Как изменить цвет шрифта в WordPress (Краткое руководство)
Недавно созданный веб-сайт WordPress имеет цвета шрифта по умолчанию, которые могут быть непривлекательными или полезными для этого веб-сайта. Например, если пользователь выделяет текст на вашей странице, цвет текста по умолчанию будет синим, что не работает с некоторыми веб-сайтами.
Эта статья, созданная нашей командой в WpDataTables, покажет вам, как изменить цвет шрифта в WordPress с помощью CSS. Один из первых аспектов, который следует учитывать при создании нового веб-сайта, — это выбрать тему. Как правило, немногие темы по умолчанию подходят к общему дизайну вашего сайта, поэтому требуются некоторые корректировки.
Одной из таких настроек является цвет текста. Однако в некоторых темах нет возможности его изменить. Настройщик темы WordPress можно использовать, если тема предлагает эту опцию, в противном случае используйте классический редактор или CSS.
Самый надежный способ изменить цвет шрифта в WordPress — это использовать код, однако это может быть пугающим для тех, кто не знаком с программированием.
Список ниже содержит несколько вариантов.
Примечание. Это работает только для блогов WordPress.org; если вы используете WordPress.com, процесс может немного отличаться, хотя они могут работать. Чтобы использовать всю мощь WordPress, подумайте о переходе с WordPress.com на WordPress.org.
Метод № 1: изменить цвет шрифта в WordPress с помощью настройщика тем
Сначала проверьте, поддерживает ли ваша тема изменение цвета шрифта, выполнив следующие действия.
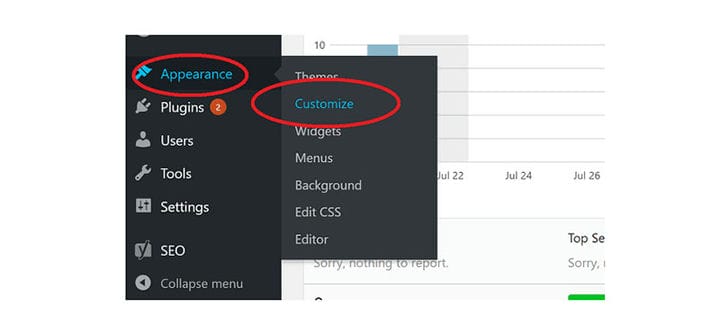
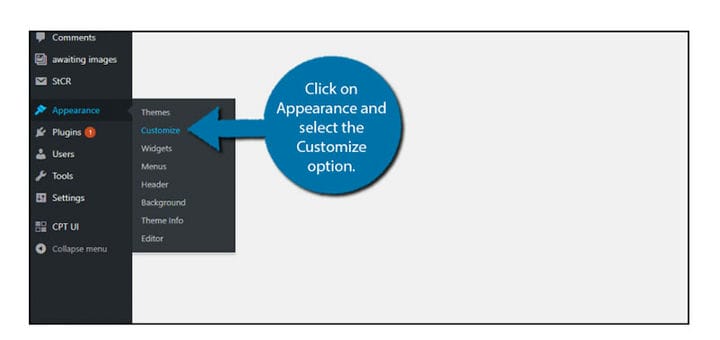
- Сначала перейдите в «Внешний вид»> «Настройка» на панели инструментов WordPress, как показано здесь.
- Здесь каждая тема WordPress будет отображать различные параметры настройки; выберите тот, который предлагает цветовую палитру для шрифтов. Примечание: если вы не хотите менять тему, а текущая не предлагает это изменение, то вам следует использовать другие способы.
- Затем перейдите в «Внешний вид» > «Настроить» > «Цвета». На следующей странице доступны различные параметры в зависимости от вашей темы.
- Если ваша тема не предлагает параметры настройки, рассмотрите возможность использования других методов.
Способ № 2: изменить цвет шрифта в WordPress с помощью классического редактора
Классический редактор не позволяет легко изменить цвет шрифта в WordPress, потому что разработчики решили скрыть эту опцию, чтобы изменить ее. Однако это возможно, и вот как.
- Перейдите в панель управления, найдите сообщение, которое хотите отредактировать.
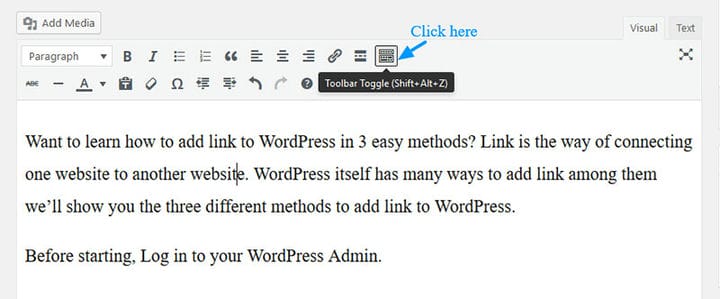
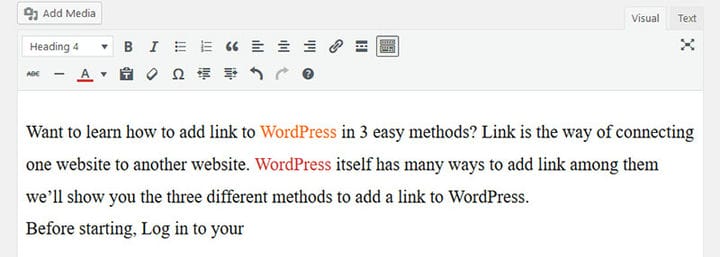
- Чтобы увидеть цвет текста, нажмите кнопку «Переключить панель инструментов», которая находится прямо под кнопками «Добавить медиа» и «Добавить контактную форму».
- Теперь должны появиться некоторые дополнительные параметры, одним из которых является параметр «Цвет текста» из раскрывающегося списка.
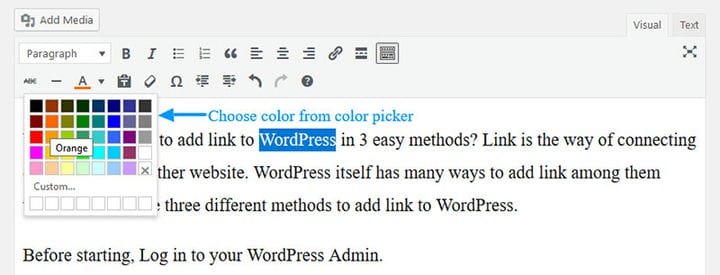
- Когда вы нажимаете стрелку вниз, должны быть различные параметры настройки текста шрифта, обычно доступные в других инструментах настройки. Если вам не нравятся варианты цвета (их 39), вы можете использовать собственные цвета шрифта. Если вы нажмете кнопку «X» в правом нижнем углу, она изменит цвет на «нет цвета», что автоматически отрегулирует цвет текста.
- Если вы знаете шестнадцатеричный код желаемого цвета, вы можете использовать его для изменения цвета.
- Если вы хотите сделать это без кода, вы можете нажать кнопку «Пользовательский» в нижней части меню «Цвет текста».
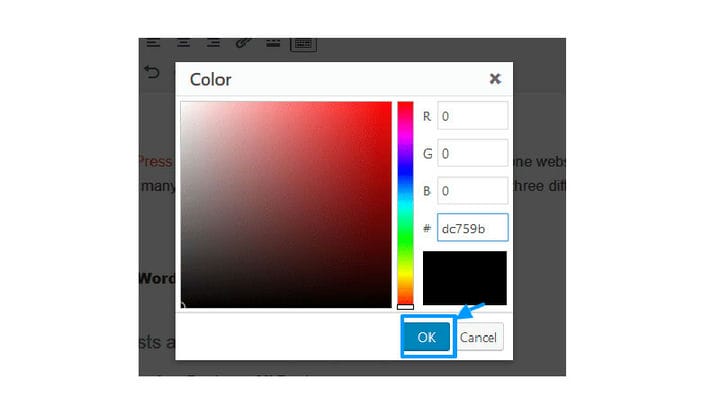
- Затем вы должны увидеть квадратную рамку в правом верхнем углу, от красного до черного. Справа также есть радужный прямоугольник, где вы можете выбрать предпочитаемый цвет.
- Чтобы визуально изменить цвет, щелкните в любом месте этого радужного поля; Вы также можете изменить оттенок, перетащив его в это поле. Цвет черного ящика должен измениться на собственный цвет, который вы делаете. Вверху вы увидите предварительный просмотр текста с цветом, который вы сделали. Затем, когда вы будете готовы, вверху будет сгенерирован автоматический код, который будет полезен, если вы позже захотите сопоставить другие цвета.
- Если вам нужны определенные оттенки красного, зеленого и синего, введите значения в поля RGB справа. Вы также можете ввести код, который вам нужен для этого цвета.
- Чтобы сохранить пользовательский цвет, нажмите Enter или кнопку Ok. Чтобы отменить, нажмите на x или «отмена», чтобы выйти из меню без каких-либо изменений.
- Когда вы выберете правильный цвет, нажмите кнопку «Обновить», чтобы завершить.
- Чтобы использовать этот пользовательский цвет в будущих проектах, вам необходимо повторить этот процесс, потому что пользовательский цвет не будет сохранен. Если вы хотите, чтобы этот цвет был постоянным, вам нужно обновить CSS темы и добавить в него цвет.
Метод № 3: изменить цвет шрифта в WordPress глобально с помощью CSS
CSS — самый эффективный и надежный метод глобального изменения цвета текста. Вот как это сделать.
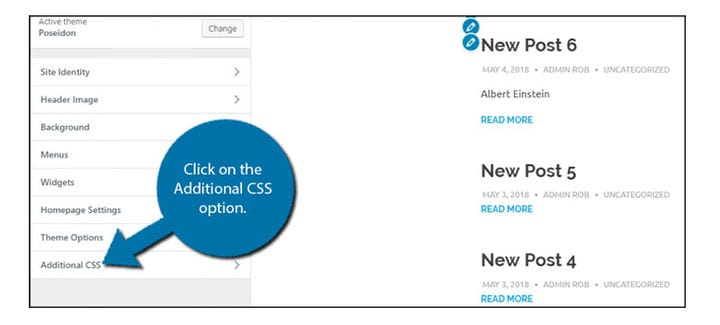
- Перейдите: Внешний вид > Настройка > Дополнительный CSS. Добавьте код, чтобы изменения вступили в силу.
- Чтобы изменить цвет шрифта для заголовков с 1 на 6, код будет выглядеть примерно так:
h1, h2, h3, h4, h5, h6 {Обратите внимание, что это изменение изменит только цвет шрифта заголовков страниц и сообщений, а не общий заголовок сообщения. Вам потребуется добавить более конкретный код CSS, чтобы внести это изменение. Например, чтобы изменить заголовок, введите этот код:
.entry-title a {Чтобы изменить цвет текста заголовков сообщений, используйте этот код:
h1.entry-title {Если вы хотите найти конкретный цвет на текущей странице в Firefox или Chrome и использовать его, вы можете найти код с помощью инструмента проверки.
Эта таблица цветов поможет вам найти конкретный шестнадцатеричный код нужного вам цвета.
Заканчивая мысли о том, как изменить цвет текста в WordPress
Знание того, как изменить цвет текста в WordPress, является одной из самых важных вещей для веб-дизайнера. Дизайнер часто может часами искать правильные решения для своего дизайна и пытаться оптимизировать свой выбор цветов и вариантов дизайна. Результатом будет привлекательный веб-сайт, который будет получать клики и пользователей.
Чем больше внимания уделяется деталям, тем привлекательнее сайт, включая цвет шрифта. В то же время сайт должен хорошо функционировать, а взаимодействие с пользователем должно быть безупречным, а дизайн и функциональность идеально сбалансированы.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
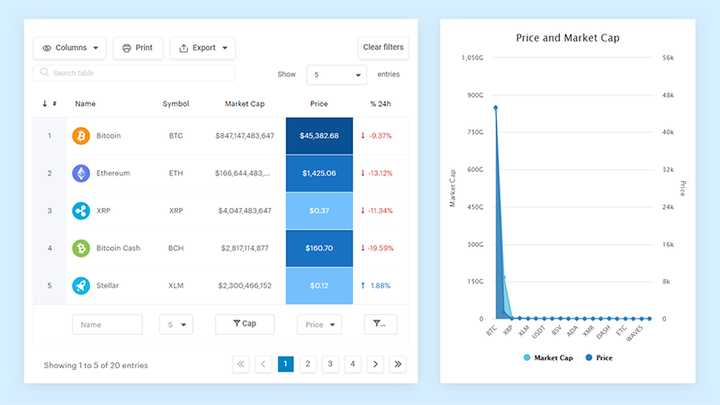
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Если вам понравилось читать эту статью о том, как изменить цвет шрифта в WordPress, вы должны прочитать эту статью о том, как отключить комментарии в WordPress.
Мы также написали о нескольких связанных темах, таких как защита сайта WordPress паролем, стоимость обслуживания веб-сайта, зависание WordPress в режиме обслуживания, многосайтовость WordPress, заголовок WordPress, вход в панель управления WordPress и слоган WordPress.