För en e-handelssajt är den viktigaste sidan butikssidan där det mesta av affärerna görs och där kunderna kan se produkterna till försäljning.
Så butikssidan måste vara felfri; från presentation till funktionalitet. Som standard kommer alla produkter från alla kategorier att visas vilket är bra för vissa, men inte önskvärt för andra.
Du kanske bara vill visa en specifik kategori på din butikssida, men vet inte hur. Följande instruktioner skapade av vårt team på wpDataTables visar dig hur du döljer en WooCommerce-kategori från din butikssida.
Dölj WooCommerce-kategorin från butikssidan
Det finns två olika metoder:
Metod #1: Dölja kategorin med filtret get_terms
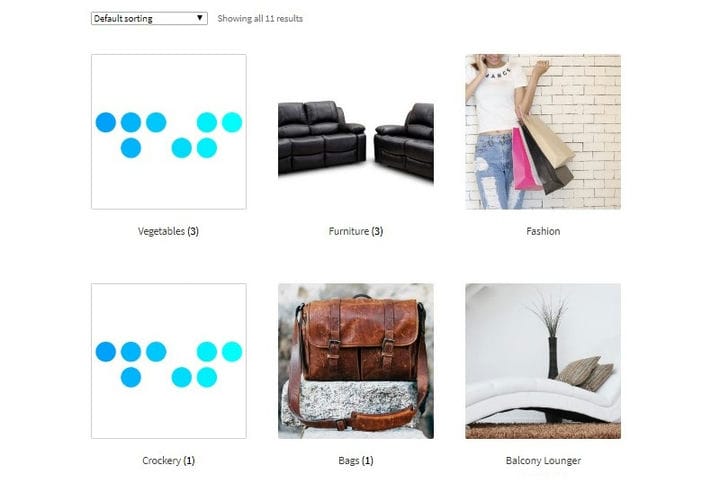
Det är inte önskvärt att visa alla kategorier på din butikssida, och därför vill du dölja några, särskilt om du inte vill att den generiska, "okategoriserade" kategorin ska dyka upp, vilket gör din webbplats mer förvirrande och lite oattraktiv.
Den kan enkelt döljas från butikssidan, eller så kan du byta namn på kategorin och göra den mer relevant. Du kan dölja det med den här metoden.
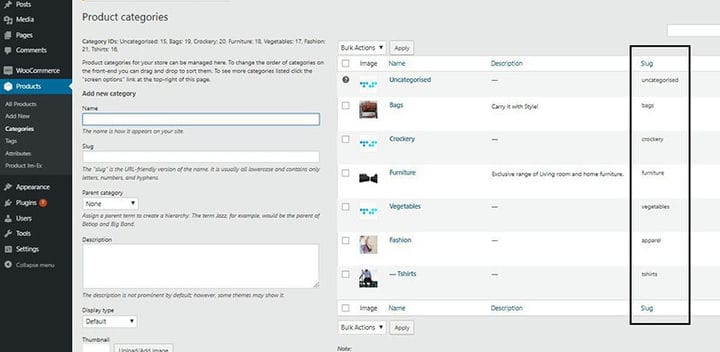
- Först måste du hitta en snigel för kategorin. Gå till Produkter > Kategorier från WordPress-instrumentpanelen.
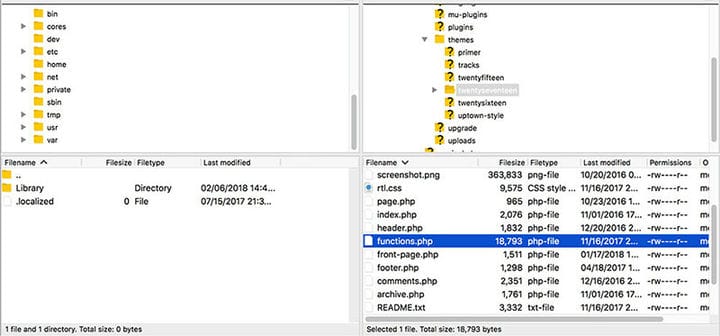
- Snigeln för kategorin Okategoriserade är "okategoriserad". Om du vill göra denna kategori dold från ditt barntema, skriv in följande kod i functions.php.
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );- funktionen get_terms har lagts till i kategorin. Kategorin "Okategoriserad" ska inte vara synlig längre.
- Du kan sedan ange snigelnamnen för alla kategorier du vill dölja:
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );Denna specifika kod kommer att dölja föremålen från kategorin "Okategoriserade" och "möbler".
Metod #2: Använd filtret "woocommerce_product_query_tax_query".
Den andra metoden för att dölja okategoriserade produkter från butikssidan är att använda åtgärden som kallas woocommerce_product_query. Du måste lägga till detta med functions.php-filen. Lägg till koden så här:
Den här koden riktar sig till de sidor där du inte vill att produktkategorierna ska visas. Du måste ställa in värdena i arrayen $tax_query till värdena för kategorierna du vill ska tas bort.
Hur?
Med filtret "woocommerce_product_query_tax_query" kontrollerar vi om det redan finns en "is_shop()"-funktion som används på sidan. Med frågan kan vi lägga till fler taxonomisökkriterier för att vara mer specifika.
Lägg sedan till en array till taxonomin som kommer att minska eller ta bort de önskade kategorierna på deras sniglar. I exemplet ovan tog vi bort kategorierna T-shirts och hoodies. Du kan ange vilka värden du vill.
Du kan använda någon av dessa två metoder för att dölja WooCommerce-kategorin från butikssidan.
Hur man inte visar WooCommerce-kategorier i widgets
Det här skriptet är användbart för att ta bort kategorin från widgeten. Den filtrerar woocommerce_product_categories_widget_args-kroken. Här är koden:
add_filter( 'woocommerce_product_categories_widget_args', 'organicweb_exclude_widget_category' );Hur man döljer kategorier från användare
Du kan ha mycket mer kontroll över vem som kan och inte kan se kategorierna. Detta är särskilt användbart om du vill dölja kategorierna för användare. WooCommerce dölj kategorin från butikssidan för användares funktion görs så här:
Så här fungerar den här koden.
I huvudsak liknar detta kodavsnitt ovanstående kod. Den här koden kommer dock att få information om den aktuella användaren med funktionen wp_get_current_user. Sedan kan du definiera de roller som du vill att kategorierna ska döljas från. Med denna kod har vi definierat att endast kategorierna t-shirt och hoodies kommer att vara synliga för de valda användarna.
Med den här koden döljer vi kategorierna.
if (is_shop() && (!is_user_logged_in() || is_user_logged_in() &&Den här koden fungerar på detta sätt: den första delen av if -satsen kontrollerar om du är på samma sida som tidigare, och identifierar om användaren fortfarande är inloggad. Om de tillhör blockerade användare kommer de inte att kunna se kategorier. Kom ihåg att använda koderna i functions.php-filen för ditt tema.
Hur man döljer produkter från en WooCommerce-produktkategori
I den här handledningen tar vi en titt på hur man tar bort produkter från kategorier istället för att ta bort kategorier i första hand.
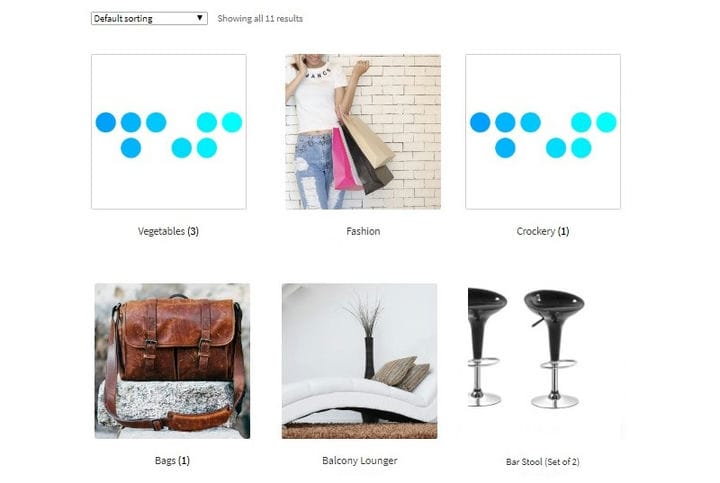
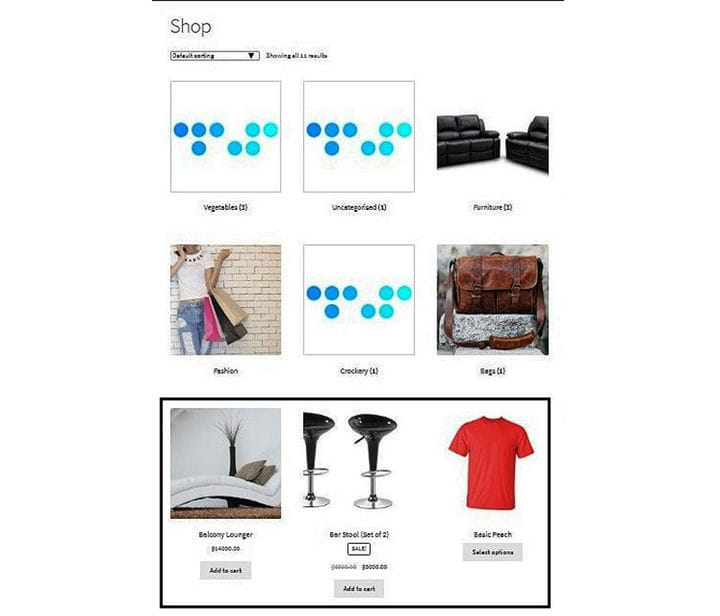
Du kanske inte vill visa produkterna från en specifik kategori som du har tagit bort tidigare. Så nu kommer inte kategorierna "okategoriserade" och "möbler" att visas, men hur kan du förhindra att produkterna från dessa kategorier också visas? Skärmdumpen visar två produkter från kategorin Möbler.
Du måste lägga till det här kodavsnittet i filen functions.php:
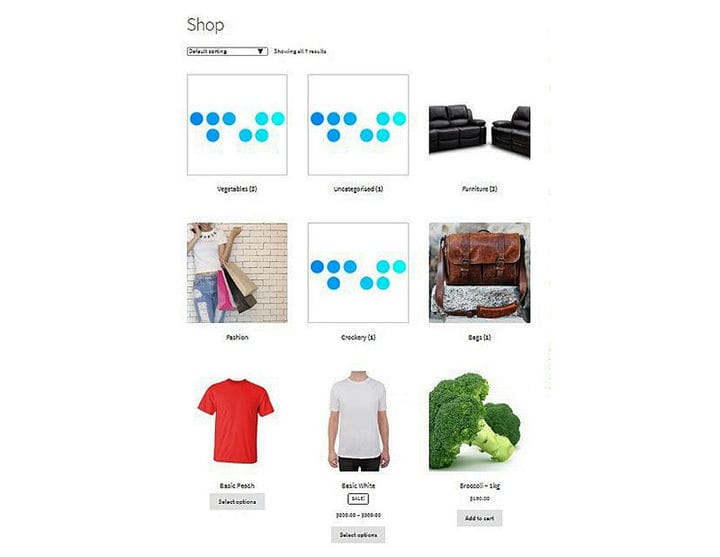
add_action( 'woocommerce_product_query', 'ts_custom_pre_get_posts_query' );Så efter att vi har skrivit in den här koden ska produkterna från kategorierna Möbler och Okategoriserade inte vara synliga. Om du vill ta bort kategorierna från att visas också, använd kodavsnitten som visas ovan.
Du kan ta bort kategorierna såväl som produkterna från de givna kategorierna.
Avsluta tankar om att dölja WooCommerce-kategorin från butikssidan
WooCommerce-gömkategorin från butikssidans funktion är viktig för att göra din butikssida lättare att använda och hantera. Det hjälper till att enkelt organisera dina produkter, och du kan kategorisera produkterna i rätt kategorier.
Det är också bra för kunder som kan välja sina önskade produkter, så kundnöjdheten kommer att öka, vilket innebär en ökning av din trafik, försäljning och konverteringar.
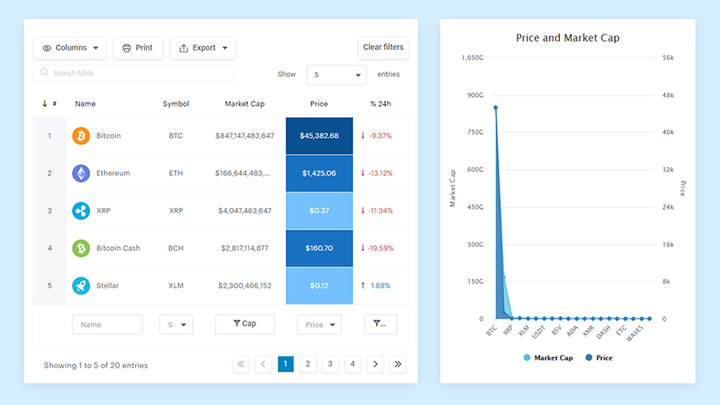
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser". Ja, det finns. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Om du gillade att läsa den här artikeln om att dölja WooCommerce-kategorin från butikssidan, bör du kolla in den här om hur du ställer in WooCommerce-relaterade produkter.
Vi skrev också om några relaterade ämnen som hur man ändrar WooCommerce-antalet produkter per sida, hur man exporterar WooCommerce-ordrar, WooCommerce-produktvarianter, WooCommerce-programplugin-program, WooCommerce-omdirigering efter kassan, hur man ställer in WooCommerce-testläge, WooCommerce-grupperad produkt, WooCommerce variabel produkt och de bästa WooCommerce extra produktalternativen.