Перенаправление WooCommerce после оформления заказа: как его настроить
Как вы можете перенаправить клиентов на красивую страницу «Спасибо», которая настроена для вашего конкретного продукта?
Одна из самых распространенных переадресаций WooCommerce — после оплаты заказа. По умолчанию они перенаправляются на страницу «Спасибо».
Скорее всего, вы хотите, чтобы после размещения заказа пользователь попадал на пользовательскую страницу, где можно управлять послепродажным обслуживанием и поддержкой.
Эта статья, созданная нашей командой в wpDataTables, расскажет вам, как реализовать перенаправление пользователя WooCommerce на пользовательскую страницу после оформления заказа.
Фрагмент кода перенаправления WooCommerce после оформления заказа
Фрагмент кода ниже позволяет перенаправить на пользовательскую страницу после того, как пользователь совершит покупку при использовании подключаемого модуля подписки. Просто добавьте фрагмент в активную дочернюю тему function.php и замените URL-адрес в функции wo_redirect() на соответствующую страницу.
Этот фрагмент часто используется, когда владельцы веб-сайтов хотят показать клиентам приветственную страницу после оформления заказа. Приветственные страницы — отличный способ информировать клиентов, продавать продукт и получать рекомендации.
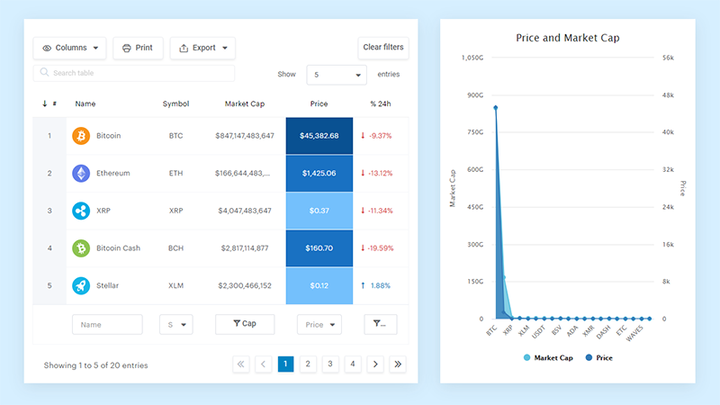
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, и на веб-сайтах нет ничего подобного». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Настройка страницы благодарности WooCommerce путем перезаписи шаблонов WooCommerce
Чтобы перенаправить пользователя после размещения заказа, вам нужно использовать хук перенаправления шаблона и функцию обратного вызова с URL-адресом перенаправления. Вкратце перечислим необходимые шаги:
Во-первых, рекомендуется проверить, находится ли пользователь на странице оформления заказа, странице заказа или на странице получения заказа, прежде чем создавать настраиваемое перенаправление после оформления заказа.
Для автоматического перенаправления клиентов на пользовательскую страницу после размещения заказа требуется функция template_redirect().
Добавьте хук действия template_redirect, например
-? add_action('template_redirect', 'your_callback_function');Создайте функцию обратного вызова, на которую вы ссылались в хуке перенаправления шаблона выше, отметив, что имя в функции обратного вызова и хуке должно совпадать.
В функции обратного вызова используйте функцию wp_redirect(), чтобы добавить страницу, на которую вы хотите перенаправить пользователя после успешной проверки. Всегда добавляйте выход после функции wp_redirect, чтобы избежать проблем с перенаправлением.
Этот код добавляется в ваш файл functions.php в теме. Найдите этот файл и откройте его в редакторе, чтобы добавить этот хук действия для перенаправления WooCommerce после оформления заказа.
Сохраните изменения или обновите файл functions.php темы или файл плагина, и вы успешно создадите перенаправление на предпочтительную страницу после оформления заказа WooCommerce.
Настройка страницы благодарности WooCommerce с помощью фильтров
Давайте начнем настраивать страницу благодарности WooCommerce, внеся несколько быстрых изменений в код.
Изменение заголовка страницы благодарности
Вместо того, чтобы создавать пользовательскую страницу «Спасибо», вы можете просто изменить заголовок страницы.
Вы можете добавить приведенный ниже фрагмент с помощью плагина или в файл functions.php темы.
WooCommerce предоставляет функцию is_order_received_page() в файле include/wc-conditional-functions.php.
Персонализируйте название
Вы можете улучшить свой веб-сайт, персонализировав заголовок страницы «Спасибо», включив в него такие сведения, как имя клиента или поприветствовав его на его родном языке.
Вы можете добавить приведенный ниже код с помощью плагина или в файл functions.php вашей темы:
Изменение текста перед информацией о заказе
Фильтры, доступные в WooCommerce, позволяют изменить текст, отображаемый на странице «Спасибо». Текст по умолчанию, который отображается перед информацией о заказе: «Спасибо. Ваш заказ был получен.".
Этот текст взят из файла templates/checkout/thankyou.php. Фильтр, доступный для изменения этого текста: woocommerce_thankyou_order_received_text
Приведенный выше код добавит текст «Мы отправили вам квитанцию о покупке по электронной почте». к существующему тексту.
Если вы хотите полностью перезаписать текст, вам просто нужно избегать связывания вместе переменной $str с вашей переменной сообщения $new_str.
$new = ‘Мы отправили вам квитанцию о покупке по электронной почте.’;
Если вы хотите, чтобы клиент загрузил форму, тогда можно добавить инструкции.
Я не пишу код — есть ли для этого надежный плагин?
Написание кода — это навык, но эти плагины можно использовать для достижения того же результата.
Этот пример относится к плагину WooCommerce Redirect Thank You.
Установка плагина
После установки плагина WooCommerce Redirect Thank You вы можете создавать свои страницы благодарности. Вы можете настроить общую страницу благодарности, подходящую для глобального использования, или вы можете создать страницы для демонстрации конкретных продуктов.
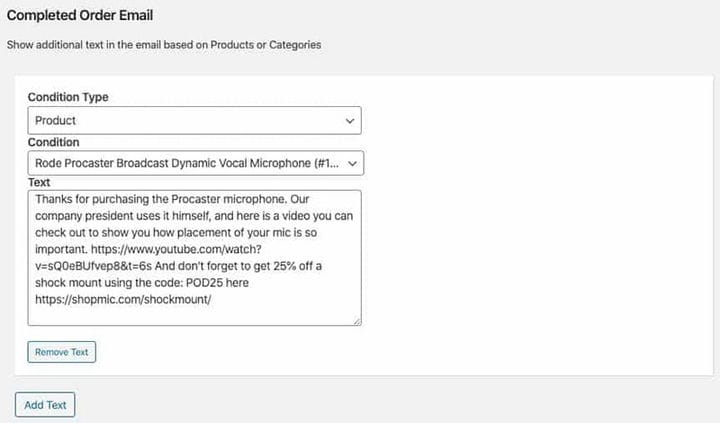
Это позволяет осуществлять перекрестные продажи, дополнительные продажи, скидки или купоны, и все это может способствовать будущим продажам. В приведенном выше примере кодирования «Спасибо» дополнительная продажа с предложением купона была реализована с использованием блока WooCommerce.
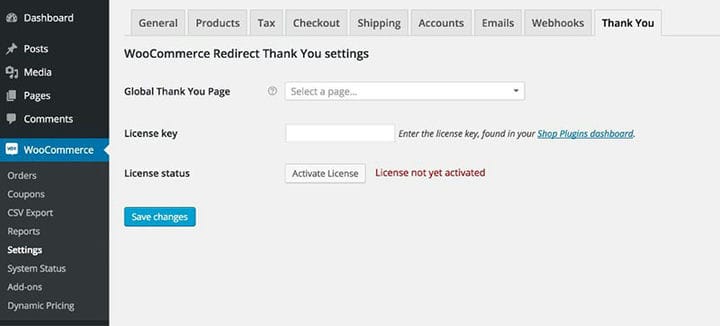
На панели инструментов WordPress наведите курсор на WooCommerce и нажмите «Настройки», затем выберите вкладку «Спасибо».
(Необязательно) Если вы хотите настроить глобальную страницу «Спасибо», на которую клиенты будут отправляться после завершения заказа, вы можете установить эту страницу с этим параметром. Этот параметр переопределяет настройку страницы завершения заказа WooCommerce.
В поле лицензионного ключа добавьте лицензионный ключ, отправленный в электронном письме с подтверждением заказа. Это активирует уведомления о новых версиях плагина и разрешит автоматические обновления с панели управления WordPress.
Другие плагины
Пользовательская страница благодарности YITH для WooCommerce
Пользовательское перенаправление Boxy WooCommerce после оформления заказа
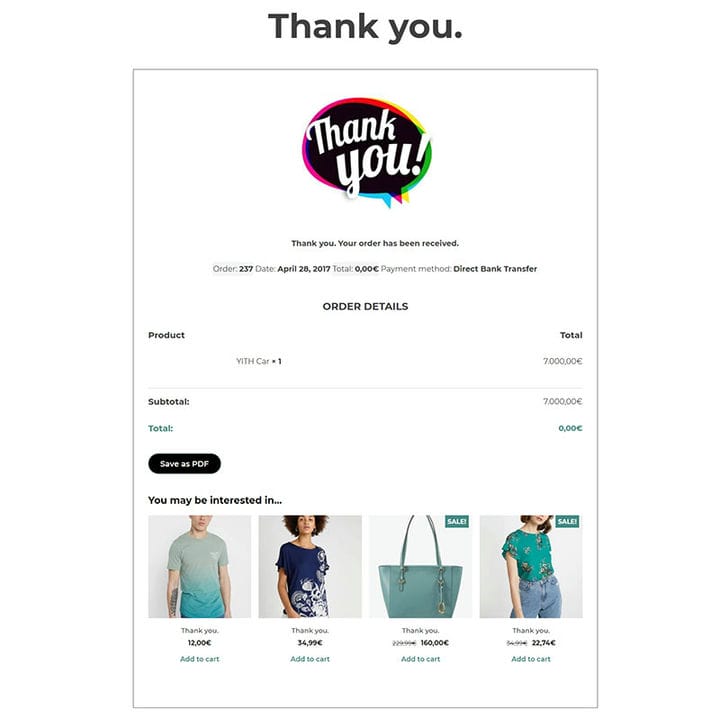
Проявите творческий подход со своей страницей благодарности
Управление дизайном позволяет проявить творческий подход на странице «Спасибо». Используя конструктор страниц, вы можете повысить качество обслуживания клиентов, повысив уровень удержания.
Поддерживайте актуальность страницы «Спасибо», возможно, включив видео, в котором владелец магазина рекомендует товар. Когда вы предоставляете информацию, привлекательную для ваших клиентов, они будут мотивированы пользоваться вашими услугами в будущем.
Если вам понравилось читать эту статью о перенаправлении WooCommerce после оформления заказа, вам следует ознакомиться с этой статьей о том, как настроить продукты, связанные с WooCommerce.
Мы также написали о нескольких связанных темах, таких как настройка тестового режима WooCommerce, сгруппированный продукт WooCommerce, переменный продукт WooCommerce, плагины для встреч WooCommerce, варианты продуктов WooCommerce, как экспортировать заказы WooCommerce, как изменить количество продуктов WooCommerce на странице, WooCommerce скрывает категорию со страницы магазина и лучшие дополнительные параметры продукта WooCommerce.