Jak ukryć kategorię WooCommerce na stronie sklepu?
W przypadku witryny e-commerce najważniejszą stroną jest strona sklepu, na której odbywa się większość transakcji i gdzie klienci mogą zobaczyć produkty na sprzedaż.
Więc strona sklepu musi być bezbłędna; od prezentacji do funkcjonalności. Domyślnie wyświetlane są wszystkie produkty ze wszystkich kategorii, co dla niektórych jest w porządku, ale dla innych nie jest pożądane.
Możesz chcieć wyświetlać tylko określoną kategorię na stronie swojego sklepu, ale nie wiesz jak. Poniższe instrukcje stworzone przez nasz zespół wpDataTables pokażą Ci, jak ukryć kategorię WooCommerce na stronie Twojego sklepu.
Ukryj kategorię WooCommerce na stronie sklepu
Istnieją dwie różne metody:
Metoda nr 1: Ukrywanie kategorii za pomocą filtra get_terms
Pokazywanie wszystkich kategorii na stronie sklepu jest niepożądane, dlatego warto niektóre z nich ukryć, zwłaszcza jeśli nie chcesz wyświetlać ogólnej, „nieskategoryzowanej" kategorii, co sprawia, że Twoja witryna jest bardziej zagmatwana i nieco nieatrakcyjna.
Można go łatwo ukryć na stronie sklepu lub zmienić nazwę kategorii i zwiększyć jej trafność. Możesz to ukryć za pomocą tej metody.
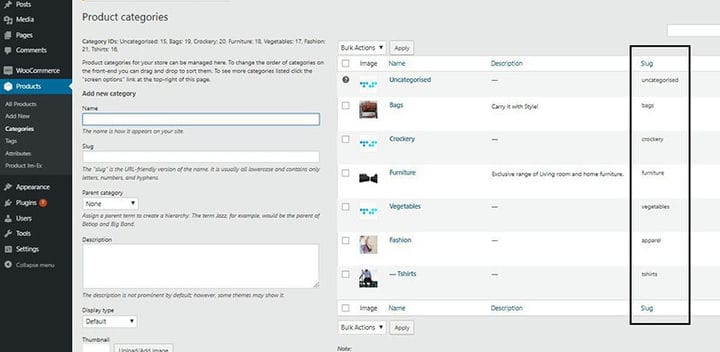
- Najpierw musisz znaleźć ślimaka dla kategorii. Przejdź do Produkty > Kategorie z pulpitu WordPress.
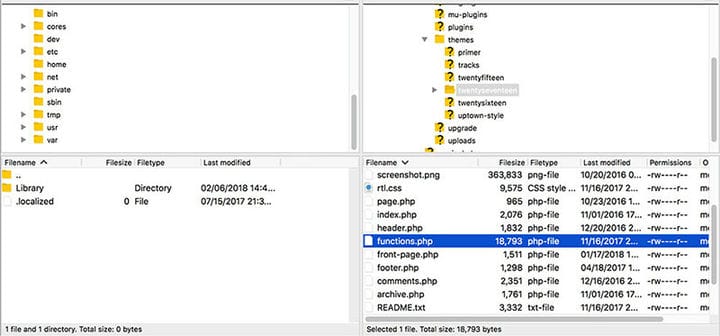
- Ślimak dla kategorii Uncategorized to „uncategorized”. Jeśli chcesz, aby ta kategoria była ukryta w motywie potomnym, wprowadź następujący kod do functions.php.
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );- funkcja get_terms została dodana do kategorii. Kategoria „Bez kategorii” nie powinna być już widoczna.
- Następnie możesz wprowadzić nazwy ślimaków dla wszystkich kategorii, które chcesz ukryć:
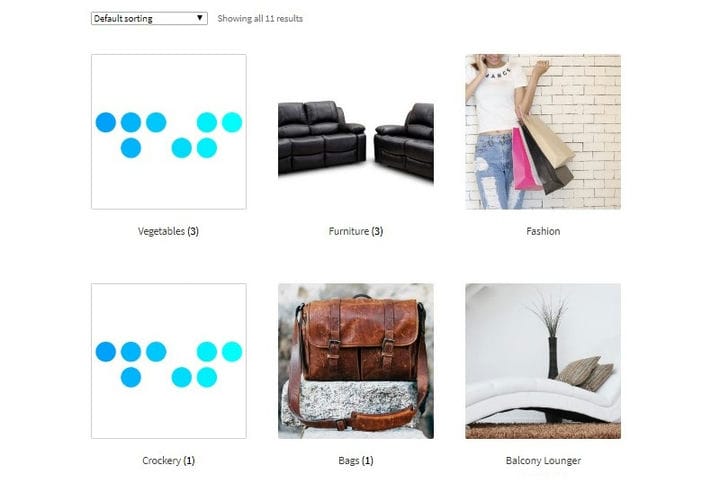
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );Ten konkretny kod ukryje przedmioty z kategorii „Bez kategorii” i „meble”.
Metoda nr 2: Korzystanie z filtra „woocommerce_product_query_tax_query”
Drugim sposobem na ukrycie nieskategoryzowanych produktów na stronie sklepu jest użycie akcji o nazwie woocommerce_product_query. Musisz to dodać w pliku functions.php. Dodaj kod w ten sposób:
Ten kod jest kierowany na strony, na których nie chcesz wyświetlać kategorii produktów. Musisz ustawić wartości w tablicy $tax_query na wartości kategorii, które chcesz usunąć.
Jak?
Za pomocą filtra „woocommerce_product_query_tax_query” sprawdzamy, czy na stronie jest już zastosowana funkcja „is_shop()”. Za pomocą zapytania możemy dodać więcej kryteriów wyszukiwania taksonomii, aby były bardziej szczegółowe.
Następnie dodaj tablicę do taksonomii, która zmniejszy lub usunie żądane kategorie w ich slugach. W powyższym przykładzie usunęliśmy kategorie T-shirty i bluzy z kapturem. Możesz określić dowolne wartości.
Możesz użyć jednej z tych dwóch metod, aby ukryć kategorię WooCommerce na stronie sklepu.
Jak nie wyświetlać kategorii WooCommerce w widżetach?
Ten skrypt jest przydatny do usuwania kategorii z widżetu. Filtruje hak woocommerce_product_categories_widget_args. Oto kod:
add_filter( 'woocommerce_product_categories_widget_args', 'organicweb_exclude_widget_category' );Jak ukryć kategorie przed użytkownikami
Możesz mieć znacznie większą kontrolę nad tym, kto może, a kto nie może zobaczyć kategorie. Jest to szczególnie przydatne, jeśli chcesz ukryć kategorie przed użytkownikami. Funkcja ukrywania kategorii WooCommerce na stronie sklepu dla użytkowników odbywa się w następujący sposób:
Oto jak działa ten kod.
Zasadniczo ten fragment kodu jest podobny do powyższego kodu. Jednak ten kod uzyska dane bieżącego użytkownika za pomocą funkcji wp_get_current_user. Następnie możesz zdefiniować role, przed którymi chcesz ukryć kategorie. Za pomocą tego kodu zdefiniowaliśmy, że tylko kategorie tshirt i bluzy będą widoczne dla wybranych użytkowników.
Za pomocą tego kodu ukryjemy kategorie.
if (is_shop() && (!is_user_logged_in() || is_user_logged_in() &&Ten kod działa w ten sposób: pierwsza część instrukcji if sprawdza, czy jesteś na tej samej stronie co poprzednio, i identyfikuje, czy użytkownik jest nadal zalogowany. Jeśli należą do zablokowanych użytkowników, nie będą mogli zobaczyć kategorie. Pamiętaj, aby użyć kodów z pliku functions.php Twojego motywu.
Jak ukryć produkty z kategorii produktów WooCommerce
W tym samouczku przyjrzymy się, jak usuwać produkty z kategorii zamiast w pierwszej kolejności usuwać kategorie.
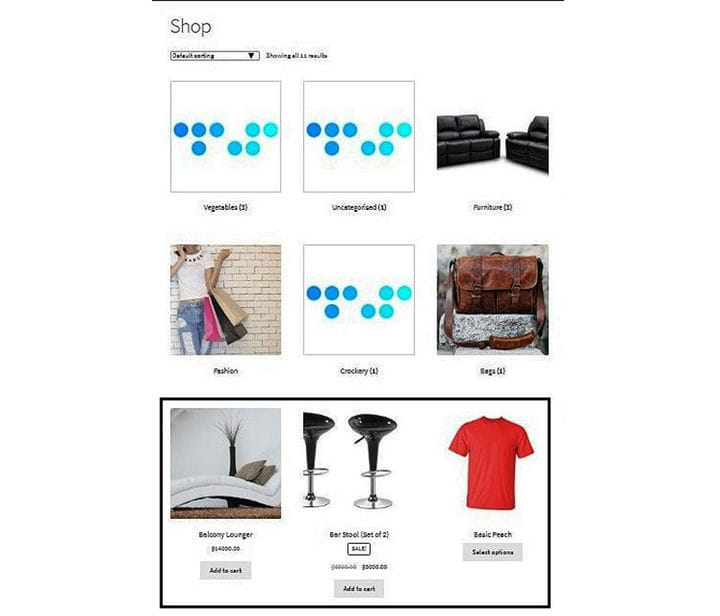
Być może nie chcesz pokazywać produktów z określonej kategorii, które wcześniej usunąłeś. Więc teraz kategorie „bez kategorii” i „meble” nie będą wyświetlane, ale jak możesz zapobiec wyświetlaniu produktów z tych kategorii? Zrzut ekranu przedstawia dwa produkty z kategorii Meble.
Musisz dodać ten fragment kodu do pliku functions.php:
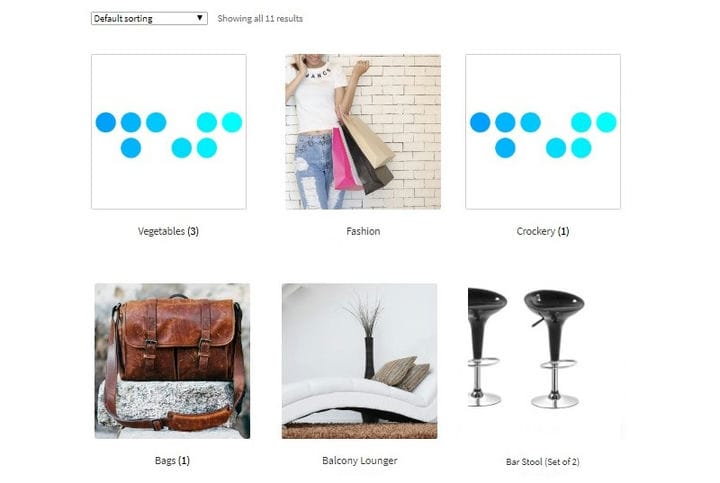
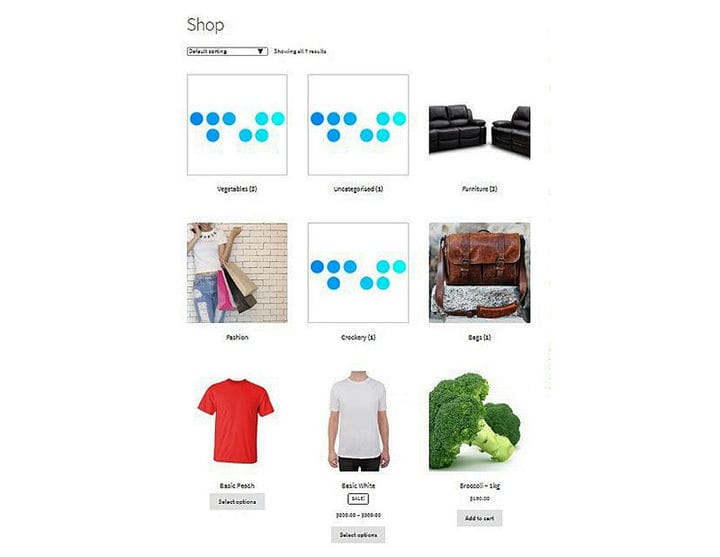
add_action( 'woocommerce_product_query', 'ts_custom_pre_get_posts_query' );Zatem po wpisaniu tego kodu produkty z kategorii Meble i Uncategorized nie powinny być widoczne. Jeśli chcesz usunąć również kategorie z wyświetlania, użyj fragmentów kodu wyświetlonych powyżej.
Możesz usunąć kategorie jak i produkty z danych kategorii.
Kończąc myśli o ukrywaniu kategorii WooCommerce na stronie sklepu
Kategoria ukrywania WooCommerce w funkcji strony sklepu jest ważna, aby ułatwić obsługę i zarządzanie stroną sklepu. Pomaga łatwo organizować produkty i kategoryzować produkty we właściwych kategoriach.
Jest to również świetne dla klientów, którzy mogą wybrać pożądane produkty, dzięki czemu satysfakcja klientów wzrośnie, co oznacza wzrost ruchu, sprzedaży i konwersji.
Hej, czy wiesz, że dane też mogą być piękne?
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.
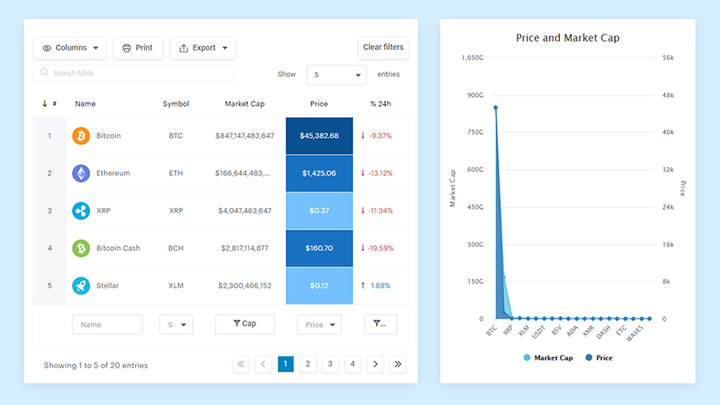
Rzeczywisty przykład wpDataTables w środowisku naturalnym
I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy, możesz użyć zaawansowanych filtrów i wyszukiwania, albo możesz poszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma”. Tak, jest. Możesz użyć formatowania warunkowego, takiego jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
Jeśli podobał Ci się ten artykuł o ukrywaniu kategorii WooCommerce na stronie sklepu, powinieneś zapoznać się z tym artykułem o tym, jak ustawić produkty związane z WooCommerce.
Pisaliśmy również o kilku powiązanych tematach, takich jak jak zmienić liczbę produktów WooCommerce na stronę, jak eksportować zamówienia WooCommerce, Warianty produktów WooCommerce, Wtyczki spotkań WooCommerce, Przekierowanie WooCommerce po kasie, jak ustawić tryb testowy WooCommerce, Produkt zgrupowany WooCommerce, zmienny produkt WooCommerce i najlepsze dodatkowe opcje produktu WooCommerce.