Come giustificare il testo in WordPress in pochi passaggi
Giustificare il testo è facile come fare clic su un pulsante in Word, Word Editor e Google Docs.
Anche in WordPress era così semplice. Ma WordPress ha rimosso l’opzione di giustificazione del testo dal rilascio della versione 4.7.
Da quella versione, il pulsante che giustifica rapidamente il testo è scomparso. La ragione di ciò è che giustificare il testo è una cosa difficile da fare in diversi browser web.
Un testo ben giustificato in un browser non avrà lo stesso aspetto in un altro browser o su una dimensione dello schermo diversa. A causa di questo problema di reattività, WordPress ha rimosso questo pulsante dalla sua barra degli strumenti.
Tuttavia, con alcuni trucchi, è ancora possibile. Questa guida rapida mostrerà come giustificare il testo in WordPress.
Presuppone l’uso di WordPress 5.1 o versioni successive, nonché l’uso dell’editor Gutenberg.
Cos’è il testo giustificato
Giustificare il testo significa allineare i margini del testo sia a sinistra che a destra della colonna. Il risultato è un aspetto pulito su entrambi i lati di un post o di una pagina.
Per ottenere questo allineamento, il software aggiunge spazi tra le parole secondo necessità.
Ciò richiede una regolazione della spaziatura tra le parole determinata dal carattere. Quando le frasi sono di lunghezza sufficiente, questo non sarà un problema.
Ad alcune persone piace la giustificazione del testo, ma ad altre no. È una questione di preferenza e non è un segno riconosciuto di professionalità.
Ad esempio, alcuni dei principali giornali e riviste americane giustificano e altri si allineano solo a sinistra. I libri normalmente usano la giustificazione testuale.
Un vantaggio della giustificazione è che fornisce un elemento di chiarezza visiva. Limita la fine del testo e dei blocchi di testo.
Ciò si traduce in blog e post dall’aspetto pulito.
Di seguito sono descritti i passaggi da eseguire per giustificare il testo in WordPress. Innanzitutto, uno sguardo all’approccio facile.
Giustifica il testo utilizzando semplici tasti di scelta rapida
Questi sono i passaggi per giustificare il testo nell’editor di WordPress:
- Accedi al tuo editor di WordPress.
- Seleziona il testo da giustificare.
- Usa la scorciatoia da tastiera:
- Windows: CTRL+ALT+J
- Mac: Ctrl + Opzione + J
Il testo selezionato è ora giustificato.
Questo è il modo più semplice per giustificare il testo in WordPress. Il più delle volte, questo metodo funziona senza problemi.
A volte, questo approccio non funziona. Un’alternativa è usare un plugin che giustifichi il testo.
Installa un plugin adatto
I plugin di WordPress aiutano ad automatizzare determinate attività. Alcuni usano WordPress per pubblicare regolarmente e i plugin aiutano a far sembrare tutti i post uguali.
Installa e attiva il plug-in una volta e si occuperà di molte attività ripetitive. Sono disponibili anche plug-in che eseguono regolazioni del testo, come la giustificazione.
Ecco quattro esempi di plugin che lo fanno:
Aggiungi nuovamente il pulsante di giustificazione del testo
Questo plugin aggiunge nuovamente il pulsante giustifica al WYSIWYG in WordPress 4.7 e versioni successive. Per fare ciò, è importante utilizzare l’editor classico e non l’editor blocchi.
Strumenti dell’editor avanzato (in precedenza TinyMCE Advanced)
Questo plugin aggiunge vari strumenti e stili di formattazione avanzati all’editor di WordPress. Una volta installato, gli utenti possono aggiungere diversi pulsanti alla barra degli strumenti, come un pulsante Giustifica.
Chi ha rubato il pulsante di giustificazione del testo?
Questo plugin funziona in modo simile ai primi due.
Aggiunge un pulsante di giustificazione alla barra degli strumenti dell’editor di WordPress. Questo apparirà nella seconda fila di pulsanti.
PRyC WP: TinyMCE più pulsanti
Il nome di questo plugin dice tutto. Non solo aggiunge il pulsante Giustifica all’editor dei post, ma molti altri.
Ad esempio, aggiunge anche il pulsante di sottolineatura. Questa è una buona scelta per coloro che necessitano di più opzioni di stile rispetto a quelle offerte dall’editor di WordPress.
Queste sono solo quattro delle opzioni del plugin. Ce ne sono molti altri che fanno lo stesso o simili.
I quattro sopra sono stati testati e funzionano molto bene.
Gli sviluppatori dei plugin continuano a migliorare e aggiornare i loro prodotti. Quindi è certo che continueranno a lavorare con le versioni più recenti di WordPress.
Giustifica il testo in WordPress manualmente
Questa sezione discute un metodo diverso per giustificare il testo in WordPress. Questa procedura è un po’ più difficile.
È adatto solo a persone con un livello di esperienza WordPress più elevato. Richiede almeno un livello intermedio.
Ecco come funziona:
- Accedi al sito Web di WordPress.
- Vai alla dashboard di WordPress .
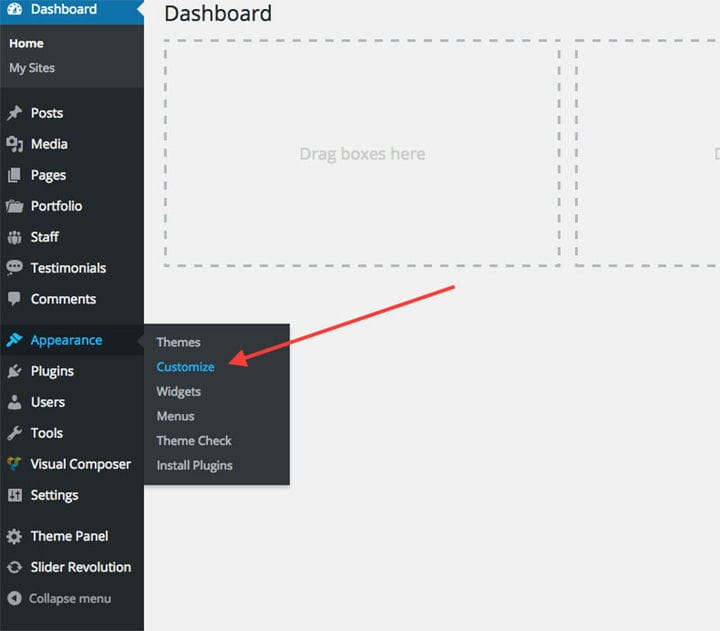
- Passa il mouse sopra Aspetto.
- Fare clic su Personalizza. Nella finestra seguente, i temi vengono visualizzati con la loro opzione CSS aggiuntivo alla fine.
- Fare clic sull’opzione CSS aggiuntivo.
- Aggiungi la seguente stringa di codice
justify-text {
text-align: justify;
}- Salva e pubblica. Dopo aver salvato e pubblicato il CSS viene applicato al tema.
- Torna alla dashboard di WordPress .
- Apri l’ articolo o iniziane uno nuovo.
- Seleziona il pezzo di testo che deve giustificare.
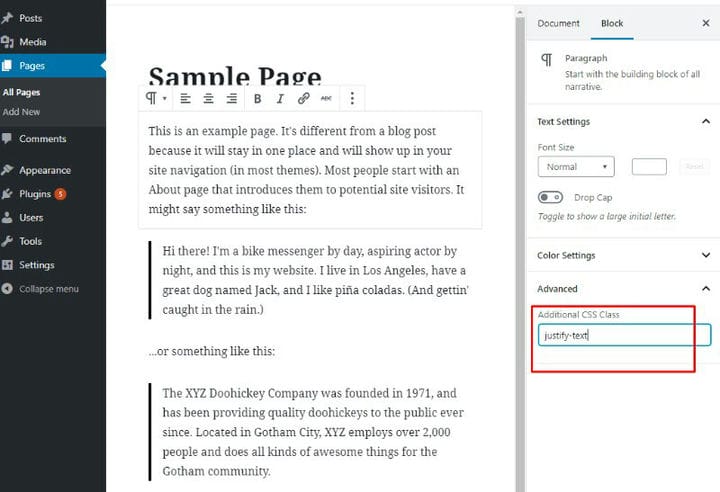
- Vai alla scheda Avanzate nel pannello Blocca a destra.
- Vai alle Classi CSS aggiuntive
- Digita ‘justify-text’ nella casella di testo vuota per applicare questo attributo al testo del post selezionato.
- Fare clic su Aggiorna.
Il testo selezionato avrà ora gli attributi CSS Justify.
In pratica, non è molto difficile da fare. Ma chi ha poca esperienza in WordPress avrà difficoltà a seguire la guida.
Come giustificare il testo in Gutenberg?
Gutenberg è un editor di testo. A molti non piace usarlo, ma è un software molto potente che può fare quasi tutto.
Ci vuole solo del tempo per familiarizzare. Può assumere molte delle attività svolte dai plugin.
Anche giustificare il testo in Gutenberg non è difficile da fare:
- Aggiungi un blocco di testo.
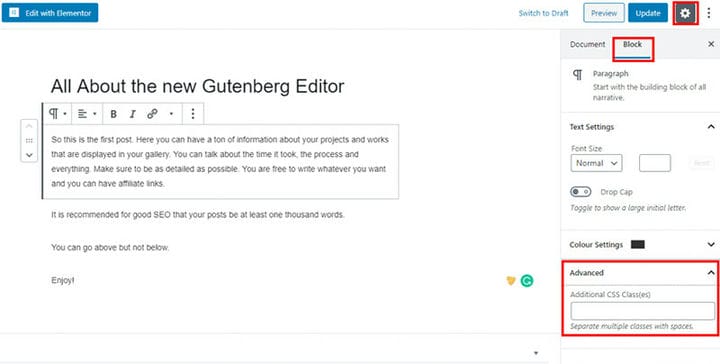
- Vai alle impostazioni del blocco.
- Nella sezione Avanzate aggiungi il codice seguente al blocco CSS.
p.justify {
text-align: justify;
}- Salva il post.
- Verifica visualizzando o visualizzando in anteprima.
Con questo metodo, anche qualsiasi nuovo testo creato in WordPress viene automaticamente giustificato.
Considerazioni finali su come giustificare il testo in WordPress
Giustificare il testo in WordPress è un’abilità importante da possedere.
WordPress ha rimosso il pulsante che lo fa dal suo editor. Ma un campo di testo allineato su entrambi i lati ha un aspetto migliore e porta a una migliore esperienza di lettura.
Con le semplici istruzioni di cui sopra è facile giustificare il testo. Allora, perché non provarlo?
La giustificazione del testo è indispensabile per un libro, un saggio o un altro lungo pezzo di testo. Su un sito web, un testo giustificato dà un’impressione generale di professionalità.
Se ti è piaciuto leggere questo articolo su come giustificare il testo in WordPress, dovresti dare un’occhiata a questo su come eliminare i temi di WordPress.
Abbiamo anche scritto di alcuni argomenti correlati come come filigranare le immagini, come controllare la versione di WordPress, creare una tabella di confronto con i plugin di WordPress, come caricare un file HTML in WordPress, dove sono memorizzate le pagine di WordPress e perché WordPress è così difficile da usare.