Kuinka muuttaa WooCommerce-tuotteiden määrää sivua kohden
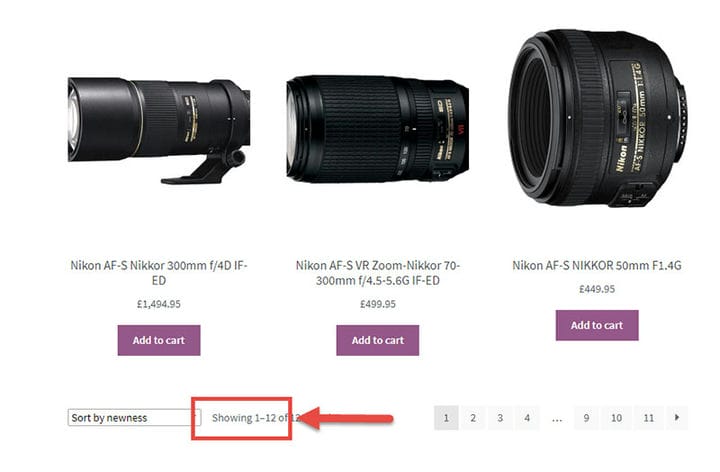
Yksi WooCommercen suurimmista eduista on sen monipuoliset mukautusvaihtoehdot. Voit määrittää sivusi ulkoasun lähes kaikilta osin, mikä sopii erinomaisesti tuotesivujen mukauttamiseen.
Tämä WpDataTables – tiimimme luoma artikkeli tutkii WooCommercen räätälöintivaihtoehtoja alkaen WooCommercen tuotteiden määrän mukauttamisesta sivua kohden. Kuinka muutat tuotteiden määrää sivulla?
Tämä voi olla erittäin hyödyllinen muutos verkkosivustollesi. Esimerkiksi jos sivulla näkyvien tuotteiden määrä vahingoittaa sivun toimivuutta tai jos numeron muuttaminen lisäisi tuotteiden näkyvyyttä, tämä voi parantaa sivustoasi visuaalisesti.
On tärkeää tietää, miten WooCommerce-tuotteiden määrä sivua kohden toimii ja kuinka numeroa voi muuttaa. Pikakorjaus olisi sivutus, mutta jos et halua tehdä niin, voit muuttaa WooCommercen tuotteiden määrää sivua kohden tällä tavalla.
Miksi muuttaa WooCommercen tuotteiden määrää sivua kohden?
Milloin on hyödyllistä muuttaa tuotteiden oletusmäärää sivulla?
- Kun haluat kasvattaa myyntiäsi näyttämällä lisätietoja kustakin yksittäisestä tuotteesta tai jos haluat muuttaa sivusi yleistä näyttöä. Oletusarvoisesti tuotteita on sivulla 16, ja ne näytetään 4 rivillä ja 4 sarakkeella.
- Se helpottaa ostamiesi tuotteiden selaamista ja etsimäänsä löytämistä, varsinkin jos sinulla on useita esiteltäviä tuotteita. Käyttäjät eksyvät helposti sellaisten tuotteiden tulvaan, joita he eivät halua ostaa. He menettävät kärsivällisyytensä, kun he selailevat useita tuotesivuja ennen kuin löytävät haluamansa tuotteen.
- Tehdäksesi sivustasi toimivamman. Tämä voi johtua siitä, että sivullasi on liian monta tuotetta ja useat kuvat tai widgetit eivät ponnahdu oikein. Tai muutat näytettävän kuvan kokoa.
Kuinka muuttaa WooCommerce-tuotteiden määrää sivua kohden
WooCommercen käyttäjille on kaksi helppoa ratkaisua tähän ongelmaan. Sivustosi teema saattaa rajoittaa sinua, ja jotkin teemat sallivat vain muutaman ratkaisun, jotka selitämme tässä.
Ennen kuin aloitat, on tärkeää varmuuskopioida kaikki sivullasi varmuuskopioimalla functions.php-tiedosto. Lapsiteema olisi myös järkevää, muuten kaikki saattaa kadota hetken kuluttua.
Tässä on kaksi tapaa muuttaa tuotteiden määrää sivulla.
Ratkaisu #1: Teeman mukauttajalla
Helpoin tapa muuttaa WooCommercen tuotteiden määrää sivua kohden on muuttaa teeman asetuksia, mutta varmista ensin, että teemasi sallii sen. Jos ei, siirry toiseen ratkaisuun.
Jos näin on, noudata näitä ohjeita.
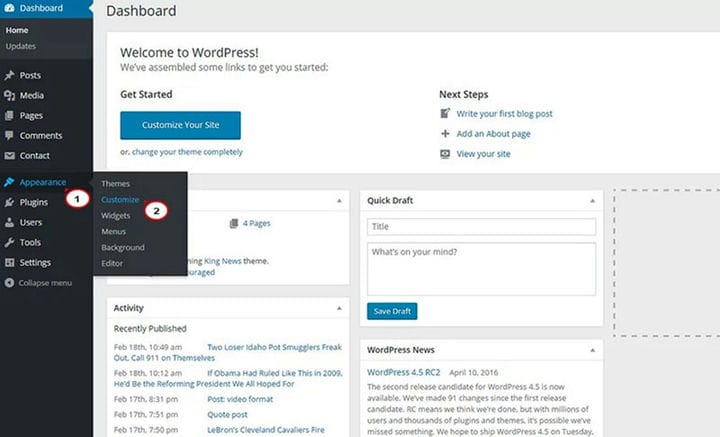
- Siirry WordPressin järjestelmänvalvoja-alueelle. Vie hiiri Ulkoasu-painikkeen päälle.
- Näyttöön tulee avattava valikko, josta löydät Mukauta-vaihtoehdon. Avaa se, ja WordPress-teeman mukautustyökalun pitäisi avautua.
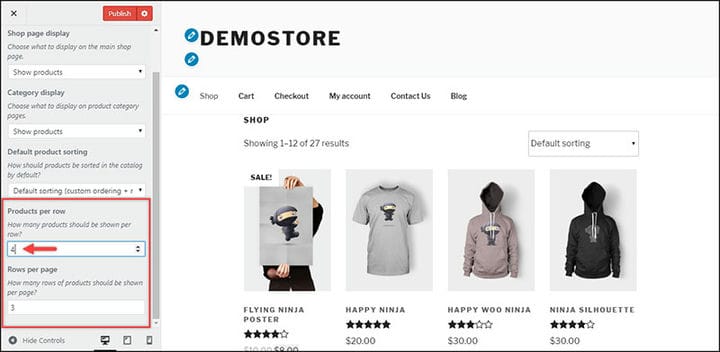
- Napsauta vasemmassa sivupalkissa WooCommerce. Siirry sitten Tuoteluetteloon ja vieritä alas vasenta reunaa, jossa näet Tuotteet riviä kohden. Sitten voit asettaa tuotteiden määrän sivua kohden haluamallesi numerolle. Voit myös muokata sivun rivien määrää.
- Jos tämä ei näy teemasi mukautustyökalussa, teema ei salli tätä vaihtoehtoa, joten kokeile toista ratkaisua!
Ratkaisu #2: Suodattimella
Tämä vaihtoehto on kaikille, joiden teema ei salli tuotteiden mukauttamista sivua kohden. Voit käyttää hyvin yksinkertaista koodinpätkää ja sisällyttää sen functions.php-tiedostoosi. Noudata vain näitä ohjeita.
-
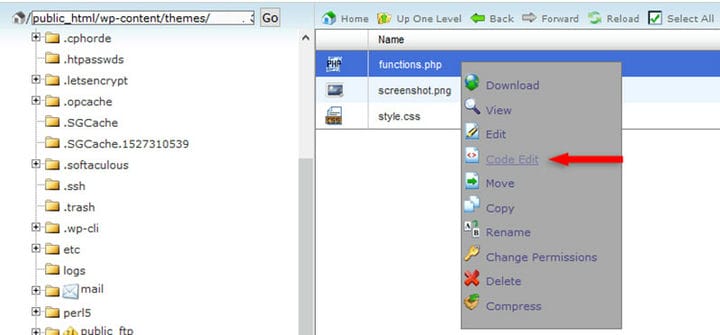
Siirry WordPress-sivustosi tiedostoihin ja etsi alatason teeman functions.php-tiedosto. Normaalisti sen pitäisi sijaita hakemistossa /public_html/wp-content/themes/YourThemeName-child/functions.php.
-
Jos käytät lisätoimialuetta, tämä kansio on: /public_html/YourDomain/wp-content/themes/YourThemeName-child/functions.php.
-
Tämän jälkeen sinun tulee lisätä tämä koodinpätkä tiedoston alaosaan tai ennen sulkevaa tagia. Tässä on koodi, joka sinun on annettava.
-
Päivitä tiedosto ja tallenna se. Tämän suodattimen avulla käyttäjät voivat nyt nähdä 9 tuotetta sivulla.
-
Voit aina muuttaa numeron haluamaasi arvoon. Muuta arvo $col = 9 haluamaasi arvoon.
Sarakkeiden lukumäärän muuttaminen sivua kohden
Voit myös muuttaa sarakkeiden määrää sivulla; yllä oleva koodi muuttaa vain tuotteiden määrää sivulla. Voit helposti muuttaa sarakkeiden oletusmäärää, joka on 3, seuraavan koodinpätkän avulla:
// Change the Number of Columns Displayed Per PageSyötä tämä koodinpätkä functions.php-tiedostoon. Voit muuttaa sarakkeiden määrän haluamaasi määrään. Jos esimerkiksi haluat asettaa sen yli 5 sarakkeeksi, voit yksinkertaisesti muuttaa numeron $columns = jälkeen.
Tässä esimerkissä tuotteiden määräksi muutetaan 12 ja sarakkeiden lukumääräksi 5.
Luo responsiivisia taulukoita, kaavioita ja kaavioita WordPressille
Jos yrityksesi kasvaa ja myynti kasvaa, voit tarjota käyttäjillesi mahdollisuuden vertailla tuotteita. Voit myös näyttää vertailuja, hinnoittelutaulukoita, tilastoja tai muita tietoja taulukoiden avulla.
Tätä tehtävää varten suositellaan wpDataTablesia . Se on ensiluokkainen WordPress-laajennus responsiivisten taulukoiden, kaavioiden ja kaavioiden luomiseen, mikä mahdollistaa tuotteiden vertailun ja tarjoaa tiedot käyttäjillesi.
Taulukon tai kaavion luominen laajennuksen avulla on yhtä helppoa:
- Luo tiedot.
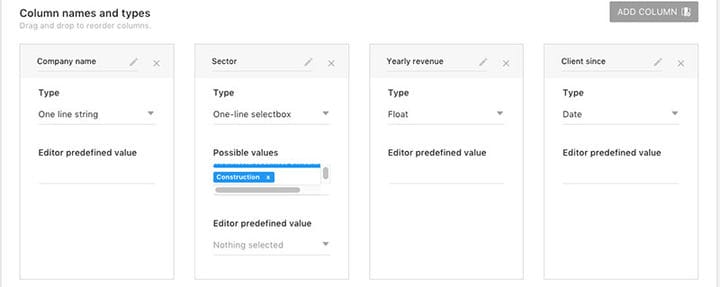
- Mukauta taulukkoa ja lisää reagoivia elementtejä, ehdollista muotoilua, moniehtosuodatusta ja paljon muuta.
- Julkaise taulukko sivustollasi ja nauti tuloksista.
Lopetetaan ajatukset tuotteiden määrän muuttamisesta sivua kohden WooCommercessa
Käytä koodinpätkiä vain luotettavista lähteistä, kuten WordPress Codexista, Githubista tai Stack Overflowsta, jotta virheitä ei tapahdu. Niiden kehittäjillä on paljon kokemusta, ja voit ottaa heihin yhteyttä milloin tahansa, jos sinulla on ongelmia.
Voit käyttää tähän myös lapsiteemoja. Voit luoda lapsiteemoja ja tehdä helposti haluamasi muutokset. Pääteema säilyy ennallaan, ja voit tehdä helppoja mutta tehokkaita muutoksia.
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Jos pidit tämän artikkelin lukemisesta WooCommerce-tuotteiden määrän muuttamisesta sivua kohden, sinun kannattaa tutustua tähän WooCommerceen liittyvien tuotteiden määrittämiseen .
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten WooCommerce-tilausten viennistä, WooCommerce-tuotevariaatioista, WooCommerce-tapaamislaajennuksista, WooCommerce-uudelleenohjauksesta kassan jälkeen, WooCommerce-testitilan määrittämisestä, WooCommerce-ryhmitellystä tuotteesta, WooCommerce WooCommerce -muuttujatuotteesta, sivu ja parhaat WooCommercen lisätuotevaihtoehdot.