En utilisant les effets de survol d’image CSS, vous pouvez obtenir de beaux résultats sur n’importe quel site Web avec peu d’effort. Les effets de survol sont probablement les éléments les plus utilisés dans la conception Web, principalement en raison de la facilité de leur mise en œuvre associée à une expérience utilisateur grandement améliorée.
Des animations complexes et non CSS peuvent entraîner un site Web vers le bas si vous ne faites pas attention, et c’est pourquoi les effets de survol d’image CSS sont préférables dans presque tous les cas. Non seulement ils s’appliquent rapidement à votre site, mais ils se chargent également rapidement et ajoutent un minimum de surcharge à vos pages.
Dans cet article créé par notre personnel chez wpDataTables (le plugin de tables WordPress #1 ), nous avons rassemblé une liste d’effets de survol d’image CSS que vous pouvez utiliser sur votre site, ainsi que quelques informations essentielles sur ce sujet.
Le rôle des effets de survol d’image CSS
L’interactivité est un élément important de tout site Web moderne, car elle maintient l’intérêt des utilisateurs et les encourage à passer plus de temps à naviguer. L’inclusion d’éléments interactifs sur un site Web rend également l’expérience utilisateur plus intuitive, car ils indiquent ce que l’utilisateur peut faire.
Un problème majeur est que les animations peuvent ralentir un site Web si elles ne sont pas utilisées correctement. C’est là que les effets de survol d’image CSS apparaissent et sauvent la journée.
Les effets de survol d’image créent une opportunité d’ajouter de l’interactivité aux éléments d’un site Web sans le ralentir. Les effets de survol sont élégants, ils n’encombrent pas les conceptions et les sites Web fonctionnent correctement, peu importe le nombre que vous ajoutez.
Nous avons rassemblé les meilleurs effets de survol d’image CSS et les avons décrits en quelques mots pour vous aider à choisir celui qui convient le mieux à votre cas. Il y en a beaucoup d’autres à explorer, mais la liste ci-dessous est un excellent point de départ.
Effets de survol d’image CSS
Animation de survol de bouton
Nous allons commencer la liste des effets de survol d’image CSS avec Button Hover Animation, qui crée un contour animé au survol. L’effet a été développé par BhautikBharadavato pour mettre l’accent sur les boutons d’appel à l’action.
Cela fonctionne bien et le code est très propre, permettant un temps de chargement rapide et une personnalisation facile.
Collection d’effets de survol de bouton
David Conner a rassemblé toute une collection d’effets de survol d’images CSS. Il est plus facile d’avoir plusieurs effets au même endroit et de les utiliser au besoin. Les effets sont entièrement basés sur CSS3 et HTML5.
Vous pouvez personnaliser les effets de survol en fonction de la conception de votre site Web, pour qu’ils se fondent parfaitement. Les effets sont également évolutifs et fonctionnent très bien sur les appareils mobiles. David Conner a rendu le code derrière les effets disponible pour une utilisation directe.
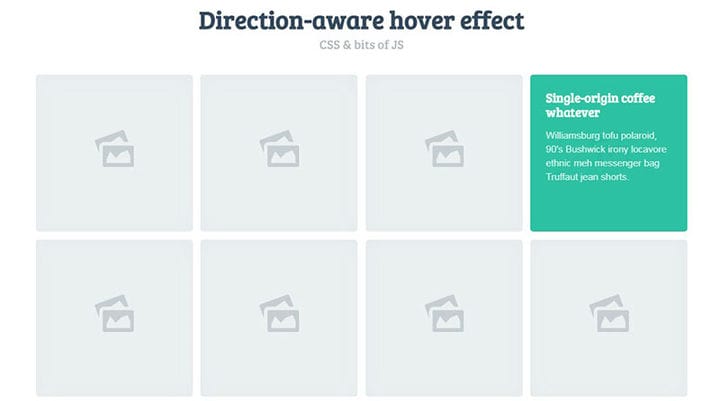
Effet de survol 3D sensible à la direction (Concept)
Noel Delgado a proposé cet effet de survol sensible à la direction qui n’est certainement pas courant. Il s’agit d’un effet de survol d’image que les utilisateurs préfèrent pour présenter des produits ou des éléments visuels.
Ces effets de survol sont parfaits pour les concepts de galerie. Noel lui-même a utilisé un modèle de galerie pour montrer comment fonctionne son effet de survol.
Effets de survol d’image CSS
Naoya a inclus quinze effets de survol d’image CSS dans un seul ensemble. Chaque effet a un but différent, vous donnant tous les éléments dont vous auriez besoin en un seul endroit.
Vous pouvez mettre en valeur à la fois les éléments de texte et les images, ce qui rend cet ensemble parfait pour les sites Web de photographie ou tout projet basé sur des visuels.
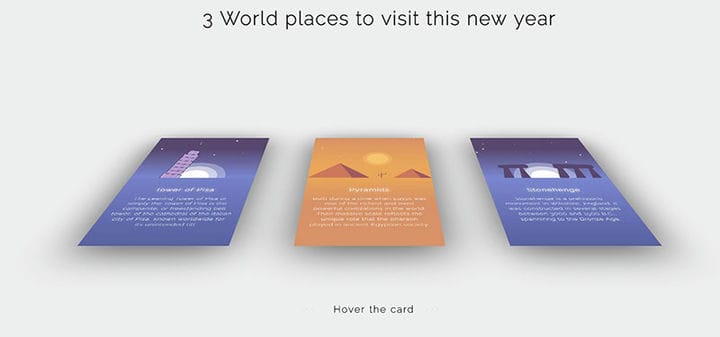
Lieux du monde (survol CSS 3d)
Cet effet est basé sur le retournement de l’image lorsque l’utilisateur la survole. Le processus est assez courant, étant utilisé tout le temps dans les présentations et les vidéos d’animation. La simplicité de cet effet de survol d’image est ce qui le rend si populaire parmi les utilisateurs.
Vous pouvez soit animer chaque partie de l’élément, soit le garder simple, en un seul bloc. La transition est fluide et les utilisateurs sont encouragés à interagir davantage avec le site Web.
Effet de survol de mosaïque simple
Chris Deacy a réfléchi à la création d’effets de survol d’image CSS qui peuvent être hautement personnalisés. Si vous en avez assez des autres solutions que vous trouvez sur le marché et que vous aimeriez essayer quelque chose qui vous permette d’animer n’importe quel type de contenu, cet effet est fait pour vous.
Le menu est l’une des parties les plus interactives d’un site Web, il mérite donc beaucoup d’attention de la part des webmasters. Pour le faire apparaître de la manière la plus simple possible, utilisez des effets de survol d’image CSS comme celui-ci créé par Abdel Rhman. L’effet est basé sur CSS3 et fonctionne sur tous les types d’interfaces.
Attirer l’effet de survol
Cet effet de survol d’image CSS va bien avec certains types de pages et de sites Web. Si votre site comporte une section distincte où votre équipe est présentée, vous voulez absolument essayer cet effet.
Cela fonctionne tout aussi bien avec les sections de service, car chaque élément reçoit un effet dynamique. Louis Hoebregts n’a utilisé que HTML5 et CSS3 pour le créer, alors ne vous inquiétez pas de la réactivité.
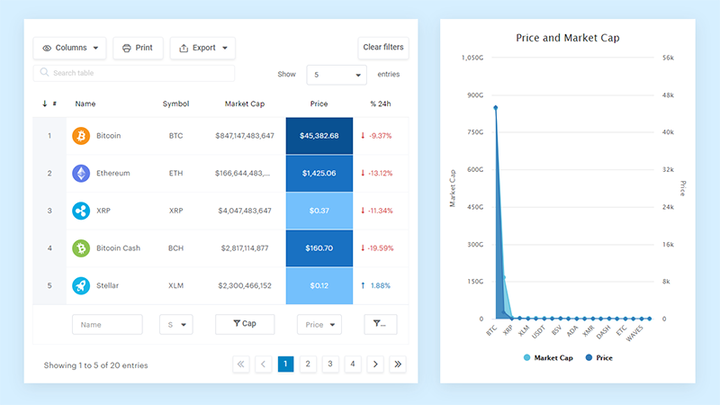
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
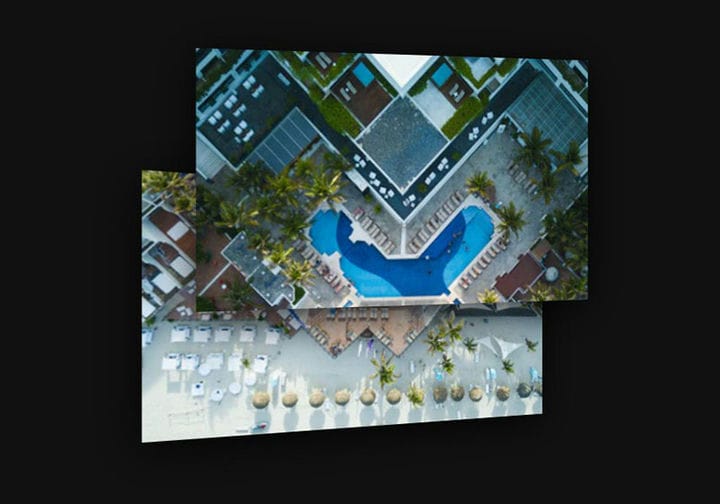
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, c’est vrai. Vous pouvez utiliser la mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
Effet de survol d’animation
Nicola Pressi avait quelque chose de génial en tête lors de la création de cet effet de survol d’animation. Il convient aux indépendants ou à d’autres personnes qui se concentrent sur la présentation de leur travail passé.
Cet effet de survol d’image CSS fonctionnerait très bien pour un message de bienvenue sur la première page, ou pour la section de connexion pour y ajouter une touche personnelle. Pour les boutiques en ligne, il peut être utilisé pour mettre en avant une offre ou un plan à durée limitée.
Effet de survol d’icône rougeoyante
Glowing Icon est un simple effet de survol créé par Diego Lopes. L’effet fonctionne mieux pour les sites Web qui ont un design minimal et une palette de couleurs sombres. Ces effets peuvent ajouter une couche supplémentaire de personnalité à votre site, sans perturber la simplicité du contenu ou les temps de chargement.
Effet de survol des icônes de médias sociaux
Dans le marketing en ligne, la promotion de votre contenu sur les réseaux sociaux est un must absolu. Pourtant, les gens ont tendance à négliger les symboles des médias sociaux lorsqu’ils visitent un site Web, car ils ne sont pas correctement mis en valeur.
C’est pourquoi vous devez utiliser un effet de survol pour les faire avancer. Celui-ci d’EphraimSangma devrait parfaitement répondre à vos besoins, alors essayez-le.
Effet de survol CSS3 utilisant :after Psuedo Element
Parmi les effets de survol d’image CSS que vous pouvez utiliser, vous en trouverez certains comme Larry Geams qui sont les meilleurs pour organiser les options de menu. En fonction du type de menu que vous avez sélectionné, l’organisation des éléments peut devenir assez délicate. Cet effet de survol vous permet de modifier des sections de votre menu à l’aide de codes de couleur.
Cet effet de survol offre une excellente prise en charge entre navigateurs et fonctionne sur iPad et sur presque tous les navigateurs couramment utilisés. Ceci est une mise à jour de cette version: https://codepen.io/dehash/pen/mBnsG.
Effet de survol d’image de pouce 3D
Il n’y a pas grand chose à dire sur cet effet de survol, si ce n’est qu’il est basé sur un pseudo effet d’ombre et qu’il est basé sur CSS3. C’est mieux pour les éléments simples qui doivent être interactifs.
Inconfortable : photo modale (CSS uniquement)
Celui-ci se différencie des autres effets de survol d’image CSS car il s’agit d’un atout réel apporté par une conférence qui a eu lieu il y a quelque temps à CodePen Houston. Il est adapté de sa version initiale et est désormais ouvert au grand public.
Chatons ! (survoler les images)
L’auteur de cet effet de survol a fait quelque chose d’incroyable : Ana Tudor s’est enregistrée tout en créant le code de cet effet de survol, inspirant les gens à créer le leur. Vous pouvez voir le processus ici.
Survol inspirant dans l’image de portrait
Lab21 a proposé cet effet de survol qui correspond aux images de portrait. L’effet a été créé à l’aide de variables CSS personnalisées .
Images en perspective inclinées
Henry Desroches a créé cet effet de survol sans intention de le lancer en tant que produit. C’était en fait une expérience pour s’habituer à la fonction de transformation en CSS, mais elle a fini par être si bonne que les gens ont commencé à l’utiliser pour leurs sites Web.
Stores vénitiens
Tout le monde est fasciné d’une manière ou d’une autre par les stores vénitiens, alors pourquoi ne pas les transformer en effet de vol stationnaire? C’est exactement ce que Dimitra a fait lors de la création de cet effet de survol d’image CSS où vous pouvez définir le nombre de colonnes et le personnaliser en fonction de vos besoins.
Effet de survol d’image
Ici, Dimitra Vasilopoulou est allé au-delà des effets de survol d’image de base et a créé cet effet de grille dynamique. C’est l’effet de survol parfait à utiliser si vous êtes un fan de Greensock.
Effet de survol dégradé CSS
Ceux qui disent que les effets de survol du mode de fusion mixte ne peuvent pas fonctionner avec CSS devraient consulter cet effet de survol créé par Jon Daiello. C’est la seule preuve dont vous avez besoin pour vous convaincre que le concept fonctionne.
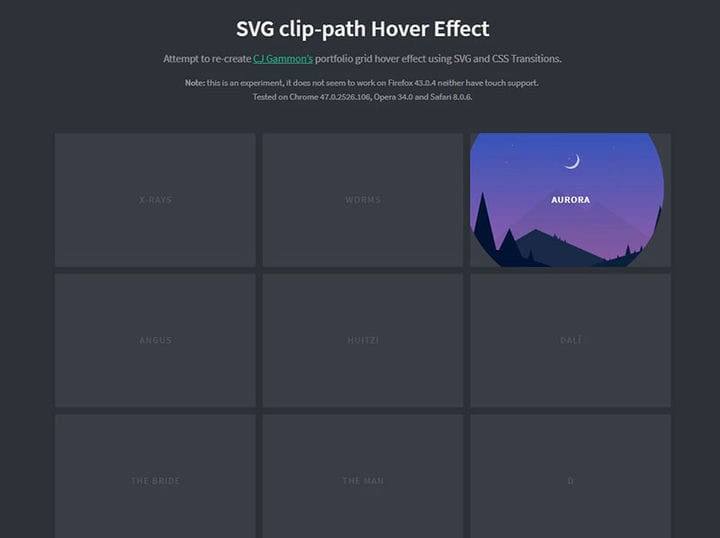
Chemin de clip SVG Effet de survol
Noel Delgado a recréé l’effet de survol de grille que les gens ont vu dans le portfolio de CJ Gammon, mais y a ajouté un chemin de clip SVG et des transitions CSS.
Animation de survol d’une div
Certains effets de survol fonctionnent bien sur des sites Web moins encombrés. Cassidy Williams a conçu ses effets de survol d’image CSS pour s’adapter à des sites Web minimaux remplis de généreuses quantités d’espace blanc. Bien sûr, n’importe qui peut l’utiliser pour ajouter un effet d’animation subtil à ses sites.
Survolez pour révéler une partie de l’image d’arrière-plan
Celui-ci n’est qu’une démo, mais vous apprendrez comment obtenir cet effet en utilisant une fonction div avec attachement d’arrière-plan. Vous pouvez également le rendre fixe ou mobile.
Effet CSS Hover Par Jérémie Boulay
Si vous en avez assez des effets de survol d’image CSS que tout le monde utilise sur leurs sites Web, la création de Jérémie Boulay vous sauvera. Cet effet de survol est du côté le plus futuriste, y compris une apparition d’image 3D en rotation au survol.
La créativité derrière cet effet de survol est très appréciée dans le contexte actuel car tout le monde cherche de nouvelles façons de se démarquer.
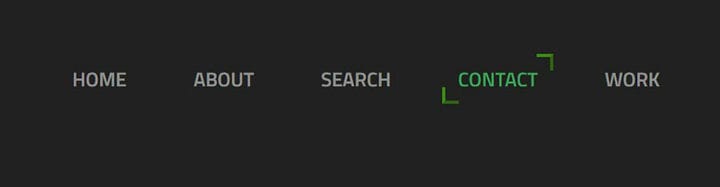
Effet de survol de bordure
Il s’agit d’un effet de survol qui fonctionne mieux avec les menus de navigation, les boutons d’appel à l’action et les éléments similaires. Vous pouvez personnaliser l’effet en fonction de vos propres besoins.
Image avec effet de réflexion et de proximité au survol
Il s’agit d’un effet de survol d’image qui permet une meilleure visualisation du contenu, quel que soit le type de site Web. Il coordonne magnifiquement les éléments pour que l’effet de survol soit net et bien rangé. L’effet est globalement très fluide et rapide, donnant au site Web une sensation professionnelle.
Rumble en vol stationnaire
Kyle Foster a expérimenté les types chromatiques et les pseudo-éléments lors de la création de Rumble on Hover. L’effet est basé sur une animation en survol et est le premier d’une série prometteuse d’effets de survol similaires de ce créateur.
Formes tremblantes
Laura Montgomery a créé l’effet de survol Shaking Shapes en essayant des animations CSS de base et quelques shakes de marque. Le but était de faire trembler l’élément en vol stationnaire et cela fonctionne très bien.
CSS Grow Hover Effect
Adam Morgan a créé cet effet de survol basé sur un principe très simple : faire augmenter la taille de l’élément au fur et à mesure que l’utilisateur le survole.
Bibliothèques CSS à utiliser pour les effets de survol
Pour créer et ajouter vos propres effets de survol d’image CSS à votre site Web, vous pouvez également utiliser ces bibliothèques CSS, nous avons donc pensé qu’il était plus facile de les avoir au même endroit.
Survol d’image
Il s’agit d’une bibliothèque de survol d’images complète basée sur CSS qui se compose de 44 effets. Les effets sont basiques, allant des fondus, des poussées et des révélations aux flous, aux plis ou aux volets. Il y en a beaucoup d’autres à découvrir et vous pouvez également décider de la direction dans laquelle votre élément doit aller.
Animation de survol de la légende de l’image
Cette bibliothèque comprend 4 animations de légende qui s’activent lorsque l’utilisateur survole l’élément. Toutes les animations sont basées sur CSS3 et fonctionnent avec la plupart des navigateurs.
iHover
iHover contient des effets de survol CSS3 – 20 cercles et 15 carrés. Afin d’utiliser les effets inclus dans cette bibliothèque CSS, vous devrez écrire quelques lignes de balisage HTML et les inclure dans les fichiers.
Aero – Effets de survol CSS3
Il n’y a rien de très spécial à propos d’Aero. Il contient des effets de survol de base basés sur CSS3 et qui fonctionnent bien sur tous les types de sites Web.
imagehover.css
Si vous avez besoin d’effets de survol évolutifs, cette bibliothèque est conçue spécialement pour vous. Vous avez le choix entre plus de 40 effets de survol d’images CSS, le tout dans une seule bibliothèque d’une taille de seulement 19 Ko.
Hov et r.css
Hover.css contient des effets qui peuvent être appliqués aux boutons, liens, logos, images et autres éléments de votre site Web. Vous pouvez les appliquer immédiatement à vos propres éléments, les modifier ou les utiliser comme points de départ pour de nouveaux.
Fin des réflexions sur ces effets de survol d’image CSS
Tous les concepteurs de sites Web devraient posséder une collection complète d’effets de survol d’images CSS à utiliser lors de la création d’un nouveau projet. Ils ajoutent de la profondeur à une conception en animant des éléments et ils encouragent l’interaction de l’utilisateur.
Ce qui est génial avec beaucoup de ces effets, c’est qu’ils sont si faciles à personnaliser et à adapter à vos propres besoins. Assurez-vous d’ajouter votre touche personnelle, même s’il ne s’agit que d’une petite modification d’une valeur ici ou là, afin que les visiteurs aient droit à quelque chose d’unique et de spécial.
Si vous avez aimé lire cet article sur les effets de survol des images CSS, vous devriez consulter celui-ci sur les effets de lueur de texte CSS .
Nous avons également écrit sur quelques sujets connexes tels que les transitions de pages CSS, le menu mobile CSS, le champ de recherche HTML, la galerie d’images CSS, l’ éditeur CSS.