Kuidas muuta WooCommerce’i toodete arvu lehel
Üks WooCommerce’i suurimaid eeliseid on selle kohandamisvõimaluste mitmekesisus. Saate seadistada oma lehe välimust peaaegu igas aspektis, mis sobib suurepäraselt tootelehtede kohandamiseks.
See artikkel, mille on loonud meie WpDataTablesi meeskond, uurib WooCommerce’i kohandamisvalikuid, alustades WooCommerce’i toodete arvu kohandamisest lehel. Kuidas muuta toodete arvu lehel?
See võib olla teie veebisaidi jaoks väga kasulik muudatus. Näiteks kui lehel praegu kuvatavate toodete arv kahjustab lehe funktsionaalsust või kui arvu muutmine suurendaks toodete nähtavust, võib see teie saiti visuaalselt täiustada.
Oluline on teada, kuidas WooCommerce’i toodete arv lehel töötab ja kuidas seda arvu muuta. Kiire lahendus oleks lehekülgede lisamine, kuid kui te seda teha ei soovi, saate WooCommerce’i toodete arvu lehel muuta nii.
Miks muuta WooCommerce’i toodete arvu lehel?
Millal on kasulik muuta toodete vaikearvu lehel?
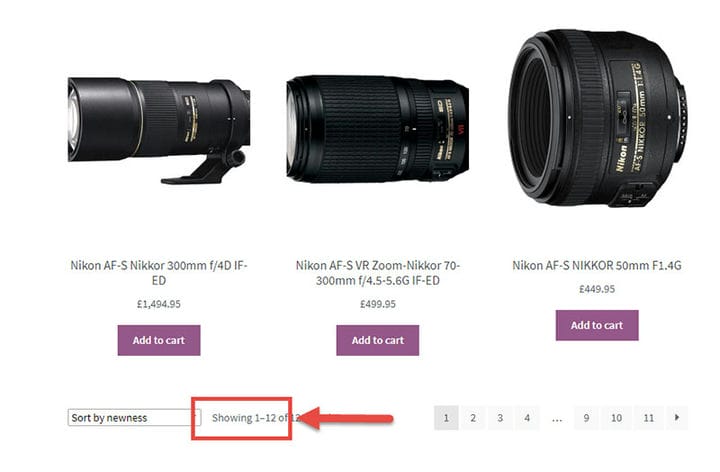
- Kui soovite oma müüki suurendada, kuvades iga üksiku toote kohta rohkem teavet, või kui soovite muuta oma lehe üldist kuvamist. Vaikimisi on lehel toodete arv 16 ja need kuvatakse 4 rea kaupa 4 veeru kaupa.
- See muudab teie ostlejate jaoks hõlpsamaks teie toodete sirvimise ja otsitava leidmise, eriti kui teil on kuvamiseks palju tooteid. Kasutajad eksivad kergesti nende toodete tulvas, mida nad ei soovi osta. Nad kaotavad kannatuse, kui nad enne eelistatud toote leidmist läbivad mitu tootelehekülge.
- Lehe funktsionaalsemaks muutmiseks. Põhjus võib olla selles, et teie lehel on liiga palju tooteid ja erinevad pildid või vidinad ei ilmu korralikult. Või muudate kuvatava pildi suurust.
Kuidas muuta WooCommerce’i toodete arvu lehel
WooCommerce’i kasutajatele on sellele probleemile kaks lihtsat lahendust. Teie saidi teema võib teid piirata ja mõned teemad võimaldavad ainult mõnda lahendust, mida me siin selgitame.
Enne alustamist on oluline varundada kõik lehel olevad andmed, varundades faili functions.php. Mõttekas oleks ka lapseteema paika panna, muidu võib kõik mõne aja pärast kaduda.
Siin on kaks võimalust muuta toodete arvu lehel.
Lahendus nr 1: teemakohandajaga
Lihtsaim viis WooCommerce’i toodete arvu lehel lehel muuta on teema seadete muutmine, kuid esmalt veenduge, et teie teema seda lubab. Kui ei, liikuge teise lahenduse juurde.
Kui see nii on, järgige neid samme.
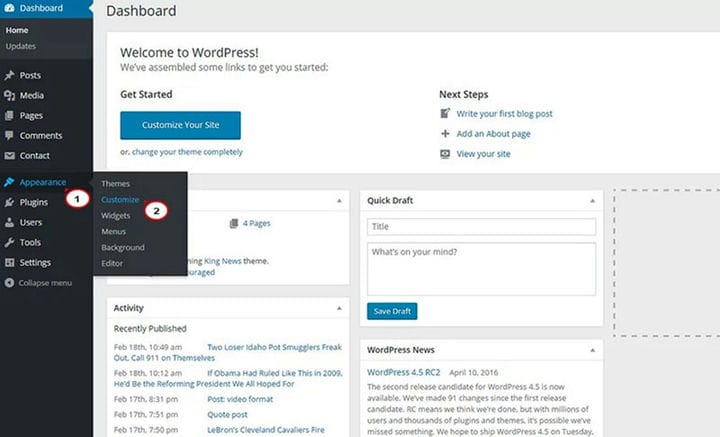
- Minge WordPressis oma administraatorialale. Hõljutage kursorit nupu Välimus kohal.
- Ilmuma peaks rippmenüü, kust leiate valiku Kohanda. Avage see ja WordPressi teema kohandamise tööriist peaks avanema.
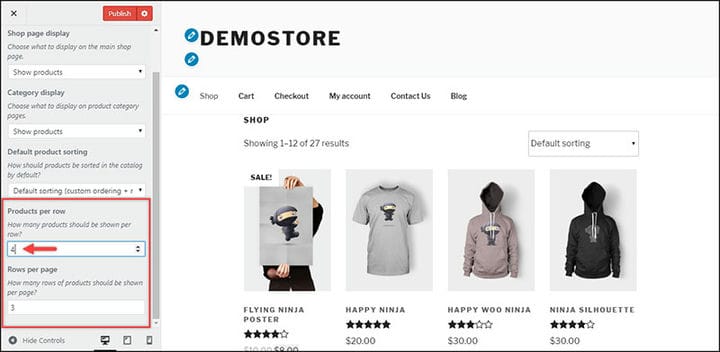
- Klõpsake vasakpoolsel külgribal WooCommerce. Seejärel minge tootekataloogi ja kerige vasakpoolses servas alla, kus näete tooteid rea kohta. Seejärel saate määrata toodete arvu leheküljel eelistatud numbrile. Samuti saate kohandada ridade arvu lehel.
- Kui seda teie teema kohandamistööriistas ei kuvata, ei luba teema seda valikut, seega proovige teist lahendust!
Lahendus nr 2: filtriga
See valik on mõeldud kõigile, kelle teema ei võimalda tooteid lehel kohandada. Võite kasutada väga lihtsat koodilõiku ja lisada see faili functions.php. Järgige lihtsalt neid samme.
-
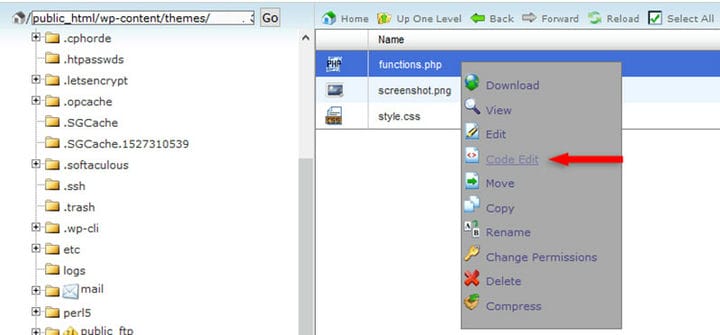
Avage oma WordPressi saidi failid ja leidke alamteema fail functions.php. Tavaliselt peaks see asuma failis /public_html/wp-content/themes/YourThemeName-child/functions.php.
-
Kui kasutate lisadomeeni, on see kaust: /public_html/YourDomain/wp-content/themes/YourThemeName-child/functions.php.
-
Seejärel peaksite selle koodilõigu lisama faili allossa või sulgeva märgendi ette. Siin on kood, mille peate sisestama.
-
Värskendage faili ja salvestage see. Selle filtri abil saate nüüd oma kasutajatel näha 9 toodet lehel.
-
Saate alati numbrit mis tahes soovitud väärtusele muuta. Selleks muutke väärtus $col = 9 mis tahes soovitud väärtuseks.
Veergude arvu muutmine lehel
Samuti saate muuta veergude arvu lehel; ülaltoodud kood muudab ainult toodete arvu lehel. Saate hõlpsasti muuta veergude vaikearvu, mis on 3, järgmise koodilõigu abil.
// Change the Number of Columns Displayed Per PageSisestage see koodilõik faili functions.php. Saate muuta veergude arvu mis tahes soovitud arvule; Näiteks kui soovite määrata rohkem kui 5 veergu, saate lihtsalt muuta numbrit pärast $columns =.
Selles näites muudetakse toodete arvuks 12 ja veergude arvuks 5.
Looge WordPressi jaoks reageerivaid tabeleid, graafikuid ja diagramme
Kui teie ettevõte kasvab ja müük kasvab, saate pakkuda oma kasutajatele võimalust tooteid võrrelda. Samuti saate tabelitega kuvada võrdlusi, hinnatabeleid, statistikat või muid andmeid.
Selle ülesande jaoks on soovitatav kasutada wpDataTables . See on esmaklassiline WordPressi pistikprogramm tundlike tabelite, graafikute, diagrammide loomiseks, mis võimaldab tooteid võrrelda ja pakub teie kasutajatele andmeid.
Tabeli või diagrammi loomine pistikprogrammiga on sama lihtne:
- Looge andmed.
- Kohandage tabelit ja lisage reageerivaid elemente, tingimusvormingut, mitme kriteeriumi filtreerimist ja palju muud.
- Avaldage tabel oma saidil ja nautige tulemusi.
Mõtete lõpetamine WooCommerce’i lehel olevate toodete arvu muutmise kohta
Vigade vältimiseks kasutage ainult usaldusväärsetest allikatest, nagu WordPress Codex, Github või Stack Overflow, pärit koodilõike. Nende arendajatel on palju kogemusi ja probleemide korral saate nendega igal ajal ühendust võtta.
Selleks saate kasutada ka lasteteemasid. Saate luua lasteteemasid ja hõlpsalt teha soovitud muudatusi. Vanemteema jääb puutumata ja saate teha lihtsaid, kuid tõhusaid muudatusi.
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on küll. Võite kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
Kui teile meeldis lugeda seda artiklit WooCommerce’i toodete arvu muutmise kohta lehel, peaksite lugema seda artiklit WooCommerce’iga seotud toodete seadistamise kohta .
Kirjutasime ka mõnest seotud teemast, näiteks kuidas eksportida WooCommerce’i tellimusi, WooCommerce’i tootevariatsioone, WooCommerce’i kohtumiste pistikprogramme, WooCommerce’i ümbersuunamist pärast kassasse maksmist, WooCommerce’i testrežiimi seadistamist, WooCommerce’i grupeeritud toodet, WooCommerce’i muutuva toote kategooria WooCommerce’i poest, leht ja parimad WooCommerce’i lisatoodete valikud.