvecklas. Du kan använda alla interna eller externa databaskällor för att skapa dina tabeller och diagram. WPBI kommer automatiskt att hämta data från dessa databaser när den ändras och uppdaterar diagrammen på din webbplats. Den är kompatibel med kalkylblad och databaser från MySQL, Oracle, Microsoft SQL Server och PostgreSQL.
Detta är ett praktiskt rapporteringsverktyg på webbplatser som kräver den senaste informationen. Den har också ett användarvänligt gränssnitt där besökare på din webbplats kan anpassa utseendet på tabellen, eller till och med ladda ner dina data i CSV-format.
Premiumdiagram för Elementor
Om du använder Elementor-redigeraren kan Premium Charts-pluginet hjälpa dig att bygga sofistikerade WordPress-diagram. Du kan välja mellan sju olika diagramtyper, som var och en kan anpassas för att passa ditt syfte. Du kan se ändringarna du gör i ditt diagram i realtid när du bygger dem i Elementor.
Även om standardskalan för dessa diagram är linjär, erbjuder den också möjligheten att skapa diagram med en logaritmisk skala. Detta är inte vanligt i de flesta diagramplugins och kan vara ett praktiskt verktyg att ha. Välj bland en mängd olika färgscheman för att komplettera designen på din webbplats.
amCharts: sjökort och kartor
Detta WordPress-diagramplugin är avsett för mer avancerade WordPress-användare. amCharts har historiskt sett varit en mycket erfaren Javascript-tjänst för sjökort och kartor. Välj mellan nio olika diagramtyper: XY-diagram, cirkeldiagram, skivat diagram, Sankey-diagram, radardiagram, mätdiagram, korddiagram, trädkarta och karta. Dessa är unika diagramtyper jämfört med många andra plugin-alternativ.
När du designar dina diagram kan du definiera Javascript-resursbiblioteken, HTML och Javascript. Javascript-resursbibliotek kan komma från en fjärransluten eller lokal källa. När du har definierat dessa inställningar kan du välja vilken data du vill representera visuellt. Om du bestämmer dig för att byta till en annan typ av diagram kan du göra det relativt enkelt. Men du måste också omdefiniera dina föredragna inställningar för resursrutan, HTML och Javascript-rutan. Annars kommer de att återställas till standardvalen baserat på dina inställningar.
Inline Google Spreadsheet Viewer
Detta WordPress-diagramplugin är unikt genom att du kan använda datamängder som är lagrade i molnet, inklusive källor som Google Sheets, MySQL eller en CSV-fil. Inline Google Spreadsheet Viewer-plugin genererar interaktiva och anpassningsbara diagram, tabeller och diagram med dina valda data.
Du kan välja att skapa en sorterbar tabell, en graf eller ett diagram, eller en kombination av alla ovanstående. En inbyggd cache hjälper till att minska sidladdningstiden, vilket kan vara särskilt användbart för små webbplatser och företag utan mycket serverkraft.
Att använda data från en molnkälla är särskilt praktiskt för att ständigt ändra data. Data i din representativa tabell eller ditt diagram kommer automatiskt att uppdateras när de ändras i ditt molnbaserade kalkylblad eller databas.
Avslutande tankar om hur man skapar fantastiska WordPress-diagram med dessa plugins
Det är viktigt att hitta en plugin som bäst passar dina behov när du skapar visuella datarepresentationer. Diagram, grafer eller tabeller kan lätt se oorganiserade och slarviga ut om de inte skapas på rätt sätt. Det är avgörande att ha ett lämpligt WordPress-diagramplugin för att generera visuella demonstrationer av data, vilket säkerställer att dina diagram och tabeller är polerade och organiserade.
Förutom att välja rätt plugin för att hjälpa dina diagram att se bäst ut, finns det även plugins som kan möta specifika behov. Fundera på om dina besökare kommer att uppskatta att ha en sökbar eller sorterbar datatabell. Kanske kommer ett interaktivt diagram att vara mer användbart för att de ska förstå data på bästa sätt. Vissa har även alternativ för att besökare ska kunna ladda ner rådata från din webbplats. Andra kan uppdatera din grafik i realtid från en molnbaserad eller extern databas eller kalkylblad.
Om ditt varumärke följer specifika visuella riktlinjer eller färgscheman kan du behöva ett plugin som kommer att rymma mer estetiska anpassningar. De flesta kommer också att få en bättre användarupplevelse med responsiva plugins som optimerar storleken på din grafik för olika skärmar.
Oavsett vad dina behov kan vara, kommer ett av dessa plugins säkert att hjälpa, eftersom de är de bästa datavisualiseringsverktygen som finns tillgängliga för att skapa WordPress-diagram.
Om du tyckte om att läsa den här artikeln om hur du skapar fantastiska WordPress-diagram, bör du kolla in den här om Chart.js-exempel.
Vi skrev också om några relaterade ämnen som Highcharts-alternativ, typer av diagram och diagramdesign.