Hur man gör kolumner i WordPress snabbt och enkelt
Layoutalternativen som standard WordPress-redigeraren erbjuder är ganska begränsade. Textblock, bilder och videor kan bara gå under eller över varandra.
Ett alternativt sätt att organisera information i en blogg eller ett inlägg skulle vara att använda kolumner. Traditionella medier, som tidningar och tidskrifter, har använt denna layout i flera år.
Kortare rader gör det lättare för läsaren att följa texten. Det gör också mycket ekonomiskt utnyttjande av det tillgängliga utrymmet.
Det är möjligt och inte så svårt att lägga till kolumner i ett WordPress-inlägg. Den här artikeln kommer att visa hur man gör kolumner i WordPress.
Varför använda kolumner på en webbplats?
Det finns olika anledningar till att använda kolumner på en webbplats. Kolumner organiserar text eller annat innehåll och gör det lättare att läsa.
Arrangemanget i kolumner tillåter specifik framhävning av viss information.
En ofta använd tillämpning av kolumner är presentationen av tjänster eller produkter. Förutom texten kan de ha knappar, bilder eller detaljerade beskrivningar.
Bilderna kan till och med vara klickbara. Denna metod för att presentera produktinformation är speciellt lämpad för mindre företag.
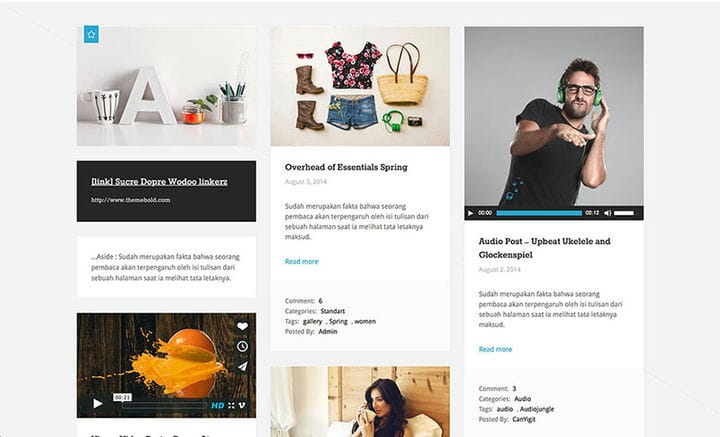
Kolumner är också mycket användbara i blogginlägg. Att ordna information i kolumner möjliggör separering av innehåll.
Istället för att bara ordna element under varandra kan punktpunkter och bilder ordnas horisontellt.
Hur man skapar kolumner i WordPress
Plugins är mycket användbara för att lägga till funktionalitet till WordPress-inlägg och sidor. Men vissa gillar inte att använda många plugins.
Den goda nyheten är att det är möjligt att lägga till kolumner utan ett speciellt WordPress-plugin. Det finns två sätt att göra detta:
- Använd ett WordPress-tema som erbjuder detta alternativ.
- Skapa kolumner med HTML
Innehåll med flera kolumner kallas också innehåll för rutnätskolumner. Den här funktionen erbjuds nu som standard i WordPress.
Gutenberg Editor har en blockredigerare som gör det mycket lättare att använda kolumner.
Uppdatera till den senaste versionen av WordPress för att säkerställa att den här funktionen är tillgänglig. Då är kolumner bara några klick bort med Columns Block.
Det här alternativet är bra när kodnings- och programmeringskunskaper inte är väl utvecklade.
En annan fördel med Columns Block är att man kan lägga till olika block inom en kolumn. Dessa block kan vara text, bilder eller knappar.
Som redan nämnts är kolumner bra för att ordna produkt- och prisinformation. Med ett antal tillgängliga kolumner är det möjligt att inkludera produktbilder och namn.
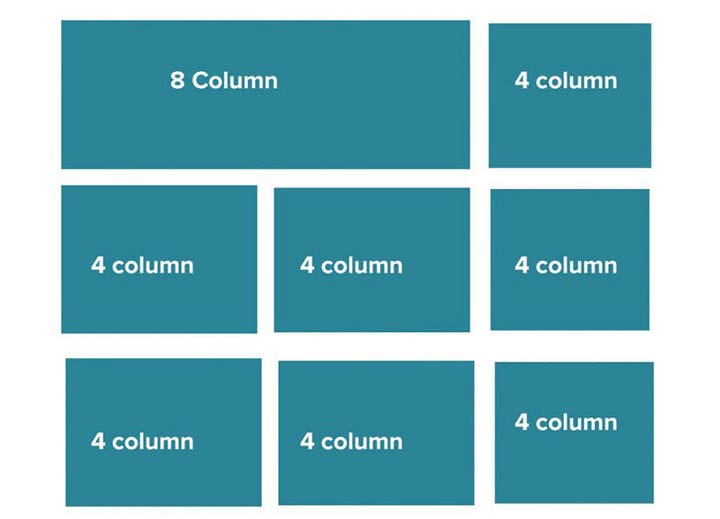
Det är lätt att arrangera kolumnblock horisontellt eller vertikalt. En kombination av dessa typer av arrangemang resulterar i bildandet av ett rutnät.
Så här är en detaljerad titt på hur man skapar kolumner utan att använda ett WordPress-plugin. Det här är stegen:
- Gå till
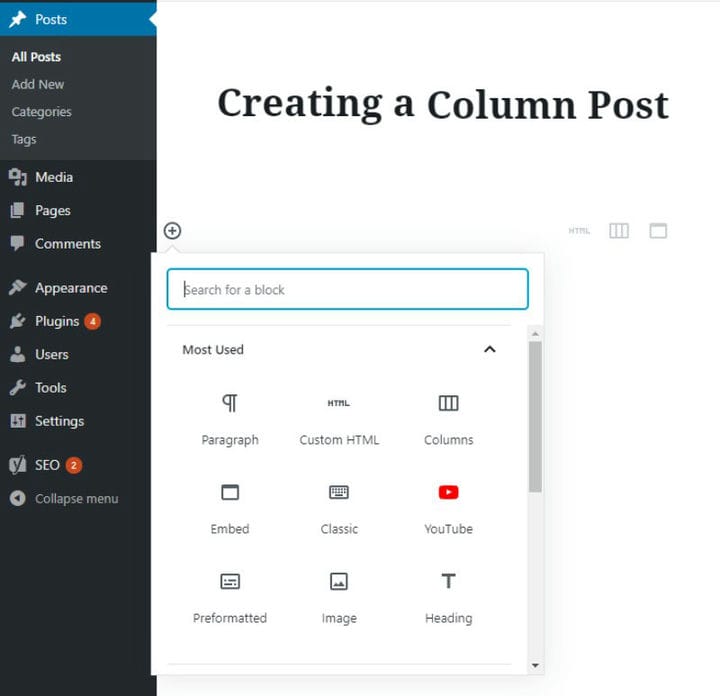
- Klicka på skylten för att lägga till ett block. Det är i det övre vänstra hörnet.
- En lista över alla tillgängliga block kommer att visas.
Blocktyperna är sorterade efter kategorier. Använd sökfunktionen för att hitta rätt.
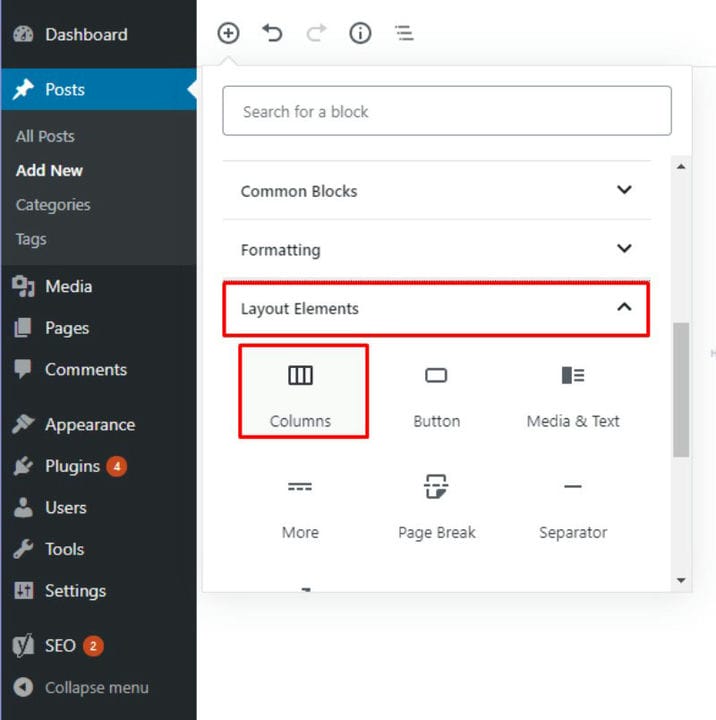
- Hitta layoutelementen
- Välj Kolumner.
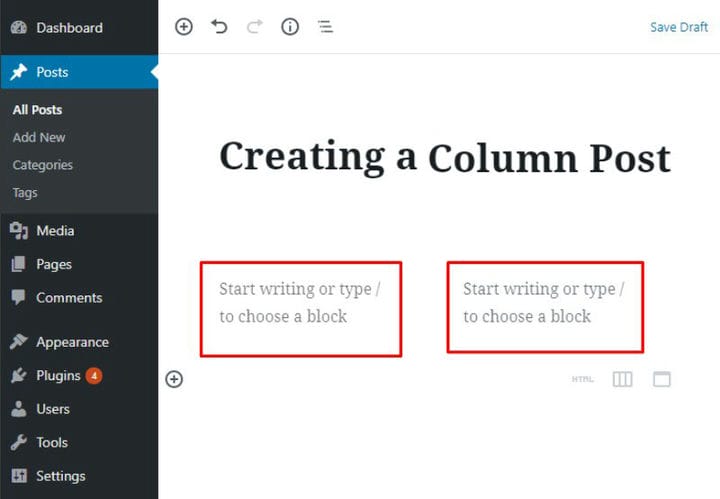
- Lägg till block i kolumnerna. Till att börja med kommer duken att delas upp i två kolumner.
Lägg till text genom att skriva i en av kolumnerna. Ett annat alternativ är att lägga till block genom att klicka på +-tecknet.
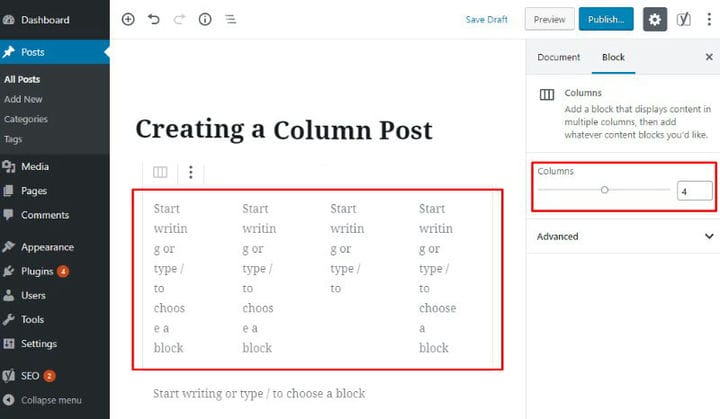
- Om så önskas kan du lägga till fler genom att öka antalet kolumner. Vänsterklicka på kolumnblocken.
Detta öppnar inställningsfönstret till höger. Bilden nedan visar hur det ser ut.
Öka antalet block till tre, fyra, fem eller sex.
- Var försiktig när du tar bort kolumner, eftersom informationen i de raderade kolumnerna också går förlorad. Det går inte att hämta denna information.
Fördefinierade layouter
Med lanseringen av WordPress 5.3 kom många förbättringar i användningen av kolumner i bloggar och inlägg. Förutom att lägga till block kan användaren nu definiera sin justering och layout.
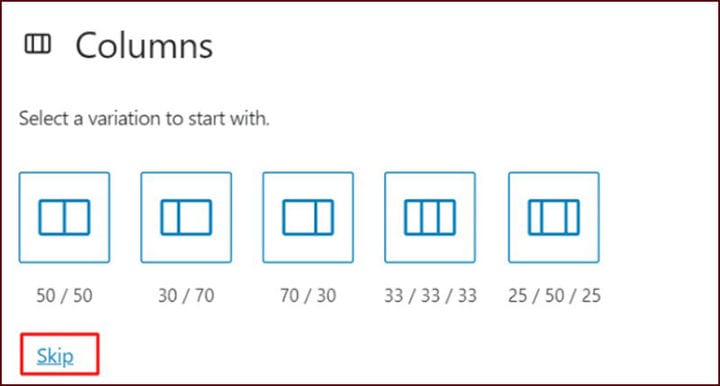
För användare med begränsad WordPress-erfarenhet finns det mycket praktiska fördefinierade layouter. Det är så att skapa kolumner bör vara och utan hjälp av ett WordPress-plugin.
De fördefinierade layouterna är valfria.
Efter att ha hoppat över det här steget delar WordPress arbetsytan i två kolumner med lika bredd. Antalet och bredden på dessa kolumner kan justeras senare.
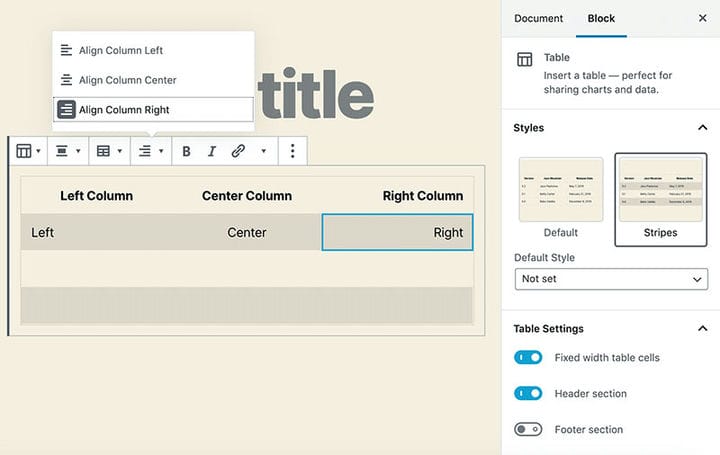
Kolumner Blockera Grundinställningar
Alternativen som WordPress Columns erbjuder är få.
Det är möjligt att ändra justeringen av kolumnerna endast om det aktiva temat stöder detta. Knapparna för att göra detta finns i fältet överst.
En viktig parameter i kolumnblockinställningen är antalet kolumner. För att ändra detta, gå till inspektörens sidofält som är till höger.
Ändra numret genom att klicka med musen eller skriv numret i rutan. Layouten ändras omedelbart efter att antalet har ökat eller minskat.
Det är snabbt och enkelt och kräver ingen kodändring. En annan möjlighet är att lägga till Custom CSS Class i kolumnblocket.
Nya inställningar för kolumnbredd
Också med ankomsten av WordPress 5.3 har det blivit mycket lättare att anpassa kolumnerna. Inspektören innehåller ett skjutreglage för att ändra kolumnbredden.
Detta säkerställer att innehållet i kolumnerna alltid är snyggt fördelat.
En annan funktion är att den nu tillåter skapandet av flera block. Innan version 5.3 släpptes var det ibland en kamp att arbeta med flera block.
Den nya funktionen, kallad Block Appender, har gjort denna process mycket enklare. Det tar bara ett klick och de olika blocken är markerade i olika färger.
Lägga till media och annat innehåll i kolumner
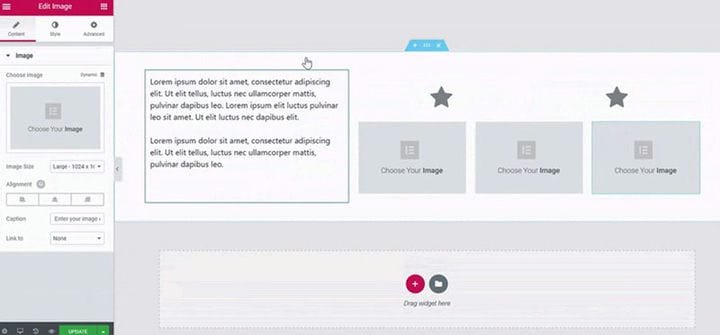
Förutom att lägga till text är det möjligt att använda bilder eller bädda in videor i de nya kolumnerna. Detta kräver användning av olika block.
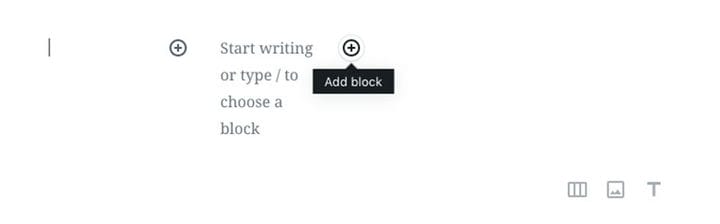
Lägg till ett nytt block genom att hålla muspekaren över kolumnen och klicka på Lägg till nytt block. Eller skriv /[blocknamn], där "blocknamn" ersätts med namnet på blocket.
Efter att ha gjort det visas det nyskapade blocket i motsvarande kolumn. Lägg till motsvarande innehåll till den.
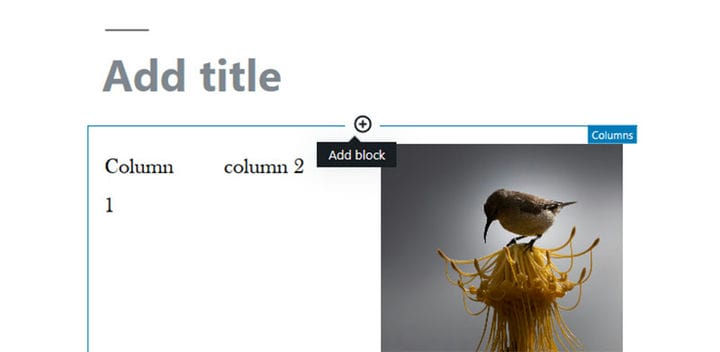
Nedan är ett exempel på hur detta kan se ut i 2019 års tema. Den visar tre kolumner och den sista innehåller en bild.
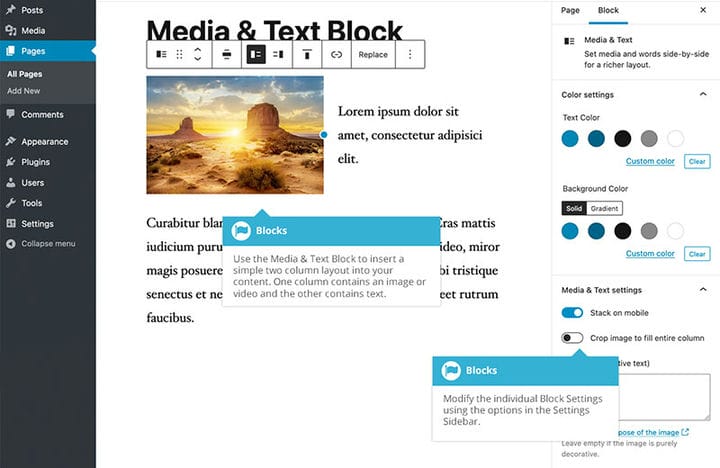
Det finns ett annat alternativ, Media och Text.
Detta kommer att lägga till en bild och lite text bredvid den. Med det här alternativet är det inte nödvändigt att skapa en extra kolumn.
Skapa kolumner med HTML
För den som är intresserad av det finns också möjligheten att använda HTML för att skapa kolumner.
WordPress är mycket kraftfullt och kan leverera en mycket snygg webbplats. HTML är dock fortfarande en mycket populär metod för att skapa en webbplats.
För att skapa kolumner lägg till denna kodbit i textredigeraren:
Detta skapar en tabell med kolumner mycket snabbt och den är lätt att ändra. Men inte alla WordPress-teman hanterar dessa kolumner bra.
Det krävs lite erfarenhet för att lösa eventuella problem.
Avslutande tankar om hur man gör kolumner i WordPress
WordPress 5.3 och införandet av blockredigeraren har gjort användningen av kolumner i bloggar och inlägg så mycket enklare. På grund av WordPress-kolumnblocket är det inte längre nödvändigt att använda ett plugin eller krångla med HTML-kod.
Det är enkelt att skapa kolumner i WordPress eller att ta bort dem. Den är väldigt intuitiv och trevlig att arbeta med, även för mindre tekniska användare.
Resultatet är en vackert anpassad layout med flera kolumner. Framför allt kommer de resulterande sidorna att vara responsiva.
Om du gillade att läsa den här artikeln om hur man gör kolumner i WordPress, bör du kolla in den här om hur man redigerar kategorier i WordPress.
Vi skrev också om några relaterade ämnen som hur man tar bort WordPress-teman, hur man gör ett telefonnummer klickbart i WordPress, hur man vattenstämplar bilder, hur man kontrollerar WordPress-versionen, skapar en jämförelsetabell med WordPress-plugins, hur man laddar upp en HTML fil i WordPress, var WordPress-sidor lagras och hur man motiverar text i WordPress.