So richten Sie den WooCommerce-Testmodus einfach für Ihren Shop ein
Eine entscheidende Komponente für Online-Geschäftsinhaber ist die Zahlungserleichterung. Ohne sie gibt es keinen Kunden und keinen Einkauf.
Aber woher wissen Sie, ob der Checkout-Prozess funktioniert? Hatten potenzielle Kunden Schwierigkeiten beim Kauf? Verwenden Sie den WooCommerce-Testmodus, um Ihre Website zu überprüfen und potenzielle Kunden zu halten.
Erfahren Sie unten mehr über den WooCommerce-Testmodus in diesem Artikel, der von unserem Team bei wpDataTables erstellt wurde .
5 Schritte zum Einrichten eines WooCommerce-Zahlungstests
1 Versetzen Sie Ihren Shop in den Testmodus
Um einen LIVE-Shop-Test durchzuführen, verwenden Sie am besten die kostenlose WooCommerce Stripe-Erweiterung.
Installieren und richten Sie die Stripe-Erweiterung ein und aktivieren Sie den WooCommerce-Testmodus. Es ist jetzt möglich, den Checkout-Prozess zu testen. Verwenden Sie eine Stripe-Testkreditkarte, um einen Kauf ohne echte Zahlung zu simulieren.
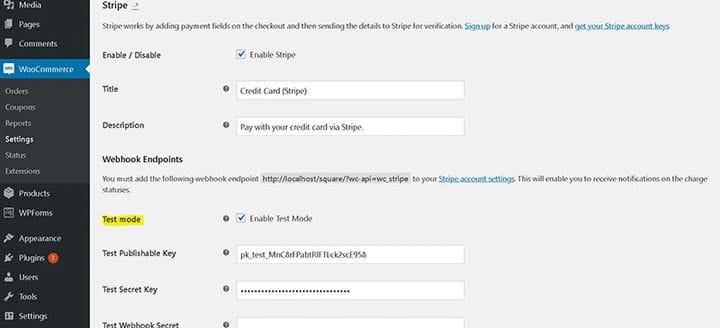
Um die Stripe-Zahlung zu aktivieren, stellen Sie sicher, dass der Testmodus korrekt konfiguriert ist. Um auf die Stripe-Konfiguration zuzugreifen, gehen Sie zu WooCommerce – Einstellungen – Zahlungen – Stripe.
Wählen Sie die Option „Testmodus aktivieren” und speichern Sie die Änderungen. Der Zahlungsbereich wechselt automatisch in den Testmodus.
Kopieren Sie als Nächstes den neuen Test Publishable Key und Test Secret Key und fügen Sie ihn in Ihre WooCommerce Stripe-Einstellungen ein. Klicken Sie auf „Änderungen speichern”.
Bitte beachten Sie: Andere Zahlungsmethoden wie PayPal werden in einem anderen Artikel behandelt. PayPal und weitere Zahlungsarten sind von hier vorgenommenen Änderungen nicht betroffen.
2 So finden Sie Ihre veröffentlichbaren Test- und geheimen Schlüssel
Melden Sie sich zunächst bei Ihrem Stripe-Geschäftskonto an.
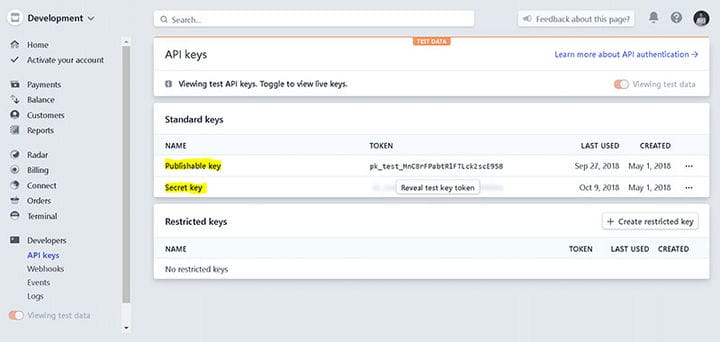
Klicken Sie im Menü auf Entwickler > API-Schlüssel. Suchen Sie die Zugriffsschaltfläche in der oberen Ecke, die den Testmodus oder den Live-Modus aktiviert.
Ihr Konto verfügt über zwei Sätze von API-Schlüsseln – Live und Test. Um auf beide zuzugreifen, verwenden Sie den Kippschalter im linken Menü. Wählen Sie „Testdaten anzeigen”. Testschlüssel haben einen „ Testtext ” im Namen.
Kopieren Sie die Nummer Ihres Stripe-Kontoschlüssels und fügen Sie sie in das entsprechende WooCommerce-Feld ein. Vergessen Sie nicht, den Testmodus aktiviert zu lassen und auf Speichern zu klicken.
3 Simulieren Sie eine Zahlung mit einer Testkreditkarte im WooCommerce-Testmodus
Jetzt können Sie einen Testkauf über das Käufer-Testkonto tätigen. Alle sichtbaren Bildschirme wie Einzahlungen, Transaktionen und Streitigkeiten werden nur im Testmodus angezeigt.
So verwenden Sie eine Testkarte, um eine Stripe-Zahlung zu simulieren:
- Rufen Sie die öffentliche URL Ihres Shops auf, z. B. sitename.com/shop/, oder eine bestimmte Produktseite.
- Fügen Sie ein Produkt zum Warenkorb hinzu.
- Vorschau Ihres Warenkorbs (bei Verwendung von AJAX oder Produkten).
- Klicken Sie auf → „Zur Kasse gehen”.
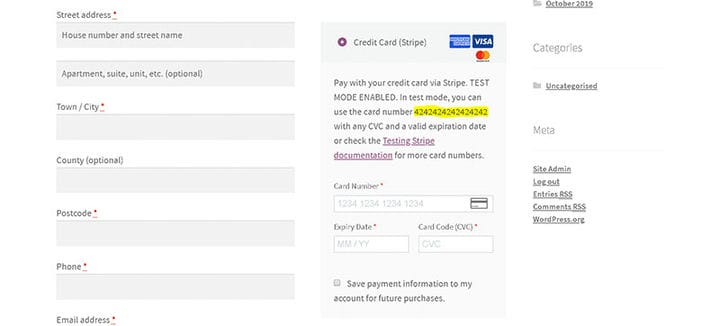
- Geben Sie die Rechnungsdaten ein. Füllen Sie alle erforderlichen Felder wie die Lieferadresse aus. Zu Testzwecken funktionieren alle gültigen Angaben.
- Geben Sie die folgenden Kartendetails in das Feld Kreditkartennummer ein: 4242424242424242.
- Ablaufdatum der Karte (MM / JJ): Stellen Sie sicher, dass das Datum gültig und nicht abgelaufen ist.
- Kartencode (CVC): Geben Sie eine gültige dreistellige Zahl ein.
- Klicken Sie auf → „Bestellung aufgeben”.
- WooCommerce-Checkout mit einer Testkreditkarte.
Herzliche Glückwünsche! Wenn die Einstellungen korrekt sind, haben Sie gerade eine Testzahlung durchgeführt. Die Bestellung wird bestätigt und die Transaktion abgeschlossen.
4 So testen Sie Kreditkarten für andere Zahlungsabwickler
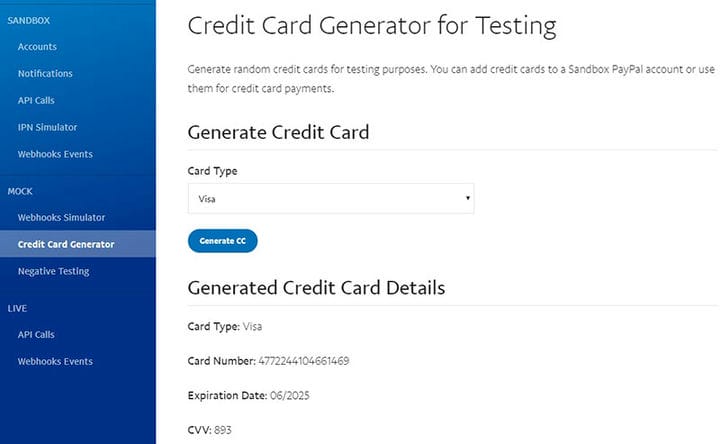
Da die Testkarte nur für die Verwendung mit Stripe gültig ist, ist es dennoch notwendig, andere Zahlungsgateways wie PayPal zu testen. Dies ist möglich, indem Sie Dummy-Kreditkartennummern oder einen Kreditkartennummern-Generator verwenden.
Nachfolgend finden Sie Kreditkartennummern und Sandbox-/Testmodusoptionen, die Sie zu Testzwecken verwenden können. Diese wurden von einigen der beliebtesten WooCommerce-Zahlungsabwickler bereitgestellt.
- PayPal FAQ für Testkartennummern
- Kreditkartennummern abrufen
- Kreditkartennummer-Generator und -Validator
- Netto-Testkartennummern
- FirstData / Payeezy Kreditkartennummern testen
- Marken für quadratische Sandbox-Karten
- Klarna Test Kreditkarte (Hinweis: Es wird nur eine Testkarte bereitgestellt)
| Nummer | Kartenmarke |
| 4142 4142 4142 4142 | Visa |
| 4000 0544 5444 5444 | Visum (Lastschrift) |
| 5555 3333 3333 3333 | MasterCard |
| 5105 5105 5105 5105 | Mastercard (Prepaid) |
| 3456 7890 1234 005 | American Express |
| 6000 1111 2222 3333 | Entdecken |
5 Ablaufdaten und CVC
Geben Sie im Testmodus ein aktuelles oder zukünftiges Datum in das Ablauffeld ein (Beispiel: 01.04.). Versuchen Sie für den CVC eine beliebige gültige dreistellige Zahl (Beispiel: 444).
Beachten Sie, dass American Express im Gegensatz zu den meisten Kreditkarten einen 4-stelligen CVC benötigt.
Um genaue Fehlercodes zu testen, geben Sie ungültige oder falsche Informationen an. Im Folgenden finden Sie Beispiele, die zu Fehlercodes führen:
- Verwendung eines ungültigen Monats (z. B. 15)
- Verwenden eines Jahres in der Vergangenheit (wie 1980)
- Verwenden einer zweistelligen Zahl (wie 98)
So testen Sie Zahlungen mit der PayPal Sandbox
Bevor Sie Ihre Website für die Nutzung durch Käufer aktivieren, ist es hilfreich, die Integration zu testen. Eine einfache simulierte Zahlung verifiziert die Konfiguration, ohne dass Geld den Besitzer wechselt.
Rufen Sie die PayPal-Entwicklerseite auf
Sandbox-Konten erfordern Anmeldeinformationen. Um diese zu erhalten, melden Sie sich mit Ihrem PayPal-Benutzernamen und Passwort auf der PayPal-Entwicklerseite an. Im Entwickler-Dashboard → „Sandbox” – „Konten”.
Erstellen Sie PayPal-Sandbox-Testkonten
Erstellen Sie zwei Testkonten:
- ein Testverkäufer (das Händlerkonto)
- ein Testkäufer (der Kunde)
Klicken Sie auf → Konto erstellen
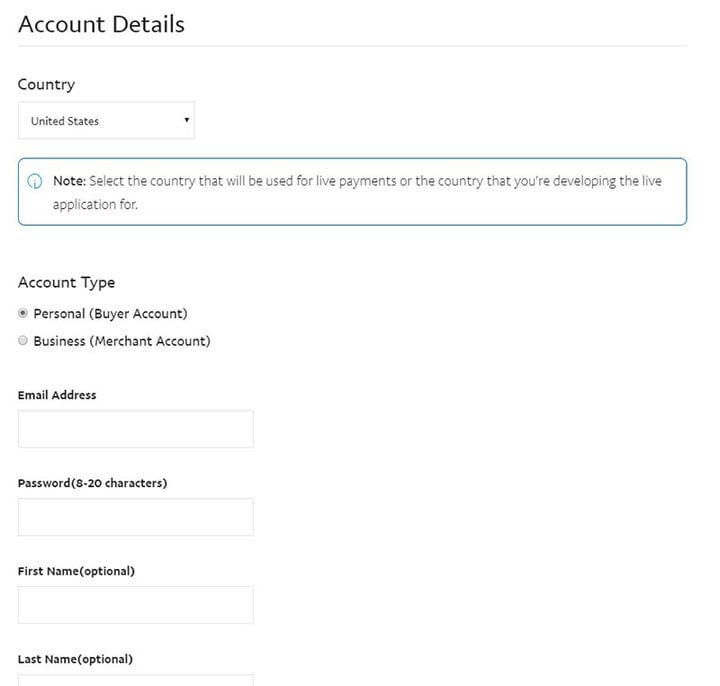
Erstellen Sie zu Testzwecken eine gefälschte E-Mail. Etwas wie verkäufer@sitename.com erinnert daran, dass es sich um ein Händlerkonto handelt. Fügen Sie einen Namen für das Händlerkonto hinzu, da dieser später auf der Zahlungsseite angezeigt wird.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
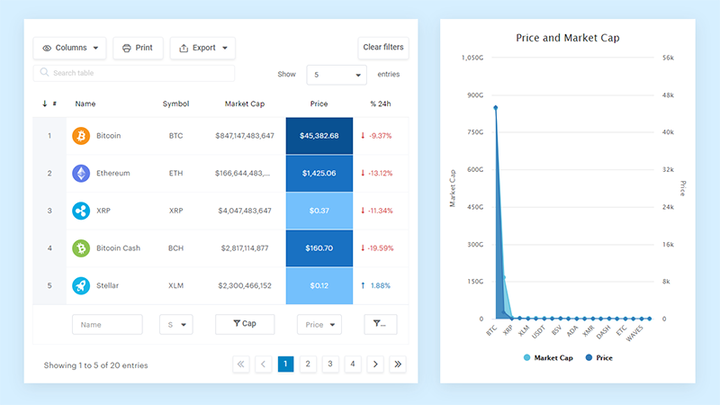
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es so etwas nicht”. Ja, das gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
So richten Sie die WooCommerce-PayPal-Einstellungen ein
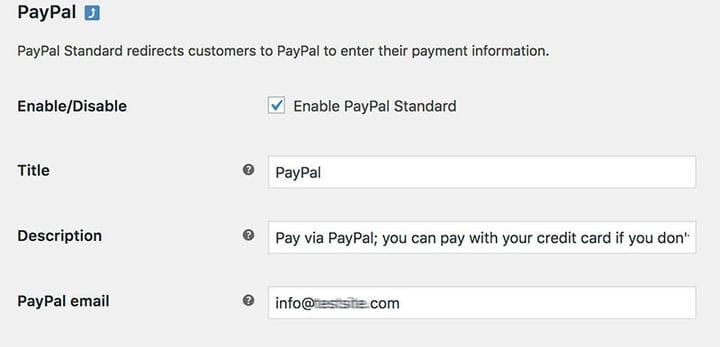
Kehren Sie zu Ihrem WooCommerce-Shop zurück, um einen Kauf zu testen. Klicken Sie im WordPress-Dashboard auf WooCommerce → Einstellungen → Zahlungsgateways → PayPal. Richten Sie es wie folgt ein:
- Aktivieren Sie die Option „PayPal-Standard aktivieren” und bestätigen Sie
- Geben Sie die gefälschte Händler-E-Mail-Adresse in das E-Mail-Feld von PayPal und Empfänger ein
- Aktivieren Sie die Option „PayPal-Sandbox aktivieren”.
Der Testmodus von PayPal ist jetzt aktiv und verarbeitet nur Testzahlungen. Wenn ein echter Kauf getätigt wird, während der Testmodus aktiv ist, wird der Kauf abgelehnt.
Hinweis: Wenn andere Zahlungsabwickler aktiv sind, wie z. B. Banküberweisung oder Authorize.net, verarbeiten sie echte Zahlungen.
So testen Sie einen Kauf
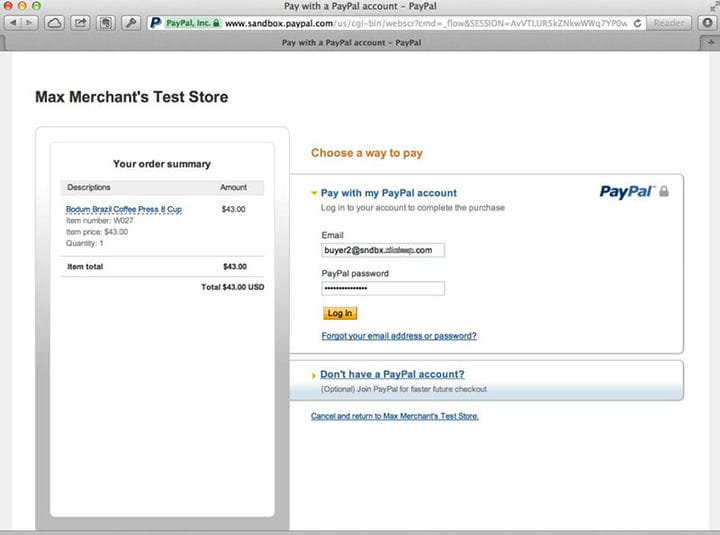
Denken Sie daran, für diesen Schritt das für den Käufer erstellte Testkonto zu verwenden. Besuchen Sie von einem anderen Browser aus Ihren Shop, klicken Sie auf ein Produkt und klicken Sie auf die Schaltfläche „Bestellung aufgeben”. Sie werden automatisch zur PayPal-Sandbox weitergeleitet, um die Zahlung zu verarbeiten.
Wichtig: Um den Teststatus zu bestätigen, erscheinen die Wörter „Testshop” im Namen des Shops und die URL lautet sandbox.paypal.com. PayPal kann im oberen oder unteren Teil der Seite ein Test-Site-Label hinzufügen.
Melden Sie sich mit dem erstellten Käufer-Testkonto an und bestätigen Sie die Zahlung. Klicken Sie auf → Zurück zum Händlerlink, um die Bestellung abzuschließen.
Andere WooCommerce-Testmodi
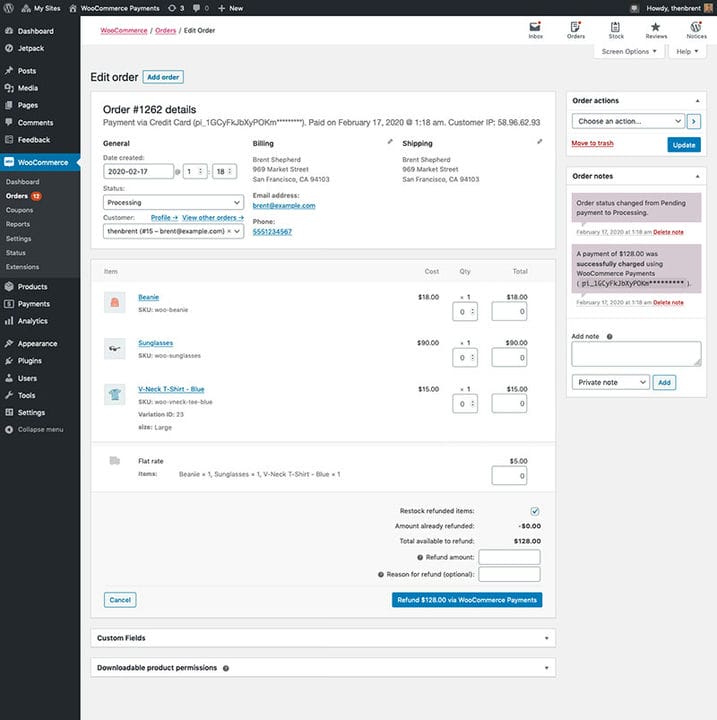
Rückerstattungen testen
Wenn Sie einen Rückerstattungstest machen möchten:
- Bezahlen Sie für eine Bestellung
- Gehen Sie jetzt in WP Admin zu WooCommerce > Bestellungen.
- Klicken Sie auf die Bestell-ID der zuvor erstellten Bestellung.
- Klicken Sie auf den Link Rückerstattung.
- Fügen Sie den Rückerstattungsbetrag und, falls gewünscht, den Grund für die Rückerstattung hinzu.
- Klicken Sie dann über WooCommerce Payments auf die Schaltfläche Rückerstattung.
- Gehen Sie als Nächstes zu Zahlungen > Transaktionen und bestätigen Sie, dass die Rückerstattungstransaktion dort enthalten ist.
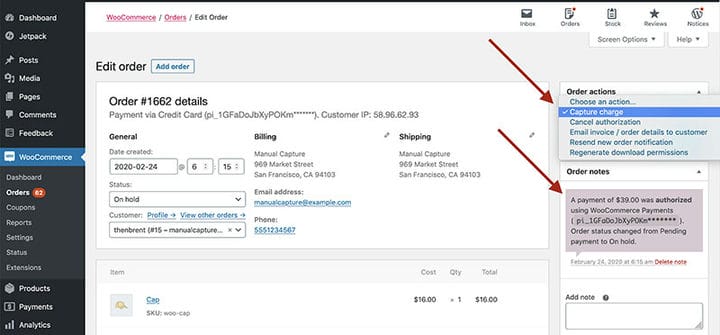
Testen manueller Erfassungen
Sie können eine Kartenzahlungsautorisierung durch manuelle Erfassung testen:
- Gehen Sie zu Zahlungen > Einstellungen.
- Aktivieren Sie die manuelle Erfassung.
- Kaufen Sie einen Artikel zu Testzwecken.
- Gehen Sie dann zu WooCommerce > Bestellungen.
- Klicken Sie auf die Bestell-ID der zuvor erstellten Bestellung.
- Bestätigen Sie, dass die Bestellung einen Text enthält, der besagt: „Eine Zahlung von xx,xx $ wurde mit WooCommerce Payments autorisiert”.
- Wählen Sie eine Aktion → Gebühr erfassen → Aktualisieren. Auf der Bestellung sollte ein Hinweis stehen: „Eine Zahlung von 39,00 $ wurde erfolgreich mit WooCommerce-Zahlungen erfasst”.
- Gehen Sie schließlich zu Zahlungen > Transaktionen und prüfen Sie, ob eine Transaktion mit dem aufgeführten Typ „Gebühr” vorhanden ist.
Wenn Ihnen dieser Artikel zum Einrichten des WooCommerce-Testmodus gefallen hat, sollten Sie sich diesen Artikel zum Einrichten von WooCommerce-bezogenen Produkten ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie WooCommerce gruppiertes Produkt, WooCommerce variables Produkt, WooCommerce Weiterleitung nach dem Checkout, WooCommerce Termin- Plugins, WooCommerce Produktvariationen, So exportieren Sie WooCommerce-Bestellungen, So ändern Sie die WooCommerce-Anzahl von Produkten pro Seite, WooCommerce verstecken Kategorie von der Shop-Seite und die besten WooCommerce -Zusatzproduktoptionen .