WooCommerce Omdirigering efter utcheckning: Hur man ställer in det
Hur kan du omdirigera kunder till en vacker "Tack"-sida som är anpassad för din specifika produkt?
En av de vanligaste WooCommerce-omdirigeringarna är efter betalningen. Som standard omdirigeras de till en "Tack"-sida.
Förmodligen vill du att användaren ska komma till en anpassad sida när beställningen har gjorts, där kundservice och support kan hanteras.
Den här artikeln skapad av vårt team på wpDataTables kommer att guida dig om hur du implementerar WooCommerce-användaromdirigeringen till en anpassad sida efter kassan.
WooCommerce-omdirigering efter utcheckning kodavsnitt
Kodavsnittet nedan tillåter omdirigering till en anpassad sida efter att användaren har slutfört ett köp när han använder plugin-tillägget Prenumeration. Lägg bara till kodavsnittet till det aktiva underordnade temat function.php och ersätt URL:en i funktionen wo_redirect() till lämplig sida.
Det här utdraget används ofta när webbplatsägare vill visa kunderna en välkomstsida efter kassan. Välkomstsidor är bra sätt att utbilda kunder, merförsälja en produkt och kanvas för remisser.
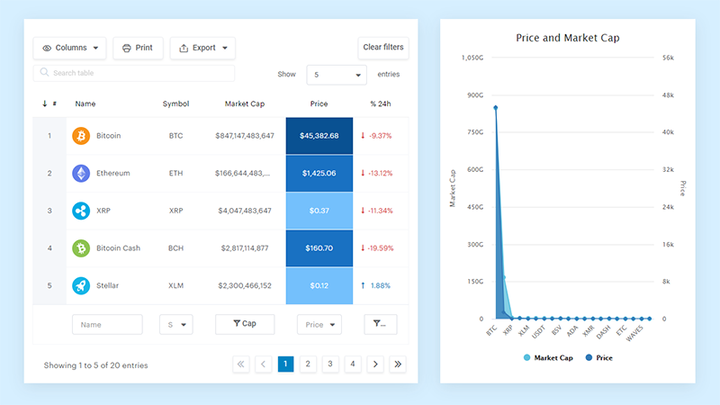
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser." Ja, det finns det. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Skapa en WooCommerce-tacksida genom att skriva över WooCommerce-mallar
För att omdirigera användaren efter att en beställning har lagts, måste du använda mallomdirigeringshaken och en återuppringningsfunktion med omdirigeringsadressen. I en snabb sammanfattning här är de nödvändiga stegen:
Först är det god praxis att kontrollera om användaren är på kassasidan, beställningssidan eller på beställningssidan innan du skapar den anpassade omdirigeringen efter kassan.
För att omdirigera kunder till en anpassad sida automatiskt efter att beställningen har lagts krävs funktionen template_redirect().
Lägg till åtgärdshaken template_redirect till exempel
-? add_action('template_redirect', 'your_callback_function');Skapa återuppringningsfunktionen som du refererade till i mallomdirigeringskroken ovan, och notera att namnet i återuppringningsfunktionen och kroken ska matcha.
I callback-funktionen, använd wp_redirect()-funktionen för att lägga till sidan dit du vill att användaren ska omdirigeras efter framgångsrik utcheckning. Lägg alltid till en utgång efter funktionen wp_redirect för att undvika omdirigeringsproblem.
Denna kod läggs till i din functions.php-fil i temat. Leta reda på den filen och öppna den i redigeraren för att lägga till den här actionkroken för WooCommerce-omdirigering efter kassan.
Spara ändringarna eller uppdatera ditt tema functions.php eller plugin-filen och du har framgångsrikt skapat omdirigeringen till den önskade sidan efter WooCommerce kassan.
Anpassa WooCommerce-tacksidan med filter
Låt oss börja anpassa WooCommerce Tack-sidan med några snabba kodändringar.
Ändra tacksidans titel
Istället för att skapa en anpassad "Tack"-sida kanske du bara vill ändra sidans titel.
Du kan lägga till utdraget nedan med ett plugin eller i temats functions.php-fil.
WooCommerce tillhandahåller funktionen is_order_received_page() i filen include/wc-conditional-functions.php.
Anpassa titeln
Du kan förbättra din webbplats genom att anpassa sidans titel "Tack" så att den innehåller detaljer som kundens namn eller välkomnar dem på deras modersmål.
Du kan lägga till koden nedan med en plugin eller i ditt temas functions.php:
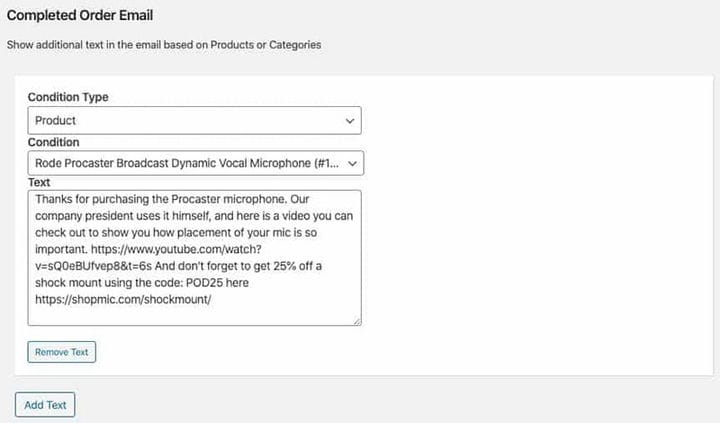
Ändra texten före beställningsinformation
Filtren som är tillgängliga i WooCommerce låter dig ändra texten som visas på sidan "Tack". Standardtexten som visas före beställningsinformationen är "Tack. Din beställning har mottagits.".
Denna text kommer från filen templates/checkout/thankyou.php. Filtret som är tillgängligt för att ändra denna text är: woocommerce_thankyou_order_received_text
Ovanstående kod kommer att lägga till texten "Vi har skickat inköpskvittot till dig via e-post." till den befintliga texten.
Om du vill skriva över texten helt behöver du helt enkelt undvika att kedja ihop $str-variabeln till din meddelandevariabel $new_str.
$new = ‘Vi har skickat inköpskvittot till dig via e-post.’;
Om du vill att kunden ska ladda ner ett formulär är det här som instruktionerna kan läggas till.
Jag kodar inte – finns det en pålitlig plugin för det?
Att skriva kod är en färdighet men dessa plugins kan användas för att uppnå samma resultat.
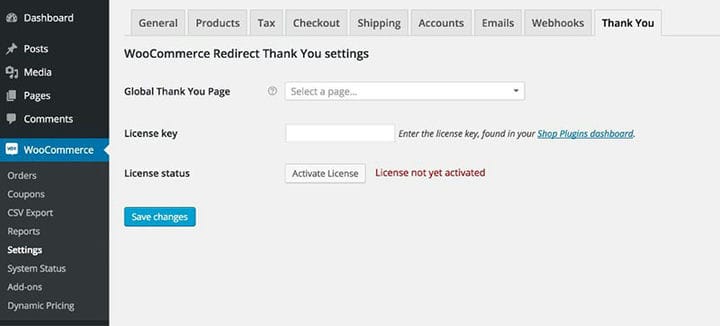
Det här exemplet är för WooCommerce Redirect Thank You- plugin.
Installation av plugin
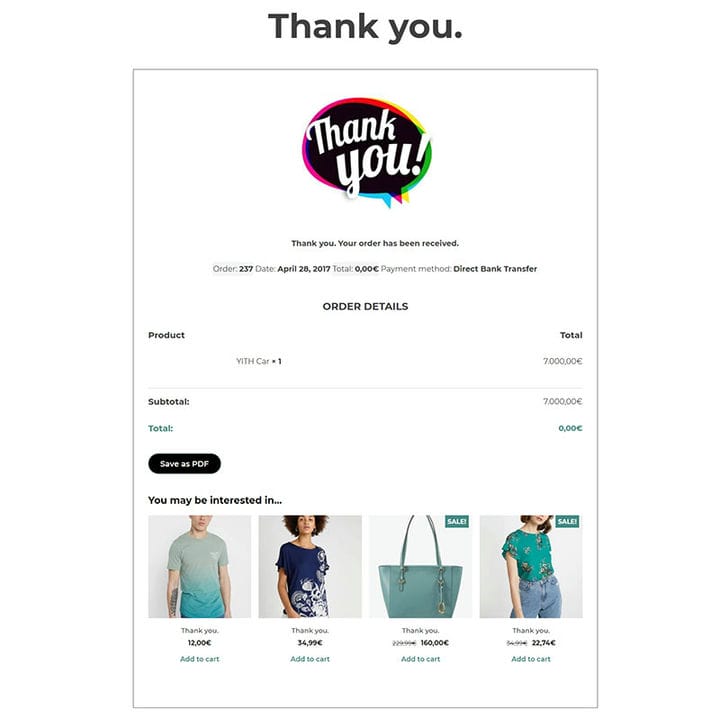
Efter att ha installerat WooCommerce Redirect Thank You-plugin kan du skapa dina tacksidor. Du kanske vill skapa en allmän tacksida som är lämplig för global användning, eller så kan du designa sidor för att visa upp specifika produkter.
Detta möjliggör korsförsäljning, merförsäljning, rabatter eller kuponger, som alla kan främja framtida försäljning. I "Tack"-kodningsexemplet som visas ovan har en merförsäljning med ett kupongerbjudande implementerats med ett WooCommerce-block.
I WordPress-instrumentpanelen, håll muspekaren över WooCommerce och klicka på Inställningar, välj sedan fliken "Tack".
(Valfritt) Om du vill ställa in en global "Tack"-sida som kunderna kommer att skickas till när beställningen är klar, kan du ställa in den sidan med den här inställningen. Det här alternativet åsidosätter sidinställningen för WooCommerce order completed.
I licensnyckelfältet lägger du till licensnyckeln som skickades i e-postmeddelandet med orderbekräftelse. Detta aktiverar meddelanden om nya versioner av plugin-programmet och tillåter automatiska uppdateringar från din WordPress-instrumentpanel.
Andra plugins
YITH anpassad tacksida för WooCommerce
Boxy WooCommerce anpassad omdirigering efter kassan
Bli kreativ med din tacksida
Att kontrollera designen möjliggör kreativitet med din "Tack"-sida. Genom att använda en sidbyggare kan du förbättra din kunds upplevelse och stärka retentionsgraden.
Håll din "Tack"-sida relevant, kanske inkludera en video där butiksägaren rekommenderar en produkt. När du tillhandahåller information som tilltalar dina kunder, kommer de att vara motiverade att engagera dig i dina tjänster i framtiden.
Om du gillade att läsa den här artikeln om WooCommerce-omdirigering efter kassan, bör du kolla in den här om hur du ställer in WooCommerce-relaterade produkter.
Vi skrev också om några relaterade ämnen som hur man ställer in WooCommerce-testläge, WooCommerce-grupperad produkt, WooCommerce-variabel produkt, WooCommerce-utnämningsplugins, WooCommerce-produktvarianter, hur man exporterar WooCommerce-ordrar, hur man ändrar WooCommerce-antalet produkter per sida, WooCommerce dölj kategorin från butikssidan och de bästa WooCommerce extra produktalternativen.