Nie musisz być analitykiem, aby móc umieszczać dane na swojej stronie internetowej i w swoich postach. Dodanie wykresów WordPress do swojej witryny zwiększa wiarygodność udostępnianych informacji. Reprezentacje wizualne są również ważnym sposobem uzupełnienia pisemnych raportów i zilustrowania udostępnianych informacji. Istnieją doskonałe narzędzia do wizualizacji danych, które umożliwiają łatwe dodawanie wykresów, wykresów i tabel do WordPressa.
Narzędzia te mogą pomóc nawet najbardziej niedoświadczonej osobie ocenić dane i wyciągnąć wnioski poparte statystykami. Łatwo jest tworzyć te reprezentacje wizualne za pomocą wtyczki wykresu WordPress lub wtyczki wykresu. Wtyczki mogą pomóc usprawnić i wirtualnie zautomatyzować proces generowania wykresów, wykresów i tabel.
W tym artykule znajdziesz listę najlepszych wtyczek do wykresów dostępnych dla WordPress, a także szczegółowe informacje o tym, jak z nich korzystać i jakie lepsze funkcje oferują niektóre wtyczki.
Chociaż wiele z nich oferuje te same standardowe funkcje, niektóre wtyczki są tworzone specjalnie do wykonywania określonych zadań. Jak zobaczysz, możesz wybrać bardzo podstawową wtyczkę dla początkujących lub zaawansowaną wtyczkę z wieloma opcjami dostosowywania i wszystkim pomiędzy.
Wtyczki do wykresów WordPress
wpDataTables
wpDataTables to wtyczka nr 1 do tabel i wykresów WordPress. Pozwala właścicielom witryn budować responsywne tabele, między innymi tabele i wykresy.
A stworzenie tabeli jest naprawdę łatwe:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go jako tabelę lub wykres w poście lub na stronie
Ta wtyczka do wykresów WordPress umożliwia bezproblemowe importowanie danych z wielu różnych źródeł, w tym Arkuszy Google i Excela, a także plików CSV, XML i JSON.
Ponadto ta wtyczka do tabel i wykresów WordPress zawiera wiele innych typowych przydatnych funkcji, które często można znaleźć w aplikacjach arkuszy kalkulacyjnych.
Kilka zaawansowanych funkcji to:
- Elastyczny projekt
- Formatowanie warunkowe
- Dostosuj tabele
- Sortowanie
- Zaawansowane filtrowanie
- Obsługa wielu połączeń silnika DB
- Tworzenie dynamicznych zapytań SQL z symbolami zastępczymi
- Wstępne filtrowanie tabel przez URL
- Obliczanie sum dla kolumn
- Układ stołu, zawijanie słów
- Przewijalny
- Grupowanie wierszy
- Narzędzia do eksportu tabel
- Integracja z Visual Composer
- Integracja Elementora
- Integracja Gutenberga
Lista funkcji dla wpDataTables jest szalona. Powinieneś sprawdzić stronę funkcji, którą ma wtyczka.
Oto film o tym, jak korzystać z Google Charts w WP za pomocą wpDataTables:
Mamy podobne przewodniki dla Highcharts i Chart.js.
A oto niektóre wykresy, które możesz za jego pomocą stworzyć (przykłady Google Charts poniżej)
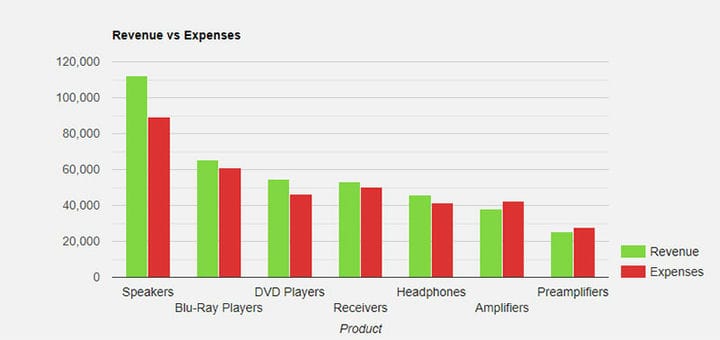
Wykres kolumnowy Google
Wykres kolumnowy to podstawowy wykres, na którym serie są renderowane w prostych pionowych kolumnach.
Wykres histogramu Google
Jak wyjaśnia Google: Histogram to wykres, który grupuje dane liczbowe w kosze i wyświetla kosze jako podzielone na segmenty kolumny. Służą do zobrazowania dystrybucji zbioru danych, tj. jak często wartości mieszczą się w zakresach.
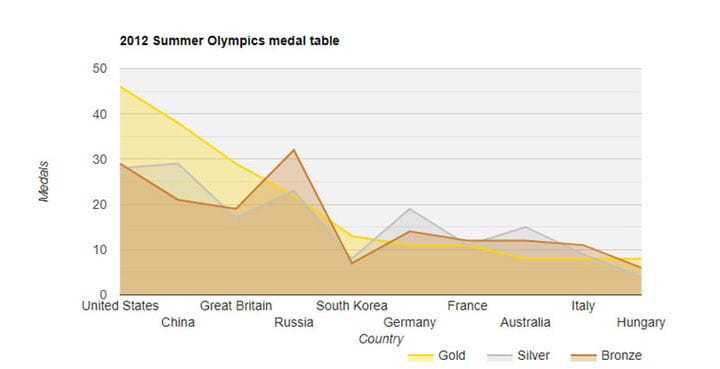
Wykres obszarowy Google
Wykres warstwowy jest podobny do wykresu liniowego, ale obszar pod linią serii jest kolorowy.
Wykres kołowy Google
Wykres kołowy renderuje dane w formacie „pokrojonym w plasterki", w którym każdy wycinek oznacza jeden wpis serii (lewy wykres kołowy). Jeśli włączysz opcję 3D, wykres kołowy zostanie narysowany tak, jakby miał trzy wymiary (prawy kołowy wykres).
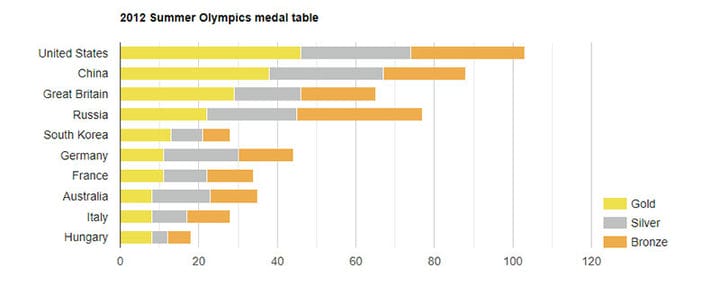
Skumulowany wykres słupkowy Google
Ten typ wykresu jest podobny do podstawowego wykresu słupkowego, ale wartości serii są „ułożone” po prawej stronie na poziomych słupkach.
Wykres słupkowy Google
I wiele więcej. Możesz je sprawdzić na naszej stronie z przykładami wykresów Google.
Jeśli to nie przekonało Cię do wypróbowania wpDataTables, możesz sprawdzić inne wtyczki wykresów WordPress z tego artykułu.
Łatwe wykresy
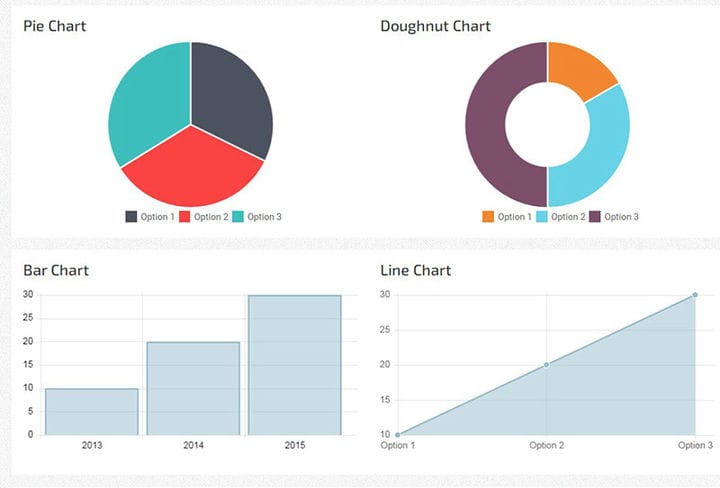
Bezpłatna wtyczka EasyCharts została opracowana przy użyciu biblioteki JavaScript uvCharts. Dostępnych jest dwanaście różnych typów wykresów:
- Wykres słupkowy
- Skumulowany wykres słupkowy
- Zwiększ wykres słupkowy
- Procentowy wykres słupkowy
- Wykres warstwowy
- Skumulowany wykres warstwowy
- Procentowy wykres warstwowy
- Wykres liniowy
- Wykres kołowy
- Wykres pączkowy
- Wykres obszaru biegunowego
- Wykres wodospadu
Dane są dodawane do tabeli, którą można dostosować do własnych potrzeb. Łatwo jest dodawać kolumny i wiersze w zależności od zestawu danych, który chcesz wyświetlić.
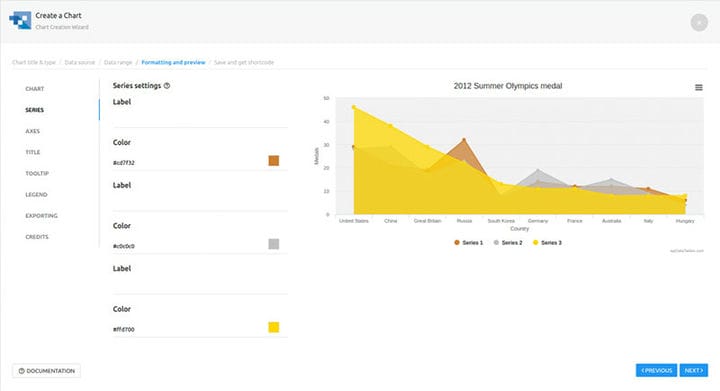
Gdy Twoje dane znajdą się w tabeli i będziesz gotowy do tworzenia wykresu, EasyCharts zapewnia imponującą liczbę opcji dostosowywania. Możesz dostosować prawie wszystko, w tym stylizację, marginesy, etykiety, typografię i podpisy.
Istnieje również kilka sposobów dodania wykresu WordPress do swojej witryny. Jednym ze sposobów jest użycie krótkiego kodu, który jest automatycznie generowany w EasyCharts. Innym sposobem jest użycie przycisku EasyCharts na stronie edytora WordPress, który pozwala wybrać wykres, który chcesz wstawić. Wreszcie strona informacyjna w EasyCharts umożliwia pobranie wykresu jako obrazu, który można następnie wstawić na swoją stronę.
Responsywne wykresy
Responsive Charts to niedrogie rozwiązanie do generowania interaktywnych wykresów WordPress. Wykorzystuje charts.js do wygenerowania wybranego wykresu. Dostępnych jest siedem rodzajów opcji wykresów:
- Wykres radarowy
- Pasek postępu bootstrapu
- Wykres pączkowy
- Wykres kołowy
- Wykres słupkowy
- Wykres polarny
- Wykres liniowy
Możesz dodać swoje dane ręcznie i zapisać różne zestawy danych na dole strony. Alternatywnie możesz zaimportować plik CSV ze swoimi danymi. Stamtąd możesz wybrać typ wykresu, który chcesz, a następnie dostosować go, w tym nazwać go, określić szerokość wykresu, dopełnienie, kolory, typografię i marginesy.
Gdy będziesz zadowolony ze swojego wykresu, możesz osadzić go w swojej witrynie WordPress. Responsywne wykresy generują krótki kod, który możesz wstawić na swoją stronę. Alternatywnie można go dodać za pomocą PHP jako niestandardowego szablonu strony.
Jedną z wad wykresów responsywnych jest to, że nie możesz zobaczyć swoich zmian w czasie rzeczywistym. Musisz skopiować i wkleić zaktualizowany shortcode na swoją stronę i wyświetlić podgląd strony, aby zobaczyć, jak wygląda za każdym razem, gdy wprowadzasz zmianę. Inną wadą jest to, że nie ma darmowej wersji tej wtyczki do wykresów WordPress, tylko płatna wersja premium. Jest to jednak dobra opcja do wizualizacji dużych ilości danych z dużą ilością dostosowań.
Wykresy Ninja
Charts Ninja to darmowa strona internetowa do tworzenia wykresów WordPress. Po utworzeniu konta będziesz mógł wprowadzić swoje dane na stronie, aby wygenerować wykres. Witryna wygeneruje krótki kod dla twoich wykresów, który następnie dodasz do żądanej lokalizacji na swojej witrynie WordPress. Powiązana wtyczka Charts Ninja w WordPress jest również bezpłatna, co pomaga konwertować wykresy z shortcode na ich reprezentacje wizualne.
Niestety z darmowym kontem będziesz ograniczony tylko do wykresów słupkowych i kołowych. Istnieje również bardzo niewiele opcji dostosowywania. Istnieje jednak opcja zapłaty 2,99 USD miesięcznie za dostęp do większej liczby funkcji premium, w tym dodatkowych typów wykresów i dostosowań.
Tabela responsywna WP
WP Responsive Table używa charts.js do stworzenia jednego z siedmiu różnych typów wykresów:
- Wykres kołowy
- Wykres pączkowy
- Wykres słupkowy
- Wykres liniowy
- Wykres radarowy
- Pasek postępu bootstrapu
- Wykres polarny
Jest to niedrogie rozwiązanie wtyczki do wykresów WordPress z różnymi opcjami stylizacji, w tym marginesami, dopełnieniem, schematami kolorów, typografią i innymi. Deska rozdzielcza jest responsywna i można ją przewijać w poziomie, co jest idealne dla użytkowników z mniejszymi ekranami lub tabletami.
Możesz dodać swoje dane ręcznie lub przesyłając plik CSV. WP Responsive Table zawiera przykłady plików CSV i szablonów danych, które zapewnią efektywne sformatowanie danych przed ich przesłaniem.
Wstawianie wykresów WordPress do witryny jest również łatwe. Korzystając z Edytora klasycznego lub Edytora Gutenberga w WordPress, możesz użyć normalnego HTML, aby dodać wykres do swojej strony, bez wymaganego krótkiego kodu.
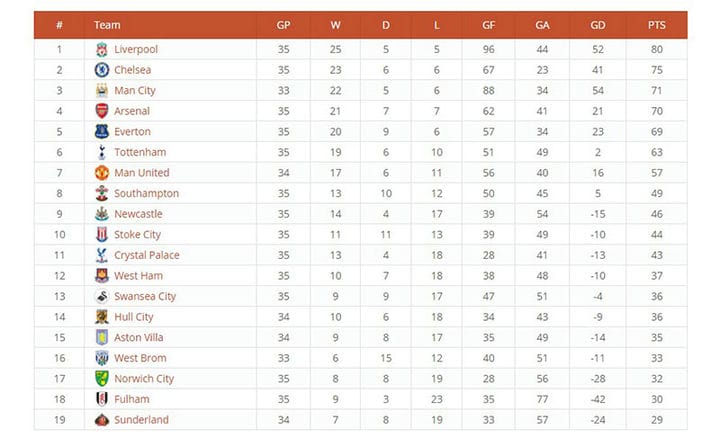
Tabele ligowe
League Table to stosunkowo podstawowa, ale bardzo wszechstronna wtyczka do wykresów WordPress. Najlepiej jest udostępniać statystyki lub dokonywać porównań w prostej tabeli danych. Zawiera również ponad 100 różnych opcji ustawienia stołu i można je łatwo dostosować do różnych potrzeb.
Dołączony arkusz kalkulacyjny jest interaktywny i umożliwia użytkownikom migrację danych z zewnętrznego arkusza kalkulacyjnego Excel lub Arkuszy Google bezpośrednio do League Table. Stamtąd danymi można bezpośrednio manipulować, w tym za pomocą formuł lub równań, sortować kolumny, wyróżniać komórki, a nawet używać niestandardowego kodu.
Użytkownicy przeglądający tabelę w Twojej witrynie mogą również sortować kolumny, aby wyświetlić dane w sposób, który jest dla nich najbardziej sensowny. Tabele mogą być używane w wielu witrynach, a także mogą być wielojęzyczne.
Prasa stołowa
TablePress oferuje interaktywny interfejs arkusza kalkulacyjnego, w którym można ręcznie wprowadzić dane do tabeli. W arkuszu kalkulacyjnym możesz manipulować wierszami, kolumnami i komórkami, dodając, usuwając, łącząc, wstawiając i duplikując je według własnego uznania.
Aby dodać tabelę, przejdź do interfejsu TablePress i kliknij „Dodaj nowy”, a następnie wybierz opcję „Tabela”. Po prawej stronie zobaczysz sekcję danych wykresu, w której możesz kliknąć „Dane ręczne”, aby ręcznie wprowadzić dane do tabeli. Będziesz mógł dostosować swoją tabelę za pomocą kodowania CSS lub wybrać jedno z wielu bezpłatnych rozszerzeń wtyczek.
Kiedy będziesz gotowy do wstawienia tabeli na swoją stronę, skopiuj dostarczony shortcode. Następnie przejdź do strony lub posta, na którym ma się pojawić tabela, i wklej krótki kod do edytora.
Wizualizator
Ta wtyczka do wykresów WordPress ma zarówno darmową, jak i płatną wersję pro. Darmowa wersja będzie wystarczająca dla większości ludzi. Jednak wersja pro umożliwia użytkownikom korzystanie z interaktywnego interfejsu arkusza kalkulacyjnego do bezpośredniego dodawania i zmieniania danych.
Wizualizator jest dodawany do Biblioteki multimediów w WordPress, gdzie możesz przesyłać swoje dane w pliku CSV lub katalogu online, takim jak arkusz kalkulacyjny Arkuszy Google. Zgodne typy danych to: ciąg, liczba, wartość logiczna, data i godzina. Następnie możesz wygenerować wykres, który można dostosować na podstawie interfejsu Google Visualization API. Możliwa jest edycja wykresów po ich utworzeniu, a także duplikowanie istniejących wykresów.
Gotowe wykresy są dodawane do Twojej strony WordPress lub postu, wstawiając dostarczony krótki kod.
CSS3 Responsywny WordPress Porównaj tabele cen
Jeśli Twoja firma oferuje różne poziomy cen za członkostwo lub jeśli chcesz tworzyć tabele porównawcze, to CSS3 Responsive WordPress Compare Pricing Tables to idealne rozwiązanie. Może pomóc w jasnym przedstawieniu różnych cech wielopoziomowego systemu cenowego lub porównaniu cen konkurencji.
Tabele cenowe utworzone za pomocą CSS3 są wysoce konfigurowalne, z 20 różnymi opcjami kolorów, 60 odmianami wstążek i regulowanymi wymiarami. Administrator może nawet ukryć niektóre wiersze lub kolumny przed użytkownikami, aby nie były widoczne z przodu. Zmiany są dokonywane w czasie rzeczywistym, dzięki czemu możesz zobaczyć, jak wyglądają. Ta wtyczka do wykresów WordPress gwarantuje przejrzysty, zorganizowany i nowoczesny wykres cen.
Nie ma ograniczeń co do liczby wierszy, kolumn lub tabel, które możesz dodać. Jest również responsywny, dzięki czemu jest idealny również dla użytkowników telefonów komórkowych i tabletów.
Generator tabel danych
Od kreatora wtyczek Supsystic, wtyczka Data Tables Generator oferuje zarówno wersję darmową, jak i premium. Jednak tylko wersja premium pozwala zamienić tabele danych w wykresy i wykresy.
Ta wtyczka do wykresów WordPress używa Wykresu Google do tworzenia praktycznie każdego rodzaju wykresu, w tym kołowego, słupkowego, pączkowego, liniowego i innych. Zacznij od dodania swoich danych za pomocą plików CSV, Excel, PDF lub Arkuszy Google. Możesz sortować i edytować dane w tabeli bez ograniczenia liczby kolumn lub wierszy. Dostosuj komórki, kolumny i wiersze w tabeli do preferowanego koloru, rozmiaru i wyrównania wśród innych dostosowań.
Możliwość integracji WooCommerce to unikalna funkcja zawarta we wtyczce Data Tables Generator, która sprawia, że tworzenie przeszukiwalnej tabeli produktów, którą można również sortować, jest naprawdę wygodne.
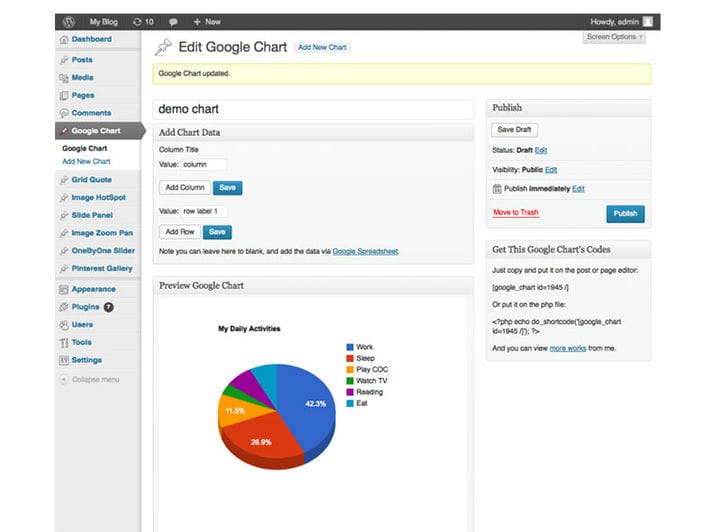
Wtyczka Google Chart WordPress
Wtyczka Google Chart WordPress umożliwia korzystanie z Google Chart do tworzenia responsywnych wykresów i wykresów, które można następnie osadzić w witrynie. Dostępnych jest siedem różnych opcji typu wykresu, a każda z nich może być w dużym stopniu dostosowana:
- Wykres kołowy
- Wykres słupkowy
- Wykres liniowy
- Wykres kolumnowy
- Wykres bąbelkowy
- Wykres warstwowy
- Wykres warstwowy schodkowy
Dostosowania mogą obejmować renderowanie 3D, wykresy skumulowane, funkcje interaktywne lub responsywne, obrazy i nie tylko. Wykres Google jest wygodnie zintegrowany z Arkuszami Google, dzięki czemu korzystanie z danych z istniejącego arkusza kalkulacyjnego do tworzenia wykresów i wykresów jest niezwykle proste. Aby skorzystać z tej funkcji, podczas tworzenia nowego wykresu zobaczysz opcję wklejenia adresu URL do arkusza kalkulacyjnego Arkuszy Google.
Po utworzeniu wykresu lub wykresu według własnych upodobań będziesz mógł skopiować shortcode i wkleić go do wybranej strony lub postu.
iChart
iChart to bardzo popularna darmowa opcja, którą można znaleźć w katalogu wtyczek WordPress. Umożliwia tworzenie siedmiu różnych typów wykresów: wykresu słupkowego, wykresu kołowego, wykresu liniowego, wykresu biegunowego, wykresu radarowego lub wykresu pierścieniowego.
Każdy z tych typów wykresów można dostosować do własnych potrzeb. Są responsywne na różnych rozmiarach ekranu, takich jak urządzenia mobilne lub tablety, a nawet możesz dołączyć animacje.
Wykresy można zoptymalizować tak, aby miały mniej niż 5 KB, aby czas ładowania był bardziej wydajny. Można je również umieścić na pasku bocznym witryny zamiast na stronie lub w poście.
iChart stale się rozwija i wdraża nowe funkcje, takie jak różne schematy kolorów, tabele kluczy i widżety.
Wykres M
M Chart pozwala wykorzystać biblioteki Highchart lub chart.js do stworzenia dokładnie takiego wykresu, jaki sobie życzysz. Wybieraj spośród wykresów liniowych, słupkowych, kołowych i kolumnowych, a po utworzeniu wykresu możesz dodać go do swojej witryny za pomocą automatycznie generowanego kodu skróconego.
Interaktywny arkusz kalkulacyjny w M Chart pozwala łatwo zmieniać i aktualizować dane, dzięki czemu zarządzanie zestawami danych jest proste i wygodne. Dane można dodać ręcznie do arkusza kalkulacyjnego lub zaimportować plik CSV. Jeśli ręcznie dodasz dane do M Chart, możesz również wygodnie wyeksportować te dane również do pliku CSV, co jest unikalną funkcją.
WP Business Intelligence
WP Business Intelligence to doskonałe rozwiązanie do wyświetlania wykresów i tabel, które aktualizują się w czasie rzeczywistym. Został zaprojektowany z dynamiczną koncepcją zapytań, aby reprezentować dane w czasie rzeczywistym w miarę ich zmian i ewolucji. Do tworzenia tabel i wykresów można używać dowolnych wewnętrznych lub zewnętrznych źródeł baz danych. WPBI automatycznie pobierze dane z tych baz danych w miarę zmian i aktualizacji wykresów w Twojej witrynie. Jest kompatybilny z arkuszami kalkulacyjnymi i bazami danych MySQL, Oracle, Microsoft SQL Server i PostgreSQL.
Jest to przydatne narzędzie do raportowania na stronach internetowych, które wymagają najbardziej aktualnych informacji. Posiada również przyjazny interfejs użytkownika, w którym odwiedzający Twoją witrynę mogą dostosować wygląd tabeli, a nawet pobrać dane w formacie CSV.
Jeśli korzystasz z edytora Elementor, wtyczka Premium Charts może pomóc w tworzeniu zaawansowanych wykresów WordPress. Możesz wybierać spośród siedmiu różnych typów wykresów, z których każdy można dostosować do własnych potrzeb. Możesz zobaczyć zmiany, które wprowadzasz na wykresie w czasie rzeczywistym, budując je w Elementorze.
Chociaż domyślna skala tych wykresów jest liniowa, oferuje również możliwość tworzenia wykresów ze skalą logarytmiczną. Nie jest to powszechne w większości wtyczek do wykresów i może być przydatnym narzędziem. Wybierz spośród różnych schematów kolorów, aby uzupełnić projekt swojej witryny.
amCharts: Wykresy i mapy
Ta wtyczka do wykresów WordPress jest przeznaczona dla bardziej zaawansowanych użytkowników WordPressa. amCharts od dawna jest bardzo doświadczonym serwisem do tworzenia wykresów i map JavaScript. Wybierz jeden z dziewięciu różnych typów wykresów: wykres XY, wykres kołowy, wykres pocięty na plasterki, wykres Sankeya, wykres radarowy, wykres zegarowy, wykres akordów, mapa drzewa i mapa. Są to unikalne typy wykresów w porównaniu z wieloma innymi opcjami wtyczek.
Podczas projektowania wykresów możesz zdefiniować biblioteki zasobów JavaScript, HTML i JavaScript. Biblioteki zasobów JavaScript mogą pochodzić ze źródła zdalnego lub lokalnego. Po zdefiniowaniu tych ustawień możesz wybrać dane, które chcesz przedstawić wizualnie. Jeśli zdecydujesz się przełączyć na inny typ wykresu, możesz to zrobić stosunkowo prosto. Jednak konieczne będzie również ponowne zdefiniowanie preferowanych ustawień pola zasobów, kodu HTML i JavaScript. W przeciwnym razie przywrócą ustawienia domyślne na podstawie Twoich ustawień.
Wbudowana przeglądarka arkuszy kalkulacyjnych Google
Ta wtyczka do wykresów WordPress jest wyjątkowa, ponieważ możesz używać zestawów danych przechowywanych w chmurze, w tym źródeł takich jak Arkusze Google, MySQL lub plik CSV. Wtyczka Inline Google Spreadsheet Viewer generuje interaktywne i dostosowywalne wykresy, tabele i wykresy z wybranymi danymi.
Możesz utworzyć tabelę z możliwością sortowania, wykres lub wykres albo kombinację wszystkich powyższych. Wbudowana pamięć podręczna pomaga skrócić czas ładowania strony, co może być szczególnie przydatne w przypadku małych witryn i firm bez dużej mocy serwera.
Korzystanie z danych ze źródła w chmurze jest szczególnie przydatne w przypadku stale zmieniających się danych. Dane w reprezentatywnej tabeli lub wykresie będą automatycznie aktualizowane w miarę zmian w arkuszu kalkulacyjnym lub bazie danych w chmurze.
Kończę myśli o tym, jak tworzyć świetne wykresy WordPress za pomocą tych wtyczek
Podczas tworzenia wizualnych reprezentacji danych ważne jest, aby znaleźć wtyczkę, która najlepiej będzie odpowiadać Twoim potrzebom. Wykresy, wykresy lub tabele mogą łatwo wyglądać na zdezorganizowane i niechlujne, jeśli nie zostaną poprawnie utworzone. Bardzo ważne jest posiadanie odpowiedniej wtyczki do wykresów WordPress do generowania wizualnych demonstracji danych, zapewniając, że Twoje wykresy i tabele są dopracowane i uporządkowane.
Oprócz wyboru odpowiedniej wtyczki, aby Twoje wykresy wyglądały jak najlepiej, istnieją również wtyczki, które mogą spełnić określone potrzeby. Zastanów się, czy Twoi odwiedzający docenią możliwość przeszukiwania lub sortowania tabeli danych. Być może bardziej przydatny będzie interaktywny wykres, aby mogli jak najlepiej zrozumieć dane. Niektóre oferują również opcje umożliwiające odwiedzającym pobranie nieprzetworzonych danych z Twojej witryny. Inni mogą aktualizować Twoją grafikę w czasie rzeczywistym z bazy danych lub arkusza kalkulacyjnego w chmurze lub z zewnętrznego źródła.
Jeśli Twoja marka postępuje zgodnie z określonymi wytycznymi wizualnymi lub schematami kolorów, możesz potrzebować wtyczki, która zmieści więcej estetycznych dostosowań. Większość ludzi będzie miała również lepsze wrażenia użytkownika dzięki responsywnym wtyczkom, które optymalizują rozmiar grafiki dla różnych ekranów.
Bez względu na to, jakie są Twoje potrzeby, jedna z tych wtyczek z pewnością pomoże, ponieważ są najlepszymi dostępnymi narzędziami do wizualizacji danych do tworzenia wykresów WordPress.
Jeśli podobał Ci się ten artykuł o tym, jak tworzyć świetne wykresy WordPress, powinieneś zapoznać się z przykładami Chart.js.
Pisaliśmy również o kilku powiązanych tematach, takich jak alternatywa Highcharts, rodzaje wykresów i projekty wykresów.