Hur man motiverar text i WordPress i några få steg
Att justera text är lika enkelt som att klicka på en knapp i Word, Word Editor och Google Dokument.
Det brukade vara så enkelt också i WordPress. Men WordPress tog bort alternativet för textjustering sedan version 4.7 släpptes.
Sedan den versionen är knappen som snabbt motiverar text borta. Anledningen till detta är att det är svårt att motivera text i olika webbläsare.
En snyggt motiverad text i en webbläsare kommer inte att se likadan ut i en annan webbläsare eller på en annan skärmstorlek. På grund av detta svarsproblem tog WordPress bort den här knappen från sitt verktygsfält.
Men med några knep är det fortfarande möjligt. Den här snabbguiden visar hur man motiverar text i WordPress.
Det förutsätter användningen av WordPress 5.1 eller högre, samt användningen av Gutenberg-redigeraren.
Vad är motiverad text
Att justera text betyder att justera textmarginalerna på både vänster och höger sida av kolumnen. Resultatet är ett rent utseende på båda sidor av ett inlägg eller en sida.
För att uppnå denna anpassning lägger programvaran till mellanslag mellan orden efter behov.
Detta kräver en justering av avståndet mellan ord som bestäms av typsnittet. När meningar är tillräckligt långa kommer detta inte att vara ett problem.
Vissa människor gillar textmotivering men andra inte. Det är en fråga om preferens och det är inte ett erkänt tecken på professionalism.
Till exempel, vissa ledande amerikanska tidningar och tidskrifter motiverar, och andra align-left only. Böcker använder normalt textjustering.
En fördel med motiveringen är att den ger ett inslag av visuell klarhet. Det begränsar var text och textblock slutar.
Detta resulterar i snygga bloggar och inlägg.
Nedan beskrivs stegen för att motivera text i WordPress. Först en titt på det enkla tillvägagångssättet.
Justera text med enkla genvägstangenter
Det här är stegen för att motivera text i WordPress-redigeraren:
- Logga in på din WordPress-redigerare.
- Markera texten för att motivera.
- Använd kortkommandot:
- Windows: Ctrl + Alt + J
- Mac: Ctrl + Option + J
Den markerade texten är nu justerad.
Detta är det enkla sättet att motivera text i WordPress. För det mesta fungerar denna metod utan problem.
Ibland fungerar inte detta tillvägagångssätt. Ett alternativ är att använda en plugin som motiverar text.
Installera en lämplig plugin
WordPress-plugins hjälper till att automatisera vissa uppgifter. Vissa använder WordPress för att posta regelbundet och plugins hjälper till att få alla inlägg att se likadana ut.
Installera och aktivera plugin-programmet en gång och det kommer att ta över många repetitiva uppgifter. Det finns även plugins som gör textjusteringar, som justering.
Här är fyra exempel på plugins som gör det:
Lägg till textjusteringsknapp igen
Detta plugin lägger till justeringsknappen igen i WYSIWYG i WordPress 4.7 och senare version. För att göra detta är det viktigt att använda Classic Editor och inte Block Editor.
Advanced Editor Tools (tidigare TinyMCE Advanced)
Detta plugin lägger till olika avancerade formateringsverktyg och stilar till WordPress Editor. När det är installerat kan användare lägga till olika knappar i verktygsfältet, till exempel en Justify-knapp.
Vem stal textjustify-knappen?
Denna plugin fungerar på liknande sätt som de två första.
Det lägger till en justeringsknapp i WordPress-redigerarens verktygsfält. Detta kommer att visas i den andra raden med knappar.
PRyC WP: TinyMCE More Buttons
Namnet på detta plugin säger allt. Det lägger inte bara till knappen Justera till inläggsredigeraren utan många fler.
Till exempel lägger den också till understrykningsknappen. Detta är ett bra val för dem som behöver fler stylingalternativ än vad WordPress-redigeraren erbjuder.
Det här är bara fyra av plugin-alternativen. Det finns många fler som gör samma eller liknande.
De fyra ovan testades och de fungerar mycket bra.
Utvecklarna av plugins fortsätter att förbättra och uppdatera sina produkter. Så det är säkert att de kommer att fortsätta arbeta med nyare WordPress-versioner.
Justera text i WordPress manuellt
Det här avsnittet diskuterar en annan metod för att motivera text i WordPress. Denna procedur är lite svårare.
Det är endast lämpligt för personer med en högre WordPress-upplevelsenivå. Det kräver minst en mellannivå.
Så här fungerar det:
- Logga in på WordPress-webbplatsen.
- Gå till WordPress- instrumentpanelen.
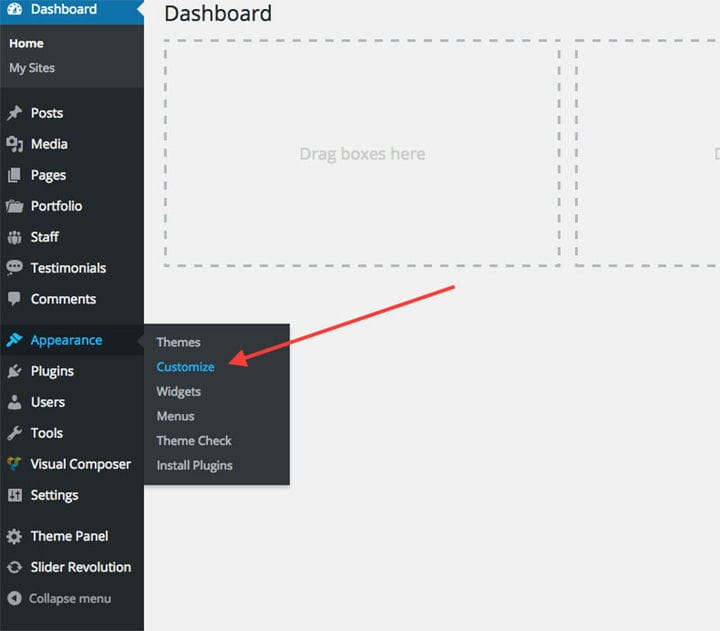
- Håll muspekaren över Utseende.
- Klicka på Anpassa. I följande fönster visas teman med deras Extra CSS-alternativ i slutet.
- Klicka på alternativet Ytterligare CSS.
- Lägg till följande kodsträng
justify-text {
text-align: justify;
}- Spara och publicera. Efter att ha sparat och publicerat tillämpas CSS på temat.
- Gå tillbaka till WordPress- instrumentpanelen.
- Öppna artikeln eller starta en ny.
- Välj den text som ska motiveras.
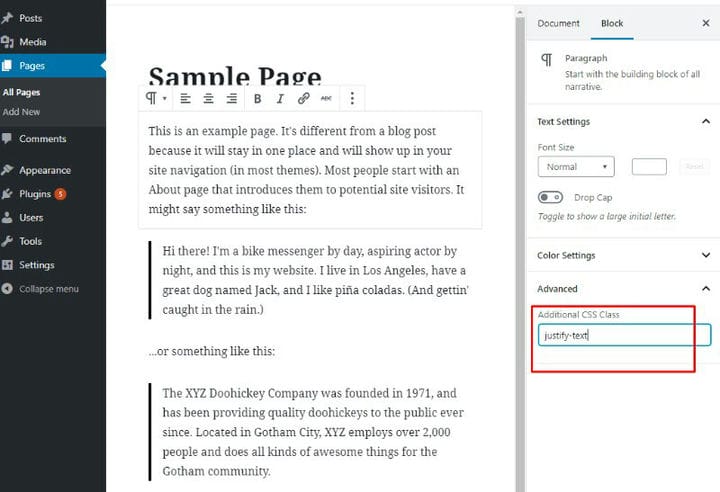
- Gå till fliken Avancerat i blockpanelen till höger.
- Gå till ytterligare CSS-klasser
- Skriv "justify-text" i den tomma textrutan för att tillämpa detta attribut på den valda inläggstexten.
- Klicka på Uppdatera.
Den markerade texten kommer nu att ha CSS Justify-attribut.
I praktiken är det inte särskilt svårt att göra. Men de med liten erfarenhet av WordPress kommer att få svårt att följa guiden.
Hur motiverar man text i Gutenberg?
Gutenberg är textredigerare. Många gillar inte att använda det men det är en mycket kraftfull mjukvara som kan göra nästan vad som helst.
Det tar bara lite tid att bli bekant med. Det kan ta över många av de uppgifter som plugins gör.
Att motivera text i Gutenberg är inte heller svårt att göra:
- Lägg till ett textblock.
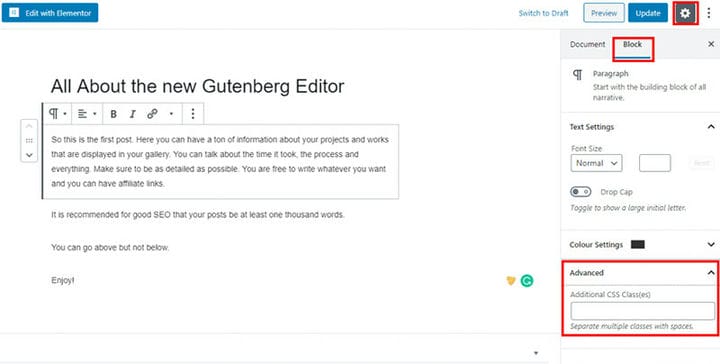
- Gå till blockinställningarna.
- Lägg till följande kod i CSS-blocket under avsnittet Avancerat .
p.justify {
text-align: justify;
}- Spara inlägget.
- Kontrollera genom att visa eller förhandsgranska.
Med denna metod motiveras även all ny text som skapas i WordPress automatiskt.
Avslutande tankar om hur man motiverar text i WordPress
Att motivera text i WordPress är en viktig färdighet att ha.
WordPress tog bort knappen som gör detta från sin redigerare. Men ett textfält som är riktat på båda sidor ser bättre ut och leder till en bättre läsupplevelse.
Med de enkla instruktionerna ovan är det lätt att motivera text. Så varför inte prova det?
Att motivera text är oumbärligt för en bok, uppsats eller en annan lång text. På en hemsida ger en motiverad text ett helhetsintryck av professionellt.
Om du tyckte om att läsa den här artikeln om hur man motiverar text i WordPress, bör du kolla in den här om hur man tar bort WordPress-teman.
Vi skrev också om några relaterade ämnen som hur man vattenstämplar bilder, hur man kontrollerar WordPress-versionen, skapar en jämförelsetabell med WordPress-plugins, hur man laddar upp en HTML-fil i WordPress, var lagras WordPress-sidor och varför är WordPress så svårt att använda.