Cómo ocultar una imagen destacada en una publicación de WordPress
WordPress realizó algunos cambios significativos en las funciones en 2021. Una de las últimas opciones es ‘agregar una imagen destacada’. Sin embargo, no le enseña cómo ocultar la imagen destacada en una publicación de WordPress.
Es necesario agregar una imagen destacada para mejorar la legibilidad de su contenido. Sin embargo, es posible que tenga razones particulares por las que desea ocultarlo de sus publicaciones.
El siguiente artículo mostrará los tres métodos sencillos sobre cómo ocultar las imágenes destacadas de WordPress.
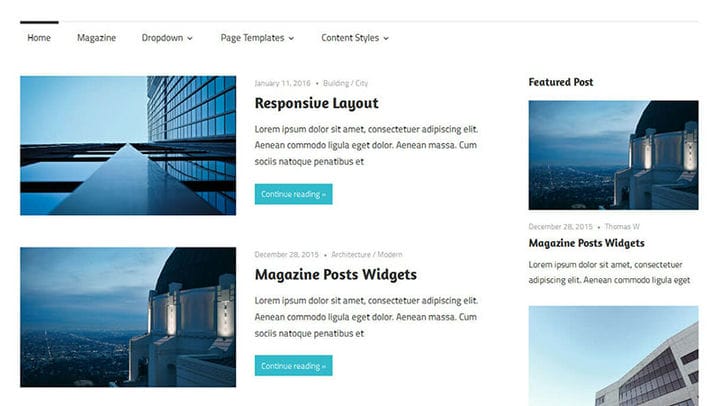
¿Qué es la imagen destacada de WordPress?
El nombre común de la imagen destacada es post thumbnail. Es una función de tema de WordPress, en la que le permite usar imágenes representativas para publicaciones, páginas o tipos de publicaciones personalizadas. Puede hacerlo para agregar soporte al contenido de su sitio web. Con esta última función, la personalización con diferentes diseños y tamaños es tu elección.
El término Publicar miniaturas es el término utilizado en otras funciones de WordPress y etiquetas de plantilla.
El beneficio de usar WordPress Imagen destacada
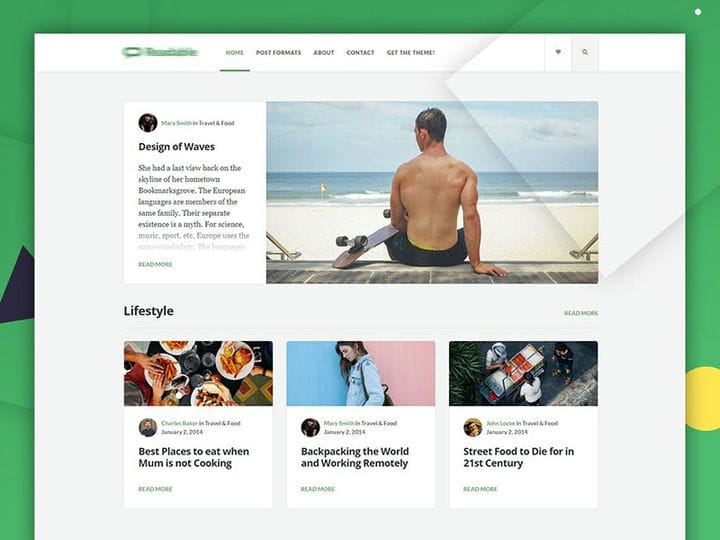
Las presentaciones de imagen o visuales tienen un impacto significativo en los lectores. El uso de fotos de alta calidad atrae a los visitantes del sitio web.
Además, las presentaciones destacadas dejan impresiones positivas en los lectores. También aumenta su compromiso. Tan pronto como vean imágenes atractivas de su sitio web, querrán seguir leyendo y desplazarse por sus páginas.
Sin embargo, podría haber razones válidas por las que ocultar imágenes de su sitio web es crucial.
Por qué necesita aprender a ocultar la imagen destacada en la publicación de WordPress
Las imágenes destacadas son esenciales para atraer tráfico a su página. Sin embargo, el uso incorrecto de las imágenes puede generar una página desordenada. Esa es razón suficiente para ocultar la imagen destacada de WordPress de sus blogs o sitios.
En algunos temas de WordPress, encontrará la opción integrada para ocultar imágenes destacadas. Si su tema no tiene esta característica incorporada, entonces debe elegir una opción diferente.
La siguiente información ayudará a evitar que los visitantes se sientan abrumados por las imágenes en la parte superior de la publicación de su blog.
Cómo verificar si su tema de WordPress tiene la opción ‘Ocultar una imagen destacada’
No siempre es posible eliminar la imagen destacada de su publicación. Si elimina la imagen, desaparecerá de todas las páginas diferentes de su sitio web. Es posible que desee mantenerlo en la página de inicio de su blog, pero eliminarlo de otras secciones.
Entonces, primero verifique la opción destacada de su tema de WordPress. Si tiene la opción ‘ocultar una imagen destacada’ de su tema, puede ir a la sección de configuración y ocultar imágenes de una página o publicación específica. Esta opción es visible una vez que visitas el editor de bloques. Si no está disponible, sigue leyendo.
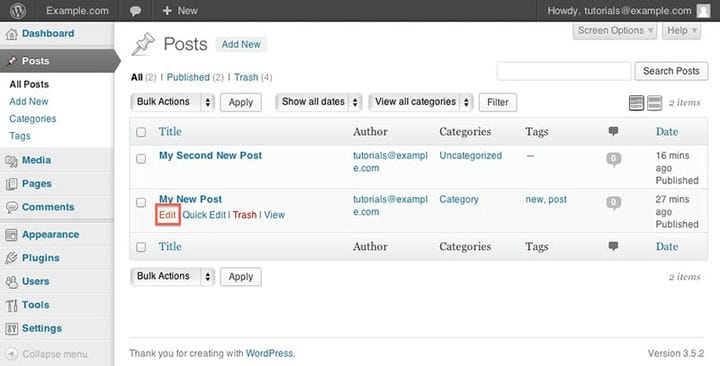
Estos son los pasos para marcar la opción ‘Ocultar una imagen destacada’:
- Visite el panel de temas de WordPress
- Haz clic en los botones Publicar > Todas las publicaciones.
- Debajo de sus publicaciones de WordPress, haga clic en la opción Editar
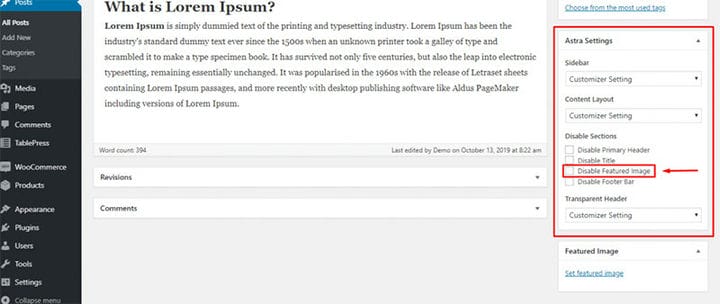
Después de completar estos pasos, una captura de pantalla dirá: "Ahora debería encontrar la opción para eliminar imágenes destacadas en ‘Imagen destacada’".
Busque la opción de cada pestaña. Si no ve la opción, lo más probable es que su tema no tenga la configuración "Ocultar una imagen destacada".
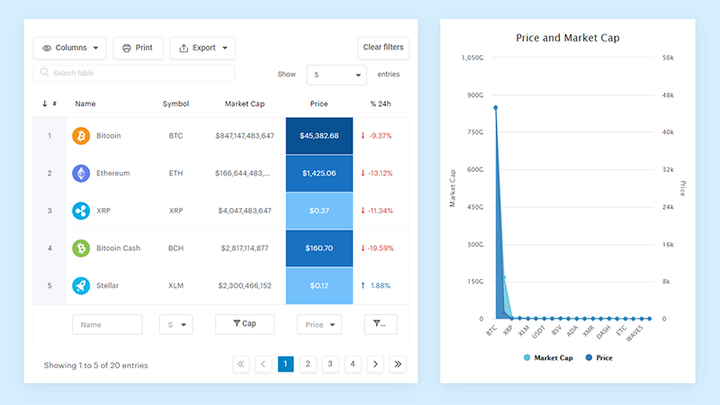
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
“Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web". Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
La guía definitiva sobre cómo ocultar una imagen destacada en una publicación de WordPress
Si su tema no le permite ocultar una imagen destacada de su publicación, entonces debe escribir códigos. Puede hacerlo visitando el Panel de administración. Ve a Apariencia > Personalizar > CSS adicional.
Copie el código a continuación:
.entry-content img {
display: none;
}
This code will hide the featured image for the single posts. If you want to hide featured image for a particular post, type in the following code:
.post-12345 .post-image {
display: none;Nota: Cambie el código 1234 de la imagen de la publicación con su ID de publicación real.
Recuerde que el uso de este código no eliminará la imagen destacada de su biblioteca de medios de WordPress. Solo ocultará las imágenes de las páginas específicas.
Uso de complementos para ocultar la imagen destacada de WordPress
Si prefiere no usar códigos para ocultar las imágenes destacadas de su publicación de WordPress, puede optar por los complementos gratuitos o premium. Esta opción es mejor que usar un nuevo tema, que requiere mucho esfuerzo.
Visite el repositorio de complementos de WordPress y busque ‘Ocultar un complemento destacado’ que se adapte a sus necesidades y preferencias. Elija el que tenga la calificación más alta con múltiples descargas.
Investigue antes de comprar un complemento para liberarse de códigos rotos no deseados. La instalación de un complemento puede mejorar o ralentizar su página. Por lo tanto, elija el adecuado para su sitio web.
Ocultar imagen destacada
Una vez que instale y active este complemento, verá el cuadro de meta ‘Mostrar / Ocultar imagen destacada’ de su publicación. Marque la casilla de opción ‘Ocultar imagen destacada’. Cuando haya terminado, actualice su publicación y guarde los cambios. La opción Vista previa ya está disponible.
Es fácil de usar. No necesita configurar los ajustes como otros complementos. No eliminará su imagen destacada de su publicación multimedia de WordPress. En cambio, solo lo ocultará en la interfaz de su sitio.
Si desea volver a mostrar su imagen destacada, puede desmarcar la opción ‘Ocultar imagen destacada’. Además, viene con tipos de publicaciones personalizadas con soporte para imágenes destacadas.
Mostrar condicionalmente imágenes destacadas
Este complemento es compatible con la última versión de WordPress. También es fácil de usar con botones simples. Inicie sesión en su panel de WordPress. Vaya a Complementos > Agregar nuevo. Luego, busque el nombre del complemento Mostrar condicionalmente imágenes destacadas. Finalmente, haga clic en la opción Instalar y Activar.
En la sección ‘Páginas’ y ‘Publicaciones’, haga clic en el botón ‘Agregar nuevo’. En el lado derecho del editor, encontrarás la sección ‘Imagen destacada’. Allí marcará la casilla para ‘Mostrar imagen destacada solo en listas de publicaciones, ocultar en vistas singulares’.
Ahora, puede usar este complemento para ocultar su imagen destacada de WordPress.
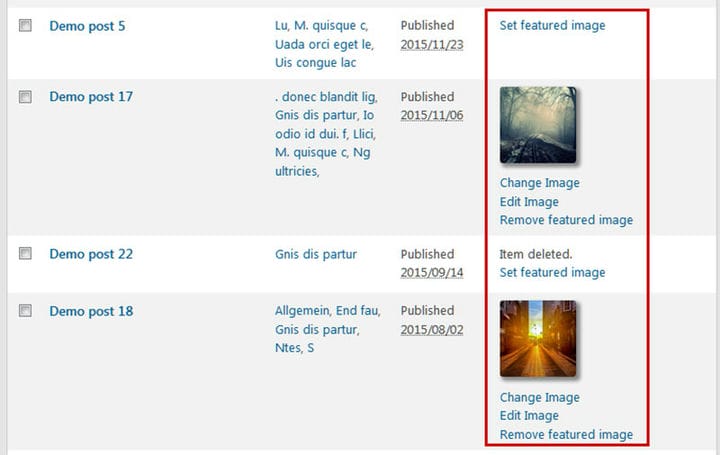
Imágenes destacadas rápidas
Si los complementos anteriores no funcionan para su tema, puede usar Imágenes de funciones rápidas. El único inconveniente de este complemento es que no puede ‘Ocultar’ las imágenes destacadas del front-end de su sitio. En cambio, puede agregar y eliminar las imágenes destacadas sin problemas.
Activarlo y usarlo es simple. Aquí está la guía paso a paso:
- Inicie sesión en su panel de WordPress
- Visite la sección de complementos y haga clic en el botón ‘Agregar nuevo’
- Busque el complemento Imágenes destacadas rápidas
- Haga clic en el botón Instalar
- Haga clic en ‘Activar’
- Visite la sección ‘Publicaciones’ y haga clic en ‘Todas las publicaciones’
- Si desea eliminar la imagen, haga clic en el botón ‘Eliminar imagen destacada’. Por otro lado, haga clic en ‘Establecer imagen destacada’ para agregar una foto a sus publicaciones o páginas.
Los puntos clave sobre cómo ocultar la imagen destacada en la publicación de WordPress
Es su decisión si desea ocultar o mostrar su imagen destacada de WordPress, pero aprender a ocultar la imagen destacada en una publicación de WordPress puede mejorar su sitio web.
Ocultar imágenes puede evitar páginas abarrotadas. También lo ayudará a retener las imágenes en las páginas donde desea mostrarlas. Configurar esta función es bastante simple, incluso sin la habilidad de un desarrollador principal.
Si disfrutó leyendo este artículo sobre cómo ocultar una imagen destacada en una publicación de WordPress, debe consultar este sobre cómo agregar metaetiquetas en WordPress sin un complemento.
También escribimos sobre algunos temas relacionados, como saber si un sitio es WordPress, cómo desinstalar WordPress de cPanel, cómo incrustar Excel en html, cómo incrustar un pdf en WordPress, cómo optimizar la entrega de CSS en WordPress y cómo crear un sitio web como Amazon.