Comment justifier du texte dans WordPress en quelques étapes
Justifier du texte est aussi simple que de cliquer sur un bouton dans Word, Word Editor et Google Docs.
Autrefois, c’était aussi simple que cela dans WordPress. Mais WordPress a supprimé l’option de justification du texte depuis la sortie de la version 4.7.
Depuis cette version, le bouton qui justifie rapidement le texte a disparu. La raison en est que la justification du texte est une chose difficile à faire dans différents navigateurs Web.
Un texte parfaitement justifié dans un navigateur n’aura pas la même apparence dans un autre navigateur ou sur une taille d’écran différente. En raison de ce problème de réactivité, WordPress a supprimé ce bouton de sa barre d’outils.
Cependant, avec quelques astuces, cela reste possible. Ce guide rapide vous montrera comment justifier du texte dans WordPress.
Il suppose l’utilisation de WordPress 5.1 ou supérieur, ainsi que l’utilisation de l’éditeur Gutenberg.
Qu’est-ce qu’un texte justifié
Justifier le texte signifie aligner les marges du texte à gauche et à droite de la colonne. Le résultat est un aspect propre des deux côtés d’un article ou d’une page.
Pour réaliser cet alignement, le logiciel ajoute des espaces entre les mots selon les besoins.
Cela nécessite un ajustement de l’espacement entre les mots tel que déterminé par la police. Lorsque les phrases sont suffisamment longues, cela ne posera pas de problème.
Certaines personnes aiment la justification du texte, mais d’autres non. C’est une question de préférence et ce n’est pas un signe reconnu de professionnalisme.
Par exemple, certains grands journaux et magazines américains justifient, et d’autres ne s’alignent qu’à gauche. Les livres utilisent normalement la justification du texte.
Un avantage de la justification est qu’elle fournit un élément de clarté visuelle. Il limite la fin du texte et des blocs de texte.
Cela se traduit par des blogs et des publications d’apparence propre.
Vous trouverez ci-dessous les étapes à suivre pour justifier le texte dans WordPress. Tout d’abord, un regard sur l’approche facile.
Justifier le texte à l’aide de touches de raccourci simples
Voici les étapes pour justifier le texte dans l’éditeur WordPress :
- Connectez-vous à votre éditeur WordPress.
- Sélectionnez le texte à justifier.
- Utilisez le raccourci clavier :
- Windows: Ctrl + Alt + J
- Mac: Ctrl + Option + J
Le texte sélectionné est maintenant justifié.
C’est le moyen le plus simple de justifier du texte dans WordPress. La plupart du temps, cette méthode fonctionne sans aucun problème.
Parfois, cette approche ne fonctionne pas. Une alternative consiste à utiliser un plugin qui justifie le texte.
Installer un plugin approprié
Les plugins WordPress aident à automatiser certaines tâches. Certains utilisent WordPress pour publier régulièrement et les plugins aident à rendre tous les messages identiques.
Installez et activez le plugin une fois et il prendra en charge de nombreuses tâches répétitives. Il existe également des plugins disponibles qui effectuent des ajustements de texte, comme la justification.
Voici quatre exemples de plugins qui font cela :
Rajouter le bouton de justification du texte
Ce plugin rajoute le bouton Justifier au WYSIWYG dans WordPress 4.7 et versions ultérieures. Pour ce faire, il est important d’utiliser l’éditeur classique et non l’éditeur de blocs.
Outils d’édition avancés (anciennement TinyMCE Advanced)
Ce plugin ajoute divers outils et styles de mise en forme avancés à l’éditeur WordPress. Une fois installé, les utilisateurs peuvent ajouter différents boutons à la barre d’outils, comme un bouton Justifier.
Qui a volé le bouton de justification de texte ?
Ce plugin fonctionne de manière similaire aux deux premiers.
Il ajoute un bouton de justification à la barre d’outils de l’éditeur WordPress. Cela apparaîtra dans la deuxième rangée de boutons.
PRyC WP : TinyMCE Plus de boutons
Le nom de ce plugin dit tout. Il n’ajoute pas seulement le bouton Justifier à l’éditeur de publication, mais bien d’autres.
Par exemple, il ajoute également le bouton de soulignement. C’est un bon choix pour ceux qui ont besoin de plus d’options de style que celles proposées par l’éditeur WordPress.
Ce ne sont que quatre des options du plugin. Il y en a beaucoup d’autres qui font la même chose ou similaire.
Les quatre ci-dessus ont été testés et ils fonctionnent très bien.
Les développeurs des plugins continuent d’améliorer et de mettre à jour leurs produits. Il est donc certain qu’ils continueront à travailler avec les nouvelles versions de WordPress.
Justifier manuellement le texte dans WordPress
Cette section traite d’une méthode différente pour justifier du texte dans WordPress. Cette procédure est un peu plus difficile.
Il convient uniquement aux personnes ayant un niveau d’expérience WordPress plus élevé. Il nécessite au minimum un niveau intermédiaire.
Voilà comment cela fonctionne:
- Connectez-vous au site WordPress.
- Accédez au tableau de bord WordPress .
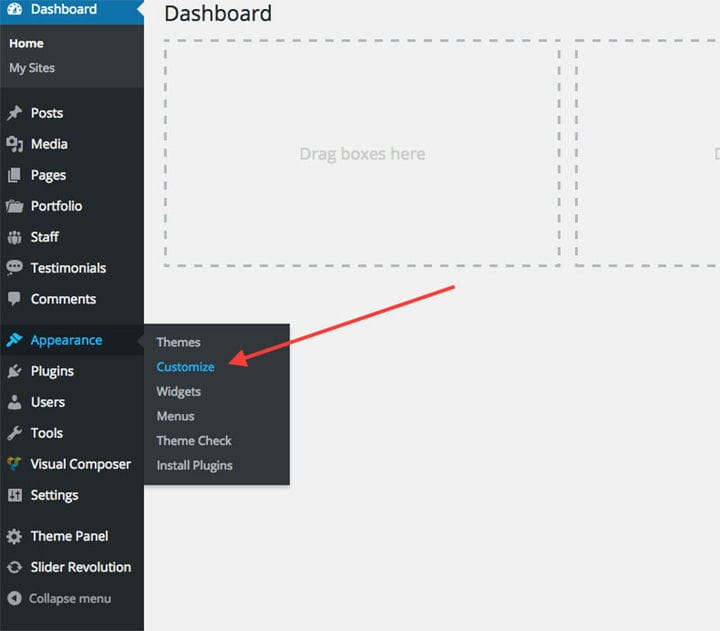
- Passez la souris sur Apparence.
- Cliquez sur Personnaliser. Dans la fenêtre suivante, les thèmes apparaissent avec leur option CSS supplémentaire à la fin.
- Cliquez sur l’ option CSS supplémentaire.
- Ajoutez la chaîne de code suivante
justify-text {
text-align: justify;
}- Enregistrer et publier. Après l’enregistrement et la publication, le CSS est appliqué au thème.
- Retournez au tableau de bord WordPress .
- Ouvrez l’ article ou commencez-en un nouveau.
- Sélectionnez le morceau de texte qui doit être justifié.
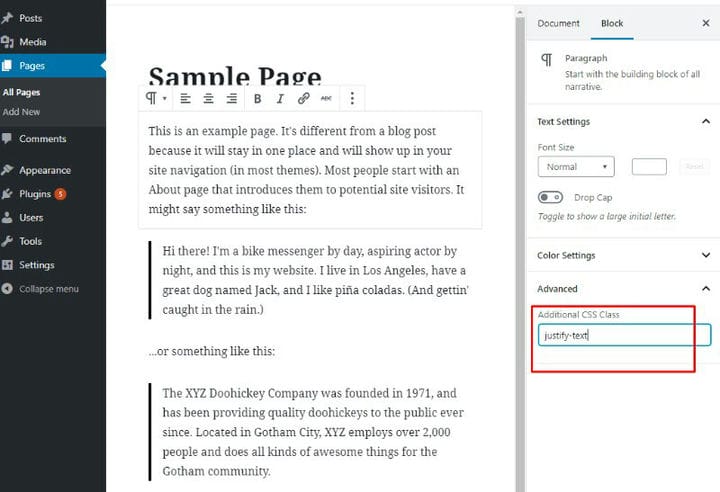
- Accédez à l’ onglet Avancé dans le panneau Bloquer à droite.
- Accédez aux classes CSS supplémentaires
- Tapez ‘justify-text’ dans la zone de texte vide pour appliquer cet attribut au texte de publication sélectionné.
- Cliquez sur Mettre à jour.
Le texte sélectionné aura maintenant les attributs CSS Justify.
En pratique, ce n’est pas très difficile à faire. Mais ceux qui ont peu d’expérience dans WordPress auront du mal à suivre le guide.
Comment justifier du texte dans Gutenberg ?
Gutenberg est un éditeur de texte. Beaucoup n’aiment pas l’utiliser, mais c’est un logiciel très puissant qui peut presque tout faire.
Il suffit d’un peu de temps pour se familiariser avec. Il peut prendre en charge de nombreuses tâches effectuées par les plugins.
Justifier un texte dans Gutenberg n’est pas non plus difficile à faire :
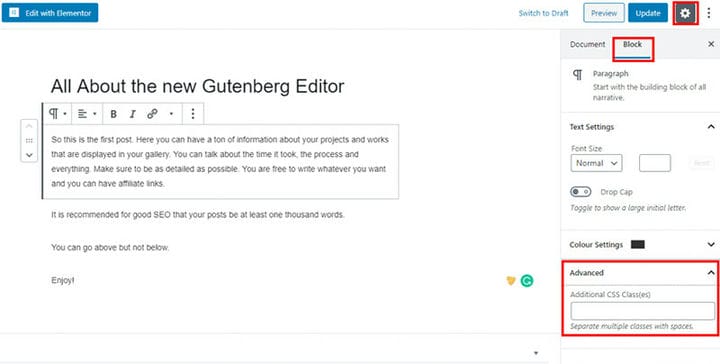
- Ajoutez un bloc de texte.
- Allez dans les paramètres du bloc.
- Sous la section Avancé, ajoutez le code suivant au bloc CSS.
p.justify {
text-align: justify;
}- Enregistrez le message.
- Vérifiez en visualisant ou en prévisualisant.
Avec cette méthode, tout nouveau texte créé dans WordPress est également automatiquement justifié.
Réflexions finales sur la façon de justifier du texte dans WordPress
Justifier du texte dans WordPress est une compétence importante à avoir.
WordPress a supprimé le bouton qui fait cela de son éditeur. Mais un champ de texte aligné des deux côtés a meilleure apparence et conduit à une meilleure expérience de lecture.
Avec les instructions simples ci-dessus, il est facile de justifier le texte. Alors, pourquoi ne pas essayer ?
La justification du texte est indispensable pour un livre, un essai ou un autre long texte. Sur un site internet, un texte justifié donne une impression globale de professionnalisme.
Si vous avez aimé lire cet article sur la façon de justifier du texte dans WordPress, vous devriez consulter celui-ci sur la façon de supprimer des thèmes WordPress.
Nous avons également écrit sur quelques sujets connexes tels que comment ajouter des filigranes aux images, comment vérifier la version de WordPress, créer un tableau de comparaison avec les plugins WordPress, comment télécharger un fichier HTML dans WordPress, où sont stockées les pages WordPress et pourquoi WordPress est-il si difficile à utiliser.