Como configurar o modo de teste WooCommerce facilmente para sua loja
Um componente crítico para os proprietários de negócios on-line é a facilitação de pagamentos. Não há cliente e não há compra sem ele.
Mas como saber se o processo de checkout está funcionando? Os potenciais clientes tiveram dificuldades em efetuar a sua compra? Use o modo de teste WooCommerce para verificar seu site e manter clientes em potencial.
Saiba abaixo mais sobre o modo de teste WooCommerce neste artigo criado por nossa equipe em wpDataTables.
5 etapas para configurar um teste de pagamento WooCommerce
1 Coloque sua loja em modo de teste
Para executar um teste de loja AO VIVO, é melhor usar a extensão gratuita do WooCommerce Stripe.
Instale e configure a extensão Stripe e ative o Modo de teste WooCommerce. Agora é possível testar o processo de checkout. Use um cartão de crédito Stripe test para simular uma compra sem um pagamento real.
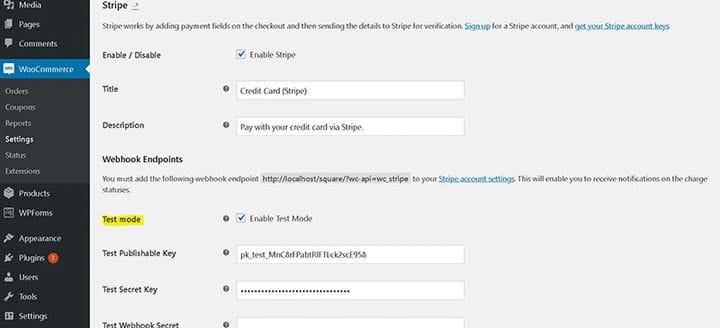
Para ativar o pagamento Stripe, certifique-se de que o modo de teste esteja configurado corretamente. Para acessar a configuração do Stripe, vá para WooCommerce – Configurações – Pagamentos – Stripe.
Selecione a opção "Ativar modo de teste" e salve as alterações. A seção de pagamentos entrará automaticamente no modo de teste.
Em seguida, copie e cole a nova Chave Publicável de Teste e a Chave Secreta de Teste nas configurações do WooCommerce Stripe. Clique em “Salvar alterações".
Observação: outros métodos de pagamento, como o PayPal, serão abordados em outro artigo. PayPal e métodos de pagamento adicionais não serão afetados pelas alterações feitas aqui.
2 Como encontrar seu teste publicável e chaves secretas
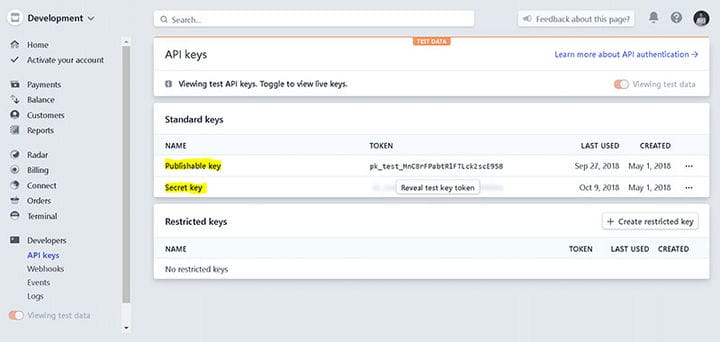
Comece fazendo login na sua conta comercial do Stripe.
No menu, clique em Desenvolvedores> Chaves de API. Localize o botão de acesso no canto superior que ativa o modo de teste ou o modo ao vivo.
Sua conta terá dois conjuntos de chaves de API – Live e Test. Para acessar ambos, use o botão de alternância no menu à esquerda. Selecione “Exibir dados de teste”. As chaves de teste terão ‘um texto de teste ‘ no nome.
Copie e cole o número de suas chaves de conta Stripe no campo correspondente do WooCommerce. Não esqueça de deixar o modo de teste habilitado e clicar em salvar.
3 Simule um pagamento usando um cartão de crédito de teste no modo de teste WooCommerce
Agora você pode fazer uma compra de teste usando a conta de teste do comprador. Todas as telas visíveis, como depósitos, transações e disputas, aparecerão apenas no modo de teste.
Para usar um cartão de teste para simular um pagamento Stripe:
- Vá para o URL público da sua loja, por exemplo, sitename.com/shop/ ou uma página de produto específica.
- Adicione um produto ao carrinho de compras.
- Visualize seu carrinho (se estiver usando AJAX ou produtos).
- Clique em → “Prosseguir para o Checkout”.
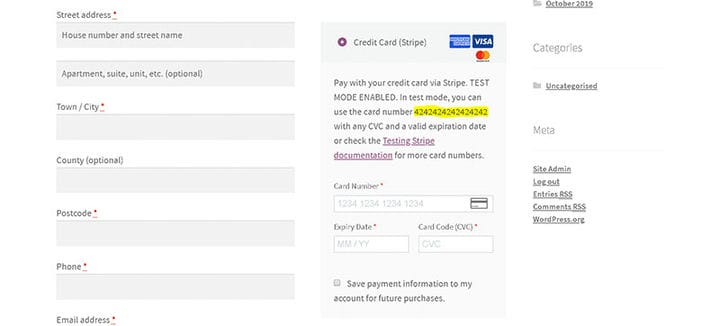
- Insira os detalhes de cobrança. Preencha todos os campos obrigatórios, como o endereço de entrega. Para fins de teste, quaisquer detalhes válidos funcionarão.
- Insira os seguintes detalhes do cartão no campo Número do Cartão de Crédito: 4242424242424242.
- Data de validade do cartão (MM/AA): verifique se a data é válida e não expirou.
- Código do cartão (CVC): insira um número válido de três dígitos.
- Clique em → “Fazer pedido”.
- Checkout WooCommerce com um cartão de crédito de teste.
Parabéns! Se as configurações estiverem corretas, você acabou de fazer um pagamento de teste. O pedido será confirmado e a transação concluída.
4 Como testar cartões de crédito para outros processadores de pagamentos
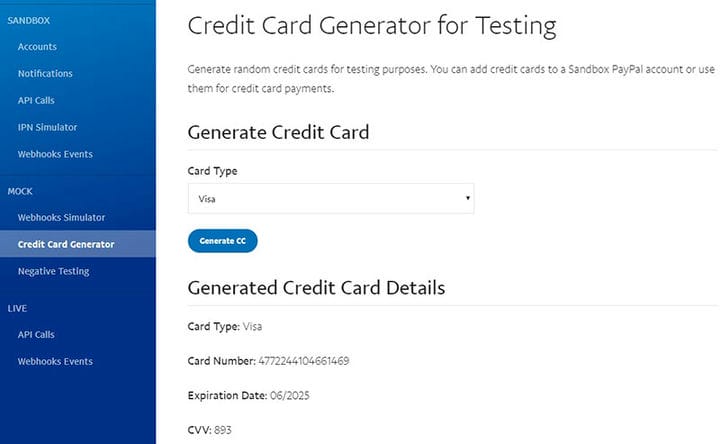
Como o cartão de teste só é válido para uso com o Stripe, ainda é necessário testar outros gateways de pagamento, como o PayPal. Isso é possível usando números de cartão de crédito fictícios ou um gerador de número de cartão de crédito.
Abaixo estão os números de cartão de crédito e as opções de modo sandbox/teste a serem usadas para fins de teste. Estes foram fornecidos por alguns dos processadores de pagamento WooCommerce mais populares.
- Perguntas frequentes do PayPal para números de cartão de teste
- Obter números de cartão de crédito
- Gerador e validador de número de cartão de crédito
- Números de cartão de teste líquido
- Números de cartão de crédito de teste FirstData / Payeezy
- Marcas de cartão de caixa de areia quadrada
- Cartão de crédito de teste Klarna (nota: apenas um cartão de teste é fornecido)
| Número | Marca do cartão |
| 4142 4142 4142 4142 | Visto |
| 4000 0544 5444 5444 | Visto (débito) |
| 5555 3333 3333 3333 | MasterCard |
| 5105 5105 5105 5105 | Mastercard (pré-pago) |
| 3456 7890 1234 005 | Expresso americano |
| 6000 1111 2222 3333 | Descobrir |
5 Datas de vencimento e CVC
No modo de teste insira uma data atual ou futura no campo de expiração (exemplo: 01/04). Para o CVC, tente qualquer número válido de 3 dígitos (exemplo: 444).
Esteja ciente de que, ao contrário da maioria dos cartões de crédito, o American Express exige um CVC de 4 dígitos.
Para testar os códigos de erro exatos, forneça informações inválidas ou incorretas. Veja a seguir exemplos que resultarão em códigos de erro:
- Usando um mês inválido (como 15)
- Usando um ano no passado (como 1980)
- Usando um número de dois dígitos (como 98)
Como testar pagamentos com o PayPal Sandbox
Antes de ativar seu site para uso dos compradores, é útil testar a integração. Um simples pagamento simulado verifica a configuração sem que o dinheiro troque de mãos.
Vá para a página do desenvolvedor do PayPal
As contas de sandbox exigem credenciais de login. Para obtê-los, faça login na página do desenvolvedor do PayPal usando seu nome de usuário e senha do PayPal. No Painel do desenvolvedor → “Sandbox” – “Contas”.
Criar contas de teste do PayPal Sandbox
Crie duas contas de teste:
- um vendedor de teste (a conta do comerciante)
- um comprador de teste (o cliente)
Clique em → Criar conta
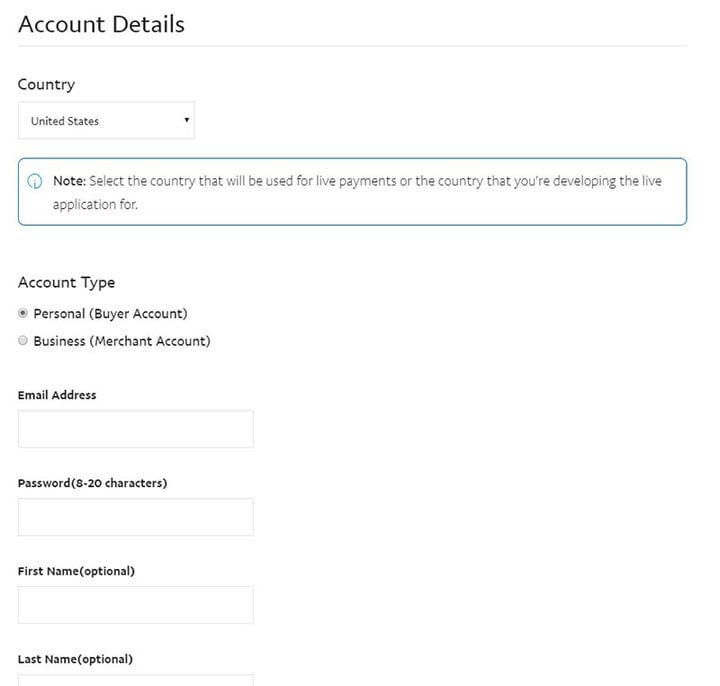
Crie um e-mail falso para fins de teste. Algo como seller@sitename.com funcionará como um lembrete de que é uma conta de comerciante. Adicione um nome para a conta do comerciante, pois isso será exibido na página de pagamento posteriormente.
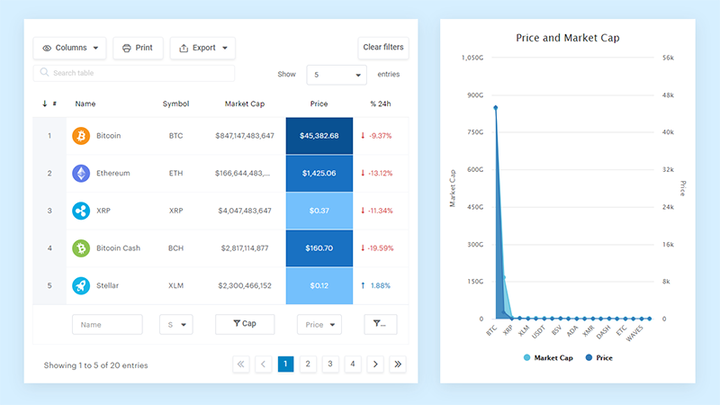
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
“Sim, mas eu gosto demais do Excel e não tem nada disso em sites”. Sim, existe. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
Como configurar as configurações do WooCommerce PayPal
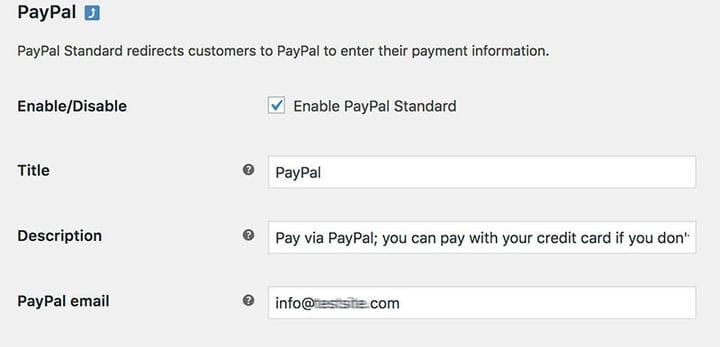
Retorne à sua loja WooCommerce para testar uma compra. No painel do WordPress, clique em WooCommerce → Configurações → Gateways de pagamento → PayPal. Configure-o da seguinte forma:
- Marque a opção ‘Ativar padrão do PayPal’ e confirme
- Digite o endereço de e-mail falso do comerciante na caixa de e-mail do PayPal e do destinatário
- Marque a opção ‘Ativar sandbox do PayPal’
O modo de teste do PayPal agora está ativo e só processará pagamentos de teste. Se uma compra real for feita enquanto o modo de teste estiver ativo, a compra será negada.
Observação: se outros processadores de pagamento estiverem ativos, como transferência bancária ou Authorize.net, eles processarão pagamentos reais.
Como testar uma compra
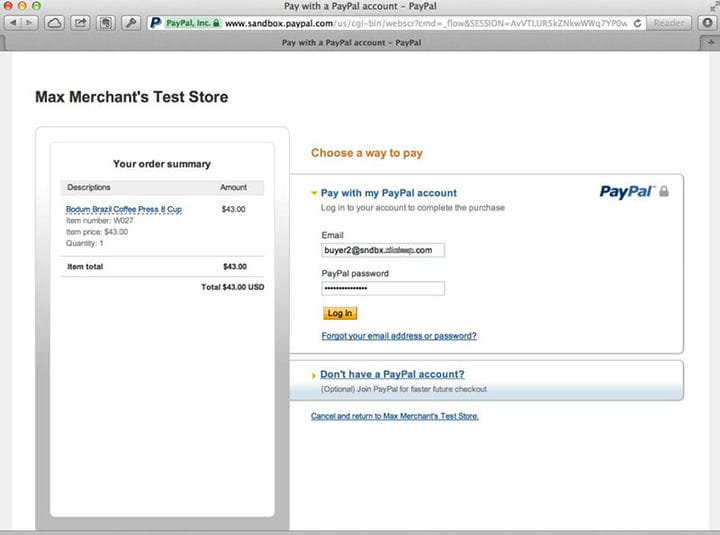
Para esta etapa, lembre-se de usar a conta de teste criada para o comprador. De outro navegador, visite sua loja, clique em um produto e clique no botão “Fazer pedido”. Você será direcionado automaticamente para a Sandbox do PayPal para processar o pagamento.
Importante: Para confirmar o status do teste, as palavras “test store” aparecerão no nome da loja e a URL será sandbox.paypal.com. O PayPal pode adicionar um rótulo de Site de teste na parte superior ou inferior da página.
Faça login com a conta de teste do comprador criada e confirme o pagamento. Clique em → Retornar ao link do comerciante para finalizar o pedido.
Outros modos de teste do WooCommerce
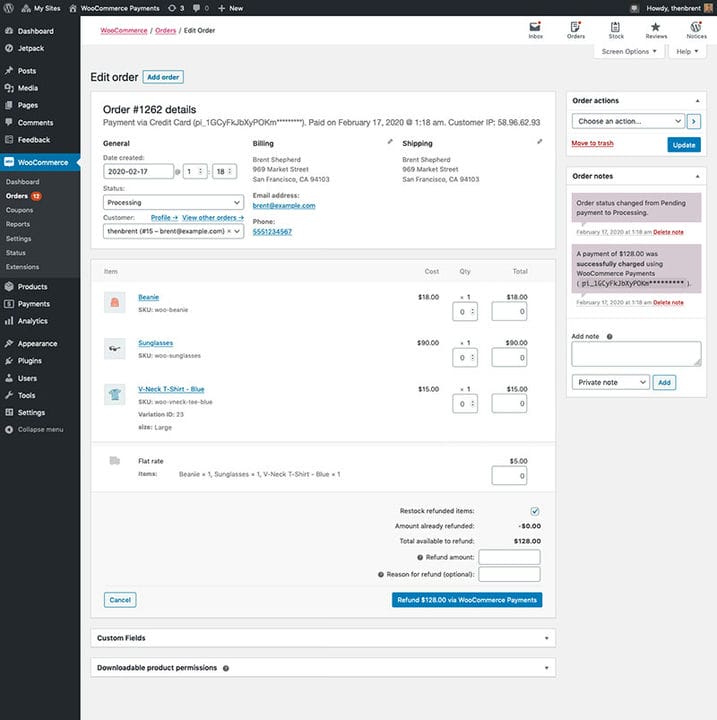
Testar reembolsos
Se você quiser fazer um teste de reembolso:
- Pague por um pedido
- Agora no WP Admin, vá para WooCommerce > Pedidos.
- Clique no ID do pedido do pedido criado anteriormente.
- Clique no link Reembolso.
- Adicione o valor do reembolso e, se desejar, o motivo do reembolso.
- Em seguida, aperte o botão de reembolso via WooCommerce Payments.
- Em seguida, vá para Pagamentos > Transações e confirme se a transação de reembolso está lá.
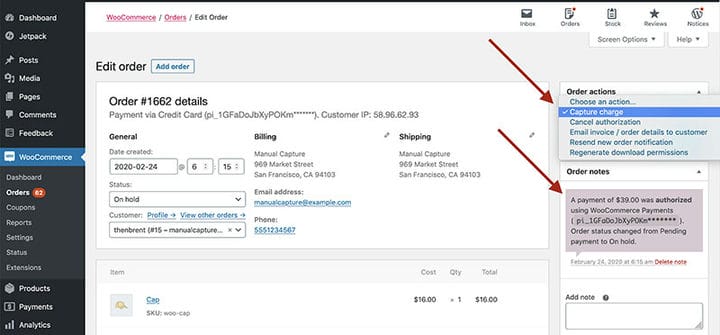
Testando capturas manuais
Você pode testar uma autorização de pagamento com cartão usando a captura manual:
- Vá para Pagamentos > Configurações.
- Ative a captura manual.
- Compre um item para fins de teste.
- Em seguida, vá para WooCommerce > Pedidos.
- Clique no ID do pedido criado anteriormente.
- Confirme se o pedido tem um texto dizendo: “Um pagamento de $ xx.xx foi autorizado usando o WooCommerce Payments”.
- Escolha uma ação → Capturar cobrança → Atualizar. Deve haver uma nota no pedido dizendo: “Um pagamento de $ 39,00 foi capturado com sucesso usando o WooCommerce Payments”.
- Por fim, acesse Pagamentos > Transações e verifique se existe alguma transação com o tipo “cobrança” listado.
Se você gostou de ler este artigo sobre como configurar o modo de teste do WooCommerce, confira este sobre como configurar produtos relacionados ao WooCommerce.
Também escrevemos sobre alguns assuntos relacionados, como produto agrupado WooCommerce, produto variável WooCommerce, redirecionamento WooCommerce após o checkout, plugins de compromissos WooCommerce, variações de produtos WooCommerce, como exportar pedidos de exportação WooCommerce, como alterar o número de produtos WooCommerce por página, ocultar WooCommerce categoria da página da loja e as melhores opções de produtos extras WooCommerce.