Le opzioni di layout offerte dall’editor standard di WordPress sono piuttosto limitate. I blocchi di testo, le immagini e i video possono essere posizionati solo sotto o sopra l’altro.
Un modo alternativo per organizzare le informazioni in un blog o in un post sarebbe utilizzare le colonne. I media tradizionali, come giornali e riviste, utilizzano questo layout da anni.
Le righe più corte rendono più facile per il lettore seguire il testo. Fa anche un uso molto economico dello spazio disponibile.
È possibile e non così difficile aggiungere colonne a un post di WordPress. Questo articolo mostrerà come creare colonne in WordPress.
Perché utilizzare le colonne su un sito Web?
Esistono vari motivi per utilizzare le colonne su un sito Web. Le colonne organizzano il testo o altro contenuto e ne facilitano la lettura.
La disposizione in colonne consente l’ evidenziazione specifica di determinate informazioni.
Un’applicazione spesso utilizzata delle colonne è la presentazione di servizi o prodotti. Oltre al testo, possono avere pulsanti, immagini o descrizioni dettagliate .
Le immagini possono anche essere cliccabili. Questo metodo di presentazione delle informazioni sui prodotti è particolarmente adatto per le piccole imprese.
Le colonne sono molto utili anche nei post del blog. La disposizione delle informazioni in colonne consente la separazione del contenuto.
Invece di disporre solo gli elementi uno sotto l’altro, i punti elenco del testo e le immagini possono essere disposti orizzontalmente.
Come creare colonne in WordPress
I plugin sono molto utili per aggiungere funzionalità ai post e alle pagine di WordPress. Ma ad alcuni non piace usare molti plugin.
La buona notizia è che è possibile aggiungere colonne senza uno speciale plugin per WordPress. Ci sono due modi per farlo:
- Usa un tema WordPress che offra questa opzione.
- Crea colonne usando HTML
Il contenuto a più colonne è anche chiamato contenuto della colonna della griglia. Questa funzione è ora offerta per impostazione predefinita in WordPress.
L’ editor Gutenberg ha un editor di blocchi che semplifica l’utilizzo delle colonne.
Per assicurarti che questa funzione sia accessibile, aggiorna all’ultima versione di WordPress. Quindi, le colonne sono a pochi clic di distanza con Blocco colonne.
Questa opzione è ottima quando le capacità di programmazione e programmazione non sono ben sviluppate.
Un altro vantaggio di Columns Block è che è possibile aggiungere diversi blocchi all’interno di una colonna. Questi blocchi possono essere testo, immagini o pulsanti.
Come già accennato, le colonne sono ottime per organizzare le informazioni sui prodotti e sui prezzi. Con un numero di colonne disponibili, è possibile includere immagini e nomi dei prodotti.
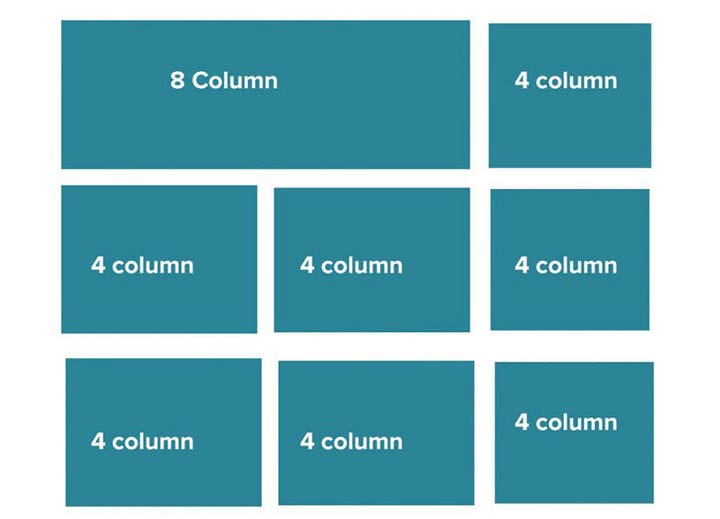
È facile disporre i blocchi di colonne orizzontalmente o verticalmente. Una combinazione di questi tipi di disposizioni porta alla formazione di una griglia.
Quindi, ecco uno sguardo dettagliato su come creare colonne senza l’uso di un plugin per WordPress. Questi sono i passaggi:
- Vai al
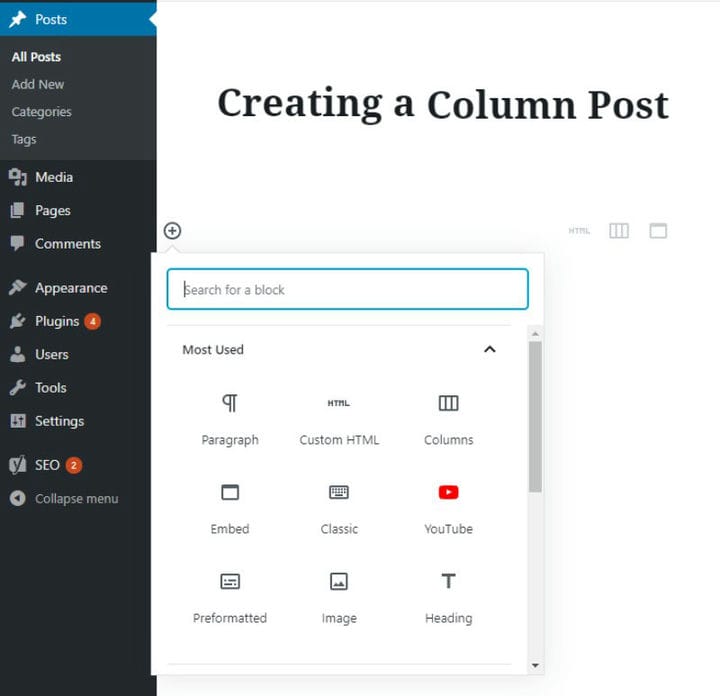
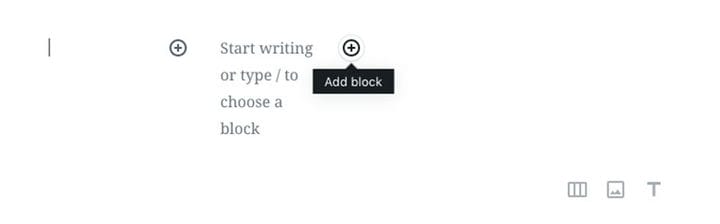
- Fare clic sul segno per aggiungere un blocco. È nell’angolo in alto a sinistra.
- Apparirà un elenco di tutti i blocchi disponibili.
I tipi di blocco sono ordinati per categorie. Usa la funzione di ricerca per trovare quello giusto.
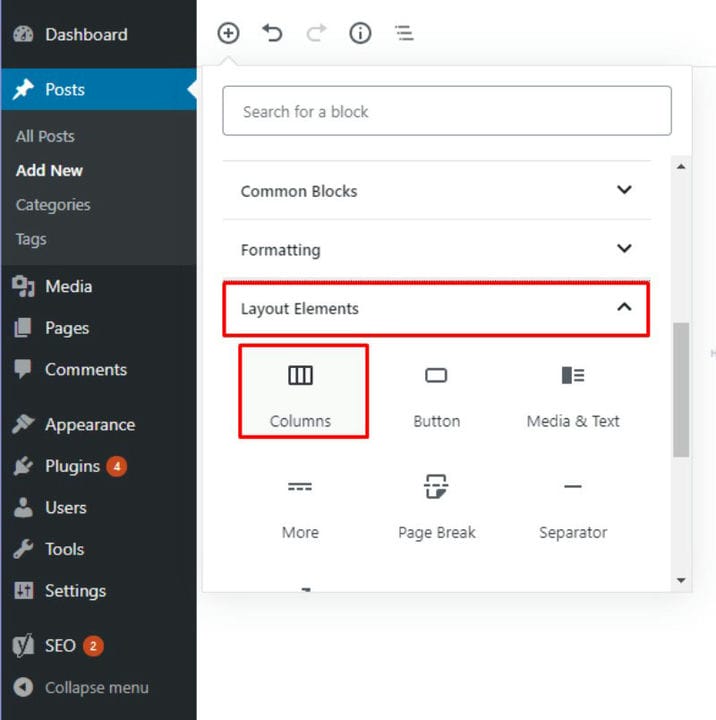
- Trova gli elementi del layout
- Seleziona Colonne.
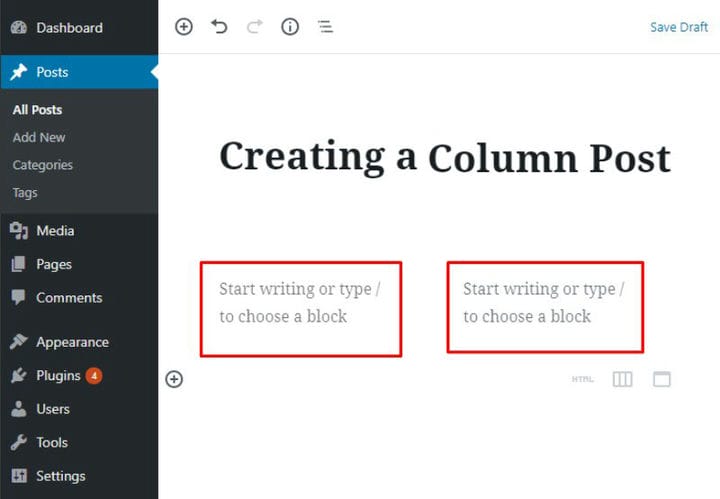
- Aggiungi blocchi alle colonne. Per cominciare, la tela sarà divisa in due colonne.
Aggiungi testo digitando in una delle colonne. Un’altra opzione è aggiungere blocchi facendo clic sul segno +.
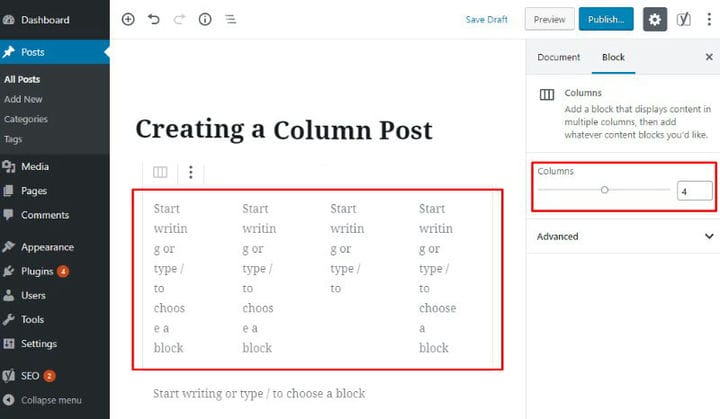
- Se lo si desidera, aggiungere altro aumentando il numero di colonne. Fare clic con il pulsante sinistro del mouse sui blocchi di colonne.
Questo aprirà il pannello delle impostazioni sulla destra. L’immagine qui sotto mostra come appare.
Aumenta il numero di blocchi a tre, quattro, cinque o sei.
- Fai attenzione quando elimini le colonne, perché anche le informazioni nelle colonne eliminate vengono perse. Non è possibile recuperare queste informazioni.
Layout predefiniti
Con il rilascio di WordPress 5.3 sono arrivati molti miglioramenti nell’uso delle colonne nei blog e nei post. Oltre ad aggiungere blocchi, l’utente può ora definire il loro allineamento e layout.
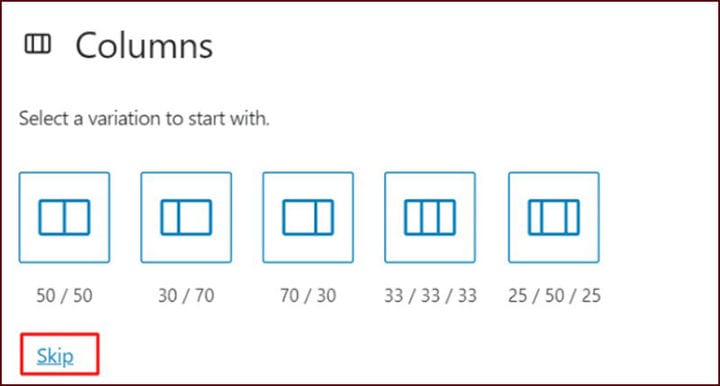
Per gli utenti con un’esperienza WordPress limitata, ci sono layout predefiniti molto pratici. Questo è il modo in cui dovrebbe essere la creazione di colonne e senza l’aiuto di un plugin per WordPress.
I layout predefiniti sono opzionali.
Dopo aver saltato questo passaggio, WordPress divide la tela in due colonne di uguale larghezza. Il numero e la larghezza di queste colonne sono regolabili successivamente.
Colonne Blocca Impostazioni di base
Le opzioni offerte da WordPress Columns sono poche.
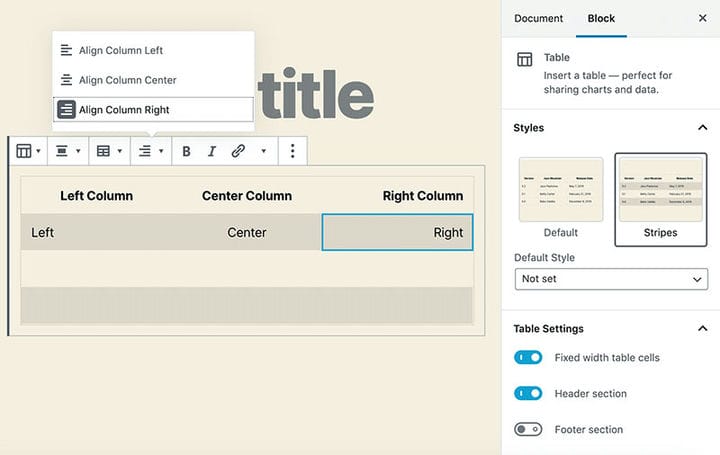
È possibile modificare l’allineamento delle colonne solo se il tema attivo lo supporta. I pulsanti per farlo si trovano nella barra in alto.
Un parametro importante nell’impostazione del blocco delle colonne è il numero di colonne. Per cambiarlo, vai alla barra laterale dell’ispettore che si trova sulla destra.
Modificare il numero cliccando con il mouse o digitare il numero nella casella. Il layout cambia immediatamente dopo aver aumentato o diminuito il numero.
È veloce e facile e non richiede la modifica del codice. Un’altra possibilità è aggiungere la classe CSS personalizzata al blocco Colonne.
Nuove impostazioni per la larghezza della colonna
Inoltre con l’arrivo di WordPress 5.3 è diventato molto più semplice personalizzare le colonne. L’Inspector contiene un dispositivo di scorrimento con cui modificare la larghezza della colonna.
Ciò garantisce che il contenuto delle colonne sia sempre distribuito in modo ordinato.
Un’altra caratteristica è che ora consente la creazione di più blocchi. Prima del rilascio della versione 5.3, a volte era difficile lavorare con più blocchi.
La nuova funzionalità, chiamata Block Appender, ha reso questo processo molto più semplice. Basta un clic e i diversi blocchi vengono evidenziati con colori diversi.
Aggiunta di contenuti multimediali e altri contenuti nelle colonne
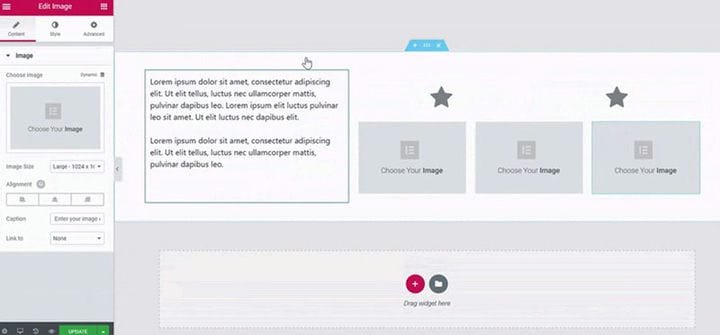
Oltre ad aggiungere testo, è possibile utilizzare immagini o incorporare video nelle nuove colonne. Ciò richiede l’uso di blocchi diversi.
Aggiungi un nuovo blocco passando il mouse sopra la colonna e fai clic su Aggiungi nuovo blocco. Oppure digita /[nome blocco], dove "nome blocco" viene sostituito con il nome del blocco.
Dopo averlo fatto, il blocco appena creato appare nella colonna corrispondente. Aggiungi il contenuto corrispondente ad esso.
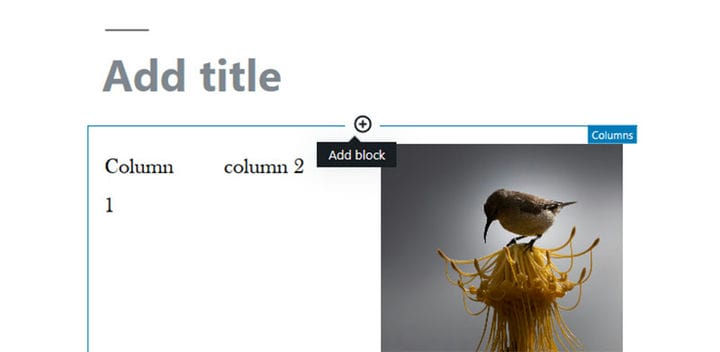
Di seguito è riportato un esempio di come potrebbe apparire nel tema 2019. Mostra tre colonne e l’ultima contiene un’immagine.
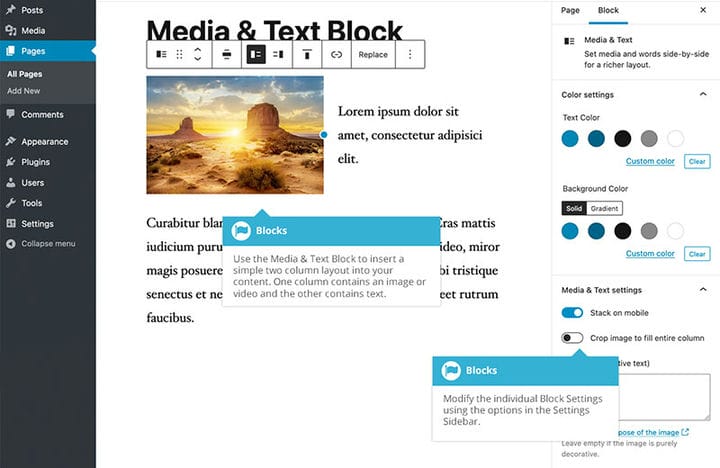
C’è un’altra opzione, Media e testo.
Questo aggiungerà un’immagine e del testo accanto ad essa. Con questa opzione non è necessario creare una colonna aggiuntiva.
Creazione di colonne con HTML
Per chi fosse interessato, c’è anche la possibilità di utilizzare l’HTML per creare colonne.
WordPress è molto potente ed è in grado di fornire un sito Web molto bello. Tuttavia, l’HTML è ancora un metodo molto popolare per creare un sito.
Per creare colonne, aggiungi questo pezzo di codice nell’editor di testo:
Questo crea una tabella con colonne molto rapidamente ed è facile da modificare. Tuttavia, non tutti i temi WordPress gestiscono bene queste colonne.
Ci vuole un po’ di esperienza per risolvere eventuali problemi risultanti.
Considerazioni finali su come creare colonne in WordPress
WordPress 5.3 e l’inclusione dell’editor di blocchi hanno reso l’uso delle colonne nei blog e nei post molto più semplice. A causa del blocco delle colonne di WordPress, non è più necessario utilizzare un plug-in o pasticciare con il codice HTML.
È semplice creare colonne in WordPress o eliminarle. È molto intuitivo e piacevole da lavorare, anche per utenti meno tecnici.
Il risultato è un layout ben allineato con più colonne. Soprattutto, le pagine risultanti saranno responsive.
Se ti è piaciuto leggere questo articolo su come creare colonne in WordPress, dovresti dare un’occhiata a questo su come modificare le categorie in WordPress.
Abbiamo anche scritto di alcuni argomenti correlati come come eliminare i temi di WordPress, come rendere cliccabile un numero di telefono in WordPress, come filigranare le immagini, come controllare la versione di WordPress, creare una tabella di confronto con i plugin di WordPress, come caricare un HTML file in WordPress, dove sono archiviate le pagine di WordPress e come giustificare il testo in WordPress.