Como justificar texto no WordPress em poucos passos
Justificar o texto é tão fácil quanto clicar em um botão no Word, Word Editor e Google Docs.
Costumava ser tão simples também no WordPress. Mas o WordPress removeu a opção de justificação de texto desde o lançamento da versão 4.7.
Desde essa versão, o botão que justifica rapidamente o texto desapareceu. A razão para isso é que justificar o texto é uma coisa difícil de fazer em diferentes navegadores da web.
Um texto bem justificado em um navegador não terá a mesma aparência em outro navegador ou em um tamanho de tela diferente. Devido a esse problema de capacidade de resposta, o WordPress removeu esse botão de sua barra de ferramentas.
No entanto, com alguns truques, ainda é possível. Este guia rápido mostrará como justificar o texto no WordPress.
Assume o uso do WordPress 5.1 ou superior, bem como o uso do editor Gutenberg.
O que é Texto Justificado
Justificar o texto significa alinhar as margens do texto à esquerda e à direita da coluna. O resultado é uma aparência limpa em ambos os lados de um post ou página.
Para conseguir esse alinhamento, o software adiciona espaços entre as palavras conforme necessário.
Isso requer um ajuste de espaçamento entre as palavras conforme determinado pela fonte. Quando as frases são de comprimento suficiente, isso não será um problema.
Algumas pessoas gostam de justificação de texto, mas outras não. É uma questão de preferência e não é um sinal reconhecido de profissionalismo.
Por exemplo, alguns dos principais jornais e revistas americanos justificam, e outros apenas alinham à esquerda. Livros normalmente usam justificação de texto.
Uma vantagem da justificação é que ela fornece um elemento de clareza visual. Limita onde o texto e os blocos de texto terminam.
Isso resulta em blogs e postagens com aparência limpa.
Abaixo estão descritas as etapas a serem seguidas para justificar o texto no WordPress. Primeiro, uma olhada na abordagem fácil.
Justifique o texto usando teclas de atalho simples
Estas são as etapas para justificar o texto no editor do WordPress:
- Faça login no seu editor do WordPress.
- Selecione o texto para justificar.
- Use o atalho de teclado:
- Windows: Ctrl + Alt + J
- Mac: Ctrl + Opção + J
O texto selecionado agora está justificado.
Esta é a maneira mais fácil de justificar o texto no WordPress. Na maioria das vezes, esse método funciona sem problemas.
Às vezes, essa abordagem não funciona. Uma alternativa é usar um plugin que justifique o texto.
Instale um plug-in adequado
Os plugins do WordPress ajudam a automatizar certas tarefas. Alguns usam o WordPress para postar regularmente e os plugins ajudam a fazer com que todos os posts tenham a mesma aparência.
Instale e ative o plugin uma vez e ele assumirá muitas tarefas repetitivas. Existem também plugins disponíveis que realizam ajustes de texto, como justificação.
Aqui estão quatro exemplos de plugins que fazem isso:
Re-adicionar o botão de justificação de texto
Este plugin adiciona novamente o botão justificar ao WYSIWYG no WordPress 4.7 e versões posteriores. Para fazer isso, é importante usar o Editor Clássico e não o Editor de Blocos.
Ferramentas avançadas do editor (anteriormente TinyMCE Advanced)
Este plugin adiciona várias ferramentas e estilos avançados de formatação ao WordPress Editor.Uma vez instalado, os usuários podem adicionar diferentes botões à barra de ferramentas, como um botão Justificar.
Quem roubou o botão justificar texto?
Este plugin funciona de forma semelhante aos dois primeiros.
Ele adiciona um botão justificar à barra de ferramentas do editor do WordPress. Isso aparecerá na segunda linha de botões.
PRyC WP: Botões Mais TinyMCE
O nome deste plugin diz tudo. Ele não apenas adiciona o botão Justificar ao editor de postagem, mas muito mais.
Por exemplo, ele também adiciona o botão de sublinhado. Esta é uma boa escolha para aqueles que precisam de mais opções de estilo do que o editor WordPress oferece.
Estas são apenas quatro das opções de plugin. Há muitos mais que fazem o mesmo ou semelhante.
Os quatro acima foram testados e funcionam muito bem.
Os desenvolvedores dos plugins continuam melhorando e atualizando seus produtos. Portanto, é certo que eles continuarão trabalhando com as versões mais recentes do WordPress.
Justifique o texto no WordPress manualmente
Esta seção discute um método diferente para justificar texto no WordPress. Este procedimento é um pouco mais difícil.
É adequado apenas para pessoas com um nível mais alto de experiência no WordPress. Requer pelo menos um nível intermediário.
É assim que funciona:
- Faça login no site do WordPress.
- Vá para o painel do WordPress .
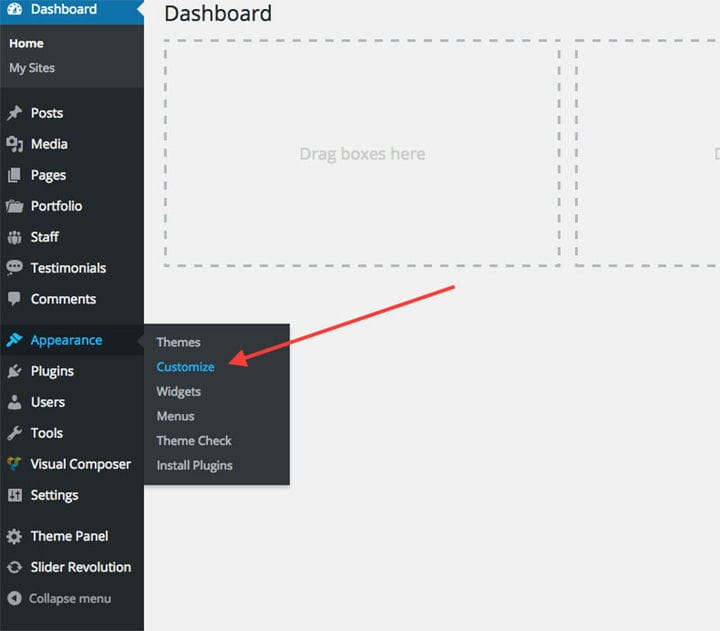
- Passe o mouse sobre Aparência.
- Clique em Personalizar. Na janela a seguir, os temas aparecem com a opção CSS Adicional no final.
- Clique na opção CSS Adicional.
- Adicione a seguinte string de código
justify-text {
text-align: justify;
}- Salve e publique. Após salvar e publicar o CSS é aplicado ao tema.
- Volte para o painel do WordPress .
- Abra o artigo ou inicie um novo.
- Selecione o pedaço de texto que precisa justificar.
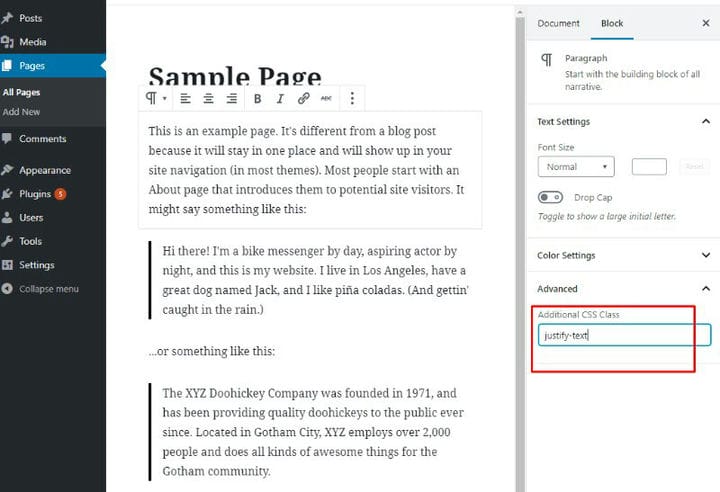
- Vá para a guia Avançado no painel Bloco à direita.
- Vá para as classes CSS adicionais
- Digite ‘justify-text’ na caixa de texto vazia para aplicar este atributo ao texto do post selecionado.
- Clique em Atualizar.
O texto selecionado agora terá os atributos CSS Justify.
Na prática, não é muito difícil de fazer. Mas aqueles com pouca experiência no WordPress acharão difícil seguir o guia.
Como justificar o texto em Gutenberg?
Gutenberg é um editor de texto. Muitos não gostam de usá-lo, mas é um software muito poderoso que pode fazer quase tudo.
Leva apenas algum tempo para se familiarizar. Ele pode assumir muitas das tarefas que os plugins fazem.
Justificar o texto em Gutenberg também não é difícil de fazer:
- Adicione um bloco de texto.
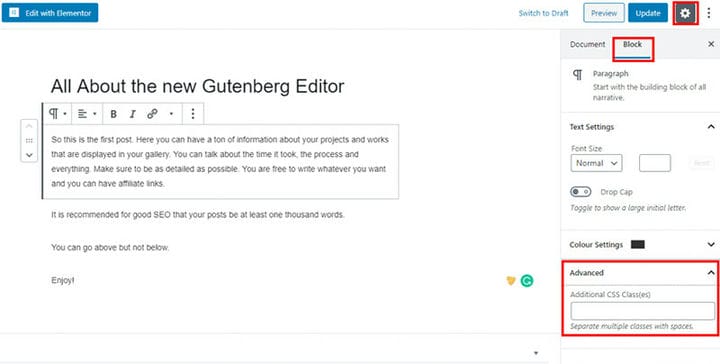
- Vá para as configurações do bloco.
- Na seção Avançado, adicione o seguinte código ao bloco CSS.
p.justify {
text-align: justify;
}- Salve a postagem.
- Verifique visualizando ou visualizando.
Com este método, qualquer novo texto criado no WordPress também é justificado automaticamente.
Considerações finais sobre como justificar texto no WordPress
Justificar texto no WordPress é uma habilidade importante para se ter.
O WordPress removeu o botão que faz isso de seu editor. Mas um campo de texto alinhado em ambos os lados parece melhor e leva a uma melhor experiência de leitura.
Com as instruções simples acima, é fácil justificar o texto. Então, por que não tentar?
O texto justificativo é indispensável para um livro, ensaio ou outro texto longo. Em um site, um texto justificado dá uma impressão geral profissional.
Se você gostou de ler este artigo sobre como justificar texto no WordPress, confira este artigo sobre como excluir temas do WordPress.
Também escrevemos sobre alguns assuntos relacionados, como como marcar imagens com marca d’água, como verificar a versão do WordPress, criar uma tabela de comparação com plugins do WordPress, como fazer upload de um arquivo HTML no WordPress, onde são armazenadas as páginas do WordPress e por que o WordPress é tão difícil de usar.