Cómo justificar texto en WordPress en unos pocos pasos
Justificar el texto es tan fácil como hacer clic en un botón en Word, Word Editor y Google Docs.
Solía ser así de simple también en WordPress. Pero WordPress eliminó la opción de justificación de texto desde el lanzamiento de la versión 4.7.
Desde esa versión, el botón que justifica rápidamente el texto se ha ido. La razón de esto es que justificar el texto es algo difícil de hacer en diferentes navegadores web.
Un texto claramente justificado en un navegador no se verá igual en otro navegador o en un tamaño de pantalla diferente. Debido a este problema de capacidad de respuesta, WordPress eliminó este botón de su barra de herramientas.
Sin embargo, con algunos trucos, todavía es posible. Esta guía rápida le mostrará cómo justificar el texto en WordPress.
Supone el uso de WordPress 5.1 o superior, así como el uso del editor Gutenberg.
¿Qué es el texto justificado?
Justificar el texto significa alinear los márgenes del texto tanto a la izquierda como a la derecha de la columna. El resultado es una apariencia limpia en ambos lados de una publicación o página.
Para lograr esta alineación, el software agrega espacios entre palabras según sea necesario.
Esto requiere un ajuste del espacio entre palabras según lo determine la fuente. Cuando las oraciones son lo suficientemente largas, esto no será un problema.
A algunas personas les gusta la justificación del texto, pero a otras no. Es una cuestión de preferencia y no es un signo reconocido de profesionalismo.
Por ejemplo, algunos de los principales periódicos y revistas estadounidenses justifican y otros alinean a la izquierda solamente. Los libros normalmente usan justificación de texto.
Una ventaja de la justificación es que proporciona un elemento de claridad visual. Limita dónde terminan el texto y los bloques de texto.
Esto da como resultado blogs y publicaciones de aspecto limpio.
A continuación se describen los pasos a seguir para justificar el texto en WordPress. Primero, una mirada al enfoque fácil.
Justificar texto usando teclas de acceso directo simples
Estos son los pasos para justificar texto en el editor de WordPress:
- Inicie sesión en su editor de WordPress.
- Selecciona el texto a justificar.
- Usa el atajo de teclado:
- Ventanas: Ctrl + Alt + J
- Mac: Ctrl + Opción + J
El texto seleccionado ahora está justificado.
Esta es la manera fácil de justificar el texto en WordPress. La mayoría de las veces, este método funciona sin ningún problema.
A veces, este enfoque no funciona. Una alternativa es usar un complemento que justifique el texto.
Instale un complemento adecuado
Los complementos de WordPress ayudan a automatizar ciertas tareas. Algunos usan WordPress para publicar regularmente y los complementos ayudan a que todas las publicaciones se vean iguales.
Instale y active el complemento una vez y se hará cargo de muchas tareas repetitivas. También hay complementos disponibles que realizan ajustes de texto, como justificación.
Aquí hay cuatro ejemplos de complementos que hacen eso:
Botón de justificación para volver a agregar texto
Este complemento vuelve a agregar el botón de justificación a WYSIWYG en WordPress 4.7 y versiones posteriores. Para ello, es importante utilizar el Editor Clásico y no el Editor de Bloques.
Herramientas de edición avanzadas (anteriormente TinyMCE Advanced)
Este complemento agrega varias herramientas y estilos de formato avanzados al Editor de WordPress. Una vez instalado, los usuarios pueden agregar diferentes botones a la barra de herramientas, como un botón Justificar.
¿Quién robó el botón de justificación de texto?
Este complemento funciona de manera similar a los dos primeros.
Agrega un botón de justificación a la barra de herramientas del editor de WordPress. Esto aparecerá en la segunda fila de botones.
PRyC WP: TinyMCE Más botones
El nombre de este complemento lo dice todo. No solo agrega el botón Justificar al editor de publicaciones, sino muchos más.
Por ejemplo, también agrega el botón de subrayado. Esta es una buena opción para aquellos que necesitan más opciones de estilo que las que ofrece el editor de WordPress.
Estas son solo cuatro de las opciones de complemento. Hay muchos más que hacen lo mismo o parecido.
Los cuatro anteriores fueron probados y funcionan muy bien.
Los desarrolladores de los complementos continúan mejorando y actualizando sus productos. Así que es seguro que seguirán trabajando con versiones más nuevas de WordPress.
Justificar texto en WordPress manualmente
Esta sección analiza un método diferente para justificar el texto en WordPress. Este procedimiento es un poco más difícil.
Es adecuado solo para personas con un nivel más alto de experiencia en WordPress. Se requiere al menos un nivel intermedio.
Así es como funciona:
- Inicie sesión en el sitio web de WordPress.
- Ve al panel de control de WordPress .
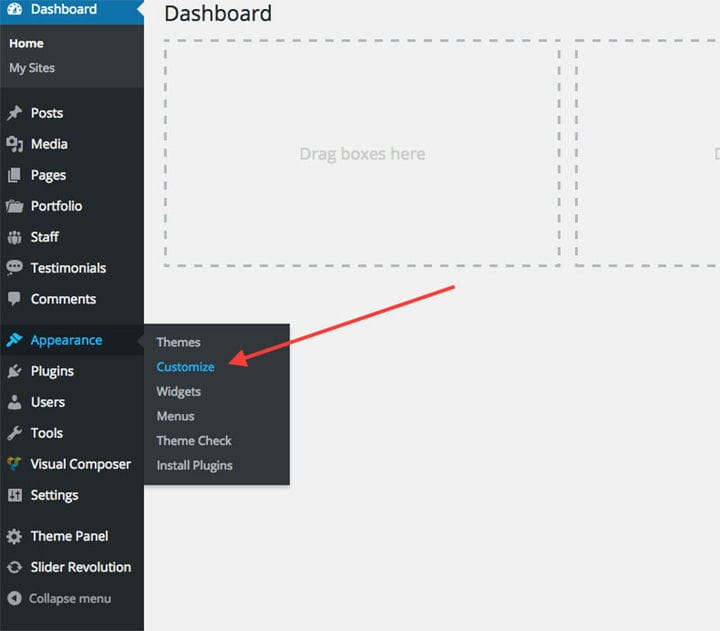
- Coloca el cursor sobre Apariencia.
- Haga clic en Personalizar. En la siguiente ventana, los temas aparecen con su opción de CSS Adicional al final.
- Haga clic en la opción CSS adicional.
- Agregue la siguiente cadena de código
justify-text {
text-align: justify;
}- Guardar y publicar. Después de guardar y publicar, el CSS se aplica al tema.
- Vuelve al panel de control de WordPress .
- Abra el artículo o comience uno nuevo.
- Seleccione el fragmento de texto que necesita justificar.
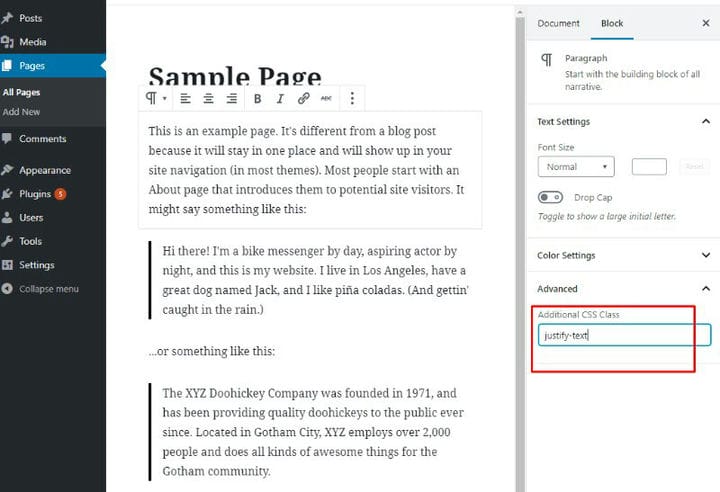
- Vaya a la pestaña Avanzado en el panel Bloquear a la derecha.
- Ir a Clases adicionales de CSS
- Escriba ‘justify-text’ en el cuadro de texto vacío para aplicar este atributo al texto de la publicación seleccionada.
- Haga clic en Actualizar.
El texto seleccionado ahora tendrá los atributos Justificar CSS.
En la práctica, no es muy difícil de hacer. Pero aquellos con poca experiencia en WordPress encontrarán difícil seguir la guía.
¿Cómo justificar el texto en Gutenberg?
Gutenberg es un editor de texto. A muchos no les gusta usarlo, pero es un software muy poderoso que puede hacer casi cualquier cosa.
Solo se necesita algo de tiempo para familiarizarse. Puede hacerse cargo de muchas de las tareas que realizan los complementos.
Justificar el texto en Gutenberg tampoco es difícil de hacer:
- Agrega un bloque de texto.
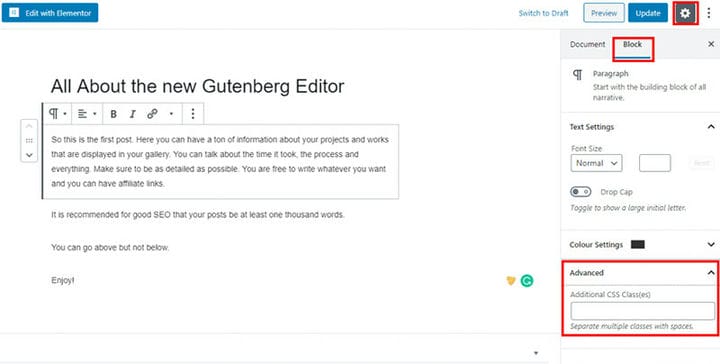
- Ve a la configuración del bloque.
- En la sección Avanzado, agregue el siguiente código al bloque CSS.
p.justify {
text-align: justify;
}- Guarda la publicación.
- Compruébelo viendo o previsualizando.
Con este método, cualquier texto nuevo creado en WordPress también se justifica automáticamente.
Pensamientos finales sobre cómo justificar el texto en WordPress
Justificar el texto en WordPress es una habilidad importante que debes tener.
WordPress eliminó el botón que hace esto de su editor. Pero un campo de texto que está alineado en ambos lados se ve mejor y conduce a una mejor experiencia de lectura.
Con las sencillas instrucciones anteriores, es fácil justificar el texto. ¿Así que por qué no intentarlo?
Justificar el texto es indispensable para un libro, ensayo u otro texto largo. En un sitio web, un texto justificado da una impresión profesional general.
Si disfrutó leyendo este artículo sobre cómo justificar el texto en WordPress, debe consultar este sobre cómo eliminar temas de WordPress.
También escribimos sobre algunos temas relacionados, como cómo poner marcas de agua en las imágenes, cómo verificar la versión de WordPress, crear una tabla de comparación con los complementos de WordPress, cómo cargar un archivo HTML en WordPress, dónde se almacenan las páginas de WordPress y por qué es tan difícil usar WordPress. usar _