Tekstin tasaaminen WordPressissä muutamassa vaiheessa
Tekstin tasaaminen on yhtä helppoa kuin yhden painikkeen napsauttaminen Wordissa, Word Editorissa ja Google Docsissa.
Se oli ennen niin yksinkertaista myös WordPressissä. Mutta WordPress poisti tekstin perusteluvaihtoehdon version 4.7 julkaisun jälkeen.
Tuosta versiosta lähtien tekstiä nopeasti tasaava painike on poissa. Syynä tähän on se, että tekstin tasaaminen on vaikeaa tehdä eri selaimissa.
Siististi tasattu teksti yhdessä selaimessa ei näytä samalta toisessa selaimessa tai eri näytössä. Tämän reagointiongelman vuoksi WordPress poisti tämän painikkeen työkalupalkistaan.
Muutamalla tempulla se on kuitenkin mahdollista. Tämä pikaopas näyttää, kuinka tekstiä tasataan WordPressissä.
Se edellyttää WordPress 5.1:n tai uudemman käytön sekä Gutenberg-editorin käyttöä.
Mikä on tasattu teksti
Tekstin tasaaminen tarkoittaa tekstin marginaalien kohdistamista sekä sarakkeen vasemmalle että oikealle. Tuloksena on puhdas ulkoasu postauksen tai sivun molemmilta puolilta.
Tämän kohdistuksen saavuttamiseksi ohjelmisto lisää välilyönnit sanojen väliin tarpeen mukaan.
Tämä edellyttää sanojen välien säätämistä fontin mukaan. Kun lauseet ovat riittävän pitkiä, tämä ei ole ongelma.
Jotkut ihmiset pitävät tekstin perusteluista, mutta toiset eivät. Se on mieltymyskysymys, eikä se ole tunnustettu merkki ammattitaidosta.
Esimerkiksi jotkut johtavat amerikkalaiset sanomalehdet ja aikakauslehdet perustelevat, ja toiset vain tasaavat vasemmalle. Kirjat käyttävät yleensä tekstin tasausta.
Perustelun etuna on, että se tarjoaa visuaalisen selkeyden elementin. Se rajoittaa, missä teksti ja tekstilohkot päättyvät.
Tämä johtaa puhtaan näköisiin blogeihin ja julkaisuihin.
Alla on kuvattu vaiheet tekstin tasaamiseksi WordPressissä. Ensinnäkin, katso helppo lähestymistapa.
Tasaa tekstiä käyttämällä yksinkertaisia pikanäppäimiä
Nämä ovat vaiheet tekstin tasaamiseksi WordPress-editorissa:
- Kirjaudu sisään WordPress-editoriin.
- Valitse tasattava teksti.
- Käytä pikanäppäintä:
- Windows: Ctrl + Alt + J
- Mac: Ctrl + Optio + J
Valittu teksti on nyt tasattu.
Tämä on helppo tapa tasata tekstiä WordPressissä. Suurimman osan ajasta tämä menetelmä toimii ilman ongelmia.
Joskus tämä lähestymistapa ei toimi. Vaihtoehtona on käyttää laajennusta, joka tasaa tekstiä.
Asenna sopiva laajennus
WordPress-laajennukset auttavat automatisoimaan tiettyjä tehtäviä. Jotkut käyttävät WordPressiä postaamiseen säännöllisesti, ja laajennukset auttavat saamaan kaikki viestit näyttämään samalta.
Asenna ja aktivoi laajennus kerran, niin se hoitaa monia toistuvia tehtäviä. Saatavilla on myös laajennuksia, jotka tekevät tekstin säätöjä, kuten tasauksen.
Tässä on neljä esimerkkiä laajennuksista, jotka tekevät sen:
Lisää tekstin tasauspainike uudelleen
Tämä laajennus lisää tasauspainikkeen uudelleen WYSIWYG:hen WordPress 4.7:ssä ja uudemmissa versioissa. Tätä varten on tärkeää käyttää klassista editoria eikä lohkoeditoria.
Advanced Editor Tools (aiemmin TinyMCE Advanced)
Tämä laajennus lisää erilaisia edistyneitä muotoilutyökaluja ja tyylejä WordPress Editoriin. Asennuksen jälkeen käyttäjät voivat lisätä työkalupalkkiin erilaisia painikkeita, kuten tasauspainikkeen.
Kuka varasti tekstin tasauspainikkeen?
Tämä laajennus toimii samalla tavalla kuin kaksi ensimmäistä.
Se lisää tasauspainikkeen WordPress-editorin työkalupalkkiin. Tämä näkyy toisella painikerivillä.
PRyC WP: TinyMCE Lisää painikkeita
Tämän laajennuksen nimi kertoo kaiken. Se ei vain lisää Justify-painiketta tekstieditoriin, vaan monia muita.
Se esimerkiksi lisää myös alleviivauspainikkeen. Tämä on hyvä valinta niille, jotka tarvitsevat enemmän tyylivaihtoehtoja kuin WordPress-editori tarjoaa.
Nämä ovat vain neljä laajennusvaihtoehtoa. On monia muita, jotka tekevät saman tai samanlaisen.
Neljä yllä olevaa testattiin ja ne toimivat erittäin hyvin.
Lisäosien kehittäjät jatkavat tuotteidensa parantamista ja päivittämistä. Joten on varmaa, että he jatkavat työskentelyä uudempien WordPress-versioiden kanssa.
Tasaa teksti WordPressissä manuaalisesti
Tässä osiossa käsitellään erilaista tapaa tasata tekstiä WordPressissä. Tämä menettely on hieman vaikeampi.
Se sopii vain ihmisille, joilla on korkeampi WordPress-kokemustaso. Se vaatii vähintään keskitason.
Näin se toimii:
- Kirjaudu sisään WordPress-sivustolle.
- Siirry WordPressin hallintapaneeliin.
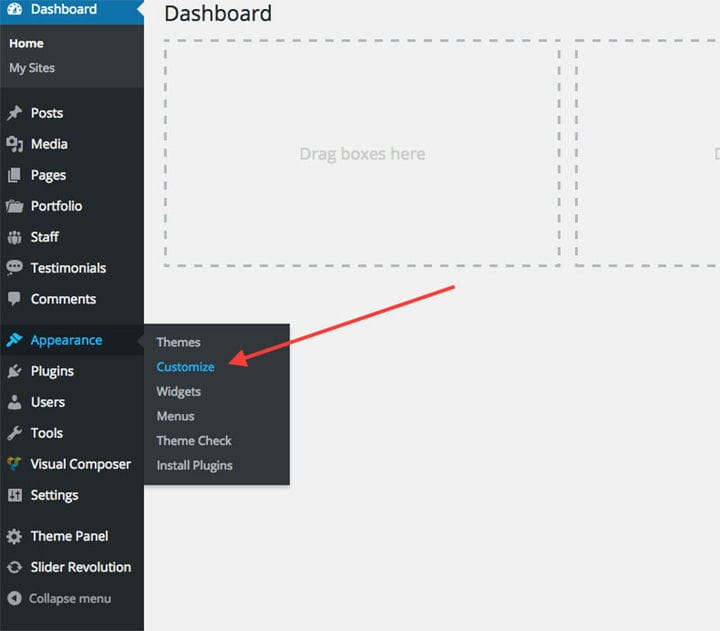
- Vie hiiri Ulkoasun päälle .
- Napsauta Mukauta. Seuraavassa ikkunassa teemat näkyvät niiden CSS-lisävaihtoehdon lopussa.
- Napsauta Lisä-CSS-vaihtoehtoa.
- Lisää seuraava koodimerkkijono
justify-text {
text-align: justify;
}- Tallenna ja julkaise. Tallennuksen ja julkaisun jälkeen CSS:ää sovelletaan teemaan.
- Palaa WordPressin hallintapaneeliin.
- Avaa artikkeli tai aloita uusi.
- Valitse tekstin osa, joka pitää perustella.
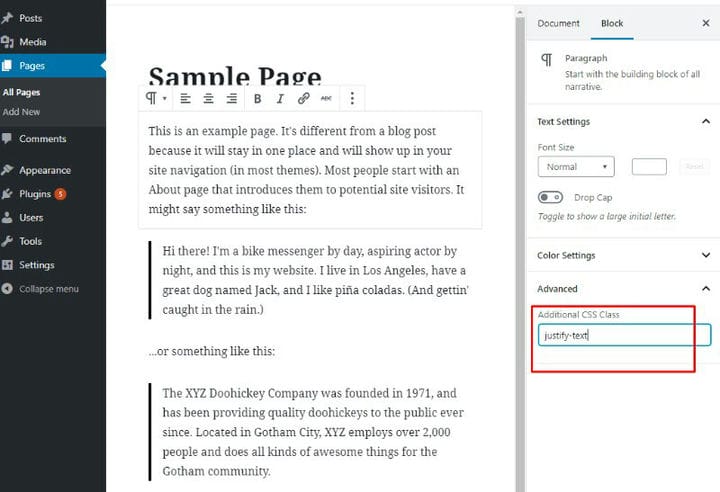
- Siirry Lisäasetukset-välilehteen Estä-paneelista oikealla.
- Siirry CSS-lisäluokkiin
- Kirjoita "justify-text" tyhjään tekstikenttään, jos haluat käyttää tätä attribuuttia valittuun viestitekstiin.
- Napsauta Päivitä.
Valitulla tekstillä on nyt CSS Justify -attribuutit.
Käytännössä sen tekeminen ei ole kovin vaikeaa. Mutta niille, joilla on vähän kokemusta WordPressistä, on opasta vaikea seurata.
Kuinka tasata tekstiä Gutenbergissä?
Gutenberg on tekstieditori. Monet eivät halua käyttää sitä, mutta se on erittäin tehokas ohjelmisto, joka voi tehdä melkein mitä tahansa.
Tottuminen vie vain hetken. Se voi ottaa hoitaakseen monia laajennuksien tekemiä tehtäviä.
Tekstin perustelu Gutenbergissä ei myöskään ole vaikeaa:
- Lisää tekstilohko.
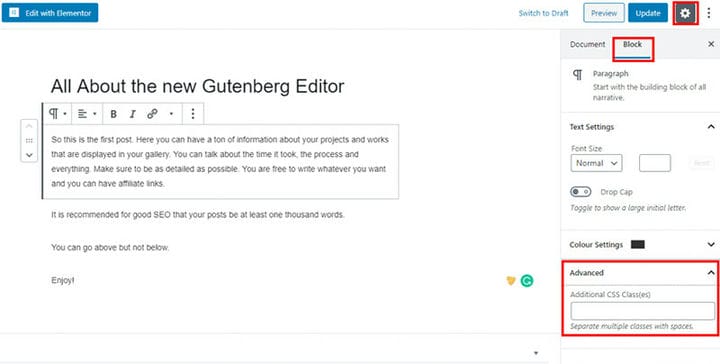
- Siirry estoasetuksiin.
- Lisää Lisäasetukset – osiossa seuraava koodi CSS-lohkoon.
p.justify {
text-align: justify;
}- Tallenna viesti.
- Tarkista katsomalla tai esikatselemalla.
Tällä menetelmällä kaikki WordPressissä luodut tekstit tasataan automaattisesti.
Lopetetaan ajatukset tekstin tasaamisesta WordPressissä
Tekstin perustelu WordPressissä on tärkeä taito.
WordPress poisti tämän tekevän painikkeen editoristaan. Mutta molemmilta puolilta tasattu tekstikenttä näyttää paremmalta ja johtaa parempaan lukukokemukseen.
Yllä olevien yksinkertaisten ohjeiden avulla on helppo tasata tekstiä. Joten miksi et kokeilisi sitä?
Tekstin perustelu on välttämätöntä kirjalle, esseelle tai muulle pitkälle tekstille. Sivuilla perusteltu teksti antaa ammattimaisen kokonaisvaikutelman.
Jos pidit tämän artikkelin lukemisesta tekstin tasaamisesta WordPressissä, sinun tulee tarkistaa tämä artikkeli WordPress-teemojen poistamisesta.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten kuvien vesileiman tekemisestä, WordPress-version tarkistamisesta, vertailutaulukon luomisesta WordPress-laajennuksilla, HTML-tiedoston lataamisesta WordPressiin, minne WordPress-sivut tallennetaan ja miksi WordPressin käyttö on niin vaikeaa. käyttää.