Як легко налаштувати тестовий режим WooCommerce для вашого магазину
Важливим компонентом для власників онлайн-бізнесу є полегшення платежів. Без цього немає клієнта і покупки.
Але як дізнатися, чи працює процес оформлення замовлення? Чи виникали потенційні клієнти труднощі з здійсненням покупки? Використовуйте тестовий режим WooCommerce, щоб перевірити свій веб-сайт і утримати потенційних клієнтів.
Дізнайтеся нижче про тестовий режим WooCommerce у цій статті, створеній нашою командою wpDataTables.
5 кроків для налаштування тесту платежів WooCommerce
1 Переведіть свій магазин у тестовий режим
Для тестування магазину в ЖИВОМУ РЕЖИМІ найкраще використовувати безкоштовне розширення WooCommerce Stripe.
Встановіть і налаштуйте розширення Stripe і ввімкніть тестовий режим WooCommerce. Тепер можна протестувати процес оформлення замовлення. Використовуйте тестову кредитну картку Stripe, щоб імітувати покупку без реального платежу.
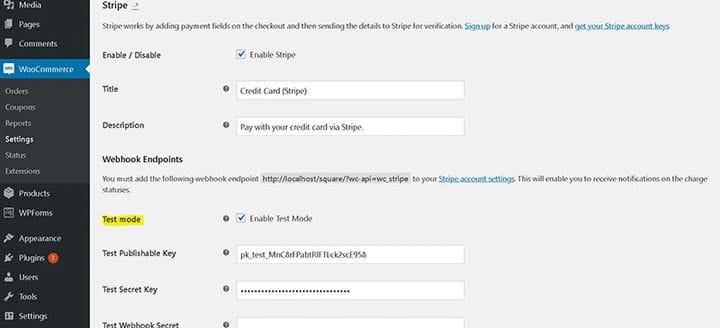
Щоб активувати оплату Stripe, переконайтеся, що тестовий режим налаштований правильно. Щоб отримати доступ до конфігурації Stripe, перейдіть у WooCommerce – Налаштування – Платежі – Stripe.
Виберіть опцію «Активувати тестовий режим» і збережіть зміни. Розділ платежів автоматично перейде в тестовий режим.
Потім скопіюйте та вставте новий тестовий ключ для публікації та тестовий секретний ключ у налаштування WooCommerce Stripe. Натисніть «Зберегти зміни».
Зверніть увагу: інші способи оплати, такі як PayPal, будуть розглянуті в іншій статті. Внесені тут зміни не вплинуть на PayPal і додаткові методи оплати.
2 Як знайти тестові та секретні ключі для публікації
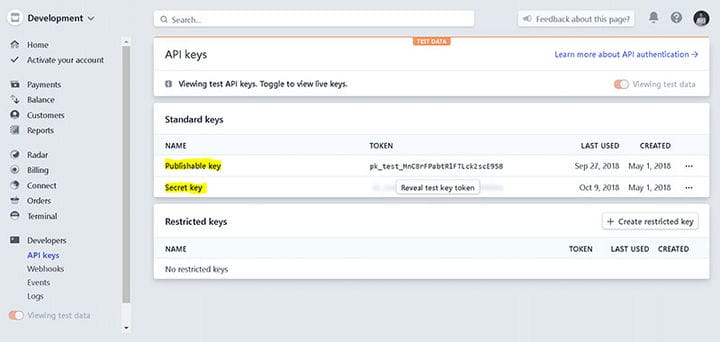
Почніть із входу у свій бізнес-акаунт Stripe.
У меню натисніть Розробники> Ключі API. Знайдіть кнопку доступу у верхньому кутку, яка вмикає тестовий режим або живий режим.
Ваш обліковий запис матиме два набори ключів API – Live і Test. Щоб отримати доступ до обох, використовуйте перемикач у меню ліворуч. Виберіть «Переглянути дані тесту». Тестові ключі матимуть «тестовий текст» у назві.
Скопіюйте та вставте кількість ключів облікового запису Stripe у відповідне поле WooCommerce. Не забудьте залишити тестовий режим увімкненим і натиснути «Зберегти».
3 Зімітуйте платіж за допомогою тестової кредитної картки в тестовому режимі WooCommerce
Тепер ви можете зробити тестову покупку за допомогою тестового облікового запису покупця. Усі доступні для перегляду екрани, такі як депозити, транзакції та суперечки, відображатимуться лише в тестовому режимі.
Щоб використати тестову картку для імітації платежу Stripe:
- Перейдіть на загальнодоступну URL-адресу свого магазину, наприклад sitename.com/shop/ або сторінку певного продукту.
- Додайте товар у кошик.
- Перегляньте свій кошик (якщо ви використовуєте AJAX або продукти).
- Натисніть → «Перейти до оформлення замовлення».
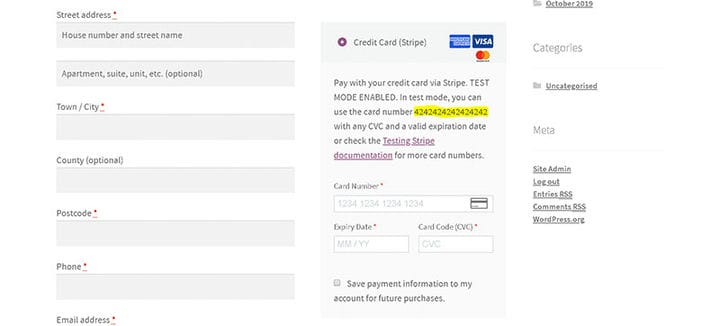
- Введіть платіжні реквізити. Заповніть усі необхідні поля, наприклад адресу доставки. Для цілей тестування будь-які дійсні дані будуть працювати.
- У полі «Номер кредитної картки» введіть такі дані картки: 4242424242424242.
- Дата закінчення терміну дії картки (ММ / РР): переконайтеся, що дата дійсна та не минув.
- Код картки (CVC): введіть дійсний тризначний номер.
- Натисніть → «Оформити замовлення».
- Оплата WooCommerce за допомогою тестової кредитної картки.
Щиро вітаю! Якщо налаштування правильні, ви щойно здійснили тестовий платіж. Замовлення буде підтверджено, а транзакцію завершено.
4 Як перевірити кредитні картки на інші платіжні процесори
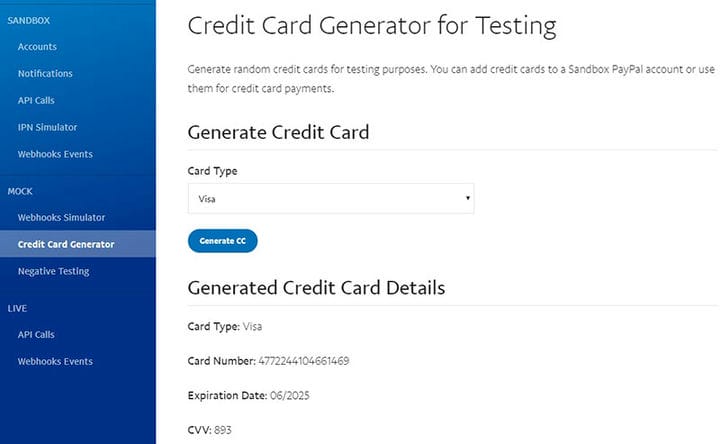
Оскільки тестова картка дійсна лише для використання зі Stripe, все одно необхідно протестувати інші платіжні шлюзи, наприклад PayPal. Це можливо за допомогою фіктивних номерів кредитних карток або генератора номерів кредитних карток.
Нижче наведено номери кредитних карток і параметри пісочниці/тестового режиму, які можна використовувати для тестування. Вони надані деякими з найпопулярніших платіжних процесорів WooCommerce.
- Поширені запитання PayPal щодо тестових номерів карток
- Отримайте номери кредитних карток
- Генератор і перевірка номерів кредитних карток
- Номери тестових карток мережі
- Тестові номери кредитних карт FirstData / Payeezy
- Бренди карт квадратної пісочниці
- Тестова кредитна картка Klarna (примітка: надається лише одна тестова картка)
| Номер | Бренд картки |
| 4142 4142 4142 4142 | Віза |
| 4000 0544 5444 5444 | Visa (дебетова) |
| 5555 3333 3333 3333 | Mastercard |
| 5105 5105 5105 5105 | Mastercard (передплачена) |
| 3456 7890 1234 005 | American Express |
| 6000 1111 2222 3333 | Відкрийте для себе |
5 термінів придатності та CVC
У тестовому режимі введіть теперішню або майбутню дату в поле терміну дії (приклад: 01/04). Для CVC спробуйте будь-який дійсний тризначний номер (приклад: 444).
Майте на увазі, що, на відміну від більшості кредитних карток, для American Express потрібен 4-значний CVC.
Щоб перевірити точні коди помилок, надайте інформацію, яка є недійсною або неправильною. Нижче наведено приклади, які призведуть до кодів помилок:
- Використання недійсного місяця (наприклад, 15)
- Використання року в минулому (наприклад, 1980)
- Використання двозначного числа (наприклад, 98)
Як перевірити платежі за допомогою пісочниці PayPal
Перш ніж активувати веб-сайт для використання покупцями, корисно перевірити інтеграцію. Простий імітований платіж підтверджує конфігурацію без будь-яких грошей, які переходять із рук в руки.
Перейдіть на сторінку розробника PayPal
Облікові записи ізольованого програмного середовища вимагають облікових даних для входу. Щоб отримати їх, увійдіть на сторінку розробника PayPal, використовуючи ім’я користувача та пароль PayPal. На інформаційній панелі розробника → «Пісочниця» – «Облікові записи».
Створіть тестові облікові записи PayPal Sandbox
Створіть два тестові облікові записи:
- пробний продавець (аккаунт продавця)
- пробний покупець (замовник)
Натисніть → Створити обліковий запис
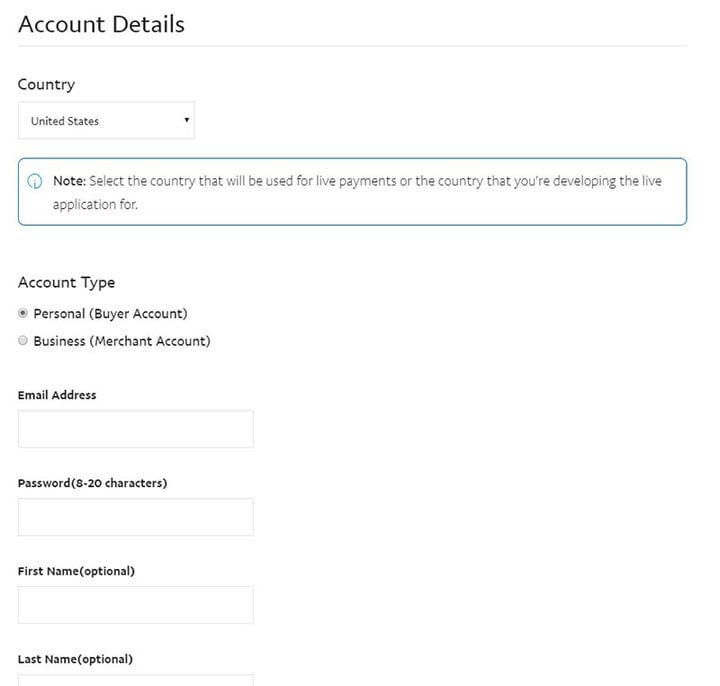
Створіть фальшиву електронну пошту для перевірки. Щось на кшталт seller@sitename.com слугуватиме нагадуванням про те, що це обліковий запис продавця. Додайте ім’я для облікового запису продавця, оскільки воно згодом відображатиметься на сторінці платежу.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
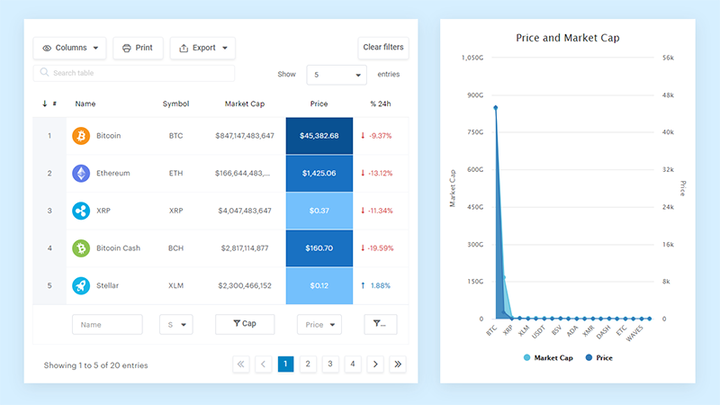
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, а на сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
Як налаштувати параметри WooCommerce PayPal
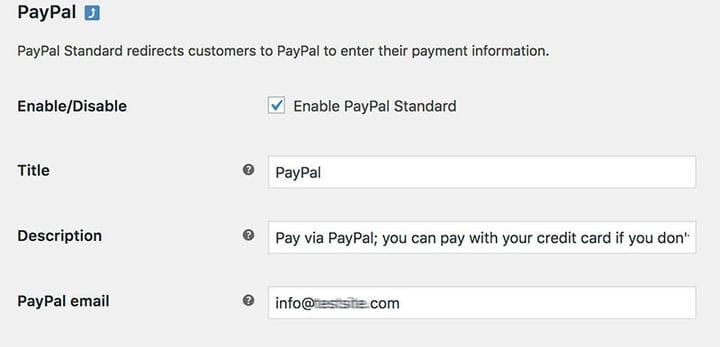
Поверніться до свого магазину WooCommerce, щоб перевірити покупку. На інформаційній панелі WordPress натисніть WooCommerce → Налаштування → Платіжні шлюзи → PayPal. Налаштуйте його наступним чином:
- Перевірте параметр «Увімкнути стандарт PayPal» і підтвердьте
- Введіть фіктивну адресу електронної пошти продавця в поле електронної пошти PayPal & Receiver
- Позначте опцію «Увімкнути пісочницю PayPal».
Тестовий режим PayPal тепер активний, і він оброблятиме лише тестові платежі. Якщо в тестовому режимі буде здійснено реальну покупку, покупку буде відхилено.
Примітка. Якщо активні інші платіжні системи, наприклад банківський переказ або Authorize.net, вони оброблятимуть реальні платежі.
Як перевірити покупку
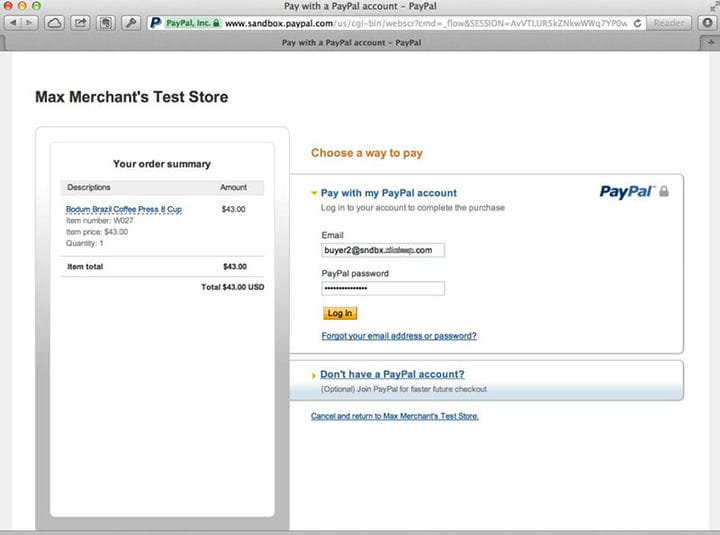
Для цього кроку не забувайте використовувати тестовий обліковий запис, створений для покупця. З іншого браузера перейдіть у свій магазин, натисніть продукт і натисніть кнопку «Оформити замовлення». Ви автоматично перейдете до PayPal Sandbox для обробки платежу.
Важливо: щоб підтвердити статус тестування, у назві магазину з’являться слова «тестовий магазин», а URL-адреса — sandbox.paypal.com. PayPal може додати мітку Test Site у верхній або нижній частині сторінки.
Увійдіть за допомогою створеного тестового облікового запису покупця та підтвердьте платіж. Натисніть → Повернутися до посилання продавця, щоб завершити замовлення.
Інші режими тестування WooCommerce
Тестування повернення коштів
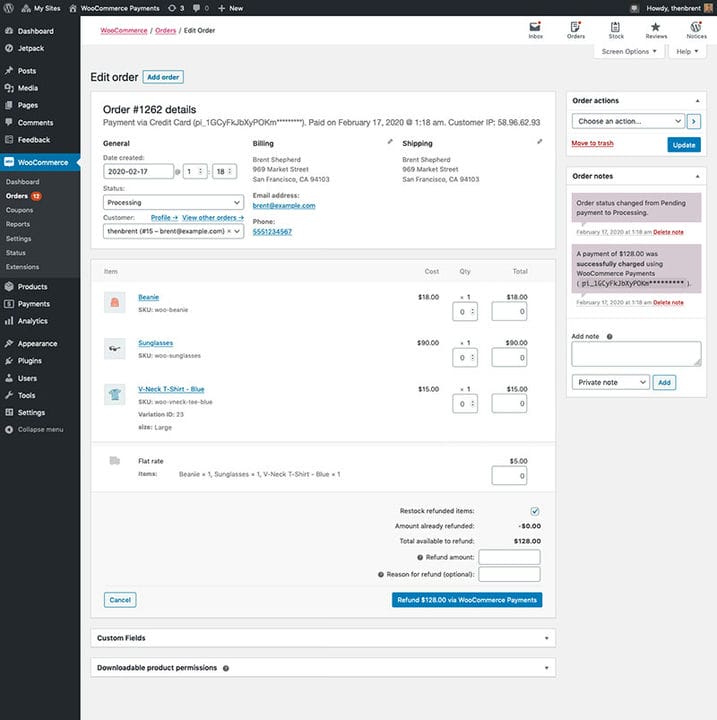
Якщо ви хочете виконати перевірку відшкодування:
- Оплатити замовлення
- Тепер у WP Admin перейдіть до WooCommerce > Замовлення.
- Натисніть ідентифікатор замовлення, створеного раніше.
- Натисніть посилання Відшкодування.
- Додайте суму відшкодування та, за бажанням, причину відшкодування.
- Потім натисніть кнопку відшкодування через WooCommerce Payments.
- Далі перейдіть у розділ «Платежі» > «Трансакції» та підтвердьте, що трансакція відшкодування є там.
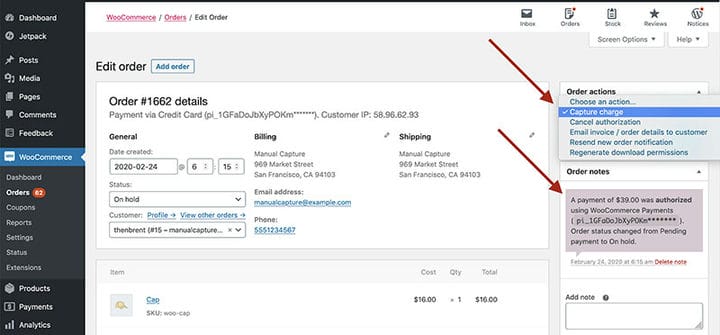
Тестування ручних знімків
Ви можете перевірити авторизацію платежу карткою за допомогою ручного захоплення:
- Перейдіть до Платежі > Налаштування.
- Увімкнути захоплення вручну.
- Придбайте товар для тестування.
- Потім перейдіть до WooCommerce > Замовлення.
- Натисніть ідентифікатор замовлення, створеного раніше.
- Переконайтеся, що в замовленні є текст: «Платіж на суму $xx,xx авторизовано за допомогою платежів WooCommerce».
- Виберіть дію → Зафіксувати плату → Оновити. У замовленні має бути примітка: «Платіж у розмірі 39,00 доларів США успішно зафіксовано за допомогою платежів WooCommerce».
- Нарешті, перейдіть до «Платежі» > «Трансакції» та перевірте, чи є в списку транзакція типу «стягнення».
Якщо вам сподобалося читати цю статтю про те, як налаштувати тестовий режим WooCommerce, ви повинні переглянути цю статтю про те, як налаштувати продукти, пов’язані з WooCommerce.
Ми також писали про кілька пов’язаних тем, як -от згрупований продукт WooCommerce, змінний продукт WooCommerce, перенаправлення WooCommerce після оформлення замовлення, плагіни зустрічей WooCommerce, варіанти продуктів WooCommerce, як експортувати експорт замовлень WooCommerce, як змінити кількість продуктів WooCommerce на сторінку, приховати WooCommerce категорії зі сторінки магазину та найкращі варіанти додаткових продуктів WooCommerce.