Kuinka piilottaa WooCommerce-luokka kauppasivultasi
Verkkokauppasivustolle tärkein sivu on kauppasivu, jossa suurin osa liiketoiminnasta tehdään ja jossa asiakkaat voivat nähdä myytävät tuotteet.
Kaupan sivun on siis oltava virheetön; esityksestä toiminnallisuuteen. Oletuksena kaikki tuotteet kaikista luokista näytetään, mikä sopii joillekin, mutta ei toivottavaa toisille.
Haluat ehkä näyttää vain tietyn luokan kauppasivullasi, mutta et tiedä miten. Seuraavat wpDataTables -tiimimme luomat ohjeet osoittavat, kuinka voit piilottaa WooCommerce-luokan kauppasivultasi.
Piilota WooCommerce-luokka kauppasivulta
On olemassa kaksi erilaista menetelmää:
Tapa 1: Luokan piilottaminen get_terms-suodattimen avulla
Kaikkien luokkien näyttäminen kauppasivulla ei ole toivottavaa, joten sinun kannattaa piilottaa jotkin, varsinkin jos et halua yleisen, luokittelemattoman luokan näkyvän, mikä tekee sivustostasi hämmentävämmän ja hieman epämiellyttävämmän.
Se voidaan piilottaa helposti kauppasivulta tai voit nimetä luokan uudelleen ja tehdä siitä osuvamman. Voit piilottaa sen tällä menetelmällä.
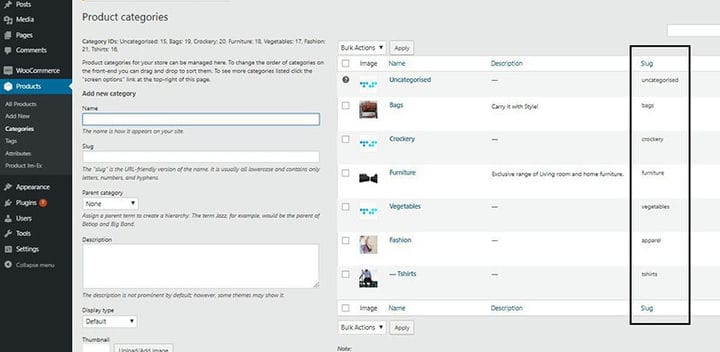
- Ensin sinun on löydettävä luokkaan kuuluva etana. Siirry WordPress-hallintapaneelista kohtaan Tuotteet > Luokat.
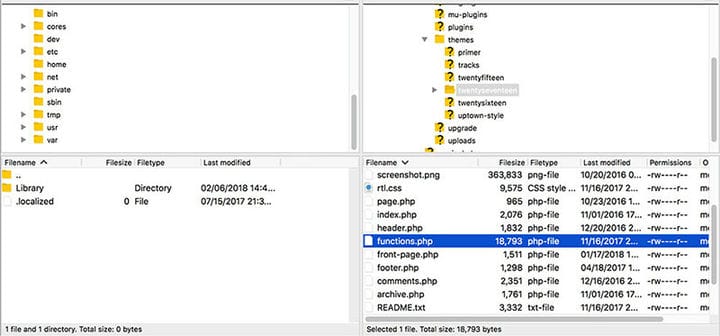
- Uncategorized-luokan etana on "luokittelematon". Jos haluat piilottaa tämän kategorian lapsiteemastasi, syötä seuraava koodi osoitteeseen functions.php.
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );- get_terms-funktio on lisätty luokkaan. Luokan "Uncategorized" ei pitäisi olla enää näkyvissä.
- Voit sitten kirjoittaa etanan nimet kaikille luokille, jotka haluat piilottaa:
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );Tämä koodi piilottaa tuotteet luokista "Uncategorized" ja "furture".
Tapa 2: "woocommerce_product_query_tax_query" -suodattimen käyttäminen
Toinen tapa piilottaa luokittelemattomat tuotteet kauppasivulta on käyttää toimintoa nimeltä woocommerce_product_query. Sinun on lisättävä tämä functions.php-tiedostoon. Lisää koodi näin:
Tämä koodi kohdistaa sivuille, joilla et halua tuoteluokkien näkyvän. Sinun on asetettava $tax_query-taulukon arvot niiden luokkien arvoiksi, jotka haluat poistaa.
Miten?
"woocommerce_product_query_tax_query" -suodattimen avulla tarkistamme, onko sivulla jo käytetty "is_shop()" -funktiota. Kyselyn avulla voimme lisätä taksonomian hakukriteerejä tarkemmaksi.
Lisää sitten taksonomiaan joukko, joka vähentää tai poistaa haluttuja luokkia niiden etanoista. Yllä olevassa esimerkissä poistimme T-paidat ja hupparit -luokat. Voit määrittää haluamasi arvot.
Voit käyttää jompaakumpaa näistä kahdesta menetelmästä piilottaaksesi WooCommerce-luokan kauppasivulta.
Kuinka olla näyttämättä WooCommerce-luokkia widgeteissä
Tämä komentosarja on hyödyllinen luokan poistamiseen widgetistä. Se suodattaa woocommerce_product_categories_widget_args-koukun. Tässä on koodi:
add_filter( 'woocommerce_product_categories_widget_args', 'organicweb_exclude_widget_category' );Luokkien piilottaminen käyttäjiltä
Voit hallita paljon paremmin sitä, kuka voi nähdä luokat ja kuka ei. Tämä on erityisen hyödyllistä, jos haluat piilottaa luokat käyttäjiltä. WooCommerce piilota luokka myymäläsivulta käyttäjille -toiminto tehdään seuraavasti:
Näin tämä koodi toimii.
Pohjimmiltaan tämä koodinpätkä on samanlainen kuin yllä oleva koodi. Tämä koodi saa kuitenkin nykyisen käyttäjän tiedot funktiolla wp_get_current_user. Sitten voit määrittää roolit, joilta haluat piilottaa luokat. Tällä koodilla olemme määrittäneet, että valituille käyttäjille näkyvät vain kategoriat t-paita ja hupparit.
Tällä koodilla piilotamme luokat.
if (is_shop() && (!is_user_logged_in() || is_user_logged_in() &&Tämä koodi toimii näin: if – lauseen ensimmäinen osa tarkistaa, oletko samalla sivulla kuin ennen, ja tunnistaa, onko käyttäjä vielä kirjautunut sisään. Jos he kuuluvat estetyille käyttäjille, he eivät näe luokat. Muista käyttää teemasi functions.php-tiedostossa olevia koodeja.
Kuinka piilottaa tuotteita WooCommerce-tuoteluokasta
Tässä opetusohjelmassa tarkastelemme, kuinka voit poistaa tuotteita luokista sen sijaan, että poistaisit ensin luokkia.
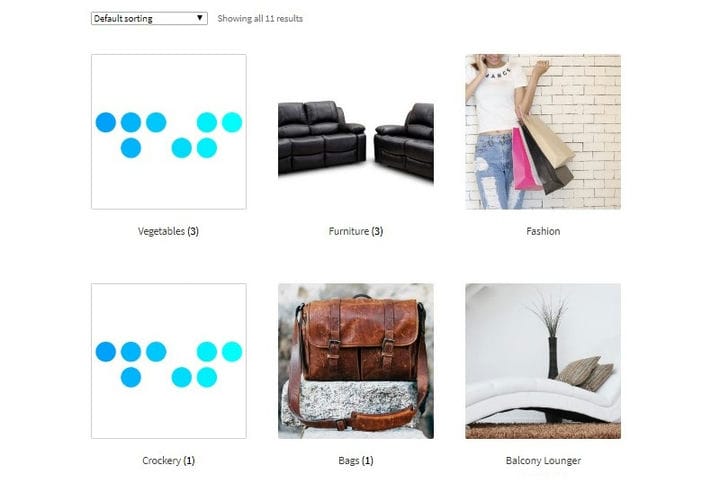
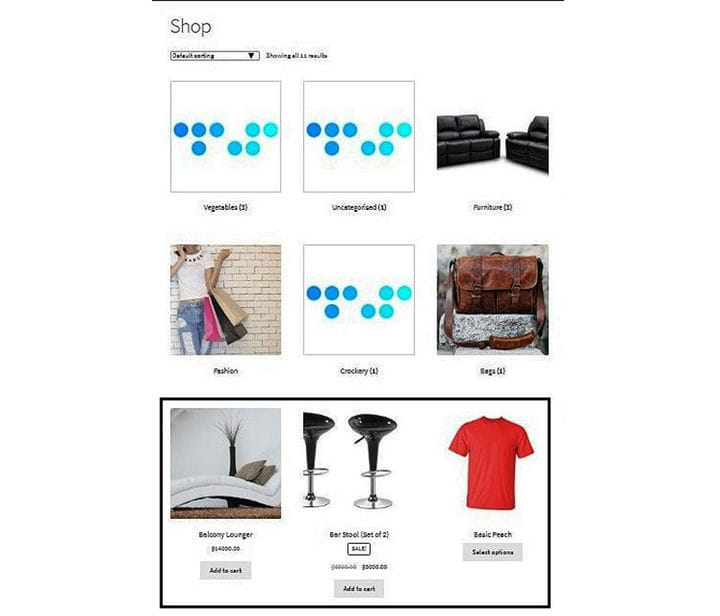
Ehkä et halua näyttää tietyn kategorian tuotteita, jotka olet aiemmin poistanut. Joten nyt luokkia "luokittelematon" ja "huonekalut" ei näytetä, mutta kuinka voit estää näiden luokkien tuotteiden näkymisen myös? Kuvakaappauksessa näkyy kaksi tuotetta kategoriasta Huonekalut.
Sinun on lisättävä tämä koodinpätkä functions.php-tiedostoon:
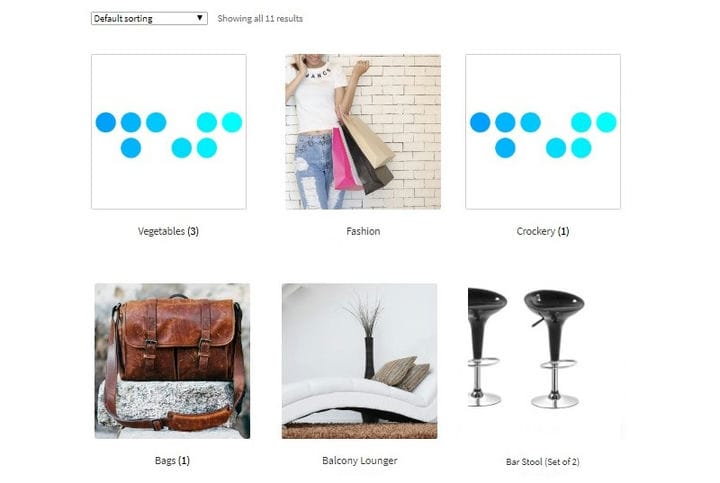
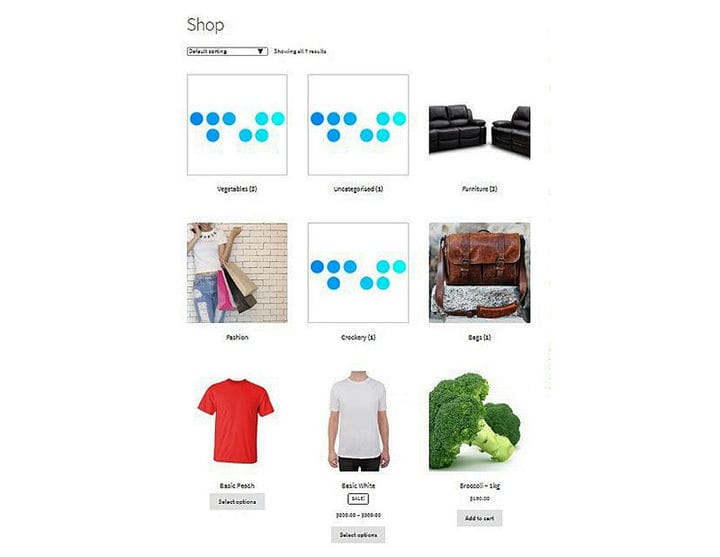
add_action( 'woocommerce_product_query', 'ts_custom_pre_get_posts_query' );Joten kun olemme syöttäneet tämän koodin, Huonekalut- ja Uncategorized-luokkien tuotteet eivät saa olla näkyvissä. Jos haluat poistaa myös luokat näkymästä, käytä yllä näkyviä koodinpätkiä.
Voit poistaa luokat sekä tuotteet annetuista luokista.
Lopetetaan ajatukset WooCommerce-kategorian piilottamisesta kauppasivulta
WooCommerce Piilota -kategoria kauppasivulta -toiminnosta on tärkeä, jotta kauppasivusi käyttö ja hallinta on helpompaa. Se helpottaa tuotteiden järjestämistä ja voit luokitella tuotteet oikeisiin luokkiin.
Se sopii myös asiakkaille, jotka voivat valita haluamansa tuotteet, jolloin asiakastyytyväisyys kasvaa, mikä tarkoittaa liikenteen, myynnin ja konversioiden lisääntymistä.
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
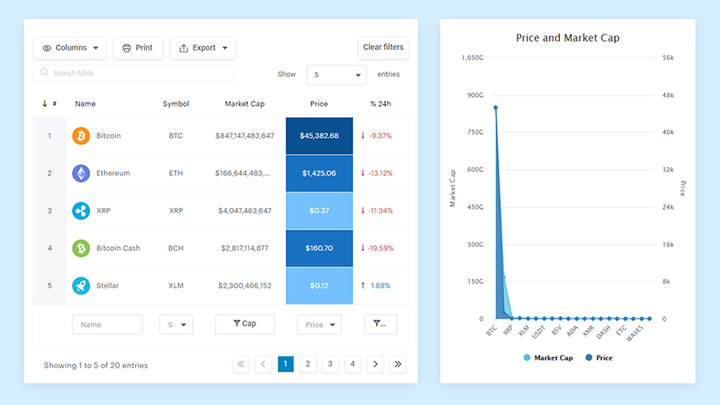
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, siellä on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Jos pidit tämän artikkelin lukemisesta WooCommerce-luokan piilottamisesta kauppasivulta, sinun kannattaa tutustua tähän WooCommerceen liittyvien tuotteiden asettamiseen .
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten WooCommerce-tuotteiden lukumäärän muuttamisesta sivua kohden, WooCommerce-tilausten viennistä, WooCommerce-tuotemuunnelmista, WooCommerce-tapaamislaajennuksista, WooCommerce-uudelleenohjauksesta kassan jälkeen, WooCommerce-testitilan määrittämisestä, WooCommerce-ryhmitellyistä tuotetuotteista, WooCommerce muuttuva tuote ja parhaat WooCommerce lisätuotevaihtoehdot.