Kuidas WordPressis teksti mõne sammuga õigustada
Teksti joondamine on sama lihtne kui ühe nupu klõpsamine Wordis, Wordi redaktoris ja Google Docsis.
Varem oli see nii lihtne ka WordPressis. Kuid WordPress eemaldas teksti õigustamise võimaluse alates versiooni 4.7 väljalaskmisest.
Alates sellest versioonist on teksti kiiresti jooniv nupp kadunud. Põhjus on selles, et teksti õigustamine on erinevates veebibrauserites keeruline.
Kaunilt joondatud tekst ühes brauseris ei näe sama välja teises brauseris ega erineva suurusega ekraanil. Selle reageerimisprobleemi tõttu eemaldas WordPress selle nupu tööriistaribalt.
Mõne nipiga on see siiski võimalik. See kiirjuhend näitab, kuidas WordPressis teksti õigustada.
See eeldab WordPress 5.1 või uuema versiooni kasutamist, samuti Gutenbergi redaktori kasutamist.
Mis on õigustatud tekst
Teksti joondamine tähendab teksti veeriste joondamist nii veeru vasakus kui ka paremas vaates. Tulemuseks on puhas välimus postituse või lehe mõlemal küljel.
Selle joonduse saavutamiseks lisab tarkvara sõnade vahele vastavalt vajadusele tühikuid.
See nõuab sõnade vahede kohandamist fondi järgi. Kui laused on piisavalt pikad, pole see probleem.
Mõnele inimesele meeldib teksti õigustamine, kuid teistele mitte. See on eelistuse küsimus ja see ei ole tunnustatud professionaalsuse tunnus.
Näiteks mõned juhtivad Ameerika ajalehed ja ajakirjad õigustavad ja teised joondavad ainult vasakule. Raamatutes kasutatakse tavaliselt teksti õigustamist.
Põhjenduse eeliseks on see, et see annab visuaalse selguse elemendi. See piirab teksti ja tekstiplokkide lõppu.
Selle tulemuseks on puhta välimusega ajaveebid ja postitused.
Allpool on kirjeldatud samme, mida WordPressis teksti õigustamiseks teha. Esiteks vaadake lihtsat lähenemist.
Teksti joondamine lihtsate kiirklahvide abil
WordPressi redaktoris teksti õigustamiseks toimige järgmiselt.
- Logige sisse oma WordPressi redaktorisse.
- Valige põhjendatav tekst.
- Kasutage kiirklahvi:
- Windows: Ctrl + Alt + J
- Mac: Ctrl + Option + J
Valitud tekst on nüüd joondatud.
See on lihtne viis WordPressis teksti õigustamiseks. Enamasti töötab see meetod probleemideta.
Mõnikord see lähenemisviis ei tööta. Alternatiiviks on kasutada teksti õigustavat pistikprogrammi .
Installige sobiv pistikprogramm
WordPressi pistikprogrammid aitavad teatud toiminguid automatiseerida. Mõned kasutavad WordPressi postitamiseks regulaarselt ja pistikprogrammid aitavad muuta kõik postitused ühesuguseks.
Installige ja aktiveerige pistikprogramm üks kord ning see võtab üle paljud korduvad toimingud. Saadaval on ka pistikprogrammid, mis muudavad teksti, näiteks õigustust.
Siin on neli näidet pistikprogrammidest, mis seda teevad.
Teksti joondamise uuesti lisamise nupp
See pistikprogramm lisab WordPressi 4.7 ja uuemate versioonide WYSIWYG-le uuesti joondamise nupu. Selleks on oluline kasutada klassikalist redaktorit, mitte plokiredaktorit.
Täpsemad redaktori tööriistad (varem TinyMCE Advanced)
See pistikprogramm lisab WordPressi redigeerijasse mitmesuguseid täiustatud vormindamise tööriistu ja stiile. Pärast installimist saavad kasutajad tööriistaribale lisada erinevaid nuppe, näiteks nupu Justify.
Kes varastas teksti õigustamise nupu?
See pistikprogramm töötab sarnaselt kahe esimesega.
See lisab WordPressi redaktori tööriistaribale joondamise nupu. See kuvatakse nuppude teisel real.
PRyC WP: TinyMCE rohkem nuppe
Selle pistikprogrammi nimi ütleb kõik. See ei lisa postituse redaktorisse mitte ainult nuppu Justify, vaid palju muud.
Näiteks lisab see ka allajoonimisnupu. See on hea valik neile, kes vajavad rohkem stiilivalikuid kui WordPressi redaktor pakub.
Need on vaid neli pistikprogrammi valikut. On palju rohkem, mis teevad sama või sarnast.
Ülaltoodud nelja testiti ja need töötavad väga hästi.
Pluginate arendajad jätkavad oma toodete täiustamist ja värskendamist. Seega on kindel, et nad jätkavad tööd uuemate WordPressi versioonidega.
Teksti joondamine WordPressis käsitsi
Selles jaotises käsitletakse teistsugust teksti õigustamise meetodit WordPressis. See protseduur on veidi raskem.
See sobib ainult inimestele, kellel on kõrgem WordPressi kogemus. See nõuab vähemalt keskmist taset.
See toimib järgmiselt.
- Logige sisse WordPressi veebisaidile.
- Minge WordPressi armatuurlauale.
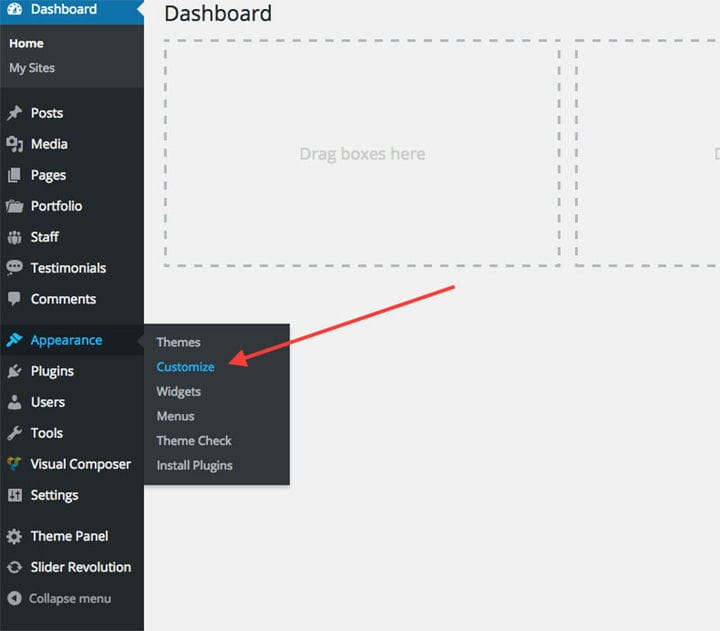
- Hõljutage kursorit välimuse kohal .
- Klõpsake Kohanda. Järgmises aknas kuvatakse teemad koos nende lisa-CSS-i valikuga lõpus.
- Klõpsake valikul Täiendav CSS.
- Lisage järgmine koodijada
justify-text {
text-align: justify;
}- Salvesta ja avalda. Pärast salvestamist ja avaldamist rakendatakse CSS-i teemale.
- Minge tagasi WordPressi armatuurlauale.
- Avage artikkel või alustage uut.
- Valige tekstiosa, mida tuleb põhjendada.
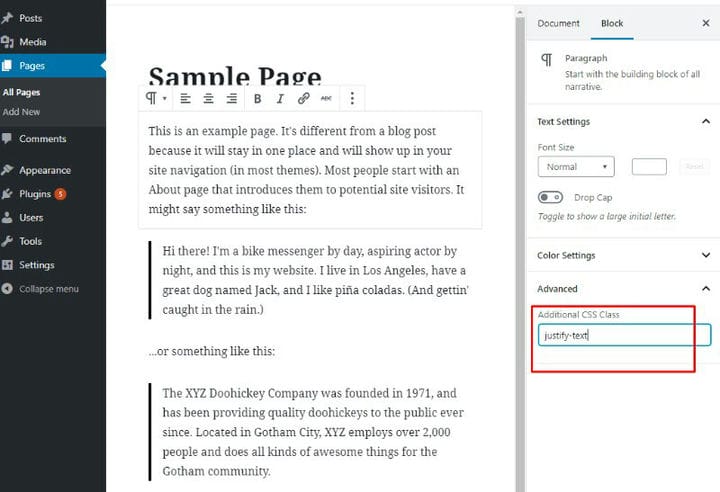
- Avage parempoolses Block paneelis vahekaart Täpsemalt .
- Avage täiendavad CSS-i klassid
- Selle atribuudi rakendamiseks valitud postituse tekstile tippige tühjale tekstiväljale "justify-text".
- Klõpsake nuppu Värskenda.
Valitud tekstil on nüüd atribuudid CSS Justify.
Praktikas pole seda väga raske teha. Kuid neil, kellel on WordPressiga vähe kogemusi, on juhendi järgimine keeruline.
Kuidas Gutenbergis teksti õigustada?
Gutenberg on tekstiredaktor. Paljudele ei meeldi seda kasutada, kuid see on väga võimas tarkvara, mis suudab teha peaaegu kõike.
Sellega tutvumiseks kulub vaid veidi aega. See võib üle võtta palju pistikprogrammide ülesandeid.
Gutenbergi teksti õigustamine pole samuti keeruline:
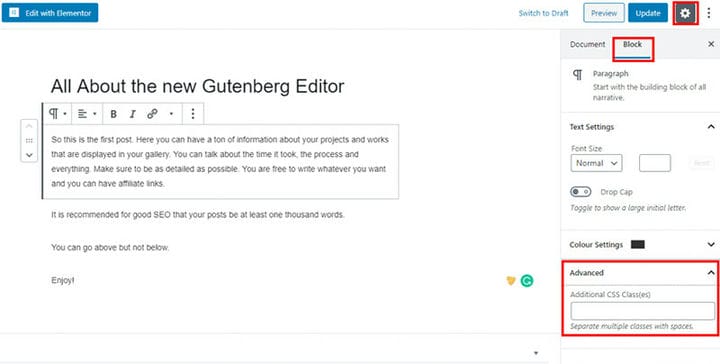
- Lisage tekstiplokk.
- Minge blokeerimisseadete juurde .
- Jaotises Täpsemalt lisage CSS-i plokki järgmine kood.
p.justify {
text-align: justify;
}- Salvestage postitus.
- Kontrollige vaatamise või eelvaate abil.
Selle meetodi abil on automaatselt õigustatud ka igasugune uus WordPressis loodud tekst.
Mõtete lõpp selle kohta, kuidas WordPressis teksti õigustada
Teksti õigustamine WordPressis on oluline oskus.
WordPress eemaldas oma redaktorist nupu, mis seda teeb. Kuid mõlemalt poolt joondatud tekstiväli näeb parem välja ja annab parema lugemiskogemuse.
Ülaltoodud lihtsate juhiste abil on teksti lihtne õigustada. Miks mitte proovida?
Teksti õigustamine on asendamatu raamatu, essee või mõne muu pika tekstiosa puhul. Veebilehel jätab põhjendatud tekst professionaalse üldmulje.
Kui teile meeldis lugeda seda artiklit WordPressis teksti põhjendamise kohta, peaksite seda WordPressi teemade kustutamise kohta vaatama .
Kirjutasime ka mõnest sellega seotud teemast, nagu piltidele vesimärkide lisamine, WordPressi versiooni kontrollimine, võrdlustabeli loomine WordPressi pistikprogrammidega, HTML-faili WordPressis üleslaadimine, WordPressi lehtede salvestamine ja miks on WordPressi nii raske kasutada. kasutada.