WooCommerce-testitilan määrittäminen helposti kauppaasi varten
Verkkoyritysten omistajille tärkeä osa on maksujen helpottaminen. Ilman sitä ei ole asiakasta eikä ostoa.
Mutta mistä voit tietää, toimiiko kassaprosessi? Onko potentiaalisilla asiakkailla ollut vaikeuksia tehdä ostoksia? Käytä WooCommerce-testitilaa verkkosivustosi tarkistamiseen ja potentiaalisten asiakkaiden säilyttämiseen.
Lue alta lisää WooCommerce-testitilasta tässä artikkelissa, jonka on luonut tiimimme wpDataTablesissa.
5 vaihetta WooCommerce-maksutestin määrittämiseen
1 Aseta kauppasi testitilaan
LIVE-myymälätestin suorittamiseksi on parasta käyttää ilmaista WooCommerce Stripe -laajennusta.
Asenna ja määritä Stripe-laajennus ja ota WooCommerce-testitila käyttöön. Nyt on mahdollista testata kassaprosessia. Käytä Stripe-testiluottokorttia simuloidaksesi oston ilman oikeaa maksua.
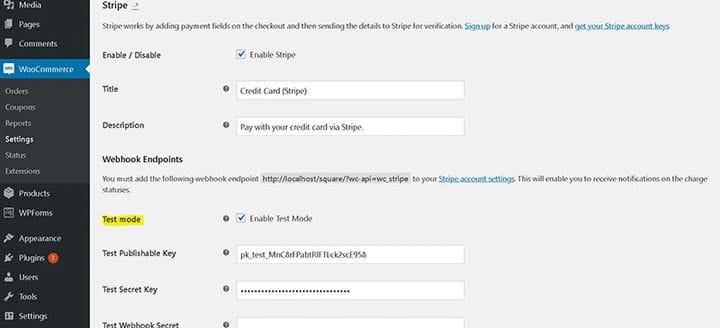
Aktivoidaksesi Stripe-maksun varmista, että testitila on määritetty oikein. Pääset Stripe-kokoonpanoon siirtymällä kohtaan WooCommerce – Asetukset – Maksut – Stripe.
Valitse "Aktivoi testitila" -vaihtoehto ja tallenna muutokset. Maksut-osio siirtyy automaattisesti testitilaan.
Seuraavaksi kopioi ja liitä uusi Test Publishable Key ja Test Secret Key WooCommerce Stripe -asetuksiin. Napsauta "Tallenna muutokset".
Huomaa: Muita maksutapoja, kuten PayPalia, käsitellään toisessa artikkelissa. Täällä tehdyt muutokset eivät vaikuta PayPaliin ja muihin maksutapoihin.
2 Kuinka löytää julkaistava testi ja salaiset avaimet
Aloita kirjautumalla sisään Stripe-yritystilillesi.
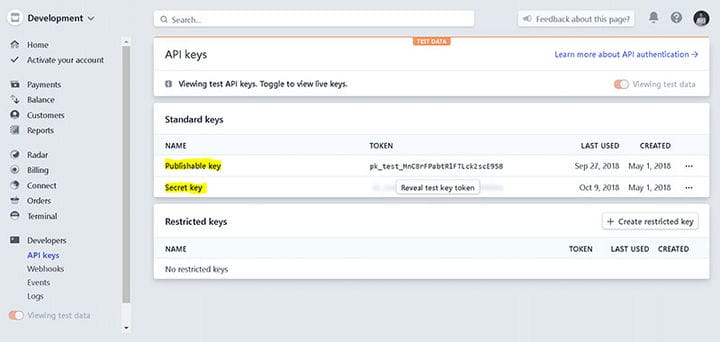
Valitse valikosta Kehittäjät> API-avaimet. Etsi yläkulmasta pääsypainike, joka ottaa käyttöön testitilan tai live-tilan.
Tililläsi on kaksi sarjaa API-avaimia – Live ja Test. Voit käyttää molempia käyttämällä vasemman valikon vaihtokytkintä. Valitse "Näytä testitiedot". Testiavainten nimessä on " testiteksti ".
Kopioi ja liitä Stripe-tilisi avainten numero vastaavaan WooCommerce-kenttään. Älä unohda jättää testitilaa käyttöön ja napsauta Tallenna.
3 Simuloi maksu testiluottokortilla WooCommerce-testitilassa
Nyt voit tehdä koeostoksen ostajan testitilin avulla. Kaikki katseltavissa olevat näytöt, kuten talletukset, tapahtumat ja kiistat, näkyvät vain testitilassa.
Testikortin käyttäminen Stripe-maksun simulointiin:
- Mene myymäläsi julkiseen URL-osoitteeseen esim. sitename.com/shop/ tai tietylle tuotesivulle.
- Lisää tuote ostoskoriin.
- Esikatsele ostoskoria (jos käytät AJAXia tai tuotteita).
- Napsauta → "Jatka kassalle".
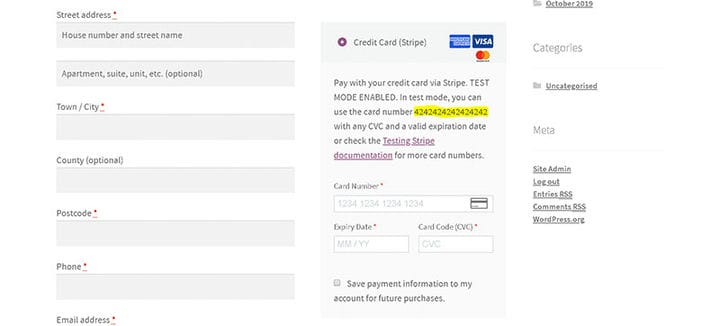
- Anna laskutustiedot. Täytä kaikki pakolliset kentät, kuten toimitusosoite. Testaustarkoituksiin kaikki kelvolliset tiedot toimivat.
- Syötä seuraavat korttitiedot Luottokortin numero -kenttään: 4242424242424242.
- Kortin viimeinen voimassaolopäivä (KK / VV): varmista, että päivämäärä on voimassa eikä ole vanhentunut.
- Kortin koodi (CVC): syötä kelvollinen kolminumeroinen numero.
- Napsauta → "Tee tilaus".
- WooCommerce-kassa testiluottokortilla.
Onnittelut! Jos asetukset ovat oikein, olet juuri suorittanut testimaksun. Tilaus vahvistetaan ja kauppa on valmis.
4 Kuinka testata luottokortteja muille maksuprosessoreille
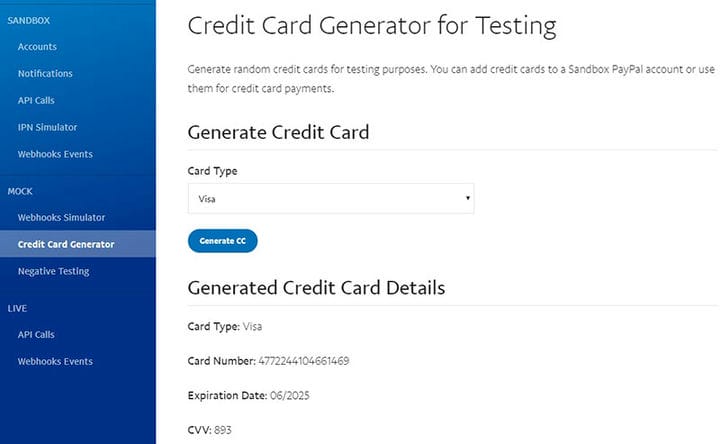
Koska testikortti on voimassa vain Stripen kanssa, on silti tarpeen testata muita maksuyhdyskäytäviä, kuten PayPalia. Tämä on mahdollista käyttämällä valeluottokorttinumeroita tai luottokorttinumerogeneraattoria.
Alla on luottokorttien numerot ja hiekkalaatikko/testitilan vaihtoehdot käytettäväksi testaustarkoituksiin. Nämä ovat toimittaneet eräät suosituimmista WooCommerce-maksuprosessoreista.
- PayPalin usein kysytyt kysymykset testikorttien numeroista
- Hanki luottokorttien numerot
- Luottokorttinumeroiden luonti ja tarkistaja
- net Testikorttien numerot
- FirstData / Payeezy Test -luottokorttinumerot
- Square Sandbox Card -merkit
- Klarna Test Credit Card (huom: vain yksi testikortti toimitetaan)
| Määrä | Kortin merkki |
| 4142 4142 4142 4142 | Visa |
| 4000 0544 5444 5444 | Visa (debit) |
| 5555 3333 3333 3333 | Mastercard |
| 5105 5105 5105 5105 | Mastercard (prepaid) |
| 3456 7890 1234 005 | American Express |
| 6000 1111 2222 3333 | Tutustu |
5 Vanhentumispäivät ja CVC
Anna testitilassa nykyinen tai tuleva päivämäärä vanhenemiskenttään (esimerkki: 01/04). Kokeile CVC-koodia mitä tahansa kelvollista kolminumeroista numeroa (esimerkki: 444).
Huomaa, että toisin kuin useimmat luottokortit, American Express vaatii 4-numeroisen CVC:n.
Tarkkojen virhekoodien testaamiseksi anna virheellisiä tai virheellisiä tietoja. Seuraavassa on esimerkkejä, jotka johtavat virhekoodeihin:
- Virheellisen kuukauden käyttäminen (kuten 15)
- Menneisyyden vuosi (kuten 1980)
- Kaksinumeroisen luvun käyttäminen (kuten 98)
Kuinka testata maksuja PayPal Sandboxin avulla
Ennen kuin aktivoit verkkosivustosi ostajien käyttöön, on hyödyllistä testata integrointi. Yksinkertainen simuloitu maksu varmistaa kokoonpanon ilman, että rahat vaihtavat omistajaa.
Siirry PayPalin kehittäjäsivulle
Sandbox-tilit vaativat kirjautumistiedot. Saadaksesi ne kirjautumalla PayPalin kehittäjäsivulle PayPal-käyttäjänimelläsi ja salasanallasi. Kehittäjän hallintapaneelissa → "Hiekkalaatikko" – "Tilit".
Luo PayPal Sandbox -testitilit
Luo kaksi testitiliä:
- testimyyjä (kauppiastili)
- koeostaja (asiakas)
Napsauta → Luo tili
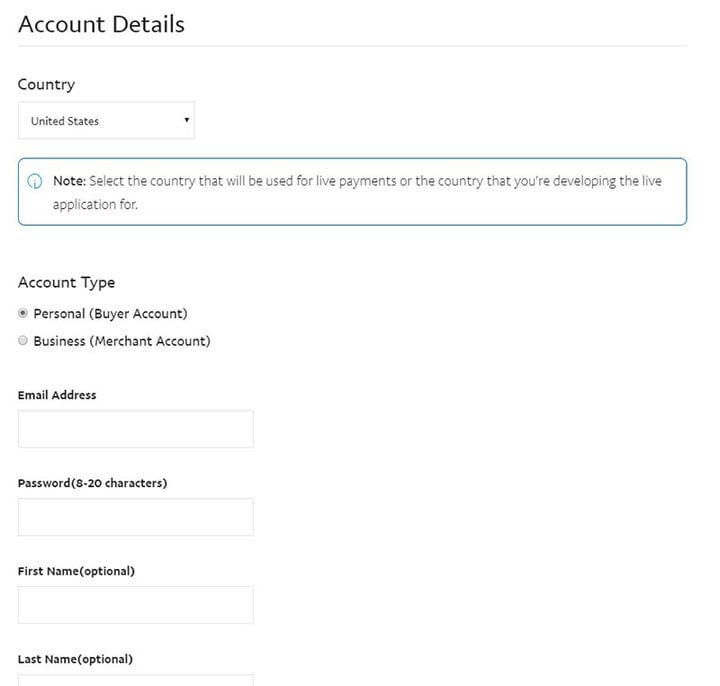
Luo väärä sähköposti testitarkoituksiin. Jotain, kuten myyjä@sivustonnimi.com, toimii muistutuksena, että kyseessä on kauppiastili. Lisää kauppiastilille nimi, koska se näkyy maksusivulla myöhemmin.
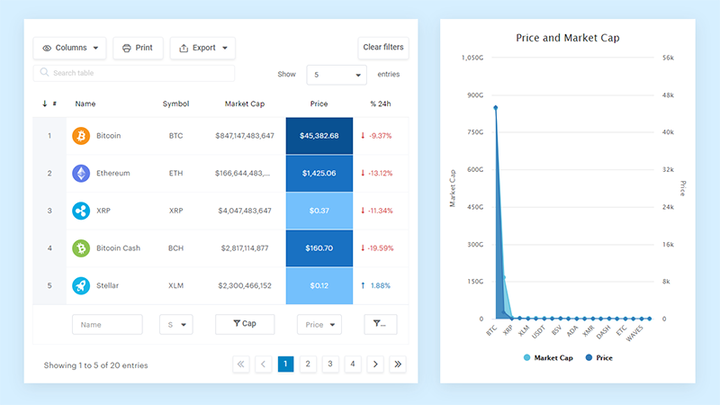
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, siellä on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
WooCommerce PayPal -asetusten määrittäminen
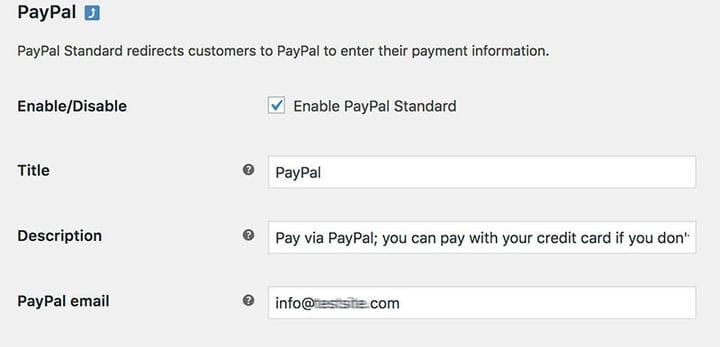
Palaa WooCommerce-kauppaasi testaamaan ostoa. Napsauta WordPressin kojelaudassa WooCommerce → Asetukset → Maksuyhdyskäytävät → PayPal. Aseta se seuraavasti:
- Tarkista "Ota PayPal-standardi käyttöön" -vaihtoehto ja vahvista
- Kirjoita väärä kauppiaan sähköpostiosoite PayPalin ja vastaanottajan sähköpostilaatikkoon
- Valitse Ota PayPal Sandbox käyttöön -vaihtoehto
PayPalin testitila on nyt aktiivinen ja se käsittelee vain testimaksuja. Jos todellinen osto tehdään testitilan ollessa aktiivinen, osto hylätään.
Huomautus: Jos muut maksunkäsittelijät ovat aktiivisia, kuten pankkisiirto tai Authorize.net, ne käsittelevät todellisia maksuja.
Kuinka testata ostoa
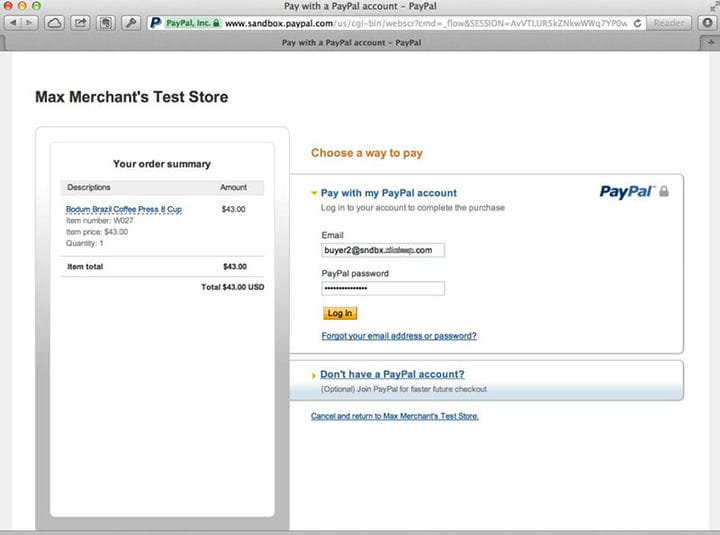
Muista käyttää tässä vaiheessa ostajalle luotua testitiliä. Vieraile kaupassasi toisella selaimella, napsauta tuotetta ja paina "Tee tilaus" -painiketta. Sinut ohjataan automaattisesti PayPalin hiekkalaatikkoon käsittelemään maksu.
Tärkeää: Testin tilan vahvistamiseksi kaupan nimessä näkyy sana "test store" ja URL-osoite on sandbox.paypal.com. PayPal voi lisätä testipaikan tunnisteen sivun ylä- tai alaosaan.
Kirjaudu sisään luodulla ostajan testitilillä ja vahvista maksu. Viimeistele tilaus napsauttamalla → Palaa kauppiaan linkkiin.
Muut WooCommerce-testitilat
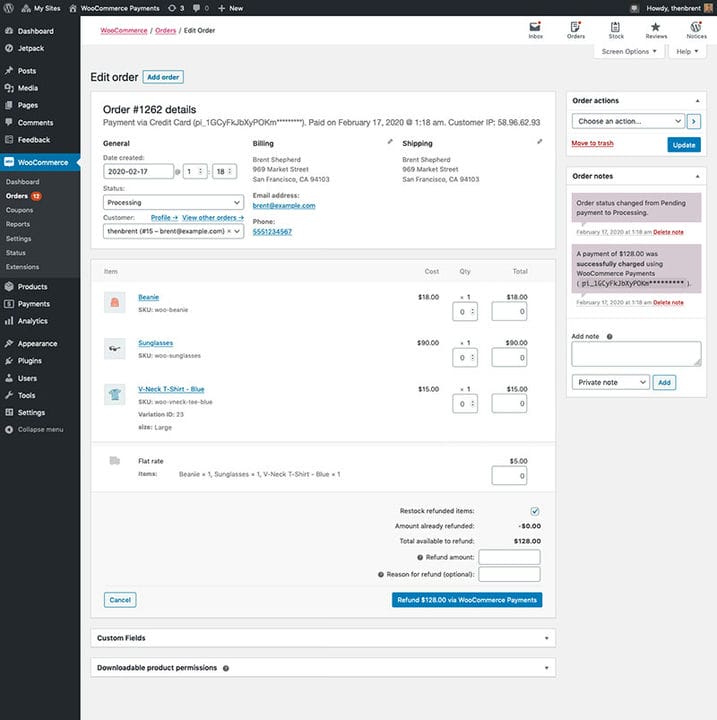
Hyvitysten testaus
Jos haluat tehdä palautustestin:
- Maksa tilauksesta
- Siirry nyt WP Adminissa kohtaan WooCommerce > Tilaukset.
- Napsauta aiemmin luodun tilauksen tilaustunnusta.
- Napsauta Hyvitys-linkkiä.
- Lisää palautettava summa ja halutessasi hyvityksen syy.
- Paina sitten palautuspainiketta WooCommerce Paymentsin kautta.
- Siirry seuraavaksi kohtaan Maksut > Tapahtumat ja vahvista, että hyvitystapahtuma on siellä.
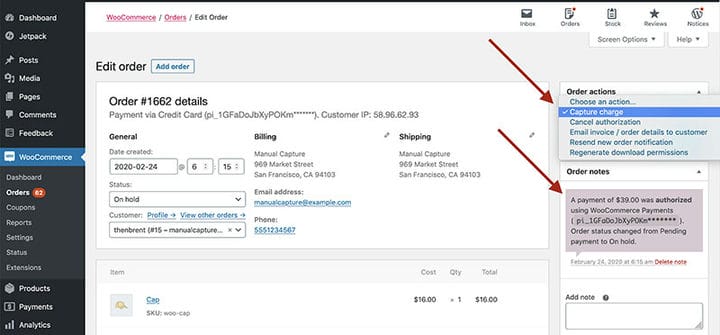
Manuaalisten sieppausten testaus
Voit testata korttimaksun valtuutusta manuaalisella sieppauksella:
- Siirry kohtaan Maksut > Asetukset.
- Ota manuaalinen sieppaus käyttöön.
- Osta tuote testausta varten.
- Siirry sitten kohtaan WooCommerce > Tilaukset.
- Napsauta aiemmin luodun tilauksen tilaustunnusta.
- Varmista, että tilauksessa on teksti, jossa lukee: "Maksu $xx.xx valtuutettiin WooCommerce Paymentsin avulla".
- Valitse toiminto → Tallenna veloitus → Päivitä. Tilauksessa pitäisi olla huomautus, jossa lukee: "39,00 dollarin maksu onnistuneesti kaapattiin WooCommerce Paymentsin avulla".
- Siirry lopuksi kohtaan Maksut > Tapahtumat ja tarkista, onko luettelossa tapahtuma, jonka tyyppi on "veloitus".
Jos pidit tämän artikkelin lukemisesta WooCommerce-testitilan määrittämisestä, sinun kannattaa tutustua tähän WooCommerceen liittyvien tuotteiden määrittämiseen .
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten WooCommerce-ryhmitelty tuote, WooCommerce-muuttujatuote, WooCommerce-uudelleenohjaus kassan jälkeen, WooCommerce-tapaamislaajennukset, WooCommerce-tuotevariaatiot, kuinka viedä WooCommerce-tilauksia, kuinka muuttaa WooCommerce -sivua, kuinka paljon tuotteita per sivu kategoria kauppasivulta ja parhaat WooCommercen lisätuotevaihtoehdot.