Come nascondere un’immagine in primo piano in un post di WordPress
WordPress ha apportato alcune modifiche significative alle funzionalità nel 2021. Una delle ultime opzioni è "aggiungi un’immagine in primo piano". Tuttavia, non ti insegna come nascondere l’immagine in primo piano in un post di WordPress.
L’aggiunta di un’immagine in primo piano è necessaria per migliorare la leggibilità dei tuoi contenuti. Tuttavia, potresti avere motivi particolari per cui vuoi nasconderlo dai tuoi post.
Il seguente articolo mostrerà i tre semplici metodi su come nascondere le immagini in primo piano di WordPress.
Cos’è l’immagine in primo piano di WordPress?
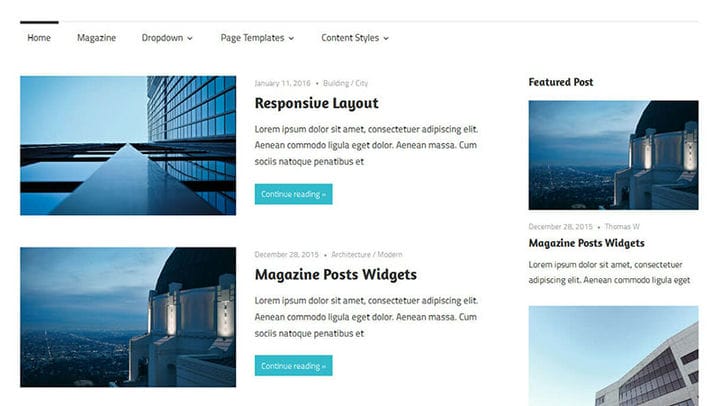
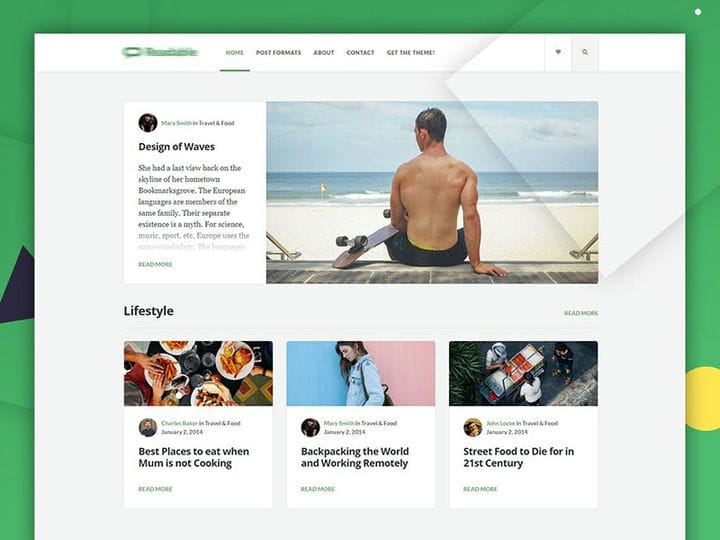
Il nome comune per l’immagine in primo piano è la miniatura del post. È una funzionalità del tema di WordPress, in cui ti consente di utilizzare immagini rappresentative per post, pagine o tipi di post personalizzati. Puoi farlo per aggiungere supporto al contenuto del tuo sito web. Con quest’ultima funzionalità, la personalizzazione è con diversi design e dimensioni è la tua scelta.
Il termine Post Thumbnails è il termine utilizzato in altre funzioni e tag template di WordPress.
Il vantaggio dell’utilizzo dell’immagine in primo piano di WordPress
Immagini o presentazioni visive hanno un impatto significativo sui lettori. L’utilizzo di foto di alta qualità attira i visitatori del sito web.
Inoltre, le presentazioni in primo piano lasciano impressioni positive sui lettori. Aumenta anche il loro coinvolgimento. Non appena vedono immagini allettanti dal tuo sito Web, potrebbero voler leggere ulteriormente e scorrere le tue pagine.
Tuttavia, potrebbero esserci validi motivi per cui nascondere le immagini dal tuo sito Web è fondamentale.
Perché è necessario imparare a nascondere l’immagine in primo piano nel post di WordPress
Le immagini in primo piano sono essenziali per indirizzare il traffico verso la tua pagina. Tuttavia, un uso scorretto delle immagini può portare a una pagina disordinata. Questo è un motivo sufficiente per nascondere l’immagine in primo piano di WordPress dai tuoi blog o siti.
In alcuni temi WordPress, troverai l’opzione integrata per nascondere le immagini in primo piano. Se il tuo tema non ha questa funzione integrata, devi scegliere un’opzione diversa.
Le seguenti informazioni aiuteranno a evitare che i visitatori vengano sopraffatti dalle immagini nella parte superiore del post del tuo blog.
Come verificare se il tuo tema WordPress ha l’opzione "Nascondi un’immagine in primo piano".
Non è sempre possibile rimuovere l’immagine in primo piano dal tuo post. Se rimuovi l’immagine, questa scomparirà da tutte le diverse pagine del tuo sito web. Potresti voler tenerlo sulla home page del tuo blog, ma rimuoverlo dalle altre sezioni.
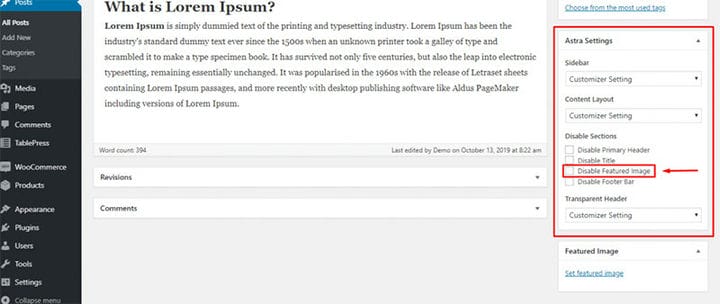
Quindi prima controlla l’opzione in primo piano dal tuo tema WordPress. Se hai l’opzione "nascondi un’immagine in primo piano" dal tuo tema, puoi andare alla sezione delle impostazioni e nascondere le immagini da una pagina o un post specifico. Questa opzione è visibile una volta che visiti l’editor dei blocchi. Se non è disponibile, continua a leggere.
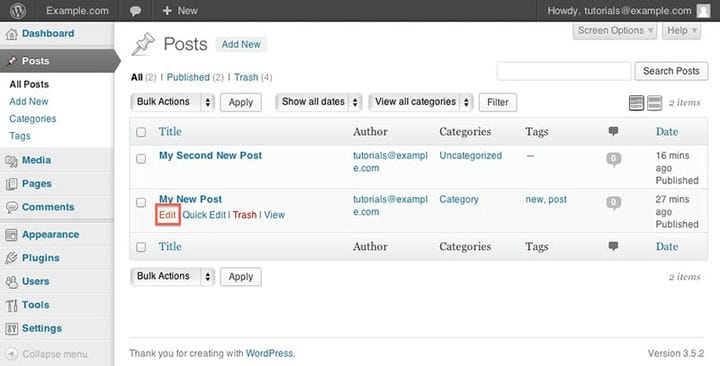
Ecco i passaggi per controllare l’opzione "Nascondi un’immagine in primo piano":
- Visita la dashboard del tema di WordPress
- Fare clic sui pulsanti Post > Tutti i post
- Sotto i tuoi post WordPress, fai clic sull’opzione Modifica
Dopo aver completato questi passaggi, uno screenshot dirà: "Ora dovresti trovare l’opzione per rimuovere le immagini in primo piano in ‘Immagine in primo piano’".
Cerca l’opzione da ogni scheda. Se non vedi l’opzione, molto probabilmente il tuo tema non ha le impostazioni "Nascondi un’immagine in primo piano".
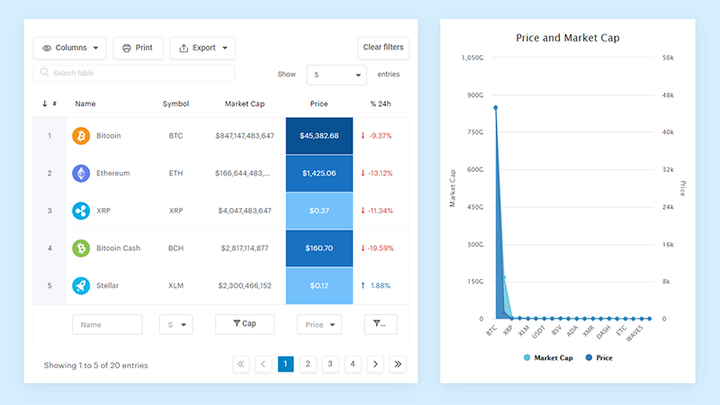
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente del genere sui siti web". Sì, c’è. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
La guida definitiva su come nascondere l’immagine in primo piano in WordPress Post
Se il tuo tema non ti consente di nascondere un’immagine in primo piano dal tuo post, devi scrivere dei codici. Puoi farlo visitando il Pannello di amministrazione. Vai su Aspetto > Personalizza > CSS aggiuntivo.
Copia il codice qui sotto:
.entry-content img {
display: none;
}
This code will hide the featured image for the single posts. If you want to hide featured image for a particular post, type in the following code:
.post-12345 .post-image {
display: none;Nota: cambia il codice 1234 dall’immagine del post con il tuo ID post effettivo.
Ricorda che l’utilizzo di questo codice non eliminerà l’immagine in primo piano dalla tua libreria multimediale di WordPress. Nasconderà solo le immagini dalle pagine specifiche.
Utilizzo dei plugin per nascondere l’immagine in primo piano di WordPress
Se preferisci non utilizzare i codici per nascondere le immagini in primo piano dal tuo post WordPress, puoi optare per i plugin gratuiti o premium. Questa opzione è migliore rispetto all’utilizzo di un nuovo tema, che richiede molto impegno.
Visita il repository dei plug-in di WordPress e cerca il "Nascondi un plug-in in primo piano" adatto alle tue esigenze e preferenze. Scegli quello con il punteggio più alto con download multipli.
Cerca prima di acquistare un plug-in per liberarti da codici rotti indesiderati. L’installazione di un plug-in può migliorare o rallentare la tua pagina. Quindi, scegli quello giusto per il tuo sito web.
Nascondi immagine in primo piano
Dopo aver installato e attivato questo plugin, vedrai la meta box "Mostra/Nascondi immagine in evidenza" dal tuo post. Seleziona la casella di opzione "Nascondi immagine in primo piano". Al termine, aggiorna il tuo post e salva le modifiche. L’opzione Anteprima è ora disponibile.
È semplice da usare. Non è necessario configurare le impostazioni come altri plugin. Non eliminerà la tua immagine in primo piano dal tuo post multimediale di WordPress. Invece, lo nasconderà solo sul front-end del tuo sito.
Se desideri mostrare di nuovo la tua immagine in primo piano, puoi deselezionare l’opzione "Nascondi immagine in primo piano". Inoltre, viene fornito con tipi di post personalizzati con supporto per immagini in primo piano.
Visualizza in modo condizionale le immagini in primo piano
Questo plugin è compatibile con l’ultima versione di WordPress. È anche facile da usare con semplici pulsanti. Accedi alla dashboard di WordPress. Vai su Plugin > Aggiungi nuovo. Quindi, cerca il nome del plug-in Visualizza immagini in evidenza in modo condizionale. Infine, fai clic sull’opzione Installa e Attiva.
Nella sezione "Pagine" e "Post", fai clic sul pulsante "Aggiungi nuovo". Sul lato destro dell’editor, troverai la sezione "Immagine in primo piano". Lì selezionerai la casella "Mostra immagine in primo piano solo negli elenchi di post, nascondi su visualizzazioni singole".
Ora puoi utilizzare questo plugin per nascondere la tua immagine in primo piano di WordPress.
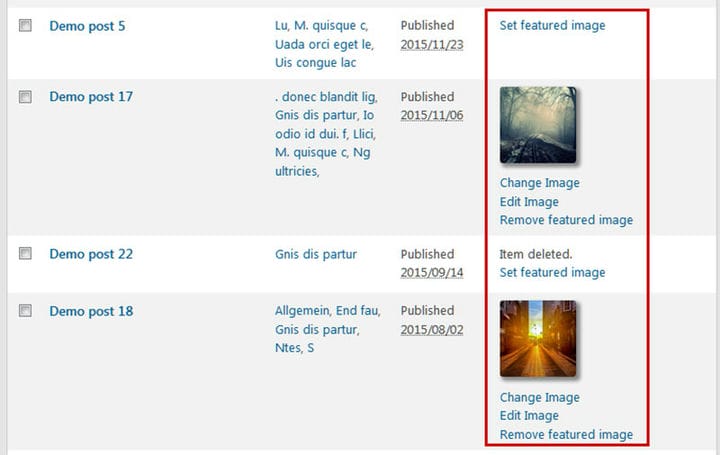
Immagini rapide in primo piano
Se i plug-in precedenti non funzionano per il tuo tema, puoi utilizzare le immagini delle funzioni rapide. L’unico aspetto negativo di questo plugin è che non puoi "nascondere" le immagini in primo piano dal front-end del tuo sito. Invece, puoi aggiungere e rimuovere le immagini in primo piano senza problemi.
Attivarlo e utilizzarlo è semplice. Ecco la guida passo passo:
- Accedi alla dashboard di WordPress
- Visita la sezione plug-in e fai clic sul pulsante "Aggiungi nuovo".
- Cerca nel plug-in Immagini in evidenza rapide
- Fare clic sul pulsante Installa
- Fai clic su "Attiva"
- Visita la sezione "Post" e fai clic su "Tutti i post"
- Se desideri rimuovere l’immagine, fai clic sul pulsante "Rimuovi immagine in evidenza". D’altra parte, fai clic su "Imposta immagine in evidenza" per aggiungere una foto ai tuoi post o alle tue pagine.
I punti chiave su come nascondere l’immagine in primo piano nel post di WordPress
È una tua decisione se vuoi nascondere o mostrare la tua immagine in primo piano di WordPress, ma imparare a nascondere l’immagine in primo piano in un post di WordPress può migliorare il tuo sito web.
Nascondere le immagini può evitare pagine disordinate. Ti aiuterà anche a conservare le immagini nelle pagine in cui desideri visualizzarle. L’impostazione di questa funzione è abbastanza semplice, anche senza l’abilità di uno sviluppatore principale.
Se ti è piaciuto leggere questo articolo su come nascondere un’immagine in primo piano in un post di WordPress, dovresti dare un’occhiata a questo su come aggiungere meta tag in WordPress senza un plug-in.
Abbiamo anche scritto di alcuni argomenti correlati come come capire se un sito è WordPress, come disinstallare WordPress da cPanel, come incorporare excel in html, come incorporare un pdf in WordPress, come ottimizzare la consegna CSS in WordPress e come creare un sito web come Amazon.