Как скрыть категорию WooCommerce со страницы вашего магазина
Для сайта электронной коммерции наиболее важной страницей является страница магазина, на которой осуществляется большая часть бизнеса и где покупатели могут увидеть товары для продажи.
Таким образом, страница магазина должна быть безупречной; от представления до функциональности. По умолчанию будут показаны все товары из всех категорий, что хорошо для одних, но нежелательно для других.
Возможно, вы хотите показать только определенную категорию на странице своего магазина, но не знаете, как это сделать. Следующие инструкции, созданные нашей командой в wpDataTables, покажут вам, как скрыть категорию WooCommerce со страницы вашего магазина.
Скрыть категорию WooCommerce на странице магазина
Есть два разных метода:
Способ №1: скрытие категории с помощью фильтра get_terms
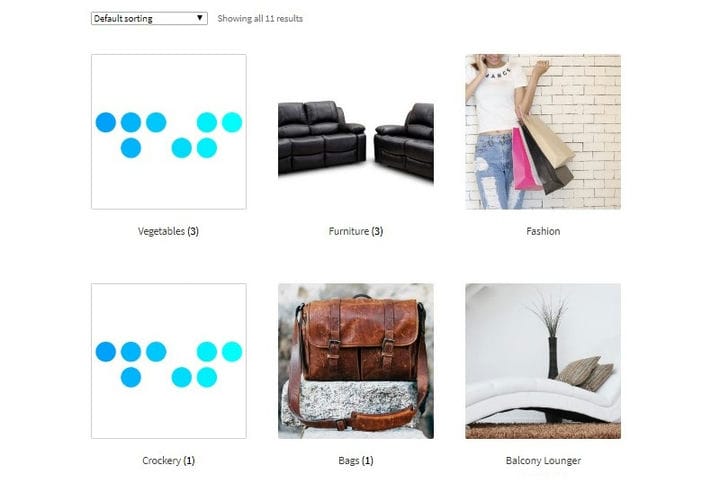
Нежелательно отображать все категории на странице вашего магазина, поэтому вам следует скрыть некоторые из них, особенно если вы не хотите, чтобы отображалась общая категория «без категорий», что делает ваш сайт более запутанным и несколько непривлекательным.
Его можно легко скрыть со страницы магазина, или вы можете переименовать категорию и сделать ее более актуальной. Вы можете скрыть это с помощью этого метода.
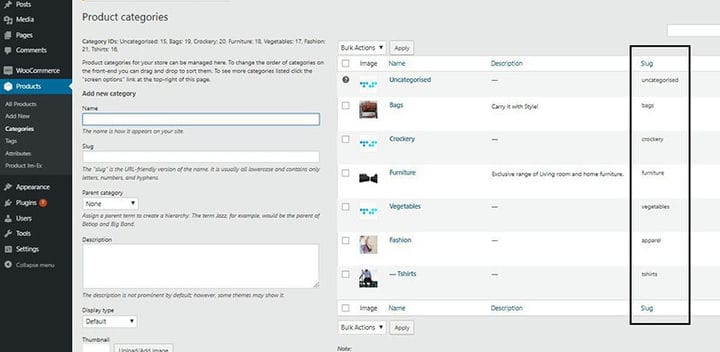
- Во-первых, вам нужно найти ярлык для категории. Перейдите в «Продукты» > «Категории» на панели инструментов WordPress.
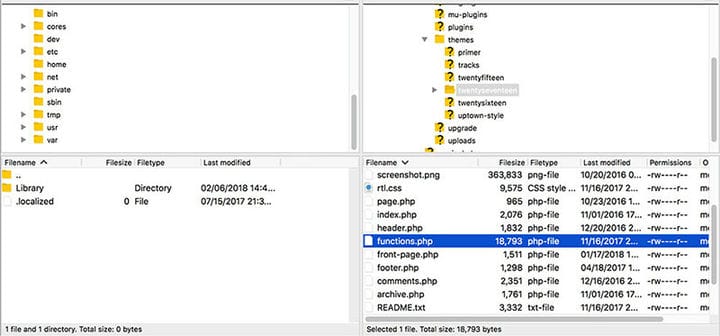
- Ярлык для категории «Без категории» — «без категории». Если вы хотите скрыть эту категорию от дочерней темы, введите следующий код в functions.php.
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );- в категорию добавлена функция get_terms. Категория «Без категории» больше не должна отображаться.
- Затем вы можете ввести имена слагов для всех категорий, которые вы хотите скрыть:
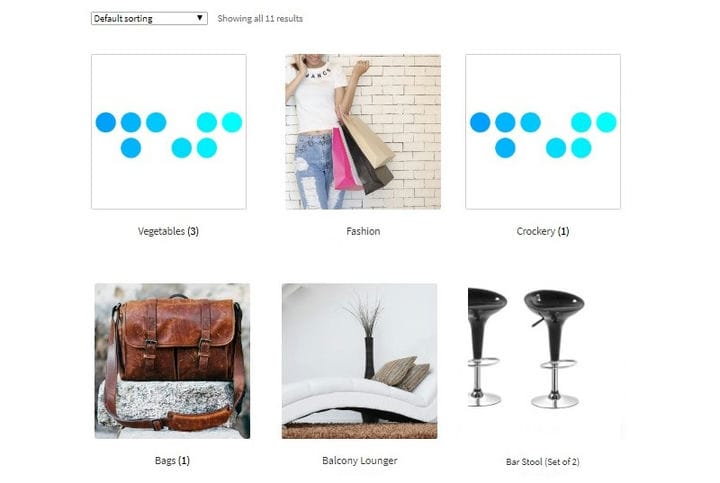
add_filter( 'get_terms', 'ts_get_subcategory_terms', 10, 3 );Этот специальный код скроет предметы из категории «Без категории» и «Мебель».
Способ № 2: Использование фильтра «woocommerce_product_query_tax_query»
Второй способ скрыть товары без категорий со страницы магазина — использовать действие woocommerce_product_query. Вам нужно добавить это в файл functions.php. Добавьте код следующим образом:
Этот код предназначен для страниц, на которых вы не хотите отображать категории продуктов. Вам нужно будет установить значения в массиве $tax_query для значений категорий, которые вы хотите удалить.
Как?
С помощью фильтра «woocommerce_product_query_tax_query» мы проверяем, используется ли уже на странице функция «is_shop()». С запросом мы можем добавить больше критериев поиска таксономии, чтобы быть более конкретными.
Затем добавьте в таксономию массив, который уменьшит или удалит нужные категории в их слагах. В приведенном выше примере мы удалили категории футболок и толстовок. Вы можете указать любые значения, которые хотите.
Вы можете использовать любой из этих двух методов, чтобы скрыть категорию WooCommerce со страницы магазина.
Как не показывать категории WooCommerce в виджетах
Этот скрипт полезен для удаления категории из виджета. Он фильтрует хук woocommerce_product_categories_widget_args. Вот код:
add_filter( 'woocommerce_product_categories_widget_args', 'organicweb_exclude_widget_category' );Как скрыть категории от пользователей
Вы можете гораздо больше контролировать, кто может и не может видеть категории. Это особенно полезно, если вы хотите скрыть категории от пользователей. Функция скрытия категории WooCommerce со страницы магазина для пользователей выполняется следующим образом:
Вот как работает этот код.
По сути, этот фрагмент кода похож на приведенный выше код. Однако этот код получит сведения о текущем пользователе с помощью функции wp_get_current_user. Затем вы можете определить роли, от которых вы хотите скрыть категории. С помощью этого кода мы определили, что для выбранных пользователей будут видны только футболки и толстовки категорий.
С помощью этого кода мы скроем категории.
Этот код работает следующим образом: первая часть оператора if проверяет, находитесь ли вы на той же странице, что и раньше, и определяет, вошел ли пользователь в систему. Если они принадлежат к заблокированным пользователям, они не смогут увидеть категории. Не забудьте использовать коды в файле functions.php вашей темы.
Как скрыть продукты из категории продуктов WooCommerce
В этом уроке мы рассмотрим, как удалять продукты из категорий вместо того, чтобы удалять категории в первую очередь.
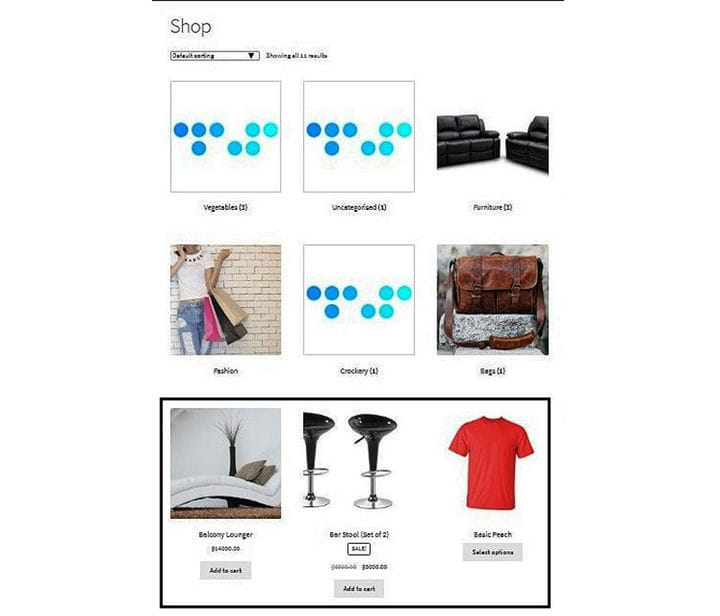
Возможно, вы не хотите показывать товары из определенной категории, которую вы удалили ранее. Итак, теперь категории «без категорий» и «мебель» показываться не будут, но как запретить показывать и товары из этих категорий? На скриншоте показаны два товара из категории Мебель.
Вам нужно будет добавить этот фрагмент кода в файл functions.php:
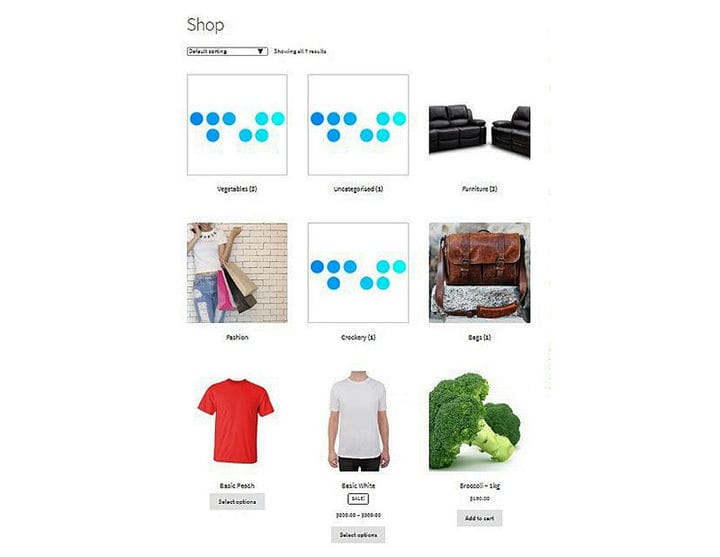
add_action( 'woocommerce_product_query', 'ts_custom_pre_get_posts_query' );Так что после того, как мы введем этот код, товары из категорий «Мебель» и «Без категорий» не должны быть видны. Если вы хотите удалить категории из отображения, используйте фрагменты кода, показанные выше.
Вы можете удалить категории, а также продукты из данных категорий.
Заканчиваем мысли о том, как скрыть категорию WooCommerce со страницы магазина
Функция скрытия категории WooCommerce на странице магазина важна для упрощения использования страницы магазина и управления ею. Это помогает легко организовать ваши продукты, и вы можете классифицировать продукты в нужных категориях.
Это также отлично подходит для клиентов, которые могут выбирать желаемые продукты, поэтому удовлетворенность клиентов повысится, что означает увеличение вашего трафика, продаж и конверсий.
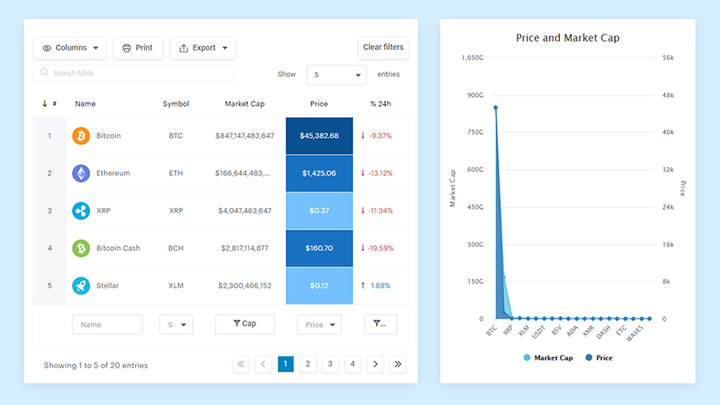
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Если вам понравилось читать эту статью о том, как скрыть категорию WooCommerce со страницы магазина, вам следует ознакомиться с этой статьей о том, как установить продукты, связанные с WooCommerce.
Мы также написали о нескольких связанных темах, таких как, как изменить количество продуктов WooCommerce на странице, как экспортировать заказы WooCommerce, варианты продуктов WooCommerce, плагины встреч WooCommerce, перенаправление WooCommerce после оформления заказа, как настроить тестовый режим WooCommerce, сгруппированный продукт WooCommerce., переменный продукт WooCommerce и лучшие варианты дополнительных продуктов WooCommerce.