Как скрыть избранное изображение в записи WordPress
В 2021 году WordPress внес некоторые существенные изменения в функции. Одна из последних опций — «добавить избранное изображение». Однако он не учит вас, как скрыть избранное изображение в сообщении WordPress.
Добавление избранного изображения необходимо для улучшения читабельности вашего контента. Тем не менее, у вас могут быть особые причины, по которым вы хотите скрыть это из своих сообщений.
В следующей статье будут показаны три простых метода, как скрыть избранные изображения WordPress.
Что такое избранное изображение WordPress?
Обычное название избранного изображения — миниатюра поста. Это функция темы WordPress, которая позволяет вам использовать репрезентативные изображения для сообщений, страниц или пользовательских типов сообщений. Вы можете сделать это, чтобы добавить поддержку контента вашего веб-сайта. Благодаря этой последней функции вы можете выбрать различные дизайны и размеры по индивидуальному заказу.
Термин Post Thumbnails — это термин, используемый в других функциях WordPress и тегах шаблонов.
Преимущество использования избранного изображения WordPress
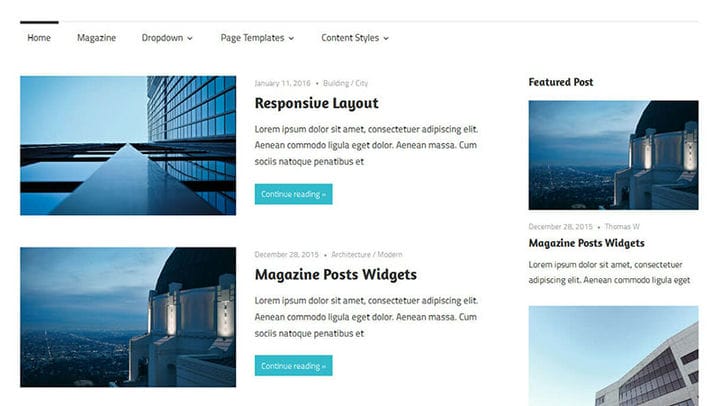
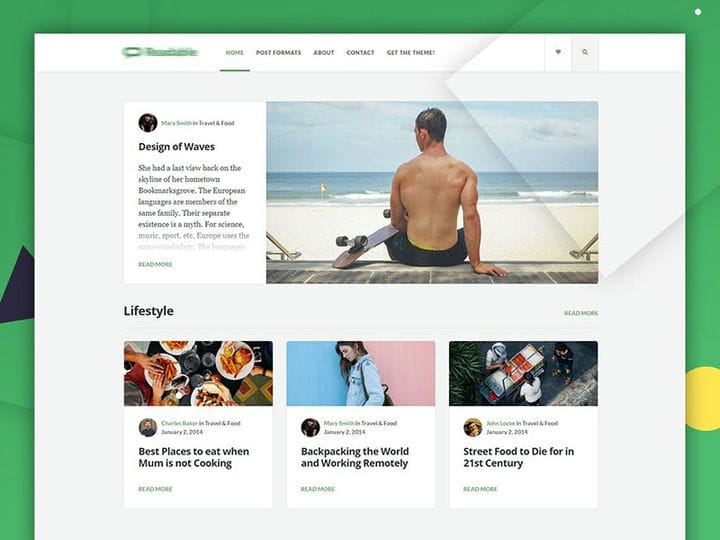
Изображения или визуальные презентации оказывают значительное влияние на читателей. Использование качественных фотографий привлекает посетителей сайта.
Более того, представленные презентации оставляют у читателей положительные впечатления. Это также увеличивает их вовлеченность. Как только они увидят заманчивые изображения с вашего веб-сайта, они могут захотеть читать дальше и прокручивать ваши страницы.
Однако могут быть веские причины, по которым скрытие изображений с вашего сайта имеет решающее значение.
Почему вам нужно узнать, как скрыть избранное изображение в записи WordPress
Избранные изображения необходимы для привлечения трафика на вашу страницу. Однако неправильное использование изображений может привести к загромождению страницы. Это достаточная причина, чтобы скрыть избранное изображение WordPress из ваших блогов или сайтов.
В некоторых темах WordPress вы найдете встроенную опцию для скрытия избранных изображений. Если в вашей теме нет этой встроенной функции, вам нужно выбрать другой вариант.
Следующая информация поможет избежать перегрузки посетителей изображениями в верхней части вашего сообщения в блоге.
Как проверить, есть ли в вашей теме WordPress опция «Скрыть избранное изображение»
Не всегда возможно удалить избранное изображение из вашего поста. Если вы удалите изображение, оно исчезнет со всех страниц вашего сайта. Вы можете оставить его на главной странице своего блога, но удалить из других разделов.
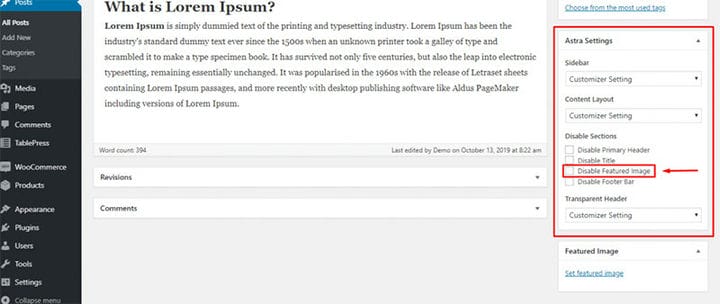
Итак, сначала проверьте избранный вариант из вашей темы WordPress. Если у вас есть опция «скрыть избранное изображение» в вашей теме, вы можете перейти в раздел настроек и скрыть изображения с определенной страницы или публикации. Эта опция видна после посещения редактора блоков. Если он недоступен, то читайте дальше.
Вот шаги, чтобы проверить опцию «Скрыть избранное изображение»:
- Посетите панель управления темой WordPress
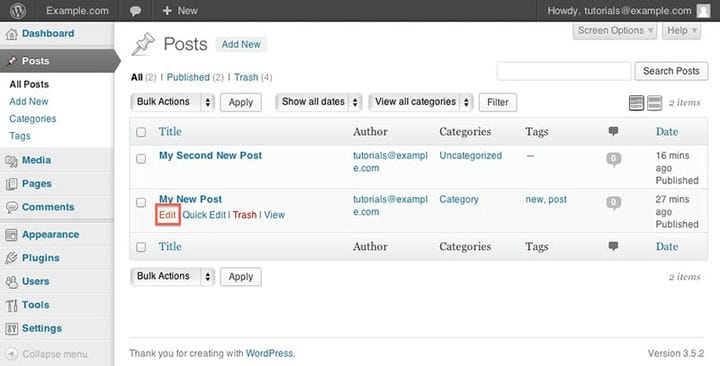
- Нажмите кнопку Опубликовать > Все публикации.
- Под вашими сообщениями WordPress нажмите кнопку «Изменить».
После выполнения этих шагов на снимке экрана будет сказано: «Теперь вы должны найти возможность удалить избранные изображения в разделе «Избранное изображение».
Ищите вариант на каждой вкладке. Если вы не видите эту опцию, скорее всего, ваша тема не имеет настроек «Скрыть избранное изображение».
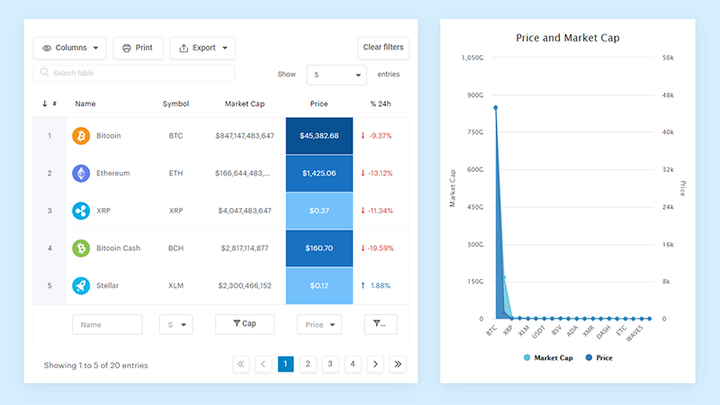
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Полное руководство о том, как скрыть избранное изображение в публикации WordPress
Если ваша тема не позволяет вам скрыть избранное изображение из вашего поста, вы должны написать код. Вы можете сделать это, посетив панель администратора. Перейдите в раздел «Внешний вид» > «Настроить» > «Дополнительный CSS».
Скопируйте код ниже:
.entry-content img {
display: none;
}
This code will hide the featured image for the single posts. If you want to hide featured image for a particular post, type in the following code:
.post-12345 .post-image {
display: none;Примечание. Измените код 1234 с изображения поста на ваш фактический идентификатор поста.
Помните, что использование этого кода не удалит избранное изображение из вашей медиатеки WordPress. Это только скроет изображения с определенных страниц.
Использование плагинов для скрытия избранного изображения WordPress
Если вы предпочитаете не использовать коды для скрытия избранных изображений из своей записи WordPress, вы можете выбрать бесплатные или платные плагины. Этот вариант лучше, чем использование новой темы, что требует больших усилий.
Посетите репозиторий плагинов WordPress и найдите «Скрыть рекомендуемый плагин», который соответствует вашим потребностям и предпочтениям. Выберите тот, у которого самый высокий рейтинг с несколькими загрузками.
Изучите перед покупкой плагина, чтобы избавиться от нежелательных неработающих кодов. Установка плагина может улучшить или замедлить вашу страницу. Итак, выберите правильный для вашего сайта.
Скрыть избранное изображение
После того, как вы установите и активируете этот плагин, вы увидите мета-окно «Показать/скрыть избранное изображение» в своем сообщении. Установите флажок «Скрыть избранное изображение». По завершении обновите сообщение и сохраните изменения. Опция предварительного просмотра теперь доступна.
Его легко использовать. Вам не нужно настраивать параметры, как в других плагинах. Это не удалит ваше избранное изображение из вашего поста в СМИ WordPress. Вместо этого он будет скрывать его только в интерфейсе вашего сайта.
Если вы хотите снова показать избранное изображение, снимите флажок «Скрыть избранное изображение». Кроме того, он поставляется с пользовательскими типами сообщений с поддержкой избранных изображений.
Условное отображение избранных изображений
Этот плагин совместим с последней версией WordPress. Он также прост в использовании с помощью простых кнопок. Войдите в свою панель управления WordPress. Перейдите в «Плагины» > «Добавить новый». Затем найдите название плагина «Условно отображать избранные изображения». Наконец, нажмите «Установить» и «Активировать».
В разделе «Страницы» и «Сообщения» нажмите кнопку «Добавить новую». В правой части редактора вы найдете раздел «Избранное изображение». Там вы установите флажок «Отображать избранное изображение только в списках сообщений, скрывать в отдельных представлениях».
Теперь вы можете использовать этот плагин, чтобы скрыть избранное изображение WordPress.
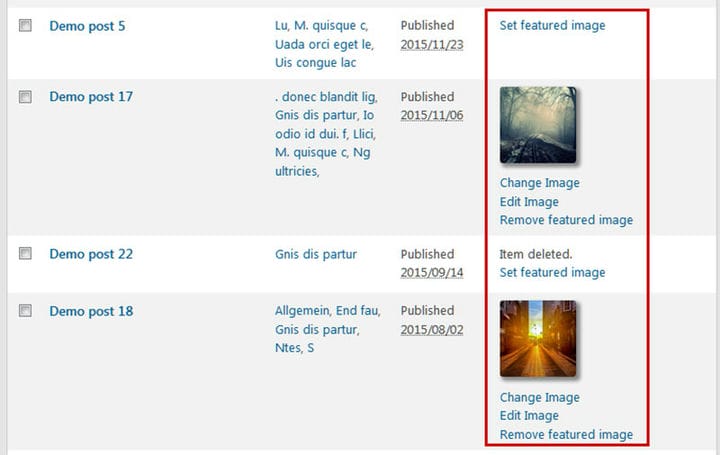
Быстрые избранные изображения
Если предыдущие плагины не работают для вашей темы, вы можете использовать Quick Features Images. Единственным недостатком этого плагина является то, что вы не можете «скрыть» рекомендуемые изображения с внешнего интерфейса вашего сайта. Вместо этого вы можете без проблем добавлять и удалять избранные изображения.
Активировать и использовать его просто. Вот пошаговое руководство:
- Войдите в свою панель управления WordPress
- Посетите раздел плагинов и нажмите кнопку «Добавить новый».
- Найдите плагин Quick Featured Images
- Нажмите кнопку «Установить»
- Нажмите «Активировать»
- Зайдите в раздел «Сообщения» и нажмите «Все сообщения».
- Если вы хотите удалить изображение, нажмите кнопку «Удалить избранное изображение». С другой стороны, нажмите «Установить избранное изображение», чтобы добавить фотографию к своим сообщениям или страницам.
Основные выводы о том, как скрыть избранное изображение в публикации WordPress
Это ваше решение, хотите ли вы скрыть или показать избранное изображение WordPress, но знание того, как скрыть избранное изображение в сообщении WordPress, может улучшить ваш сайт.
Скрытие изображений может предотвратить загромождение страниц. Это также поможет вам сохранить изображения на страницах, где вы хотите их отобразить. Настроить эту функцию достаточно просто, даже без навыков основного разработчика.
Если вам понравилось читать эту статью о том, как скрыть избранное изображение в сообщении WordPress, вы должны прочитать эту статью о том, как добавить метатеги в WordPress без плагина.
Мы также писали о нескольких связанных темах, таких как, как определить, является ли сайт WordPress, как удалить WordPress из cPanel, как встроить Excel в HTML, как встроить PDF в WordPress, как оптимизировать доставку CSS в WordPress и как создать веб-сайт, как Amazon.