Redirection WooCommerce après le paiement : comment la configurer
Comment pouvez-vous rediriger les clients vers une belle page de remerciement personnalisée pour votre produit spécifique ?
L’une des redirections WooCommerce les plus courantes se produit après le paiement à la caisse. Par défaut, ils sont redirigés vers une page "Merci".
Vous souhaitez probablement que l’utilisateur arrive sur une page personnalisée une fois la commande passée, où le service après-vente et le support peuvent être gérés.
Cet article créé par notre équipe de wpDataTables vous guidera sur la façon de mettre en œuvre la redirection de l’utilisateur WooCommerce vers une page personnalisée après le paiement.
L’extrait de code de redirection WooCommerce après le paiement
L’extrait de code ci-dessous permet la redirection vers une page personnalisée après que l’utilisateur a effectué un achat lors de l’utilisation du plug-in complémentaire d’abonnement. Ajoutez simplement l’extrait de code au thème enfant actif function.php et remplacez l’URL dans la fonction wo_redirect() par la page appropriée.
Cet extrait est fréquemment utilisé lorsque les propriétaires de sites Web souhaitent montrer aux clients une page d’accueil après le paiement. Les pages de bienvenue sont d’excellents moyens d’éduquer les clients, de vendre un produit et de solliciter des références.
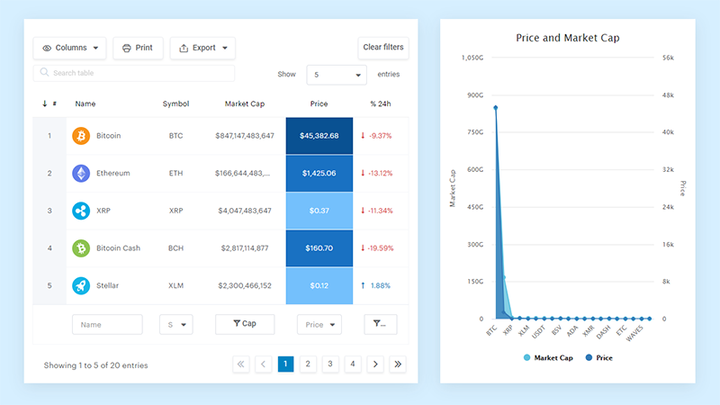
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, c’est vrai. Vous pouvez utiliser la mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
Configurer une page de remerciement WooCommerce en écrasant les modèles WooCommerce
Pour rediriger l’utilisateur après qu’une commande a été passée, vous devez utiliser le crochet de redirection du modèle et une fonction de rappel avec l’URL de redirection. En bref, voici les étapes nécessaires :
Tout d’abord, il est recommandé de vérifier si l’utilisateur se trouve sur la page de paiement, la page de commande ou la page de commande reçue avant de créer la redirection personnalisée après le paiement.
La redirection automatique des clients vers une page personnalisée une fois la commande passée nécessite la fonction template_redirect().
Ajoutez le hook d’action template_redirect par exemple
-? add_action('template_redirect', 'your_callback_function');Créez la fonction de rappel que vous avez référencée dans le crochet de redirection du modèle ci-dessus, en notant que le nom dans la fonction de rappel et le crochet doivent correspondre.
Dans la fonction de rappel, utilisez la fonction wp_redirect() pour ajouter la page vers laquelle vous souhaitez que l’utilisateur soit redirigé après un paiement réussi. Ajoutez toujours une sortie après la fonction wp_redirect pour éviter les problèmes de redirection.
Ce code est ajouté à votre fichier functions.php dans le thème. Localisez ce fichier et ouvrez-le dans l’éditeur pour ajouter ce crochet d’action pour la redirection WooCommerce après le paiement.
Enregistrez les modifications ou mettez à jour votre thème functions.php ou le fichier du plugin et vous aurez créé avec succès la redirection vers la page préférée après le paiement de WooCommerce.
Personnalisation de la page de remerciement WooCommerce avec des filtres
Commençons à personnaliser la page de remerciement WooCommerce avec quelques modifications rapides du code.
Changer le titre de la page de remerciement
Au lieu de créer une page de remerciement personnalisée, vous pouvez simplement modifier le titre de la page.
Vous pouvez ajouter l’extrait ci-dessous avec un plugin ou dans le fichier functions.php du thème.
WooCommerce fournit la fonction is_order_received_page() dans le fichier includes/wc-conditional-functions.php.
Personnalisez le titre
Vous pouvez améliorer votre site Web en personnalisant le titre de la page "Merci" pour inclure des détails tels que le nom du client ou l’accueillir dans sa langue maternelle.
Vous pouvez ajouter le code ci-dessous avec un plugin ou dans le functions.php de votre thème :
Modification du texte avant les informations de commande
Les filtres disponibles dans WooCommerce vous permettent de modifier le texte affiché sur la page "Merci". Le texte par défaut qui s’affiche avant les informations de commande est "Merci. Votre commande a été reçue.".
Ce texte provient du fichier templates/checkout/thankyou.php. Le filtre disponible pour changer ce texte est: woocommerce_thankyou_order_received_text
Le code ci-dessus ajoutera le texte "Nous vous avons envoyé le reçu d’achat par e-mail". au texte existant.
Si vous souhaitez écraser complètement le texte, vous devez simplement éviter d’enchaîner la variable $str à votre variable de message $new_str.
$new = ‘Nous vous avons envoyé le reçu d’achat par e-mail.’;
Si vous souhaitez que le client télécharge un formulaire, c’est à ce moment que les instructions peuvent être ajoutées.
Je ne code pas – Existe-t-il un plugin digne de confiance pour cela ?
L’écriture de code est une compétence, mais ces plugins peuvent être utilisés pour obtenir le même résultat.
Cet exemple concerne le plugin WooCommerce Redirect Thank You .
Installation du plugin
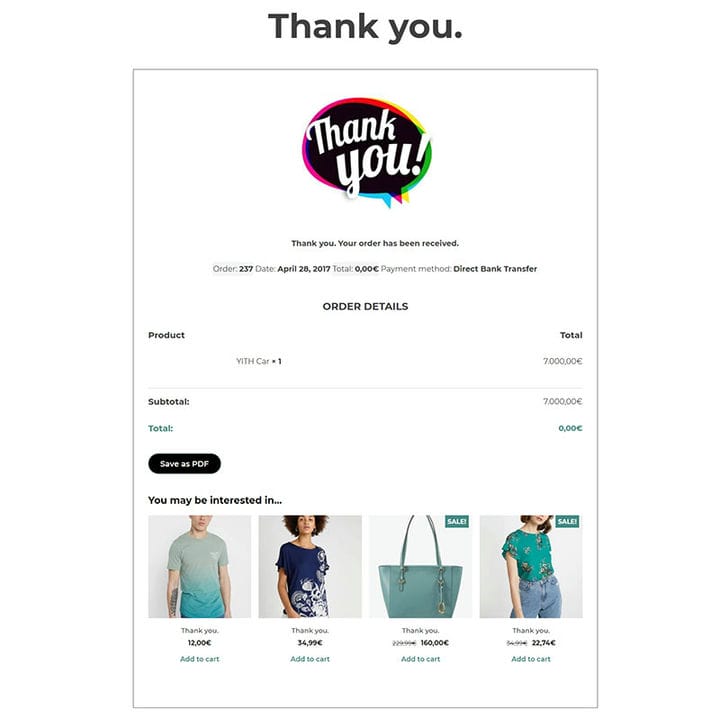
Après avoir installé le plugin WooCommerce Redirect Thank You, vous pouvez créer vos pages de remerciement. Vous pouvez configurer une page de remerciement générale adaptée à une utilisation globale, ou vous pouvez concevoir des pages pour présenter des produits spécifiques.
Cela permet des ventes croisées, des ventes incitatives, des remises ou des coupons, qui pourraient tous favoriser les ventes futures. Dans l’exemple de codage "Merci" présenté ci-dessus, une vente incitative avec une offre de coupon a été mise en œuvre à l’aide d’un bloc WooCommerce.
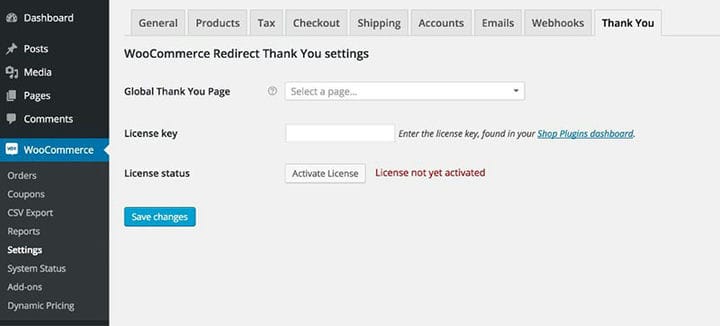
Dans le tableau de bord WordPress, survolez WooCommerce et cliquez sur Paramètres, puis sélectionnez l’onglet "Merci".
(Facultatif) Si vous souhaitez définir une page de remerciement globale à laquelle les clients seront envoyés à la fin de la commande, vous pouvez définir cette page avec ce paramètre. Cette option remplace le paramètre de la page de commande terminée de WooCommerce.
Dans le champ Clé de licence, ajoutez la clé de licence envoyée dans l’e-mail de confirmation de commande. Cela activera les notifications des nouvelles versions du plugin et permettra les mises à jour automatiques depuis votre tableau de bord WordPress.
Autres plugins
YITH Page de remerciement personnalisée pour WooCommerce
Redirection personnalisée Boxy WooCommerce après le paiement
Soyez créatif avec votre page de remerciement
Le contrôle de la conception permet la créativité avec votre page "Merci". En utilisant un constructeur de page, vous pouvez améliorer l’expérience de votre client, en renforçant les taux de rétention.
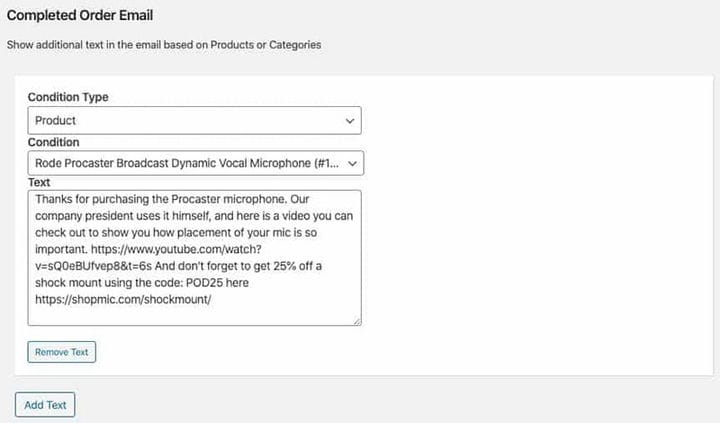
Gardez votre page de remerciement pertinente, en incluant peut-être une vidéo du propriétaire du magasin recommandant un produit. Lorsque vous fournissez des informations attrayantes à votre client, il sera motivé à faire appel à vos services à l’avenir.
Si vous avez apprécié la lecture de cet article sur la redirection WooCommerce après le paiement, vous devriez consulter celui-ci pour savoir comment configurer les produits liés à WooCommerce.
Nous avons également écrit sur quelques sujets connexes tels que la configuration du mode test WooCommerce, le produit groupé WooCommerce, le produit variable WooCommerce, les plugins de rendez -vous WooCommerce, les variations de produits WooCommerce, comment exporter des commandes WooCommerce, comment modifier le nombre de produits WooCommerce par page, WooCommerce masque la catégorie de la page de la boutique et les meilleures options de produits supplémentaires WooCommerce.