Як швидко та легко створити стовпці в WordPress
Параметри макета, які пропонує стандартний редактор WordPress, досить обмежені. Текстові блоки, зображення та відео можуть розташовуватися лише під або над одним.
Альтернативним способом організації інформації в блозі чи публікації було б використання колонок. Традиційні ЗМІ, такі як газети та журнали, використовують цей макет роками.
Коротші рядки полегшують читачеві стежити за текстом. Він також дуже економно використовує доступний простір.
Додати стовпці до публікації WordPress можливо і не так вже й складно. Ця стаття покаже, як створити стовпці в WordPress.
Існують різні причини використання колонок на веб-сайті. Стовпці впорядковують текст або інший вміст і полегшують його читання.
Розташування в колонках дозволяє виділити певну інформацію.
Часто використовуване застосування колонок – це презентація послуг або продуктів. Крім тексту, вони можуть мати кнопки, зображення або докладні описи.
Зображення навіть можна натискати. Цей спосіб представлення інформації про продукт особливо підходить для невеликих підприємств.
Стовпці також дуже корисні в публікаціях блогу. Розташування інформації в стовпцях дозволяє розділити вміст.
Замість того, щоб розташовувати елементи лише один під одним, текстові маркери та зображення можна розташувати горизонтально.
Як створити стовпці в WordPress
Плагіни дуже корисні для додавання функціональності до публікацій і сторінок WordPress. Але деякі не люблять використовувати багато плагінів.
Хороша новина полягає в тому, що можна додавати стовпці без спеціального плагіна WordPress. Є два способи зробити це:
- Використовуйте тему WordPress, яка пропонує цю опцію.
- Створення стовпців за допомогою HTML
Вміст із кількома стовпцями також називають вмістом стовпців сітки. Ця функція тепер пропонується за замовчуванням у WordPress.
У редакторі Gutenberg є редактор блоків, який значно полегшує використання стовпців.
Щоб переконатися, що ця функція доступна, оновіть WordPress до останньої версії. Тоді колонки доступні лише за кілька клацань за допомогою Columns Block.
Цей варіант чудовий, коли навички кодування та програмування недостатньо розвинені.
Ще одна перевага Columns Block полягає в тому, що можна додавати різні блоки в стовпець. Ці блоки можуть бути текстом, зображеннями або кнопками.
Як уже згадувалося, стовпці чудово підходять для впорядкування інформації про продукти та ціни. Завдяки ряду доступних стовпців можна включити зображення та назви продуктів.
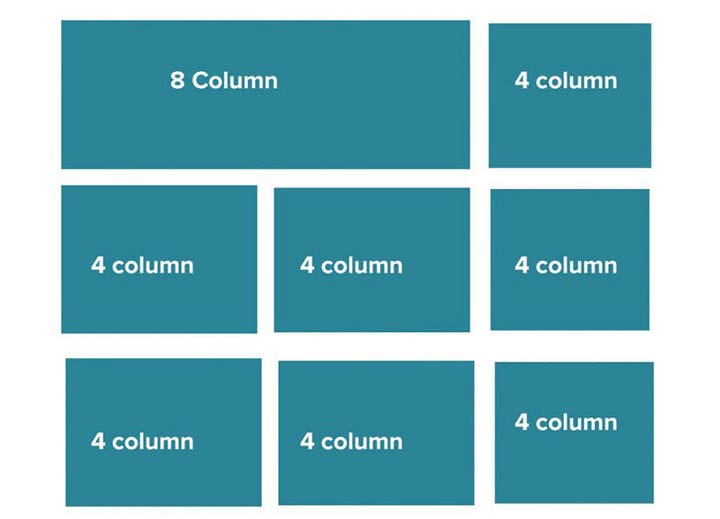
Блоки колон легко розташувати горизонтально або вертикально. Поєднання цих типів розташування призводить до формування сітки.
Отже, ось детальний огляд того, як створювати стовпці без використання плагіна WordPress. Ось кроки:
- Перейти до
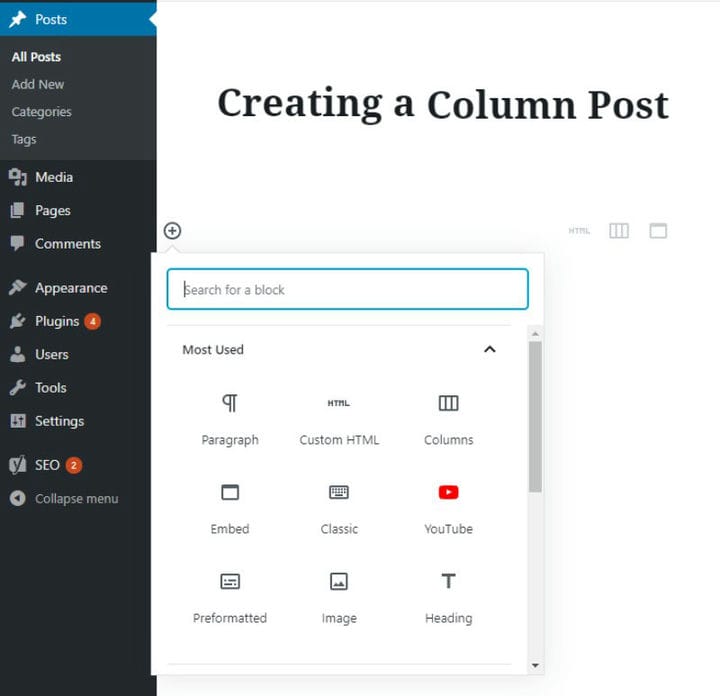
- Натисніть на знак, щоб додати блок. Він знаходиться у верхньому лівому куті.
- З’явиться список усіх доступних блоків.
Типи блоків відсортовані за категоріями. Використовуйте функцію пошуку, щоб знайти потрібний.
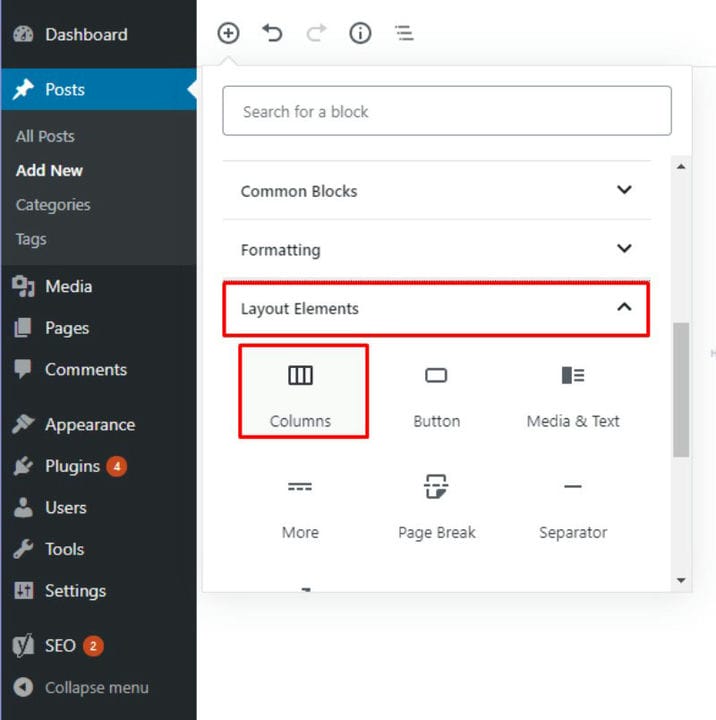
- Знайдіть елементи макета
- Виберіть Стовпці.
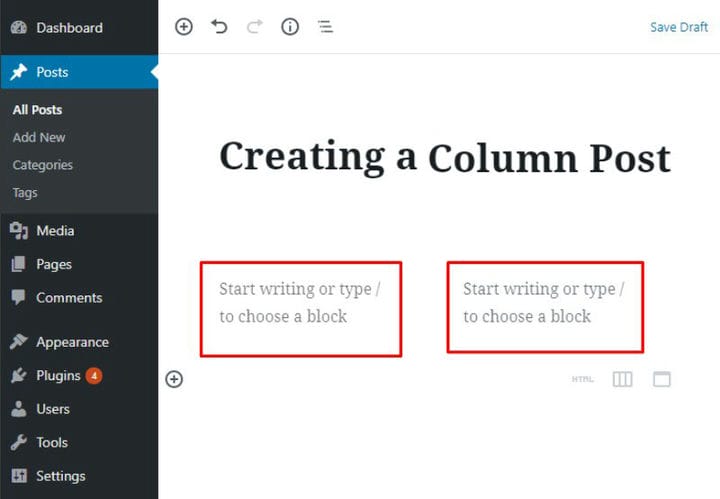
- Додайте блоки до стовпців. Для початку полотно буде розділено на дві колонки.
Додайте текст, ввівши його в один зі стовпців. Інший варіант – додати блоки, натиснувши знак +.
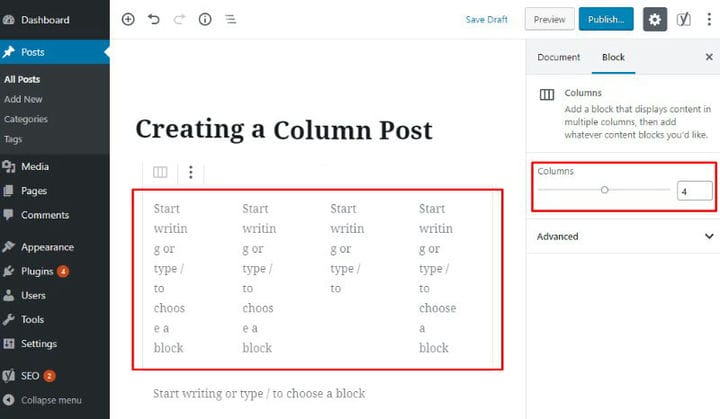
- При бажанні додайте ще, збільшивши кількість стовпчиків. Клацніть лівою кнопкою миші на блоках стовпців.
Це відкриє панель налаштувань праворуч. На зображенні нижче показано, як це виглядає.
Збільште кількість блоків до трьох, чотирьох, п’яти або шести.
- Будьте обережні, видаляючи стовпці, оскільки інформація у видалених стовпцях також втрачається. Відновити цю інформацію неможливо.
Попередньо визначені макети
З випуском WordPress 5.3 з’явилося багато покращень у використанні колонок у блогах і публікаціях. Окрім додавання блоків, користувач тепер може визначити їх вирівнювання та макет.
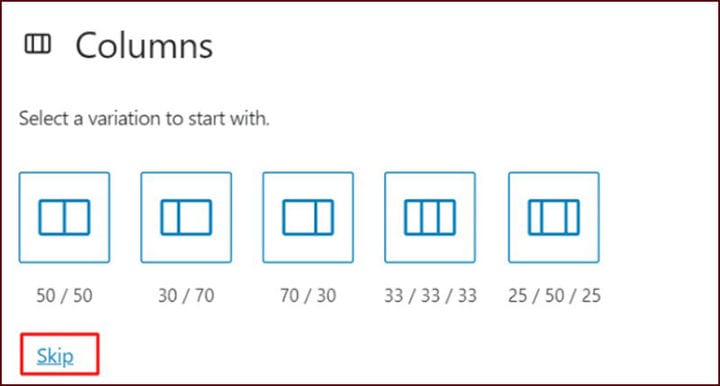
Для користувачів із обмеженим досвідом роботи з WordPress існують дуже практичні попередньо визначені макети. Саме так має бути створення стовпців без допомоги плагіна WordPress.
Попередньо визначені макети є необов’язковими.
Пропустивши цей крок, WordPress ділить полотно на два стовпці однакової ширини. Кількість і ширина цих колонок регулюється пізніше.
Основні параметри блоку стовпців
Варіантів WordPress Columns небагато.
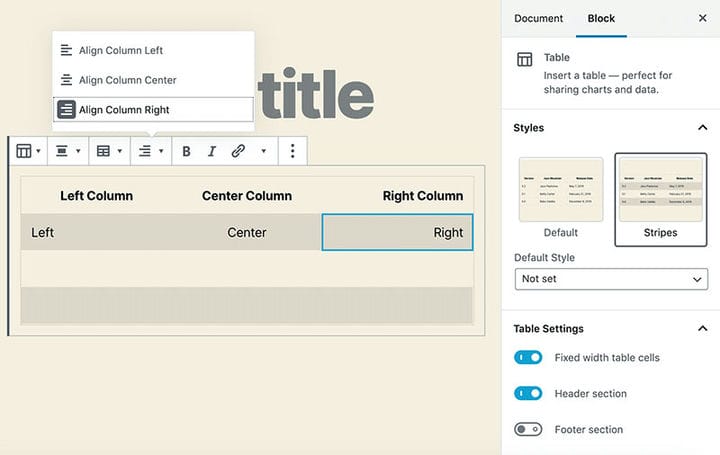
Вирівнювання колонок можна змінити, лише якщо активна тема підтримує це. Кнопки для цього знаходяться на панелі вгорі.
Важливим параметром у налаштуванні блоку стовпців є кількість стовпців. Щоб змінити це, перейдіть до бічної панелі інспектора, розташованої праворуч.
Змініть номер, клацнувши мишкою, або введіть номер у полі. Розкладка змінюється одразу після збільшення чи зменшення числа.
Це швидко та легко та не потребує зміни коду. Іншою можливістю є додавання спеціального класу CSS до блоку Стовпці.
Нові параметри ширини стовпця
Крім того, з появою WordPress 5.3 стало набагато легше налаштовувати стовпці. Інспектор містить повзунок, за допомогою якого можна змінювати ширину стовпця.
Це гарантує, що вміст стовпців завжди буде акуратно розподілено.
Ще одна особливість полягає в тому, що тепер він дозволяє створювати кілька блоків. До випуску версії 5.3 іноді було важко працювати з кількома блоками.
Нова функція під назвою Block Appender значно полегшила цей процес. Потрібно лише одне клацання, і різні блоки підсвічуються різними кольорами.
Додавання медіа та іншого вмісту в стовпці
Окрім додавання тексту, у нові колонки можна використовувати зображення чи вставляти відео. Це вимагає використання різних блоків.
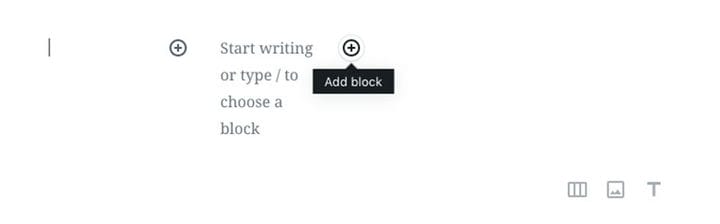
Додайте новий блок, навівши курсор на стовпець і клацнувши «Додати новий блок ». Або введіть /[ім’я блоку], де «ім’я блоку» замінено назвою блоку.
Після цього новостворений блок з’явиться у відповідному стовпчику. Додайте до нього відповідний вміст.
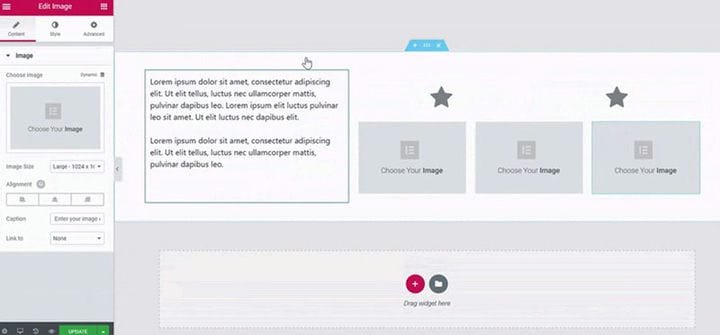
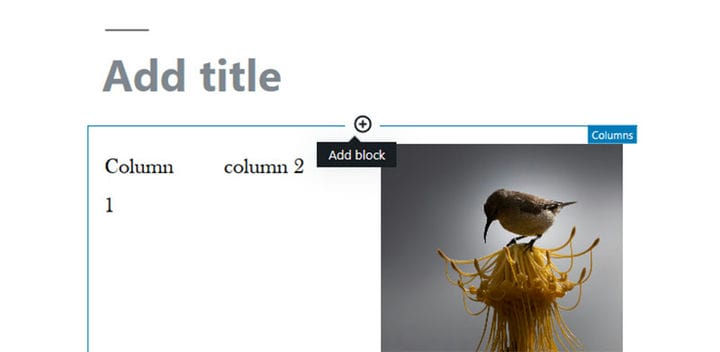
Нижче наведено приклад того, як це може виглядати в темі 2019 року. Він показує три стовпці, а останній містить зображення.
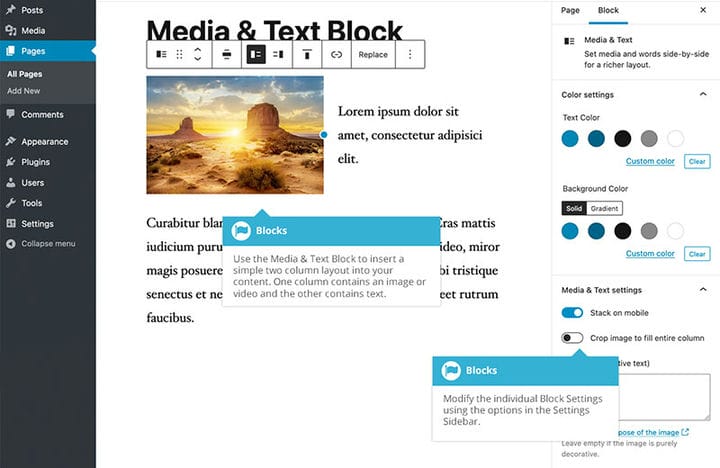
Є інший варіант, Медіа та текст.
Це додасть зображення та трохи тексту поруч із ним. При цьому варіанті немає необхідності створювати додатковий стовпець.
Створення стовпців за допомогою HTML
Для тих, хто цим цікавиться, також є можливість використовувати HTML для створення стовпців.
WordPress дуже потужний і здатний створити дуже гарний веб-сайт. Однак HTML все ще залишається дуже популярним способом створення сайту.
Щоб створити стовпці, додайте цей фрагмент коду в текстовий редактор:
Це дуже швидко створює таблицю зі стовпцями, яку легко змінити. Однак не всі теми WordPress добре обробляють ці стовпці.
Для вирішення будь-яких проблем, що виникли, потрібен певний досвід.
Закінчення роздумів про те, як зробити колонки в WordPress
WordPress 5.3 і включення редактора блоків значно спростили використання колонок у блогах і публікаціях. Завдяки блоку стовпців WordPress більше не потрібно використовувати плагін або возитися з HTML-кодом.
Створювати колонки в WordPress або видаляти їх просто. Він дуже інтуїтивно зрозумілий і приємний у роботі навіть для менш технічних користувачів.
Результатом є чудово вирівняний макет із кількома стовпцями. Перш за все, отримані сторінки будуть адаптивними.
Якщо вам сподобалося читати цю статтю про те, як створити стовпці в WordPress, ви повинні переглянути цю статтю про те, як редагувати категорії в WordPress.
Ми також писали про кілька пов’язаних тем, як-от як видалити теми WordPress, як зробити номер телефону доступним для натискання в WordPress, як додати водяний знак на зображення, як перевірити версію WordPress, створити порівняльну таблицю за допомогою плагінів WordPress, як завантажити HTML файл у WordPress, де зберігаються сторінки WordPress і як вирівняти текст у WordPress.