Redirecionamento WooCommerce após o checkout: como configurá-lo
Como você pode redirecionar os clientes para uma bela página de agradecimento personalizada para seu produto específico?
Um dos redirecionamentos mais comuns do WooCommerce é após o pagamento do checkout. Por padrão, eles são redirecionados para uma página de ‘Obrigado’.
Provavelmente, você deseja que o usuário chegue a uma página personalizada assim que o pedido for feito, onde o serviço e o suporte pós-venda podem ser gerenciados.
Este artigo criado por nossa equipe em wpDataTables irá guiá-lo sobre como implementar o redirecionamento de usuário WooCommerce para uma página personalizada após o checkout.
O redirecionamento do WooCommerce após o snippet de código de checkout
O snippet de código abaixo permite o redirecionamento para uma página personalizada após o usuário concluir uma compra ao usar o plug-in do complemento de assinatura. Simplesmente adicione o trecho ao tema filho ativo function.php e substitua a URL na função wo_redirect() para a página apropriada.
Esse snippet é usado com frequência quando os proprietários de sites desejam mostrar aos clientes uma página de boas-vindas após a finalização da compra. As páginas de boas-vindas são ótimas maneiras de educar os clientes, fazer upsell de um produto e obter referências.
Ei, você sabia que os dados também podem ser bonitos?
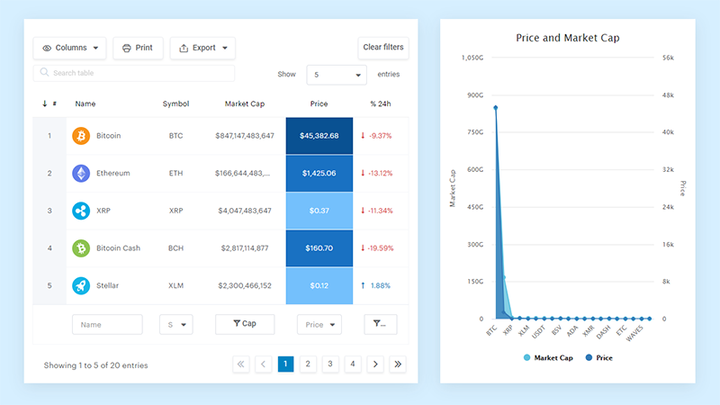
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
"Sim, mas eu gosto muito do Excel e não há nada assim em sites". Sim, há. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Configurando uma página de agradecimento do WooCommerce, substituindo os modelos do WooCommerce
Para redirecionar o usuário depois que um pedido foi feito, você precisa usar o gancho de redirecionamento de modelo e uma função de retorno de chamada com o URL de redirecionamento. Em um breve resumo, aqui estão as etapas necessárias:
Primeiro, é uma boa prática verificar se o usuário está na página de checkout, na página do pedido ou na página do pedido recebido antes de criar o redirecionamento personalizado após o checkout.
Redirecionar os clientes para uma página personalizada automaticamente após o pedido ser feito precisa da função template_redirect().
Adicione o gancho de ação template_redirect, por exemplo
-? add_action('template_redirect', 'your_callback_function');Crie a função de retorno de chamada referenciada no gancho de redirecionamento de modelo acima, observando que o nome na função de retorno de chamada e o gancho devem corresponder.
Na função de retorno de chamada, use a função wp_redirect() para adicionar a página para a qual você deseja que o usuário seja redirecionado após o check-out bem-sucedido. Sempre adicione uma saída após a função wp_redirect para evitar problemas de redirecionamento.
Este código é adicionado ao seu arquivo functions.php no tema. Localize esse arquivo e abra-o no editor para adicionar este gancho de ação para redirecionar WooCommerce após o checkout.
Salve as alterações ou atualize seu tema functions.php ou o arquivo de plugin e você terá criado com sucesso o redirecionamento para a página preferida após o checkout do WooCommerce.
Personalizando a página de agradecimento do WooCommerce com filtros
Vamos começar a personalizar a página de agradecimento do WooCommerce com algumas alterações rápidas de código.
Alterando o título da página de agradecimento
Em vez de criar uma página de agradecimento personalizada, talvez você queira apenas alterar o título da página.
Você pode adicionar o trecho abaixo com um plugin ou no arquivo functions.php do tema.
WooCommerce fornece a função is_order_received_page() no arquivo includes/wc-conditional-functions.php.
Personalize o título
Você pode aprimorar seu site personalizando o título da página de agradecimento para incluir detalhes como o nome do cliente ou recebê-lo em seu idioma nativo.
Você pode adicionar o código abaixo com um plugin ou no functions.php do seu tema:
Alterando o texto antes das informações do pedido
Os filtros disponíveis no WooCommerce permitem que você altere o texto exibido na página ‘Obrigado’. O texto padrão exibido antes das informações do pedido é “Obrigado. Seu pedido foi recebido.".
Este texto vem do arquivo templates/checkout/thankyou.php. O filtro disponível para alterar este texto é: woocommerce_thankyou_order_received_text
O código acima anexará o texto "Enviamos o recibo de compra por e-mail para você". ao texto existente.
Se você quiser sobrescrever o texto completamente, você simplesmente precisa evitar encadear a variável $str com sua variável de mensagem $new_str.
$new = ‘Enviamos o comprovante de compra para você.’;
Se você deseja que o cliente baixe um formulário, é quando as instruções podem ser adicionadas.
Eu não codigo – existe um plugin confiável para isso?
Escrever código é uma habilidade, mas esses plugins podem ser usados para alcançar o mesmo resultado.
Este exemplo é para o plugin WooCommerce Redirect Thank You .
Instalando o Plugin
Depois de instalar o plugin WooCommerce Redirect Thank You, você pode criar suas páginas de agradecimento. Você pode configurar uma página de agradecimento geral apropriada para uso global ou pode criar páginas para mostrar produtos específicos.
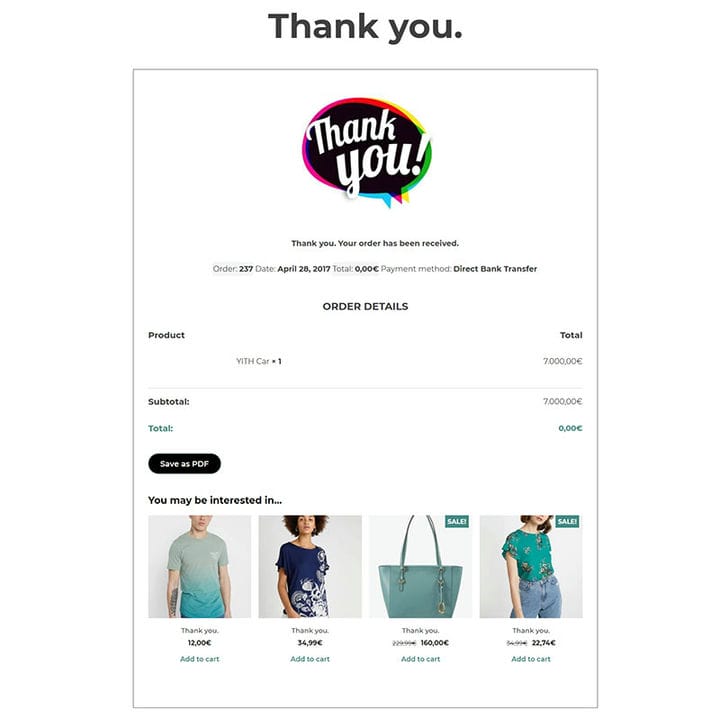
Isso permite vendas cruzadas, vendas adicionais, descontos ou cupons, todos os quais podem promover vendas futuras. No exemplo de codificação ‘Obrigado’ mostrado acima, um up-sell com uma oferta de cupom foi implementado usando um bloco WooCommerce.
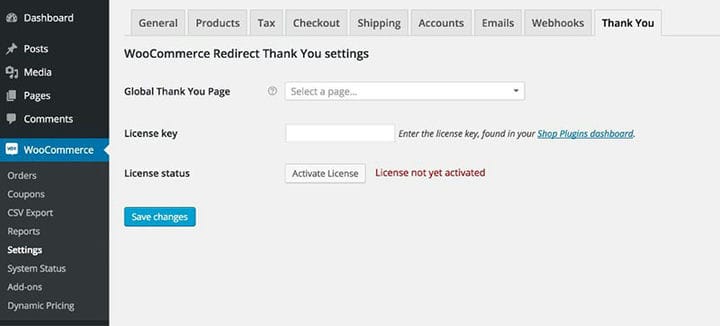
No painel do WordPress, passe o mouse sobre WooCommerce e clique em Configurações, em seguida selecione a guia ‘Obrigado’.
(Opcional) Se você quiser definir uma página global de agradecimento para a qual os clientes serão enviados após a conclusão do pedido, defina essa página com essa configuração. Esta opção substitui a configuração da página de pedido concluído do WooCommerce.
No campo da chave de licença, adicione a chave de licença enviada no e-mail de confirmação do pedido. Isso ativará as notificações de novas versões do plug-in e permitirá atualizações automáticas do seu painel do WordPress.
Outros plug-ins
Página de agradecimento personalizada YITH para WooCommerce
Redirecionamento personalizado Boxy WooCommerce após o checkout
Seja criativo com sua página de agradecimento
Controlar o design permite a criatividade com sua página de agradecimento. Ao usar um construtor de páginas, você pode aprimorar a experiência do seu cliente, fortalecendo as taxas de retenção.
Mantenha sua página de agradecimento relevante, talvez incluindo um vídeo do proprietário da loja recomendando um produto. Quando você fornece informações atraentes para seus clientes, eles serão motivados a contratar seus serviços no futuro.
Se você gostou de ler este artigo sobre redirecionamento do WooCommerce após o checkout, confira este artigo sobre como definir produtos relacionados ao WooCommerce.
Também escrevemos sobre alguns assuntos relacionados, como como configurar o modo de teste WooCommerce, produto agrupado WooCommerce, produto variável WooCommerce, plugins de compromissos WooCommerce, variações de produtos WooCommerce, como exportar pedidos WooCommerce, como alterar o número de produtos WooCommerce por página, O WooCommerce oculta a categoria da página da loja e as melhores opções de produtos extras do WooCommerce.