Les options de mise en page proposées par l’éditeur WordPress standard sont plutôt limitées. Les blocs de texte, les images et les vidéos ne peuvent être placés qu’en dessous ou au-dessus les uns des autres.
Une autre façon d’organiser les informations dans un blog ou un article serait d’utiliser des colonnes. Les médias traditionnels, comme les journaux et les magazines, utilisent cette mise en page depuis des années.
Des lignes plus courtes permettent au lecteur de suivre plus facilement le texte. Il permet également une utilisation très économique de l’espace disponible.
Il est possible et pas si difficile d’ajouter des colonnes à un article WordPress. Cet article vous montrera comment créer des colonnes dans WordPress.
Pourquoi utiliser des colonnes sur un site Web ?
Il existe diverses raisons d’utiliser des colonnes sur un site Web. Les colonnes organisent le texte ou tout autre contenu et facilitent la lecture.
La disposition en colonnes permet la mise en évidence spécifique de certaines informations.
Une application souvent utilisée des colonnes est la présentation de services ou de produits. Outre le texte, ils peuvent avoir des boutons, des images ou des descriptions détaillées .
Les images peuvent même être cliquables. Cette méthode de présentation des informations sur les produits est particulièrement adaptée aux petites entreprises.
Les colonnes sont également très utiles dans les articles de blog. L’organisation des informations en colonnes permet la séparation du contenu.
Au lieu de ne disposer que les éléments les uns sous les autres, les puces de texte et les images peuvent être disposées horizontalement.
Comment créer des colonnes dans WordPress
Les plugins sont très utiles pour ajouter des fonctionnalités aux publications et pages WordPress. Mais certains n’aiment pas utiliser de nombreux plugins.
La bonne nouvelle est qu’il est possible d’ajouter des colonnes sans plugin WordPress spécial. Il y a deux façons de faire ça:
- Utilisez un thème WordPress qui offre cette option.
- Créer des colonnes à l’aide de HTML
Le contenu multi-colonnes est également appelé contenu de colonne de grille. Cette fonctionnalité est désormais proposée par défaut dans WordPress.
L’ éditeur Gutenberg dispose d’un éditeur de blocs qui facilite grandement l’utilisation des colonnes.
Pour vous assurer que cette fonctionnalité est accessible, mettez à jour vers la dernière version de WordPress. Ensuite, les colonnes ne sont qu’à quelques clics avec le bloc de colonnes.
Cette option est idéale lorsque les compétences de codage et de programmation ne sont pas bien développées.
Un autre avantage de Columns Block est que l’on peut ajouter différents blocs dans une colonne. Ces blocs peuvent être du texte, des images ou des boutons.
Comme mentionné précédemment, les colonnes sont idéales pour organiser les informations sur les produits et les prix. Avec un certain nombre de colonnes disponibles, il est possible d’inclure des images et des noms de produits.
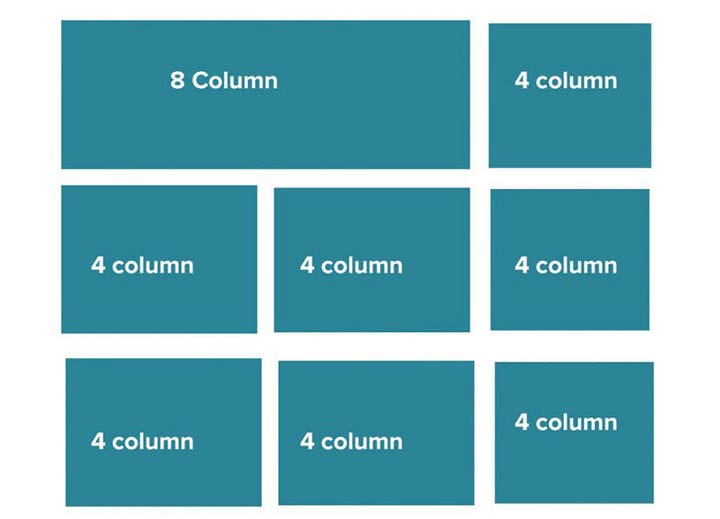
Il est facile de disposer les blocs de colonnes horizontalement ou verticalement. Une combinaison de ces types d’arrangements aboutit à la formation d’une grille.
Voici donc un aperçu détaillé de la façon de créer des colonnes sans utiliser de plugin WordPress. Voici les étapes :
- Allez à la
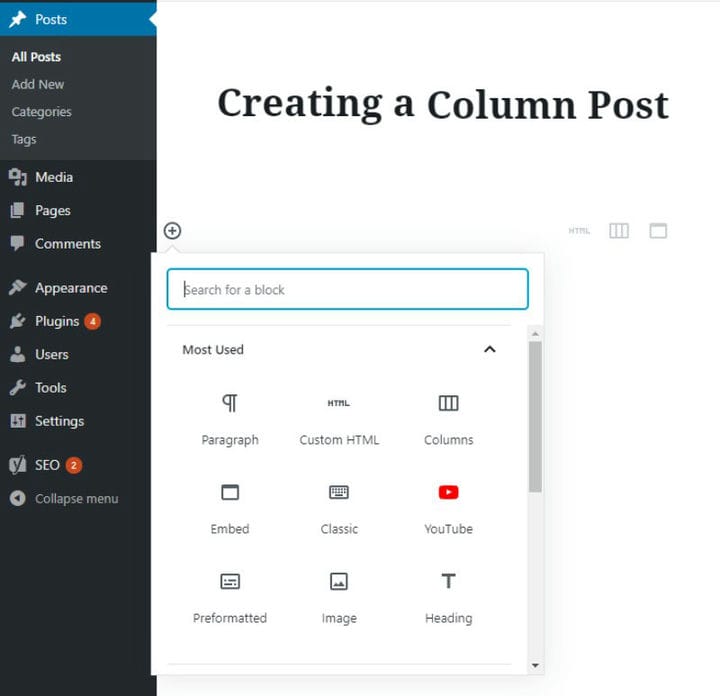
- Cliquez sur le signe pour ajouter un bloc. C’est dans le coin supérieur gauche.
- Une liste de tous les blocs disponibles apparaîtra.
Les types de blocs sont triés par catégories. Utilisez la fonction de recherche pour trouver le bon.
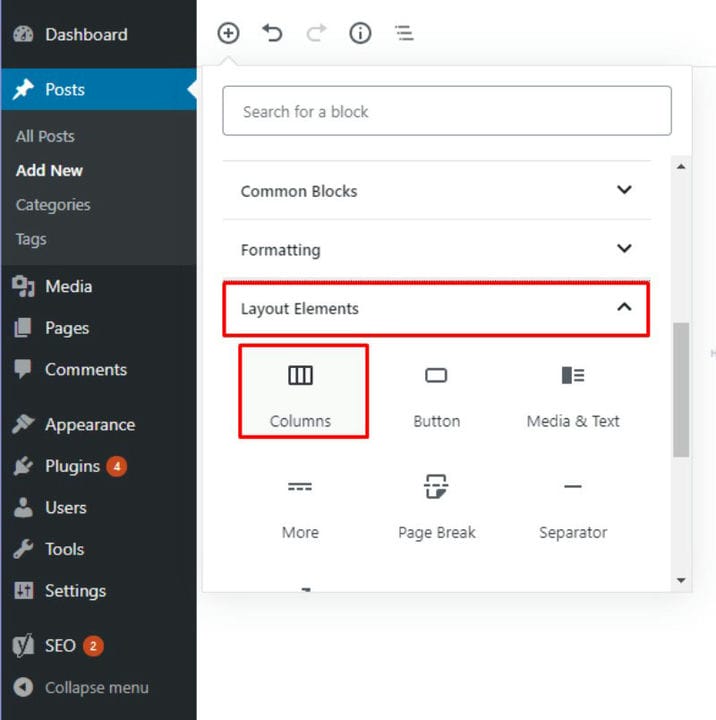
- Trouver les éléments de mise en page
- Sélectionnez Colonnes.
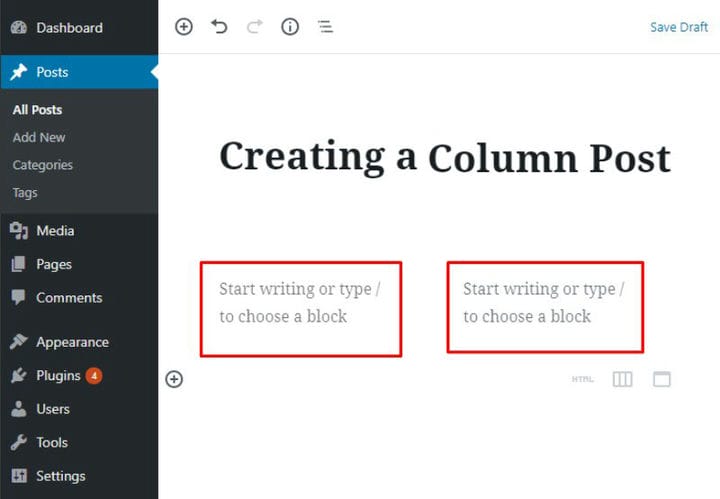
- Ajoutez des blocs aux colonnes. Pour commencer, le canevas sera divisé en deux colonnes.
Ajoutez du texte en tapant dans l’une des colonnes. Une autre option consiste à ajouter des blocs en cliquant sur le signe +.
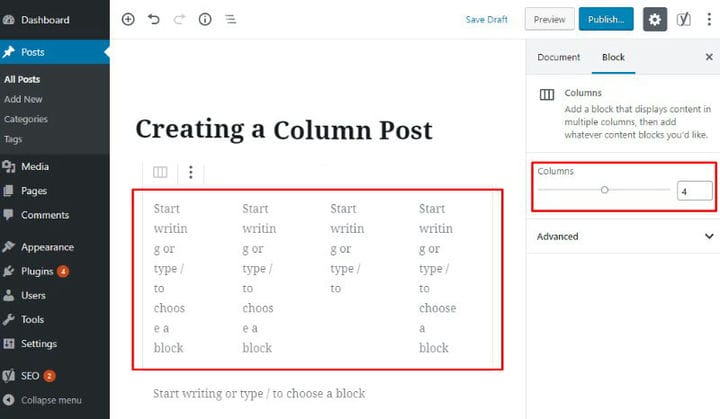
- Si vous le souhaitez, ajoutez-en davantage en augmentant le nombre de colonnes. Cliquez avec le bouton gauche sur les blocs de colonnes.
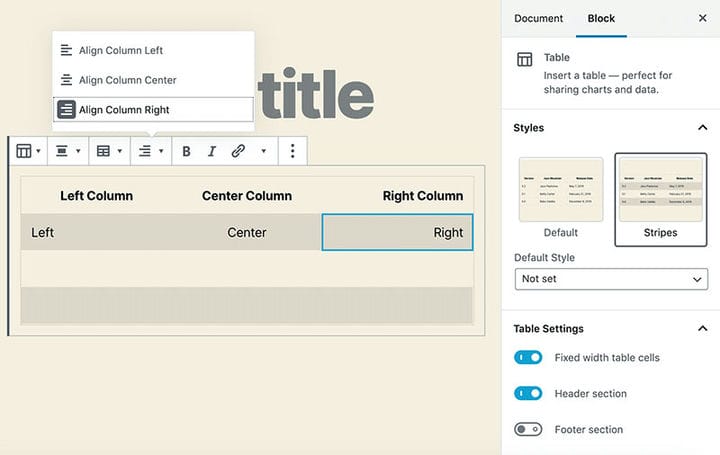
Cela ouvrira le volet des paramètres sur la droite. L’image ci-dessous montre à quoi cela ressemble.
Augmentez le nombre de blocs à trois, quatre, cinq ou six.
- Soyez prudent lorsque vous supprimez des colonnes, car les informations contenues dans les colonnes supprimées sont également perdues. Il n’est pas possible de récupérer ces informations.
Dispositions prédéfinies
Avec la sortie de WordPress 5.3, de nombreuses améliorations ont été apportées à l’utilisation des colonnes dans les blogs et les publications. En plus d’ajouter des blocs, l’utilisateur peut désormais définir leur alignement et leur disposition.
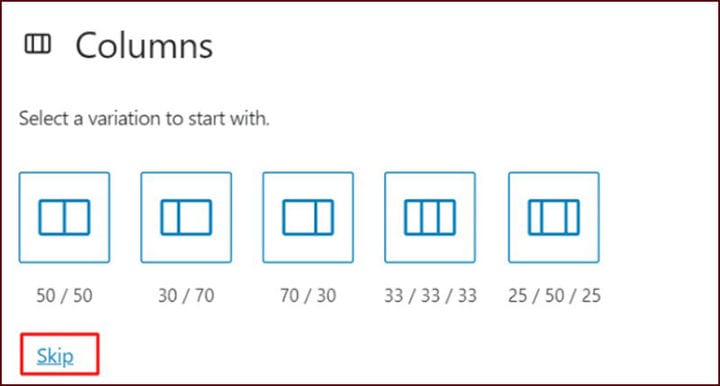
Pour les utilisateurs ayant une expérience WordPress limitée, il existe des mises en page prédéfinies très pratiques. C’est ainsi que la création de colonnes devrait être et sans l’aide d’un plugin WordPress.
Les mises en page prédéfinies sont facultatives.
Après avoir sauté cette étape, WordPress divise le canevas en deux colonnes de largeur égale. Le nombre et la largeur de ces colonnes sont réglables ultérieurement.
Paramètres de base du bloc de colonnes
Les options proposées par WordPress Columns sont peu nombreuses.
Il est possible de modifier l’alignement des colonnes uniquement si le thème actif le supporte. Les boutons pour ce faire se trouvent dans la barre en haut.
Un paramètre important dans le paramétrage du bloc de colonnes est le nombre de colonnes. Pour changer cela, allez dans la barre latérale de l’inspecteur qui se trouve à droite.
Modifiez le numéro en cliquant avec la souris ou tapez le numéro dans la case. La mise en page change immédiatement après avoir augmenté ou diminué le nombre.
C’est rapide et facile et ne nécessite pas de changement de code. Une autre possibilité consiste à ajouter une classe CSS personnalisée au bloc Colonnes.
Nouveaux paramètres de largeur de colonne
Aussi avec l’arrivée de WordPress 5.3, il est devenu beaucoup plus facile de personnaliser les colonnes. L’inspecteur contient un curseur permettant de modifier la largeur de la colonne.
Cela garantit que le contenu des colonnes est toujours bien réparti.
Une autre caractéristique est qu’il permet désormais la création de plusieurs blocs. Avant la sortie de la version 5.3, il était parfois difficile de travailler avec plusieurs blocs.
La nouvelle fonctionnalité, appelée Block Appender, a rendu ce processus beaucoup plus facile. Il suffit d’un clic et les différents blocs sont mis en évidence dans différentes couleurs.
Ajouter des médias et d’autres contenus dans les colonnes
Outre l’ajout de texte, il est possible d’utiliser des images ou d’intégrer des vidéos dans les nouvelles colonnes. Cela nécessite l’utilisation de blocs différents.
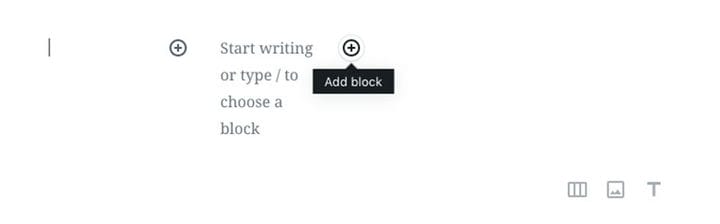
Ajoutez un nouveau bloc en survolant la colonne et cliquez sur Ajouter un nouveau bloc. Ou tapez /[nom du bloc], où "nom du bloc" est remplacé par le nom du bloc.
Après cela, le bloc nouvellement créé apparaît dans la colonne correspondante. Ajoutez-y le contenu correspondant.
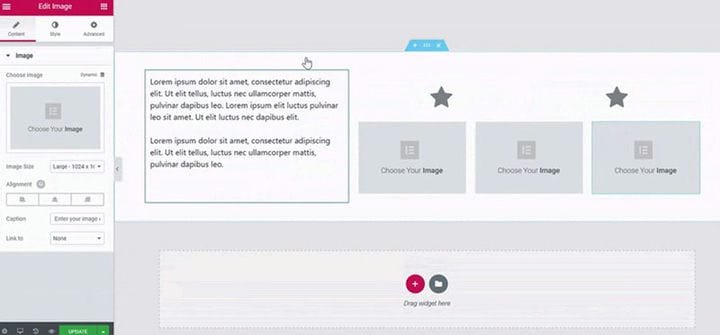
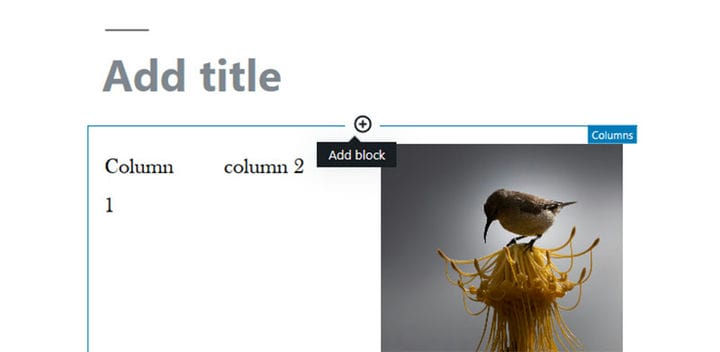
Vous trouverez ci-dessous un exemple de ce à quoi cela pourrait ressembler dans le thème 2019. Il montre trois colonnes et la dernière contient une image.
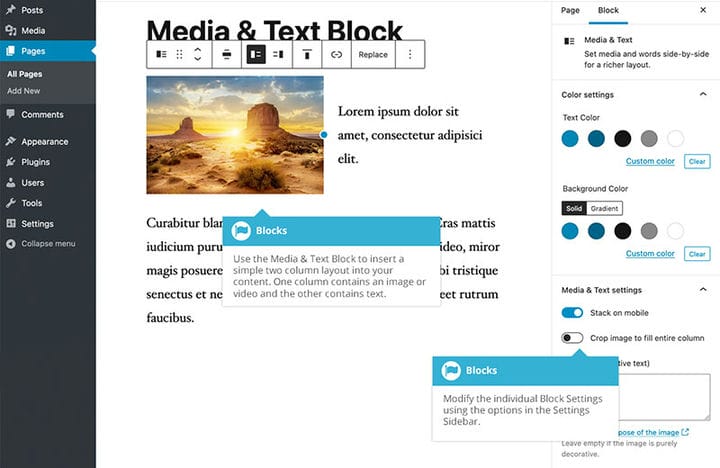
Il existe une autre option, Média et texte.
Cela ajoutera une image et du texte à côté. Avec cette option, il n’est pas nécessaire de créer une colonne supplémentaire.
Créer des colonnes avec HTML
Pour ceux qui s’y intéressent, il y a aussi la possibilité d’utiliser HTML pour créer des colonnes.
WordPress est très puissant et est capable de fournir un très beau site Web. Cependant, HTML reste une méthode très populaire pour créer un site.
Pour créer des colonnes, ajoutez ce morceau de code dans l’éditeur de texte :
Cela crée un tableau avec des colonnes très rapidement et il est facile à modifier. Cependant, tous les thèmes WordPress ne gèrent pas bien ces colonnes.
Il faut une certaine expérience pour résoudre les problèmes qui en résultent.
Réflexions finales sur la façon de créer des colonnes dans WordPress
WordPress 5.3 et l’inclusion de l’éditeur de blocs ont rendu l’utilisation des colonnes dans les blogs et les publications tellement plus facile. Grâce au bloc de colonnes WordPress, il n’est plus nécessaire d’utiliser un plugin ou de jouer avec le code HTML.
Il est simple de créer des colonnes dans WordPress ou de les supprimer. Il est très intuitif et agréable à utiliser, même pour les utilisateurs moins techniques.
Le résultat est une mise en page magnifiquement alignée avec plusieurs colonnes. Surtout, les pages résultantes seront responsives.
Si vous avez aimé lire cet article sur la façon de créer des colonnes dans WordPress, vous devriez consulter celui-ci sur la façon de modifier les catégories dans WordPress.
Nous avons également écrit sur quelques sujets connexes comme comment supprimer des thèmes WordPress, comment rendre un numéro de téléphone cliquable dans WordPress, comment filigraner des images, comment vérifier la version de WordPress, créer un tableau de comparaison avec les plugins WordPress, comment télécharger un code HTML fichier dans WordPress, où sont stockées les pages WordPress et comment justifier le texte dans WordPress.