WooCommerce’i ümbersuunamine pärast tasumist: kuidas seda seadistada
Kuidas saate suunata kliendid kaunile „Tänan" lehele, mis on kohandatud teie konkreetse toote jaoks?
Üks levinumaid WooCommerce’i ümbersuunamisi toimub pärast kassamakse tegemist. Vaikimisi suunatakse nad „Aitäh” lehele.
Tõenäoliselt soovite, et kasutaja jõuaks pärast tellimuse esitamist kohandatud lehele, kus saab hallata müügijärgset teenindust ja tuge.
See artikkel, mille on loonud meie wpDataTablesi meeskond, juhendab teid, kuidas rakendada WooCommerce’i kasutaja ümbersuunamist kohandatud lehele pärast tasumist.
WooCommerce’i ümbersuunamine pärast väljavõtmist koodilõiku
Allolev koodilõik võimaldab tellimuse lisandmooduli kasutamisel suunata kohandatud lehele pärast seda, kui kasutaja on ostu sooritanud. Lihtsalt lisage koodilõik aktiivsele alamteemale function.php ja asendage URL funktsioonis wo_redirect() vastavale lehele.
Seda koodilõiku kasutatakse sageli siis, kui veebisaidi omanikud soovivad pärast kassasse maksmist näidata klientidele tervituslehte. Tervituslehed on suurepärased viisid klientide harimiseks, toote edasimüümiseks ja suunamiseks.
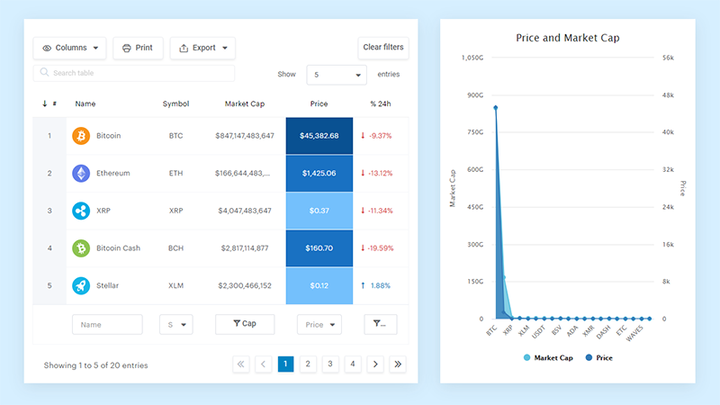
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on küll. Võite kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
WooCommerce’i tänulehe seadistamine WooCommerce’i mallide ülekirjutamise teel
Kasutaja ümbersuunamiseks pärast tellimuse esitamist peate kasutama malli ümbersuunamiskonksu ja tagasihelistamise funktsiooni koos ümbersuunamise URL-iga. Lühikokkuvõttes on siin vajalikud sammud:
Esiteks on hea tava kontrollida, kas kasutaja on kassalehel, tellimuse lehel või tellimuse vastuvõtmise lehel, enne kui loote kohandatud ümbersuunamise pärast tasumist.
Klientide automaatseks ümbersuunamiseks kohandatud lehele pärast tellimuse esitamist on vaja funktsiooni template_redirect().
Lisage näiteks toimingukonks template_redirect
-? add_action('template_redirect', 'your_callback_function');Looge tagasihelistamise funktsioon, millele viitasite ülaltoodud malli ümbersuunamiskonksus, võttes arvesse, et tagasihelistamise funktsiooni ja konksu nimi peaksid kattuma.
Tagasihelistamise funktsioonis kasutage funktsiooni wp_redirect(), et lisada leht, kuhu soovite kasutaja pärast edukat kontrollimist ümber suunata. Ümbersuunamisprobleemide vältimiseks lisage alati pärast funktsiooni wp_redirect väljapääs.
See kood lisatakse teemas teie funktsioonis.php faili. Otsige üles see fail ja avage see redaktoris, et lisada see toimingukonks WooCommerce’i ümbersuunamiseks pärast tasumist.
Salvestage muudatused või värskendage oma teema funktsioonis.php või pistikprogrammi faili ja olete edukalt loonud ümbersuunamise eelistatud lehele pärast WooCommerce’i tasumist.
WooCommerce’i tänulehe kohandamine filtritega
Alustame WooCommerce’i tänulehe kohandamist mõne kiire koodimuudatusega.
Tänulehe pealkirja muutmine
Kohandatud „Tänan” lehe loomise asemel võiksite lihtsalt muuta lehe pealkirja.
Saate lisada alloleva lõigu pistikprogrammiga või teema funktsioonis.php faili.
WooCommerce pakub funktsiooni is_order_received_page() failis include/wc-conditional-functions.php.
Isikupärastage pealkiri
Saate oma veebisaiti täiustada, isikupärastades lehe „Aitäh” pealkirja, et lisada sellised üksikasjad nagu kliendi nimi või tervitus tema emakeeles.
Alloleva koodi saate lisada pistikprogrammiga või oma teema funktsioonis.php:
Teksti muutmine enne tellimist
WooCommerce’is saadaolevad filtrid võimaldavad teil muuta "Aitäh" lehel kuvatavat teksti. Vaiketekst, mis kuvatakse enne tellimuse teavet, on "Aitäh. Teie tellimus on kätte saadud."
See tekst pärineb failist templates/checkout/thankyou.php. Selle teksti muutmiseks kasutatav filter on: woocommerce_thankyou_order_received_text
Ülaltoodud koodile lisatakse tekst „Saatsime teile ostutšeki meiliga”. olemasolevale tekstile.
Kui soovite teksti täielikult üle kirjutada, peate lihtsalt vältima muutuja $str aheldamist sõnumi muutujaga $new_str.
$new = ‘Saatsime teile ostutšeki e-postiga.’;
Kui soovite, et klient vormi alla laadiks, saab just siis juhiseid lisada.
Ma ei kodeeri – kas selle jaoks on olemas usaldusväärne pistikprogramm?
Koodi kirjutamine on oskus, kuid neid pluginaid saab kasutada sama tulemuse saavutamiseks.
See näide on mõeldud WooCommerce’i ümbersuunamise tänu pluginale.
Plugina installimine
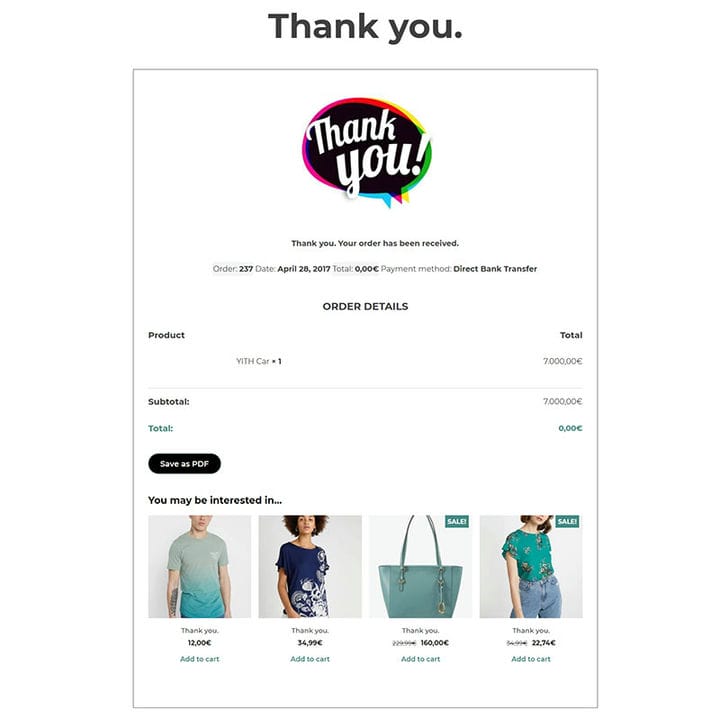
Pärast WooCommerce Redirect Aitäh plugina installimist saate luua oma tänulehed. Võib-olla soovite luua üldise tänulehe, mis sobib ülemaailmseks kasutamiseks, või kujundada lehti konkreetsete toodete esitlemiseks.
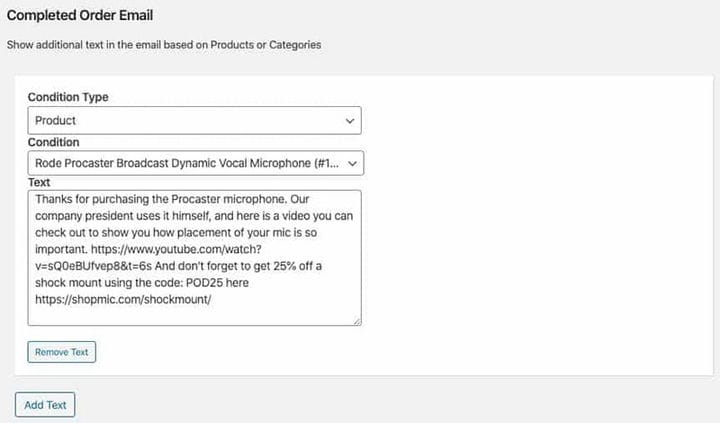
See võimaldab ristmüüki, ülesmüüki, allahindlusi või kuponge, mis kõik võivad edendada tulevast müüki. Eespool näidatud „Tänan” kodeerimise näites on kupongipakkumisega ülesmüük rakendatud WooCommerce’i ploki abil.
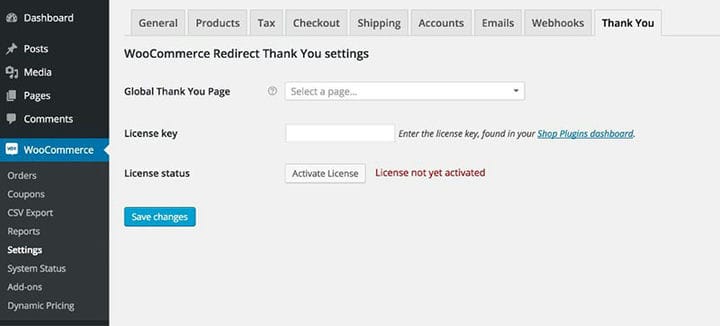
Hõljutage WordPressi armatuurlaual kursorit WooCommerce’i kohal ja klõpsake nuppu Seaded, seejärel valige vahekaart "Aitäh".
(Valikuline) Kui soovite määrata globaalse tänulehe, millele kliendid tellimuse täitmisel suunatakse, saate selle sättega määrata selle lehe. See valik alistab WooCommerce’i tellimuse lõpetatud lehe sätte.
Lisage litsentsivõtme väljale tellimuse kinnitusmeilis saadetud litsentsivõti. See aktiveerib teatised pistikprogrammi uute versioonide kohta ja võimaldab teie WordPressi armatuurlaualt automaatseid värskendusi.
Muud pluginad
YITH kohandatud tänuleht WooCommerce’i eest
Boxy WooCommerce’i kohandatud ümbersuunamine pärast tasumist
Olge oma tänulehega loominguline
Disaini juhtimine võimaldab loovust teie „Aitäh”-lehega. Lehe koostajat kasutades saate parandada oma kliendi kogemust, suurendades säilitamismäära.
Hoidke oma „Aitäh” leht asjakohane, lisades võib-olla video poeomanikust, kes soovitab toodet. Kui pakute oma klientidele ahvatlevat teavet, on ta motiveeritud tulevikus teie teenuseid kasutama.
Kui teile meeldis pärast tasumist lugeda seda artiklit WooCommerce’i ümbersuunamise kohta, peaksite seda WooCommerce’iga seotud toodete seadistamise kohta lugema .
Kirjutasime ka mõnest seotud teemast, nagu WooCommerce’i testrežiimi seadistamine, WooCommerce’i rühmitatud toode, WooCommerce’i muutuv toode, WooCommerce’i kohtumiste pistikprogrammid, WooCommerce’i tootevariatsioonid, WooCommerce’i tellimuste eksportimine, WooCommerce’i toodete arvu muutmine lehel, WooCommerce peida poe lehelt kategooria ja parimad WooCommerce’i lisatoote valikud.