Sie müssen kein Analyst sein, um Daten auf Ihrer Website und in Ihren Posts einbinden zu können. Das Hinzufügen von WordPress-Diagrammen zu Ihrer Website verleiht den Informationen, die Sie teilen, Glaubwürdigkeit. Visuelle Darstellungen sind auch eine wichtige Möglichkeit, schriftliche Berichte zu ergänzen und die Informationen, die Sie teilen, zu veranschaulichen. Es gibt hervorragende Tools zur Datenvisualisierung, mit denen Sie ganz einfach Diagramme, Grafiken und Tabellen zu WordPress hinzufügen können.
Diese Tools können selbst dem unerfahrensten Menschen helfen, die Daten zu bewerten und Schlussfolgerungen zu ziehen, die durch Statistiken gestützt werden. Es ist einfach, diese visuellen Darstellungen mit einem WordPress-Diagramm-Plugin oder einem Diagramm-Plugin zu erstellen. Plugins können dabei helfen, den Prozess der Generierung von Grafiken, Diagrammen und Tabellen zu rationalisieren und virtuell zu automatisieren .
Dieser Artikel enthält eine Liste der besten verfügbaren Diagramm-Plugins für WordPress und enthält Details darüber, wie man sie verwendet und welche überlegenen Funktionen bestimmte Plugins bieten.
Während viele die gleichen Standardfunktionen bieten, wurden bestimmte Plugins speziell entwickelt, um bestimmte Aufgaben zu erfüllen. Wie Sie sehen werden, können Sie ein sehr einfaches Plugin für Anfänger oder ein fortgeschrittenes Plugin mit vielen Anpassungsoptionen und allem dazwischen wählen.
WordPress-Diagramm-Plugins
wpDataTables
wpDataTables ist das führende WordPress-Plugin für Tabellen und Diagramme. Es ermöglicht Websitebesitzern, neben anderen Arten von Tabellen und Diagrammen responsive Tabellen zu erstellen.
Und es ist wirklich einfach, eine Tabelle zu erstellen:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es als Tabelle oder Diagramm in einem Beitrag oder einer Seite
Mit diesem WordPress-Diagramm-Plugin können Sie nahtlos Daten aus einer Vielzahl von Quellen importieren, darunter Google Sheets und Excel sowie CSV-, XML- und JSON – Dateien.
Darüber hinaus enthält dieses WordPress-Plugin für Tabellen und Diagramme eine Reihe weiterer nützlicher Funktionen, die häufig in Tabellenkalkulationsanwendungen zu finden sind.
Einige der erweiterten Funktionen umfassen:
- Sich anpassendes Design
- Bedingte Formatierung
- Tabellen anpassen
- Sortierung
- Erweiterte Filterung
- Unterstützung mehrerer DB-Engine-Verbindungen
- Erstellen dynamischer SQL-Abfragen mit Platzhaltern
- Vorfiltern von Tabellen über URL
- Berechnen von Summen für Spalten
- Tabellenlayout, Zeilenumbruch
- Scrollbar
- Zeilengruppierung
- Tools zum Exportieren von Tabellen
- Visual Composer-Integration
- Elementor-Integration
- Gutenberg-Integration
Die Liste der Funktionen für wpDataTables ist verrückt. Sie sollten sich die Funktionsseite des Plugins ansehen.
Hier ist ein Video zur Verwendung von Google Charts in WP mit Hilfe von wpDataTables:
Wir haben ähnliche Anleitungen für Highcharts und Chart.js.
Und hier sind einige der Diagramme, die Sie damit erstellen können (Google Charts-Beispiele unten)
Google-Säulendiagramm
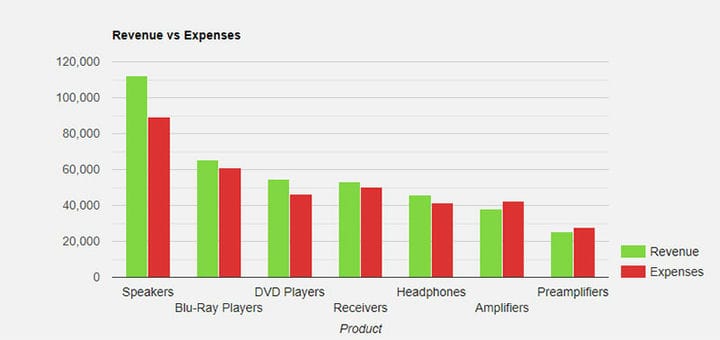
Das Säulendiagramm ist ein einfaches Diagramm, in dem Reihen in einfachen vertikalen Säulen gerendert werden.
Google-Histogramm-Diagramm
Wie Google erklärt: Ein Histogramm ist ein Diagramm, das numerische Daten in Bins gruppiert und die Bins als segmentierte Spalten anzeigt. Sie werden verwendet, um die Verteilung eines Datensatzes darzustellen, dh wie oft Werte in Bereiche fallen.
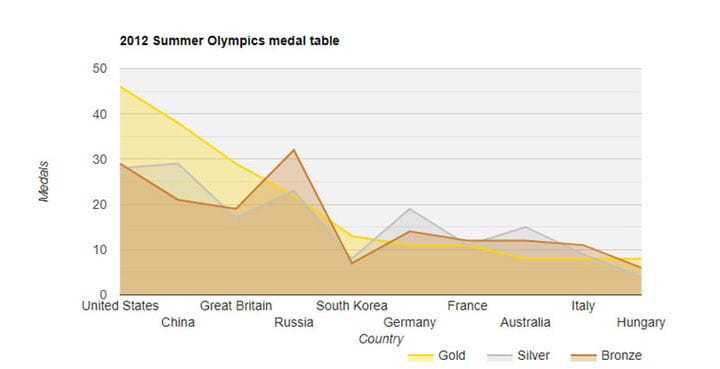
Google-Bereichsdiagramm
Ein Flächendiagramm ähnelt einem Liniendiagramm, aber der Bereich unter einer Reihenlinie ist farbig.
Google Kreisdiagramm
Das Tortendiagramm stellt die Daten in einem „unterteilten Tortenformat” dar, wobei jedes Stück für einen Serieneintrag steht (linkes Tortendiagramm). Wenn Sie die Option 3D aktivieren, wird Ihr Tortendiagramm so gezeichnet, als ob es drei Dimensionen hätte (rechtes Tortendiagramm). Diagramm).
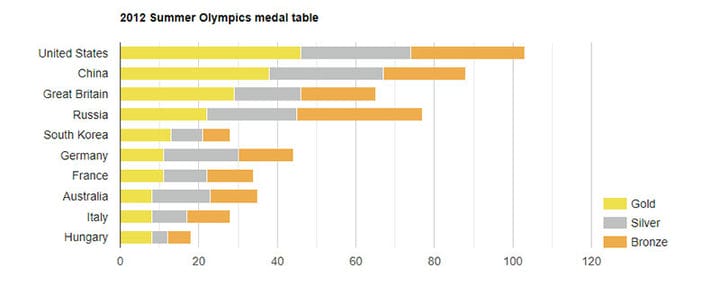
Gestapeltes Google-Balkendiagramm
Dieser Diagrammtyp ähnelt einem einfachen Balkendiagramm, aber die Reihenwerte werden in den horizontalen Balken rechts übereinander „gestapelt”.
Google Balkendiagramm
Und vieles mehr. Sie können sie auf unserer Google Charts-Beispielseite überprüfen .
Wenn Sie das nicht davon überzeugt hat, wpDataTables auszuprobieren, können Sie sich die anderen WordPress-Diagramm-Plugins aus diesem Artikel ansehen.
Einfache Diagramme
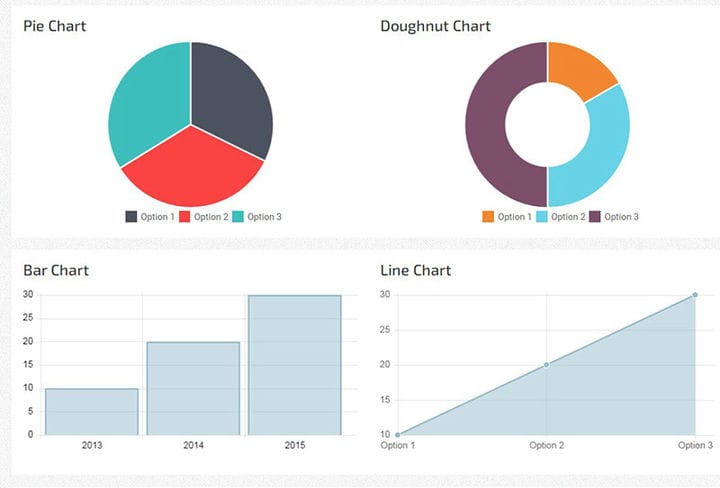
Das kostenlose EasyCharts-Plugin wird mit der uvCharts-JavaScript-Bibliothek entwickelt. Es stehen zwölf verschiedene Diagrammtypen zur Verfügung:
- Balkendiagramm
- Gestapeltes Balkendiagramm
- Balkendiagramm erhöhen
- Prozent-Balkendiagramm
- Flächendiagramm
- Gestapeltes Flächendiagramm
- Prozentflächendiagramm
- Liniendiagramm
- Kuchendiagramm
- Donut-Diagramm
- Polarbereichsdiagramm
- Wasserfalldiagramm
Daten werden einer Tabelle hinzugefügt, die an Ihre Bedürfnisse angepasst werden kann. Es ist einfach, Spalten und Zeilen hinzuzufügen, je nachdem, welchen Datensatz Sie anzeigen möchten.
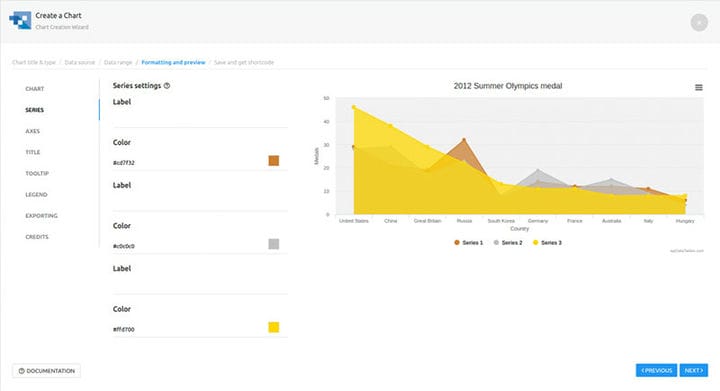
Sobald sich Ihre Daten in der Tabelle befinden und Sie bereit sind, Ihr Diagramm zu erstellen, bietet EasyCharts eine beeindruckende Anzahl von Anpassungsoptionen. Sie können fast alles anpassen, einschließlich Stil, Ränder, Beschriftungen, Typografie und Bildunterschriften.
Es gibt auch einige Möglichkeiten, wie Sie das WordPress-Diagramm zu Ihrer Website hinzufügen können. Eine Möglichkeit ist die Verwendung des Shortcodes, der automatisch in EasyCharts generiert wird. Eine andere Möglichkeit ist die Verwendung der EasyCharts-Schaltfläche auf der WordPress-Editorseite, mit der Sie das Diagramm auswählen können, das Sie einfügen möchten. Schließlich können Sie auf der Informationsseite in EasyCharts das Diagramm als Bild herunterladen, das Sie dann in Ihre Seite einfügen können.
Responsive Diagramme
Responsive Charts ist eine erschwingliche Lösung zum Erstellen interaktiver WordPress-Diagramme. Es verwendet charts.js, um das Diagramm Ihrer Wahl zu erstellen. Es gibt sieben Arten von Diagrammoptionen:
- Radardiagramm
- Bootstrap-Fortschrittsbalken
- Donut-Diagramm
- Kuchendiagramm
- Balkendiagramm
- Polardiagramm
- Liniendiagramm
Sie können Ihre Daten manuell hinzufügen und am Ende der Seite verschiedene Datensätze speichern. Alternativ können Sie eine CSV-Datei mit Ihren Daten importieren. Von dort aus wählen Sie den gewünschten Diagrammtyp aus und passen es dann an, einschließlich der Benennung, der Definition der Breite des Diagramms, der Füllung, der Farben, der Typografie und der Ränder.
Sobald Sie mit Ihrem Diagramm zufrieden sind, können Sie es in Ihre WordPress-Site einbetten. Responsive Charts generiert einen Shortcode, den Sie in Ihre Seite einfügen können. Alternativ kann es über PHP als benutzerdefinierte Seitenvorlage hinzugefügt werden.
Einer der Nachteile von Responsive Charts ist, dass Sie Ihre Änderungen nicht in Echtzeit sehen können. Sie müssen den aktualisierten Shortcode kopieren und in Ihre Seite einfügen und eine Vorschau Ihrer Seite anzeigen, um zu sehen, wie sie bei jeder Änderung aussieht. Der andere Nachteil ist, dass es keine kostenlose Version dieses WordPress-Diagramm-Plugins gibt, sondern nur eine kostenpflichtige Premium-Version. Es ist jedoch eine gute Option für die Visualisierung großer Datenmengen mit vielen Anpassungen.
Diagramme Ninja
Charts Ninja ist eine kostenlose Website zur Erstellung von WordPress-Charts. Nachdem Sie ein Konto erstellt haben, können Sie Ihre Daten auf der Website eingeben, um ein Diagramm zu erstellen. Die Website generiert einen Shortcode für Ihre Diagramme, den Sie dann an der gewünschten Stelle auf Ihrer WordPress-Site hinzufügen. Das zugehörige Charts Ninja-Plugin in WordPress ist ebenfalls kostenlos, was hilft, die Charts von Shortcode in ihre visuelle Darstellung umzuwandeln.
Leider sind Sie mit einem kostenlosen Konto nur auf Balkendiagramme und Tortendiagramme beschränkt. Es gibt auch sehr wenige Anpassungsmöglichkeiten. Es besteht jedoch die Möglichkeit, 2,99 USD pro Monat für den Zugriff auf weitere Premium-Funktionen zu zahlen, einschließlich zusätzlicher Diagrammtypen und Anpassungen.
WP Responsive-Tabelle
WP Responsive Table verwendet charts.js, um sieben verschiedene Arten von Diagrammen zu erstellen:
- Kuchendiagramm
- Donut-Diagramm
- Balkendiagramm
- Liniendiagramm
- Radardiagramm
- Bootstrap-Fortschrittsbalken
- Polardiagramm
Es ist eine erschwingliche WordPress-Diagramm-Plugin-Lösung mit einer Vielzahl von Gestaltungsoptionen, einschließlich Rändern, Polsterung, Farbschemata, Typografie und mehr. Das Dashboard reagiert und kann horizontal gescrollt werden, was perfekt für Benutzer mit kleineren Bildschirmen oder Tablets ist.
Sie können Ihre Daten manuell hinzufügen oder eine CSV-Datei hochladen. WP Responsive Table enthält Beispiele für CSV-Dateien und Datenvorlagen, die sicherstellen, dass Sie Ihre Daten vor dem Hochladen effizient formatieren können.
Das Einfügen Ihrer WordPress-Diagramme in Ihre Website ist ebenfalls einfach. Mit dem klassischen Editor oder dem Gutenberg-Editor in WordPress können Sie normales HTML verwenden, um das Diagramm zu Ihrer Seite hinzuzufügen, ohne dass ein Shortcode erforderlich ist.
Ligatabelle
League Table ist ein relativ einfaches, aber sehr vielseitiges WordPress-Diagramm-Plugin. Es eignet sich am besten zum Teilen von Statistiken oder zum Vergleichen in einer einfachen Datentabelle. Es umfasst auch über 100 verschiedene Tischeinstellungsoptionen und kann leicht an eine Reihe von Anforderungen angepasst werden.
Die integrierte Tabelle ist interaktiv und ermöglicht es Benutzern, Daten aus ihrer externen Excel- oder Google Sheets-Tabelle direkt in League Table zu migrieren. Von dort aus können die Daten direkt manipuliert werden, einschließlich der Verwendung von Formeln oder Gleichungen, der Sortierung von Spalten, der Hervorhebung von Zellen oder sogar der Verwendung von benutzerdefiniertem Code.
Benutzer, die die Tabelle auf Ihrer Website anzeigen, können auch Spalten sortieren, um die Daten so anzuzeigen, wie es für sie am sinnvollsten ist. Tabellen können standortübergreifend verwendet werden und können auch mehrsprachig sein.
TablePress
TablePress bietet eine interaktive Tabellenkalkulationsschnittstelle, in der Sie die Daten für Ihre Tabelle manuell eingeben können. In der Tabelle können Sie Zeilen, Spalten und Zellen bearbeiten, indem Sie sie nach Belieben hinzufügen, löschen, kombinieren, einfügen und duplizieren.
Um eine Tabelle hinzuzufügen, navigieren Sie zur TablePress-Oberfläche und klicken Sie auf „Neu hinzufügen” und wählen Sie dann die Option „Tabelle”. Auf der rechten Seite sehen Sie den Abschnitt Diagrammdaten, in dem Sie auf „Manuelle Daten” klicken können, um Ihre Daten manuell in die Tabelle einzugeben. Sie können Ihre Tabelle mithilfe von CSS-Codierung anpassen oder stattdessen aus einer der vielen kostenlosen Plugin-Erweiterungen wählen.
Wenn Sie bereit sind, die Tabelle auf Ihrer Website einzufügen, kopieren Sie den bereitgestellten Shortcode. Gehen Sie dann zu der Seite oder dem Beitrag, auf der die Tabelle angezeigt werden soll, und fügen Sie den Shortcode in den Editor ein.
Visualizer
Dieses WordPress-Diagramm-Plugin hat sowohl eine kostenlose Version als auch eine kostenpflichtige Pro-Version. Die kostenlose Version wird für die meisten Menschen ausreichen. Die Pro-Version ermöglicht es Benutzern jedoch, eine interaktive Tabellenkalkulationsschnittstelle zu verwenden, um Daten direkt hinzuzufügen und zu ändern.
Visualizer wird der Medienbibliothek in WordPress hinzugefügt, wo Sie Ihre Daten in einer CSV-Datei oder einem Online-Verzeichnis, z. B. einer Google Sheets-Tabelle, hochladen können. Zu den kompatiblen Datentypen gehören: Zeichenfolge, Zahl, boolescher Wert, Datum und Uhrzeit. Sie können dann ein Diagramm generieren, das basierend auf der Visualisierungs-API von Google angepasst werden kann. Es ist möglich, Diagramme zu bearbeiten, nachdem sie erstellt wurden, sowie vorhandene Diagramme zu duplizieren.
Fertige Diagramme werden Ihrer WordPress-Seite oder Ihrem Beitrag hinzugefügt, indem Sie den bereitgestellten Shortcode einfügen.
CSS3 Responsive WordPress Preistabellen vergleichen
Wenn Ihr Unternehmen unterschiedliche Preisniveaus für Mitgliedschaften anbietet oder wenn Sie Vergleichstabellen erstellen möchten, dann ist CSS3 Responsive WordPress Compare Pricing Tables eine perfekte Lösung. Es kann hilfreich sein, die verschiedenen Merkmale eines gestaffelten Preissystems oder einen Vergleich der Preise Ihrer Mitbewerber klar zu artikulieren.
Mit CSS3 erstellte Preistabellen sind hochgradig anpassbar, mit 20 verschiedenen Farboptionen, 60 verschiedenen Farbbändern und anpassbaren Abmessungen. Der Administrator kann sogar bestimmte Zeilen oder Spalten vor Benutzern ausblenden, damit sie im Frontend nicht sichtbar sind. Änderungen werden in Echtzeit vorgenommen, sodass Sie sehen können, wie sie aussehen. Dieses WordPress-Diagramm-Plugin garantiert ein sauberes, organisiertes und modern aussehendes Preisdiagramm.
Die Anzahl der Zeilen, Spalten oder Tabellen, die Sie hinzufügen können, ist unbegrenzt. Es ist auch reaktionsschnell und eignet sich daher auch perfekt für Benutzer von Mobilgeräten und Tablets.
Datentabellen-Generator
Vom Plugin-Ersteller Supsystic bietet das Data Tables Generator-Plugin sowohl kostenlose als auch Premium-Versionen. Allerdings können Sie nur mit der Premium-Version Datentabellen in Diagramme und Grafiken umwandeln.
Dieses WordPress-Diagramm-Plugin verwendet Google Chart, um praktisch jede Art von Diagramm zu erstellen, einschließlich Kuchen, Balken, Donut, Linie und mehr. Fügen Sie zunächst einfach Ihre Daten per CSV, Excel, PDF oder Google Sheets hinzu. Sie können die Daten in Ihrer Tabelle ohne Begrenzung der Anzahl der Spalten oder Zeilen sortieren und bearbeiten. Passen Sie Zellen, Spalten und Zeilen in der Tabelle neben anderen Anpassungen an Ihre bevorzugte Farbe, Größe und Ausrichtung an.
Die Möglichkeit, WooCommerce zu integrieren, ist eine einzigartige Funktion, die im Data Tables Generator-Plugin enthalten ist, wodurch es wirklich bequem ist, eine durchsuchbare Tabelle Ihrer Produkte zu erstellen, die auch sortiert werden kann.
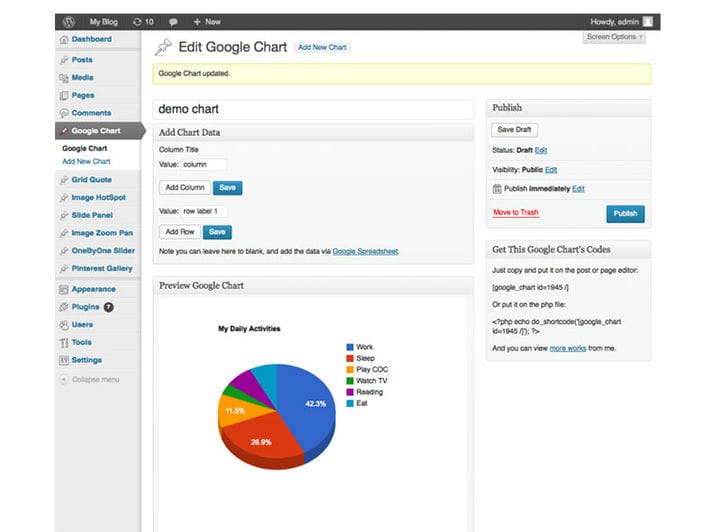
Google Chart-WordPress-Plugin
Mit dem Google Chart WordPress-Plug-in können Sie Google Chart verwenden, um ansprechende Diagramme und Grafiken zu erstellen, die dann in Ihre Website eingebettet werden können. Es gibt sieben verschiedene Diagrammtypoptionen und jede kann stark angepasst werden:
- Kuchendiagramm
- Balkendiagramm
- Liniendiagramm
- Säulendiagramm
- Blasendiagramm
- Flächendiagramm
- Gestuftes Flächendiagramm
Anpassungen können 3D-Renderings, gestapelte Diagramme, interaktive oder responsive Funktionen, Bilder und mehr umfassen. Google Chart ist bequem in Google Sheets integriert, wodurch es unglaublich einfach ist, Daten aus einer vorhandenen Tabelle zu verwenden, um Ihre Diagramme und Grafiken zu erstellen. Um diese Funktion zu verwenden, sehen Sie beim Erstellen eines neuen Diagramms eine Option zum Einfügen einer URL in Ihre Google Sheets-Tabelle.
Sobald Sie das Diagramm oder die Grafik nach Ihren Wünschen erstellt haben, können Sie den Shortcode kopieren und in die ausgewählte Seite oder den ausgewählten Beitrag einfügen.
iChart
iChart ist eine sehr beliebte kostenlose Option, die im WordPress-Plugin-Verzeichnis zu finden ist. Sie können sieben verschiedene Arten von Diagrammen erstellen: Balkendiagramm, Tortendiagramm, Liniendiagramm, Polarbereich, Radardiagramm oder Ringdiagramm.
Jeder dieser Diagrammtypen kann an Ihre Bedürfnisse angepasst werden. Sie reagieren auf verschiedene Bildschirmgrößen, wie z. B. mobile Geräte oder Tablets, und Sie können sogar Animationen einfügen.
Diagramme können so optimiert werden, dass sie weniger als 5 KB groß sind, um die Ladezeit effizienter zu gestalten. Sie können auch statt auf einer Seite oder einem Beitrag in die Seitenleiste Ihrer Website eingefügt werden.
iChart entwickelt sich ständig weiter und implementiert neue Funktionen wie verschiedene Farbschemata, Schlüsseltabellen und Widgets.
M-Diagramm
Mit M Chart können Sie Highchart- oder chart.js-Bibliotheken verwenden, um genau das gewünschte Diagramm zu erstellen. Wählen Sie aus Liniendiagrammen, Balkendiagrammen, Tortendiagrammen und Säulendiagrammen und sobald Ihr Diagramm erstellt ist, können Sie es mit automatisch generiertem Shortcode zu Ihrer Website hinzufügen.
Mit der interaktiven Tabelle in M Chart können Sie Ihre Daten einfach ändern und aktualisieren, wodurch die Aufgabe der Verwaltung Ihrer Datensätze einfach und bequem wird. Daten können manuell in die Tabelle eingefügt oder als CSV-Datei importiert werden. Wenn Sie Daten manuell in M Chart hinzufügen, können Sie diese Daten auch bequem in eine CSV-Datei exportieren, was eine einzigartige Funktion ist.
WP Business Intelligence
WP Business Intelligence ist eine hervorragende Lösung zum Anzeigen von Diagrammen und Tabellen, die in Echtzeit aktualisiert werden. Es wurde mit einem dynamischen Abfragekonzept entwickelt, um Daten in Echtzeit darzustellen, während sie sich ändern und weiterentwickeln. Sie können beliebige interne oder externe Datenbankquellen zum Erstellen Ihrer Tabellen und Diagramme verwenden. WPBI ruft automatisch die Daten aus diesen Datenbanken ab, wenn es die Diagramme auf Ihrer Website ändert und aktualisiert. Es ist kompatibel mit Tabellenkalkulationen und Datenbanken von MySQL, Oracle, Microsoft SQL Server und PostgreSQL.
Dies ist ein praktisches Reporting-Tool für Websites, die die aktuellsten Informationen benötigen. Es verfügt auch über eine benutzerfreundliche Frontend-Oberfläche, über die Besucher Ihrer Website das Erscheinungsbild der Tabelle anpassen oder sogar Ihre Daten im CSV-Format herunterladen können.
Premium-Charts für Elementor
Wenn Sie den Elementor-Editor verwenden, kann Ihnen das Premium Charts-Plugin dabei helfen, anspruchsvolle WordPress-Diagramme zu erstellen. Sie können aus sieben verschiedenen Diagrammtypen wählen, von denen jeder an Ihre Zwecke angepasst werden kann. Sie können die Änderungen, die Sie an Ihrem Diagramm vornehmen, in Echtzeit sehen, während Sie sie in Elementor erstellen.
Während die Standardskalierung für diese Diagramme linear ist, bietet es auch die Möglichkeit, Diagramme mit einer logarithmischen Skala zu erstellen. Dies ist in den meisten Diagramm-Plugins nicht üblich und kann ein praktisches Werkzeug sein. Wählen Sie aus einer Vielzahl von Farbschemata, um das Design Ihrer Website zu ergänzen.
amCharts: Diagramme und Karten
Dieses WordPress-Diagramm-Plugin ist für fortgeschrittene WordPress-Benutzer gedacht. amCharts war in der Vergangenheit ein sehr erfahrener Javascript-Dienst für Diagramme und Karten. Wählen Sie aus neun verschiedenen Diagrammtypen: XY-Diagramm, Kreisdiagramm, Segmentdiagramm, Sankey-Diagramm, Radardiagramm, Messdiagramm, Akkorddiagramm, Baumkarte und Karte. Dies sind einzigartige Diagrammtypen im Vergleich zu vielen anderen Plugin-Optionen.
Beim Entwerfen Ihrer Diagramme können Sie die Javascript-Ressourcenbibliotheken, HTML und Javascript definieren. Javascript-Ressourcenbibliotheken können aus einer entfernten oder lokalen Quelle stammen. Sobald Sie diese Einstellungen definiert haben, können Sie die Daten auswählen, die Sie visuell darstellen möchten. Wenn Sie sich für einen Wechsel zu einem anderen Diagrammtyp entscheiden, können Sie dies relativ einfach tun. Sie müssen jedoch auch Ihre bevorzugten Einstellungen für das Ressourcenfeld, das HTML- und das Javascript-Feld neu definieren. Andernfalls werden sie basierend auf Ihren Einstellungen auf die Standardauswahl zurückgesetzt.
Inline Google Spreadsheet Viewer
Dieses WordPress-Diagramm-Plugin ist insofern einzigartig, als Sie Datensätze verwenden können, die in der Cloud gespeichert sind, einschließlich Quellen wie Google Sheets, MySQL oder einer CSV-Datei. Das Inline Google Spreadsheet Viewer-Plugin generiert interaktive und anpassbare Diagramme, Tabellen und Grafiken mit Ihren ausgewählten Daten.
Sie können wählen, ob Sie eine sortierbare Tabelle, eine Grafik oder ein Diagramm oder eine Kombination aus allen oben genannten erstellen möchten. Ein eingebauter Cache hilft, die Ladezeit von Seiten zu verkürzen, was besonders für kleine Websites und Unternehmen ohne viel Serverleistung hilfreich sein kann.
Die Verwendung von Daten aus einer Cloud-Quelle ist besonders praktisch für sich ständig ändernde Daten. Die Daten in Ihrer repräsentativen Tabelle oder Ihrem Diagramm werden automatisch aktualisiert, wenn sie sich in Ihrer Cloud-basierten Tabelle oder Datenbank ändern.
Abschließende Gedanken darüber, wie man mit diesen Plugins großartige WordPress-Diagramme erstellt
Es ist wichtig, ein Plugin zu finden, das Ihren Anforderungen am besten entspricht, wenn Sie visuelle Datendarstellungen erstellen. Diagramme, Grafiken oder Tabellen können leicht unorganisiert und schlampig aussehen, wenn sie nicht richtig erstellt wurden. Es ist entscheidend, ein geeignetes WordPress-Diagramm-Plugin zu haben, um visuelle Demonstrationen der Daten zu generieren und sicherzustellen, dass Ihre Diagramme und Tabellen ausgefeilt und organisiert sind.
Neben der Auswahl des richtigen Plugins, damit Ihre Diagramme optimal aussehen, gibt es auch Plugins, die bestimmte Anforderungen erfüllen können. Überlegen Sie, ob Ihre Besucher eine durchsuchbare oder sortierbare Datentabelle zu schätzen wissen. Vielleicht ist ein interaktives Diagramm nützlicher, damit sie die Daten am besten verstehen. Einige haben auch Optionen für Besucher, um Rohdaten von Ihrer Website herunterzuladen. Andere können Ihre Grafiken in Echtzeit aus einer Cloud-basierten oder extern bezogenen Datenbank oder Tabellenkalkulation aktualisieren.
Wenn Ihre Marke bestimmten visuellen Richtlinien oder Farbschemata folgt, benötigen Sie möglicherweise ein Plugin, das ästhetischere Anpassungen ermöglicht. Die meisten Menschen werden auch eine bessere Benutzererfahrung mit reaktionsschnellen Plugins haben, die die Größe Ihrer Grafiken für verschiedene Bildschirme optimieren.
Was auch immer Ihre Bedürfnisse sein mögen, eines dieser Plugins wird Ihnen sicher helfen, da es sich um die besten verfügbaren Datenvisualisierungstools zum Erstellen von WordPress-Diagrammen handelt.
Wenn Ihnen dieser Artikel darüber, wie Sie großartige WordPress-Diagramme erstellen, gefallen hat, sollten Sie sich diesen Artikel über Chart.js-Beispiele ansehen.
Wir haben auch über ein paar verwandte Themen wie Alternative Highcharts, Diagrammarten und Diagrammdesigns geschrieben .