Як приховати категорію WooCommerce на сторінці вашого магазину
Для сайту електронної комерції найважливішою сторінкою є сторінка магазину, де ведеться більша частина бізнесу і де клієнти можуть побачити товари для продажу.
Тому сторінка магазину має бути бездоганною; від презентації до функціональності. За замовчуванням будуть показані всі продукти з усіх категорій, що для одних добре, але для інших небажано.
Можливо, ви хочете відобразити лише певну категорію на сторінці свого магазину, але не знаєте як. Наступні інструкції, створені нашою командою в wpDataTables, покажуть вам, як приховати категорію WooCommerce на сторінці вашого магазину.
Приховайте категорію WooCommerce на сторінці магазину
Є два різні методи:
Спосіб №1: приховання категорії за допомогою фільтра get_terms
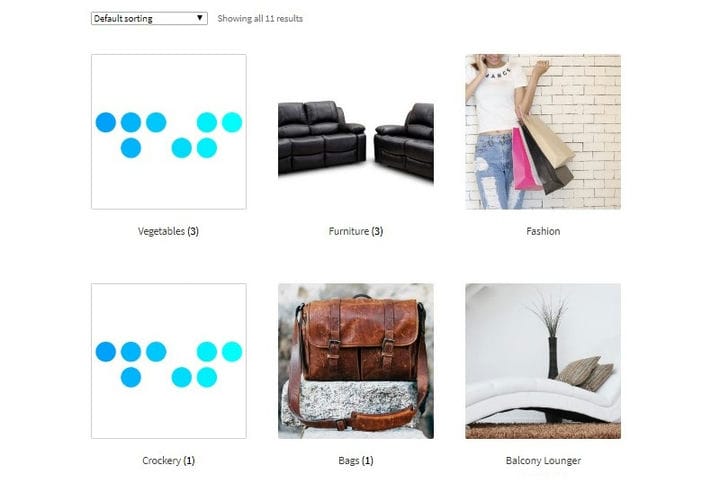
Небажано показувати всі категорії на сторінці вашого магазину, тому ви захочете приховати деякі, особливо якщо ви не хочете, щоб відображалася загальна категорія «без категорії», яка робить ваш сайт більш заплутаним і дещо непривабливим.
Його можна легко приховати на сторінці магазину або ви можете перейменувати категорію та зробити її більш актуальною. Ви можете приховати це за допомогою цього методу.
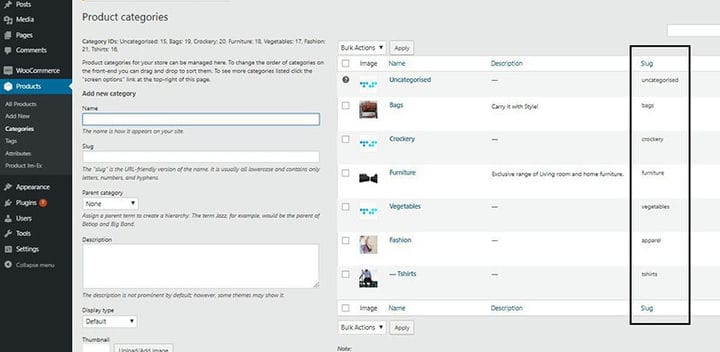
- По-перше, вам потрібно буде знайти слимака для категорії. Перейдіть до «Продукти» > «Категорії» на інформаційній панелі WordPress.
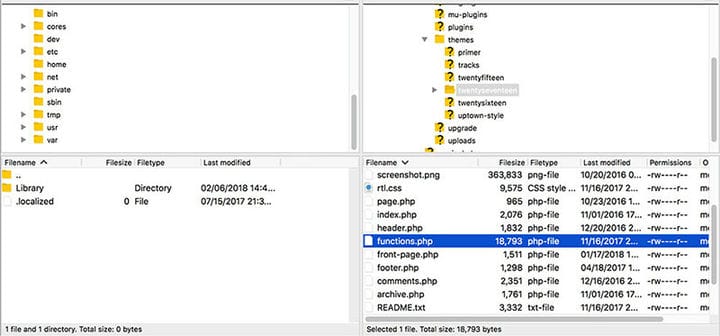
- Слаг для категорії без категорії – «без категорії». Якщо ви хочете зробити цю категорію прихованою від вашої дочірньої теми, введіть наступний код у functions.php.
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );- до категорії додано функцію get_terms. Категорія «Без категорії» більше не повинна відображатися.
- Потім ви можете ввести назви слизняків для всіх категорій, які ви хочете приховати:
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );Цей специфічний код приховає елементи з категорії «Без категорії» та «меблі».
Спосіб №2: використання фільтра «woocommerce_product_query_tax_query».
Другий спосіб приховування некатегоризованих продуктів на сторінці магазину — це використання дії під назвою woocommerce_product_query. Вам потрібно буде додати це за допомогою файлу functions.php. Додайте код таким чином:
Цей код націлено на сторінки, на яких ви не хочете відображати категорії продуктів. Вам потрібно буде встановити значення в масиві $tax_query на значення категорій, які потрібно видалити.
як?
Використовуючи фільтр «woocommerce_product_query_tax_query», ми перевіряємо, чи на сторінці вже використовується функція «is_shop()». За допомогою запиту ми можемо додати більше критеріїв пошуку таксономії, щоб бути більш конкретними.
Потім додайте масив до таксономії, який зменшить або видалить бажані категорії на їхніх слимаках. У прикладі вище ми видалили категорії футболок і толстовок. Ви можете вказати будь-які значення.
Ви можете використати будь-який із цих двох методів, щоб приховати категорію WooCommerce на сторінці магазину.
Як не показувати категорії WooCommerce у віджетах
Цей скрипт корисний для видалення категорії з віджета. Він фільтрує хук woocommerce_product_categories_widget_args. Ось код:
add_filter( 'woocommerce_product_categories_widget_args', 'organicweb_exclude_widget_category' );Як приховати категорії від користувачів
Ви можете мати набагато більше контролю над тим, хто може, а хто не може переглядати категорії. Це особливо корисно, якщо ви хочете приховати категорії від користувачів. Функція WooCommerce приховати категорію зі сторінки магазину для користувачів виконується так:
Ось як працює цей код.
По суті, цей фрагмент коду схожий на наведений вище код. Однак цей код отримає відомості про поточного користувача за допомогою функції wp_get_current_user. Потім ви можете визначити ролі, від яких потрібно приховати категорії. За допомогою цього коду ми визначили, що лише категорії футболок і толстовок будуть видимі для вибраних користувачів.
За допомогою цього коду ми приховаємо категорії.
if (is_shop() && (!is_user_logged_in() || is_user_logged_in() &&Цей код працює таким чином: перша частина оператора if перевіряє, чи ви перебуваєте на тій самій сторінці, що й раніше, і визначає, чи користувач усе ще ввійшов у систему. Якщо вони належать до заблокованих користувачів, вони не зможуть побачити категорії. Не забувайте використовувати коди у файлі functions.php вашої теми.
Як приховати продукти з категорії продуктів WooCommerce
У цьому підручнику ми розглянемо, як видалити продукти з категорій замість видалення категорій спочатку.
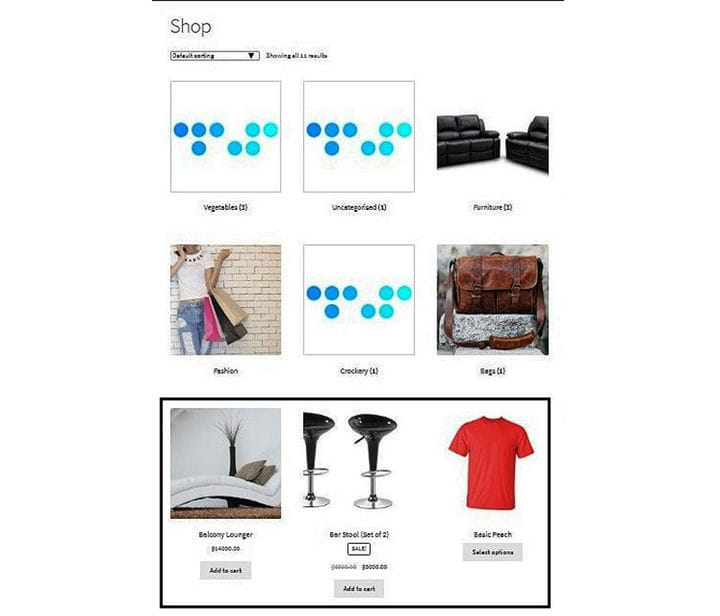
Можливо, ви не хочете показувати товари з певної категорії, яку ви раніше видалили. Отже, тепер категорії «без категорій» і «меблі» не відображатимуться, але як ви можете запобігти показу продуктів із цих категорій? На скріншоті показано два товари з категорії «Меблі».
Вам потрібно буде додати цей фрагмент коду до файлу functions.php:
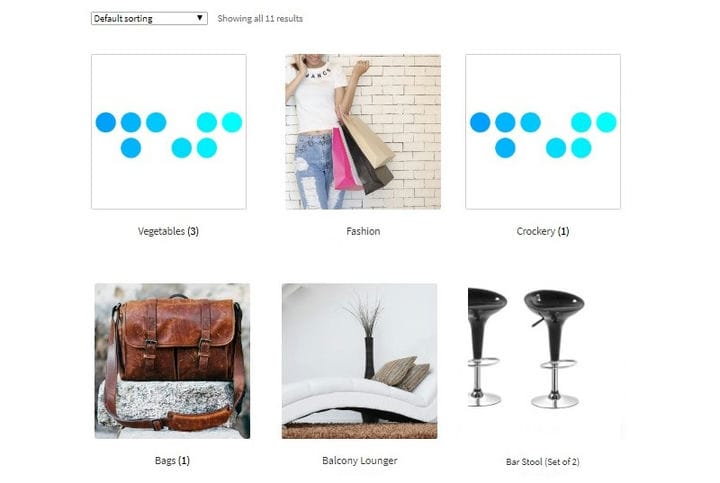
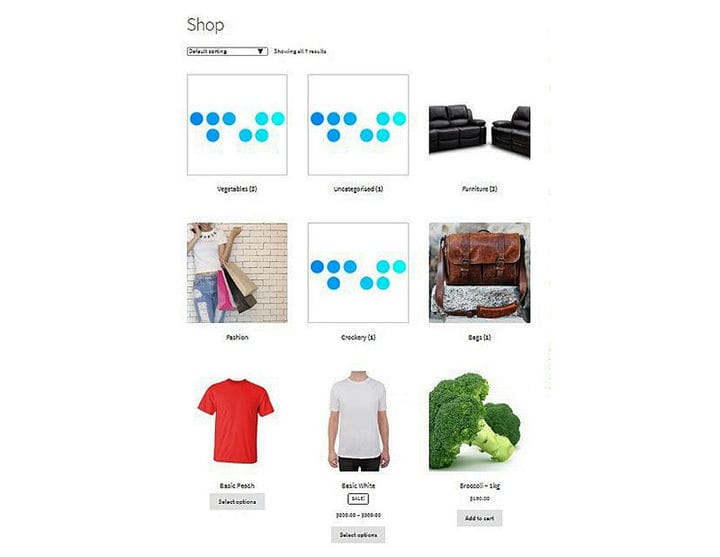
add_action( 'woocommerce_product_query', 'ts_custom_pre_get_posts_query' );Тож після введення цього коду продукти з категорій «Меблі» та «Без категорій» не повинні відображатися. Якщо ви також хочете видалити категорії з показу, скористайтеся фрагментами коду, показаними вище.
Ви можете видалити категорії, а також продукти з даних категорій.
Завершення роздумів про приховування категорії WooCommerce на сторінці магазину
Функція «Приховати категорію WooCommerce на сторінці магазину» важлива для полегшення використання сторінки магазину та керування нею. Це допомагає легко впорядковувати ваші продукти, і ви можете класифікувати продукти за потрібними категоріями.
Це також чудово для клієнтів, які можуть вибрати бажані продукти, тому рівень задоволеності клієнтів підвищиться, а це означає збільшення вашого трафіку, продажів і конверсій.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
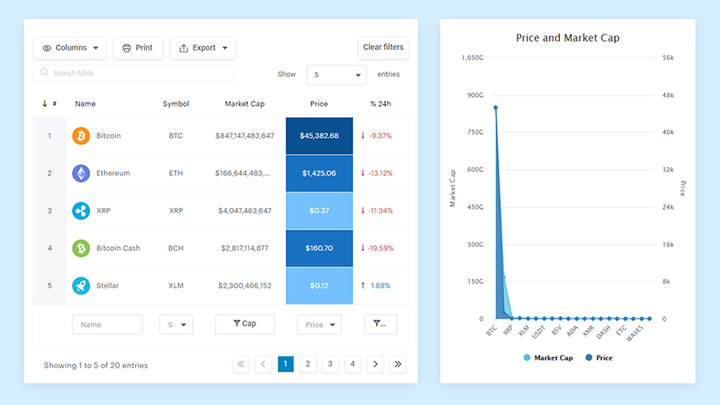
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, а на сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
Якщо вам сподобалося читати цю статтю про приховування категорії WooCommerce на сторінці магазину, вам варто ознайомитися з цією статтею про те, як налаштувати продукти, пов’язані з WooCommerce.
Ми також писали про кілька пов’язаних тем, як-от як змінити кількість продуктів WooCommerce на сторінку, як експортувати замовлення WooCommerce, варіації продуктів WooCommerce, плагіни зустрічей WooCommerce, перенаправлення WooCommerce після оформлення замовлення, як налаштувати тестовий режим WooCommerce, згрупований продукт WooCommerce, змінний продукт WooCommerce і найкращі варіанти додаткових продуктів WooCommerce.