WooCommerce Redirect kassan jälkeen: Kuinka määrittää se
Kuinka voit ohjata asiakkaat kauniille Kiitos-sivulle, joka on räätälöity tuotteesi mukaan?
Yksi yleisimmistä WooCommerce-uudelleenohjauksista on kassamaksun jälkeen. Oletuksena heidät ohjataan Kiitos-sivulle.
Todennäköisesti haluat käyttäjän saapuvan tilauksen tekemisen jälkeen mukautetulle sivulle, jolla voidaan hallita myynnin jälkeistä palvelua ja tukea.
Tämä wpDataTables -tiimimme luoma artikkeli opastaa sinua WooCommerce-käyttäjien uudelleenohjauksen toteuttamisessa mukautetulle sivulle kassan jälkeen.
WooCommerce-uudelleenohjaus kassakoodinpätkän jälkeen
Alla oleva koodinpätkä mahdollistaa uudelleenohjauksen mukautetulle sivulle sen jälkeen, kun käyttäjä on suorittanut ostoksen, kun hän käyttää tilauslisäosaa. Lisää vain katkelma aktiiviseen alateemaan function.php ja korvaa URL-osoite funktiossa wo_redirect() sopivalle sivulle.
Tätä katkelmaa käytetään usein, kun verkkosivustojen omistajat haluavat näyttää asiakkaille tervetulosivun kassan jälkeen. Tervetulosivut ovat erinomaisia tapoja kouluttaa asiakkaita, myydä tuotetta ja tarjota viittauksia.
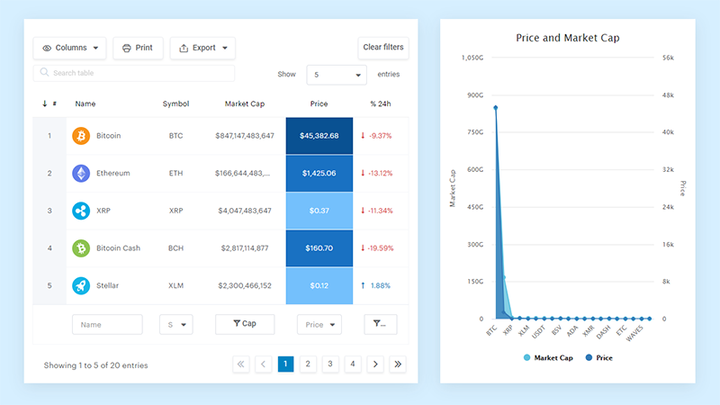
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
WooCommerce-kiitossivun luominen korvaamalla WooCommerce-mallit
Jos haluat ohjata käyttäjän uudelleen tilauksen tekemisen jälkeen, sinun on käytettävä mallin uudelleenohjauskoukkua ja takaisinsoittotoimintoa uudelleenohjaus-URL-osoitteen kanssa. Tässä lyhyessä yhteenvedossa tarvittavat vaiheet:
Ensinnäkin on hyvä käytäntö tarkistaa, onko käyttäjä kassasivulla, tilaussivulla tai tilaus vastaanotettu -sivulla, ennen kuin luot mukautetun uudelleenohjauksen kassan jälkeen.
Asiakkaiden uudelleenohjaaminen mukautetulle sivulle automaattisesti tilauksen tekemisen jälkeen vaatii template_redirect()-funktion.
Lisää esimerkiksi template_redirect-toimintokoukku
-? add_action('template_redirect', 'your_callback_function');Luo takaisinsoittotoiminto, johon viitasit yllä olevassa mallin uudelleenohjauskoukussa. Huomaa, että takaisinsoittotoiminnon ja koukun nimen tulee vastata toisiaan.
Käytä takaisinsoittofunktiossa wp_redirect()-funktiota lisätäksesi sivu, jolle haluat käyttäjän ohjattavan onnistuneen kassan jälkeen. Lisää aina exit wp_redirect-funktion jälkeen uudelleenohjausongelmien välttämiseksi.
Tämä koodi lisätään functions.php-tiedostoosi teemassa. Etsi tiedosto ja avaa se editorissa lisätäksesi tämän WooCommerce-uudelleenohjauksen toimintokoukun kassan jälkeen.
Tallenna muutokset tai päivitä teemasi functions.php tai liitännäistiedosto, niin olet onnistuneesti luonut uudelleenohjauksen halutulle sivulle WooCommercen kassalla.
WooCommercen kiitossivun mukauttaminen suodattimilla
Aloitetaan WooCommerce Kiitos -sivun muokkaaminen muutamalla nopealla koodimuutoksella.
Kiitos-sivun otsikon muuttaminen
Sen sijaan, että luot mukautetun Kiitos-sivun, haluat ehkä vain muuttaa sivun otsikkoa.
Voit lisätä alla olevan katkelman lisäosalla tai teeman functions.php-tiedostoon.
WooCommerce tarjoaa funktion is_order_received_page() include/wc-conditional-functions.php-tiedostossa.
Mukauta otsikkoa
Voit parantaa verkkosivustoasi personoimalla Kiitos-sivun otsikon sisältämään tiedot, kuten asiakkaan nimen tai toivottamalla hänet tervetulleeksi hänen äidinkielellään.
Voit lisätä alla olevan koodin lisäosalla tai teemasi functions.php:ssä:
Tekstin muuttaminen ennen tilausta
WooCommercen suodattimien avulla voit muuttaa Kiitos-sivulla näkyvää tekstiä. Oletusteksti, joka näkyy ennen tilaustietoja, on "Kiitos. Tilauksesi on vastaanotettu.".
Tämä teksti tulee tiedostosta templates/checkout/thankyou.php. Tämän tekstin muuttamiseksi käytettävissä oleva suodatin on: woocommerce_thankyou_order_received_text
Yllä oleva koodi lisää tekstin "Olemme lähettäneet ostokuitin sinulle sähköpostitse". olemassa olevaan tekstiin.
Jos haluat korvata tekstin kokonaan, sinun täytyy vain välttää $str-muuttujan ketjuttamista yhteen viestimuuttujaan $new_str.
$new = ‘Olemme lähettäneet sinulle ostokuitin sähköpostitse.’;
Jos haluat asiakkaan lataavan lomakkeen, ohjeet voidaan lisätä tähän.
En koodaa – onko siihen olemassa luotettavaa laajennusta?
Koodin kirjoittaminen on taito, mutta näillä lisäosilla voidaan saavuttaa sama tulos.
Tämä esimerkki koskee WooCommerce Redirect Kiitos -laajennusta.
Pluginin asentaminen
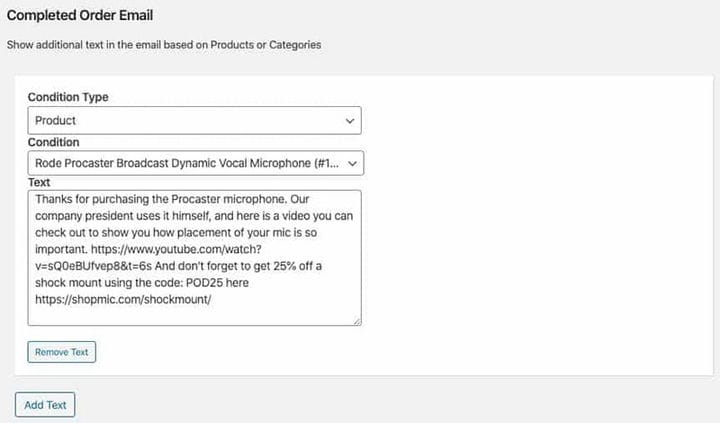
Kun olet asentanut WooCommerce Redirect Kiitos -laajennuksen, voit luoda kiitossivusi. Haluat ehkä luoda yleisen kiitossivun, joka sopii maailmanlaajuiseen käyttöön, tai voit suunnitella sivuja esittelemään tiettyjä tuotteita.
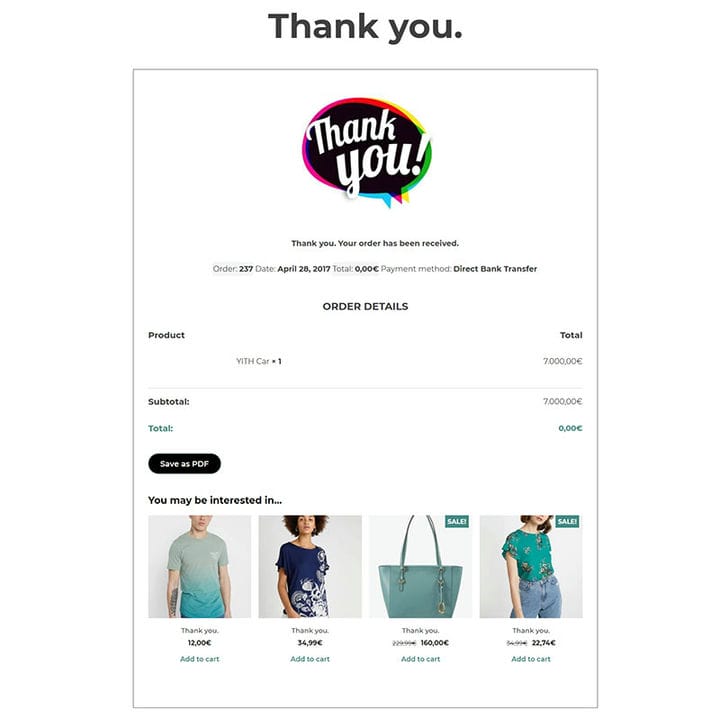
Tämä mahdollistaa ristiinmyynnin, lisämyynnin, alennukset tai kupongit, jotka kaikki voivat edistää tulevaa myyntiä. Yllä olevassa "Kiitos"-koodausesimerkissä lisämyynti kuponkitarjouksella on toteutettu WooCommerce-lohkolla.
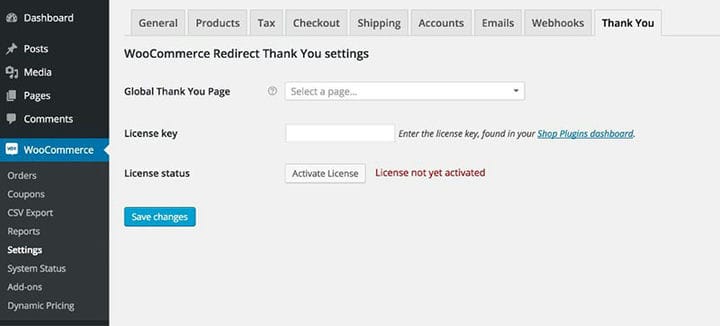
Vie hiiri WordPressin kojelaudassa WooCommercen päälle ja napsauta Asetukset, valitse seuraavaksi Kiitos-välilehti.
(Valinnainen) Jos haluat määrittää yleisen Kiitos-sivun, jolle asiakkaat lähetetään tilauksen valmistuttua, voit määrittää sivun tällä asetuksella. Tämä vaihtoehto ohittaa WooCommerce-tilaus valmis -sivuasetuksen.
Lisää lisenssiavainkenttään tilausvahvistussähköpostissa lähetetty lisenssiavain. Tämä aktivoi ilmoitukset laajennuksen uusista versioista ja mahdollistaa automaattiset päivitykset WordPress-hallintapaneelista.
Muut lisäosat
YITH:n mukautettu kiitossivu WooCommercesta
Boxy WooCommerce mukautettu uudelleenohjaus kassan jälkeen
Ole luova kiitossivullasi
Suunnittelun hallinta mahdollistaa luovuuden Kiitos-sivullasi. Käyttämällä sivunrakennustyökalua voit parantaa asiakkaasi kokemusta ja parantaa säilytysastetta.
Pidä Kiitos-sivusi asiaankuuluvana, ja sisällytä siihen mahdollisesti video, jossa kaupan omistaja suosittelee tuotetta. Kun annat asiakkaallesi houkuttelevaa tietoa, hän on motivoitunut käyttämään palveluitasi tulevaisuudessa.
Jos pidit tämän artikkelin lukemisesta WooCommerce-uudelleenohjauksesta kassan jälkeen, sinun kannattaa tutustua tähän WooCommerceen liittyvien tuotteiden määrittämiseen .
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten WooCommerce-testitilan määrittämisestä, WooCommerce-ryhmitellystä tuotteesta, WooCommerce-muuttujatuotteesta, WooCommerce-tapaamislaajennuksista, WooCommerce-tuotteiden muunnelmista, WooCommerce-tilausten viennistä, WooCommerce -tuotteiden määrän muuttamisesta sivua kohden. WooCommerce piilota luokka kauppasivulta ja parhaat WooCommercen lisätuotevaihtoehdot.