Usando gli effetti al passaggio del mouse dell’immagine CSS, puoi ottenere ottimi risultati su qualsiasi sito Web con poco sforzo. Gli effetti al passaggio del mouse sono probabilmente gli elementi più utilizzati nel web design, principalmente a causa della facilità di implementazione unita a un’esperienza utente notevolmente migliorata.
Le animazioni complesse e non CSS possono trascinare un sito Web verso il basso se non stai attento, ed è per questo che gli effetti al passaggio del mouse dell’immagine CSS sono preferibili in quasi tutti i casi. Non solo si applicano rapidamente al tuo sito, ma si caricano anche rapidamente e aggiungono un sovraccarico minimo alle tue pagine.
In questo articolo creato dal nostro staff di wpDataTables (il plug-in per tabelle WordPress n. 1 ), abbiamo messo insieme un elenco di effetti di hover immagine CSS che puoi utilizzare sul tuo sito, oltre ad alcune informazioni essenziali su questo argomento.
Il ruolo degli effetti al passaggio del mouse dell’immagine CSS
L’interattività è una parte importante di qualsiasi sito Web moderno, poiché mantiene gli utenti coinvolti e li incoraggia a dedicare più tempo alla navigazione. L’inclusione di elementi interattivi in un sito Web rende anche l’esperienza dell’utente più intuitiva perché suggeriscono ciò che l’utente può fare.
Un grosso problema è che le animazioni possono rallentare un sito Web se non vengono utilizzate correttamente. È qui che entrano in gioco gli effetti al passaggio del mouse dell’immagine CSS e salvano la situazione.
Gli effetti al passaggio del mouse sull’immagine creano un’opportunità per aggiungere interattività agli elementi di un sito Web senza rallentarlo. Gli effetti al passaggio del mouse sono eleganti, non ingombrano i design e i siti Web funzionano senza intoppi, indipendentemente da quanti ne aggiungi.
Abbiamo raccolto i migliori effetti di hover dell’immagine CSS e li abbiamo descritti in poche parole per aiutarti a scegliere quale è il più appropriato per il tuo caso. Ce ne sono molti altri da esplorare, ma l’elenco seguente è un ottimo punto di partenza.
Effetti al passaggio del mouse dell’immagine CSS
Animazione al passaggio del pulsante
Inizieremo l’elenco degli effetti al passaggio del mouse dell’immagine CSS con Button Hover Animation, che crea un contorno animato al passaggio del mouse. L’effetto è stato sviluppato da BhautikBharadavato per enfatizzare i pulsanti di invito all’azione.
Funziona senza intoppi e il codice è molto pulito, consentendo tempi di caricamento rapidi e una facile personalizzazione.
Raccolta di effetti al passaggio del mouse
David Conner ha messo insieme un’intera collezione di effetti al passaggio del mouse di immagini CSS. È più facile avere più effetti nello stesso posto e usarli secondo necessità. Gli effetti sono interamente basati su CSS3 e HTML5.
Puoi personalizzare gli effetti al passaggio del mouse in base al design del tuo sito Web, per farlo fondere magnificamente. Gli effetti sono anche scalabili e funzionano perfettamente sui dispositivi mobili. David Conner ha reso disponibile il codice dietro gli effetti per l’uso diretto.
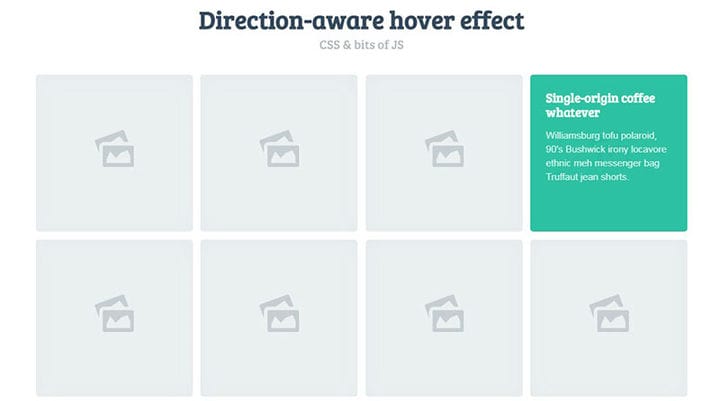
Effetto al passaggio del mouse 3D sensibile alla direzione (Concetto)
Noel Delgado ha inventato questo effetto hover sensibile alla direzione che non è certo comune. Questo è un effetto al passaggio del mouse dell’immagine che gli utenti preferiscono per mostrare prodotti o elementi visivi.
Tali effetti al passaggio del mouse sono ottimi per i concetti di galleria. Lo stesso Noel ha utilizzato un modello di galleria per mostrare come funziona il suo effetto al passaggio del mouse.
Effetti al passaggio del mouse dell’immagine CSS
Naoya ha incluso quindici effetti di hover immagine CSS in un unico set. Ogni effetto ha uno scopo diverso, dandoti tutti gli elementi di cui avresti bisogno in un unico posto.
Puoi enfatizzare sia gli elementi di testo che le immagini, il che rende questo set perfetto per i siti Web di fotografia o qualsiasi progetto basato su elementi visivi.
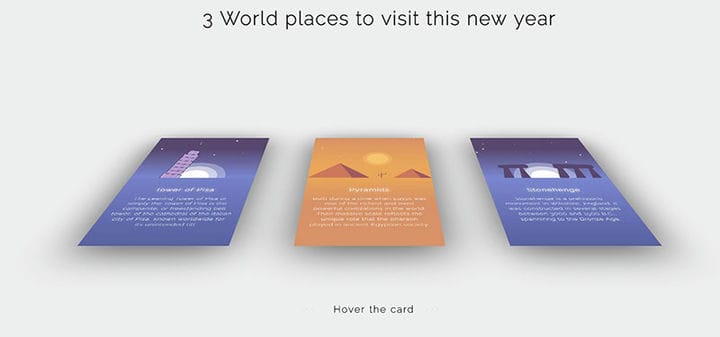
Luoghi del mondo (CSS 3d al passaggio del mouse)
Questo effetto si basa sul capovolgimento dell’immagine quando l’utente ci passa sopra. Il processo è abbastanza comune, essendo usato continuamente nelle presentazioni e nei video di animazione. La semplicità di questo effetto al passaggio dell’immagine è ciò che lo rende così popolare tra gli utenti.
Puoi animare ogni parte dell’elemento o mantenerlo semplice, in un unico blocco. La transizione è agevole e gli utenti sono incoraggiati a interagire maggiormente con il sito web.
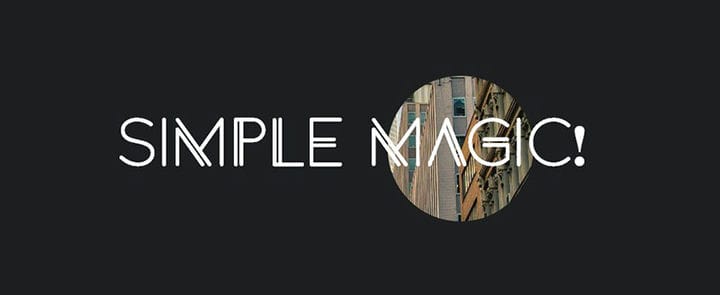
Semplice effetto al passaggio del mouse
Chris Deacy ha riflettuto sulla creazione di effetti al passaggio del mouse dell’immagine CSS che possono essere altamente personalizzati. Se sei stanco delle altre soluzioni che trovi sul mercato e vorresti provare qualcosa che ti permetta di animare qualsiasi tipo di contenuto, questo effetto fa per te.
Il menu è una delle parti più interattive di un sito Web, quindi merita molta attenzione da parte dei webmaster. Per farlo apparire nel modo più semplice possibile, usa gli effetti di hover dell’immagine CSS come questo creato da Abdel Rhman. L’effetto è basato su CSS3 e funziona su tutti i tipi di interfacce.
Attira l’effetto al passaggio del mouse
Questo effetto al passaggio del mouse dell’immagine CSS si abbina bene con determinati tipi di pagine e siti Web. Se il tuo sito ha una sezione separata in cui viene presentata la tua squadra, vuoi assolutamente provare questo effetto.
Funziona altrettanto magnificamente con le sezioni di servizio, poiché a ogni elemento viene assegnato un effetto dinamico. Louis Hoebregts ha utilizzato solo HTML5 e CSS3 per creare questo, quindi non preoccuparti della reattività.
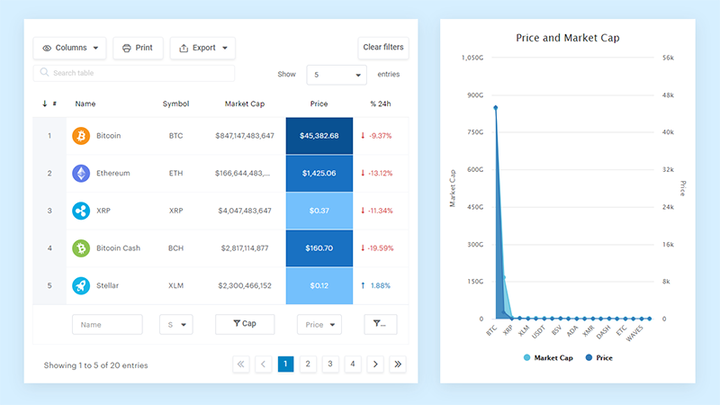
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente di simile sui siti Web". Sì, sì. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Effetto di animazione al passaggio del mouse
Nicola Pressi aveva in mente qualcosa di grandioso quando ha messo insieme questo effetto di animazione al passaggio del mouse. È adatto a liberi professionisti o altre persone che si stanno concentrando sulla presentazione del proprio lavoro passato.
Questo effetto al passaggio del mouse dell’immagine CSS funzionerebbe perfettamente per un messaggio di benvenuto sulla prima pagina o per la sezione di accesso per aggiungere un tocco personale. Per i negozi online, può essere utilizzato per enfatizzare un’offerta o un piano a periodo limitato.
Effetto al passaggio del mouse icona incandescente
Glowing Icon è un semplice effetto al passaggio del mouse creato da Diego Lopes. L’effetto funziona meglio per i siti Web che hanno un design minimale e una tavolozza di colori scuri. Questi effetti possono aggiungere un ulteriore livello di personalità al tuo sito, senza disturbare la semplicità del contenuto o i tempi di caricamento.
Nel marketing online, promuovere i tuoi contenuti sui social media è un must assoluto. Tuttavia, le persone tendono a trascurare i simboli dei social media quando visitano un sito Web perché non sono adeguatamente enfatizzati.
Questo è il motivo per cui dovresti usare un effetto hover per portarli avanti. Questo di EphraimSangma dovrebbe adattarsi perfettamente alle tue esigenze, quindi provalo.
CSS3 Hover Effect usando :after Psuedo Element
Tra gli effetti al passaggio del mouse dell’immagine CSS che puoi utilizzare, ne troverai alcuni come quello di Larry Geams che sono i migliori per organizzare le opzioni di menu. In base al tipo di menu selezionato, l’organizzazione degli elementi può diventare piuttosto complicata. Questo effetto al passaggio del mouse ti consente di modificare sezioni del menu utilizzando codici colore.
Twisty thing – IE10 + iPad + cross browser – trascina per twist cube
Questo effetto al passaggio del mouse ha un ottimo supporto cross-browser e funzionerà su iPad e quasi tutti i browser di uso comune. Questo è un aggiornamento di questa versione: https://codepen.io/dehash/pen/mBnsG.
Effetto al passaggio del mouse dell’immagine del pollice 3D
Non c’è molto da dire su questo effetto hover, a parte il fatto che si basa su uno pseudo effetto ombra e si basa su CSS3. È meglio per elementi semplici che dovrebbero essere interattivi.
Scomodo: Photo Modal (solo CSS)
Questo si differenzia dagli altri effetti di hover dell’immagine CSS in quanto è una risorsa reale portata da un discorso che ha avuto luogo qualche tempo fa a CodePen Houston. È adattato dalla sua versione iniziale ed è ora aperto al pubblico in generale.
Gattini! (immagini al passaggio del mouse)
L’autore di questo effetto hover ha fatto qualcosa di straordinario: Ana Tudor si è registrata mentre metteva insieme il codice per questo effetto hover, ispirando le persone a crearne uno proprio. Puoi vedere il processo qui.
Passa il mouse ispiratore nell’immagine verticale
Lab21 ha creato questo effetto al passaggio del mouse che si adatta alle immagini dei ritratti. L’effetto è stato creato utilizzando variabili CSS personalizzate .
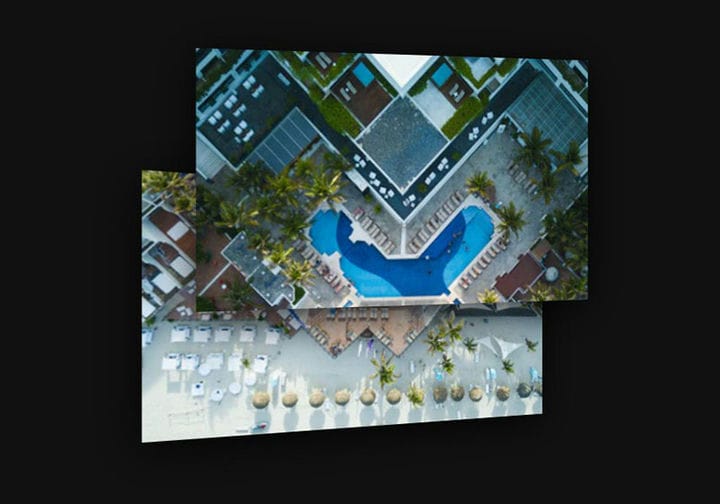
Immagini prospettiche inclinate
Henry Desroches ha creato questo effetto hover senza alcuna intenzione di lanciarlo come prodotto. In realtà è stato un esperimento per abituarsi alla funzione di trasformazione in CSS, ma alla fine è stato così buono che le persone hanno iniziato a usarlo per i loro siti Web.
Veneziane
Tutti sono affascinati in un modo o nell’altro dalle veneziane, quindi perché non trasformarle in un effetto hover? Dimitra ha fatto proprio questo durante la creazione di questo effetto al passaggio del mouse dell’immagine CSS in cui è possibile impostare il numero di colonne e personalizzarlo in base alle proprie esigenze.
Effetto passaggio immagine
Qui, DimitraVasilopoulou è andato oltre gli effetti di base dell’immagine al passaggio del mouse e ha creato questo effetto griglia dinamico. È l’effetto al passaggio del mouse perfetto da usare se sei un fan di Greensock.
Effetto CSS sfumato al passaggio del mouse
Coloro che affermano che gli effetti al passaggio del mouse in modalità miscelazione non possono funzionare con i CSS dovrebbero dare un’occhiata a questo effetto al passaggio del mouse creato da Jon Daiello. È l’unica prova di cui hai bisogno per convincerti che il concetto funziona.
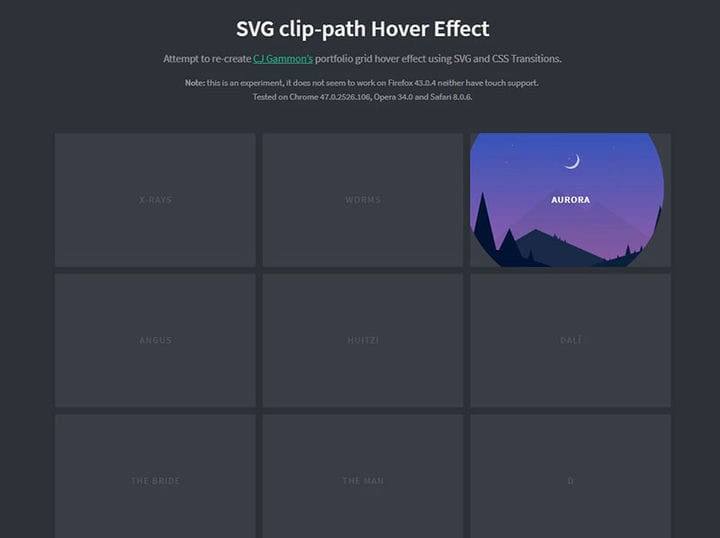
Effetto al passaggio del mouse del percorso di clip SVG
Noel Delgado ha ricreato l’effetto al passaggio del mouse della griglia che le persone hanno visto nel portfolio di CJ Gammon, ma ha aggiunto un percorso di clip SVG e transizioni CSS.
Un’animazione al passaggio del mouse div
Alcuni effetti al passaggio del mouse funzionano bene su siti Web meno disordinati. Cassidy Williams ha progettato i suoi effetti al passaggio del mouse dell’immagine CSS per adattarsi a siti Web minimi pieni di generose quantità di spazio bianco. Naturalmente, chiunque può usarlo per aggiungere qualche sottile effetto di animazione ai propri siti.
Passa il mouse per rivelare parte dell’immagine di sfondo
Questa è solo una demo, ma imparerai come ottenere questo effetto usando una funzione div con allegato in background. Puoi anche renderlo fisso o mobile.
Effetto CSS al passaggio del mouse Di Jeremie Boulay
Se sei stanco degli effetti al passaggio del mouse dell’immagine CSS che tutte le persone usano sui loro siti Web, la creazione di Jeremie Boulay ti salverà. Questo effetto al passaggio del mouse è sul lato più futuristico, inclusa un’apparizione di un’immagine 3D rotante al passaggio del mouse.
La creatività dietro questo effetto hover è molto apprezzata nel contesto odierno perché tutti cercano nuovi modi per distinguersi.
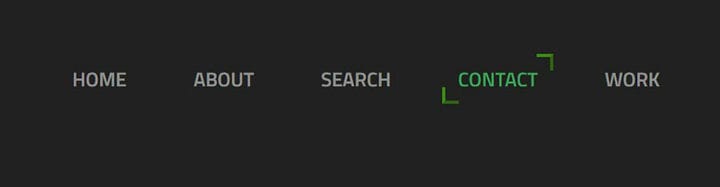
Effetto al passaggio del bordo
Questo è un effetto al passaggio del mouse che funziona al meglio con i menu di navigazione, i pulsanti di invito all’azione ed elementi simili. È possibile personalizzare l’effetto in base alle proprie esigenze.
Immagine con effetto riflesso e prossimità al passaggio del mouse
Questo è un effetto al passaggio del mouse dell’immagine che consente una migliore visualizzazione dei contenuti, indipendentemente dal tipo di sito Web. Coordina gli elementi magnificamente in modo che l’effetto al passaggio del mouse sia pulito e ordinato. L’effetto è nel complesso molto fluido e veloce, conferendo al sito un aspetto professionale.
Rimbomba al passaggio del mouse
Kyle Foster ha sperimentato tipi cromatici e pseudo-elementi quando è stato creato Rumble on Hover. L’effetto si basa su un’animazione al passaggio del mouse ed è il primo di una serie promettente di effetti simili al passaggio del mouse di questo creatore.
Forme tremanti
Laura Montgomery ha creato l’effetto al passaggio del mouse Shaking Shapes provando animazioni CSS di base e alcuni shake di branding. L’obiettivo era far tremare l’elemento al passaggio del mouse e funziona alla grande.
CSS Aumenta l’effetto al passaggio del mouse
Adam Morgan ha creato questo effetto hover basato su un principio molto semplice: aumentare le dimensioni dell’elemento mentre l’utente passa sopra di esso.
Librerie CSS da utilizzare per gli effetti al passaggio del mouse
Per creare e aggiungere i tuoi effetti di hover immagine CSS al tuo sito web, puoi anche utilizzare queste librerie CSS, quindi abbiamo pensato che fosse più facile averle nello stesso posto.
Immagine al passaggio del mouse
Questa è una libreria di immagini al passaggio del mouse completa basata su CSS che consiste in 44 effetti. Gli effetti sono di base e vanno da dissolvenze, spinte e rivelazioni a sfocature, pieghe o persiane. Ce ne sono molti altri da scoprire e puoi anche decidere la direzione in cui dovrebbe andare il tuo elemento.
Animazione al passaggio del mouse della didascalia dell’immagine
Questa libreria include 4 animazioni di didascalie che si attivano quando l’utente passa sopra l’elemento. Tutte le animazioni sono basate su CSS3 e funzionano con la maggior parte dei browser.
iHover
iHover contiene effetti al passaggio del mouse CSS3: 20 cerchi e 15 quadrati. Per utilizzare gli effetti inclusi in questa libreria CSS, dovrai scrivere alcune righe di markup HTML e includerle nei file.
Aero – Effetti al passaggio del mouse CSS3
Non c’è niente di molto speciale in Aero. Contiene effetti di base al passaggio del mouse basati su CSS3 e funzionano bene su tutti i tipi di siti Web.
imagehover.css
Se hai bisogno di effetti al passaggio del mouse scalabili, questa libreria è creata apposta per te. Ci sono oltre 40 effetti di hover immagine CSS tra cui scegliere, il tutto in un’unica libreria di soli 19 KB di dimensione.
Hov e r.css
Hover.css contiene effetti che possono essere applicati a pulsanti, collegamenti, loghi, immagini e altri elementi del tuo sito web. Puoi applicarli immediatamente ai tuoi elementi, modificarli o usarli come punti di partenza per nuovi.
Considerazioni finali su questi effetti al passaggio del mouse dell’immagine CSS
Tutti i web designer dovrebbero possedere una raccolta completa di effetti al passaggio del mouse delle immagini CSS da utilizzare quando si mettono insieme un nuovo progetto. Aggiungono profondità a un design animando gli elementi e incoraggiano l’interazione dell’utente.
La cosa fantastica di molti di questi effetti è che sono così facili da personalizzare e adattare alle proprie esigenze. Assicurati di aggiungere il tuo tocco personale, anche se è solo una piccola modifica a un valore qua o là, in modo che i visitatori possano ricevere qualcosa di unico e speciale.
Se ti è piaciuto leggere questo articolo sugli effetti al passaggio del mouse delle immagini CSS, dovresti dare un’occhiata a questo sugli effetti di bagliore del testo CSS .
Abbiamo anche scritto di alcuni argomenti correlati come le transizioni di pagina CSS, il menu mobile CSS, la casella di ricerca HTML, la galleria di immagini CSS, l’editor CSS.