Exemples de menus mobiles CSS que vous devriez consulter
Nous devons admettre que nous vivons aujourd’hui dans un monde mobile. Même Google est passé à un index axé sur le mobile, ce qui signifie que Google va classer votre site Web en fonction de la pertinence de votre contenu mobile et de votre UX.
Votre navigation mobile doit être précise, quel que soit le type de site Web ou d’application sur lequel vous travaillez. Pourtant, créer un menu réactif pour les appareils mobiles est une tâche délicate – c’est vraiment un acte de jonglage entre fonctionnalité et proportions. Un menu mobile CSS doit être serré, facile à utiliser et fonctionner sur de nombreuses tailles d’écran différentes.
Selon Localytics, 21 % des utilisateurs abandonneront une application mobile après l’avoir utilisée une seule fois. Il y a plusieurs raisons à cela, mais la frustration liée à une mauvaise navigation figure en tête de liste. Les gens préfèrent les choses faciles ; ils ne veulent pas d’interfaces compliquées.
Un menu mobile CSS simple et bien conçu est nécessaire si vous souhaitez créer une expérience de navigation avec laquelle les utilisateurs peuvent facilement interagir, où qu’ils se trouvent et quel que soit l’appareil qu’ils utilisent.
Cet article créé par notre équipe de wpDataTables vous montrera quelques excellents exemples de différentes idées de menus mobiles CSS que vous pouvez essayer sur votre propre site Web ou application. Lisez la suite pour la liste!
Vous n’avez pas besoin de réinventer la roue ou de posséder des connaissances particulières pour obtenir une conception de menu réactive. Mais ce que vous devez comprendre, c’est que l’expérience utilisateur est prioritaire.
Bien paraître est bien sûr important, mais lorsqu’il s’agit de menus, il faut d’abord s’assurer qu’ils sont pratiques et que la structure de navigation a du sens.
Est-il logique d’avoir des centaines de liens de menu vers chaque page de votre site ? Non. Est-il judicieux de rendre les éléments de votre menu si petits qu’ils ne peuvent être touchés que par des personnes ayant de petits doigts ? Non. Ce sont des considérations nécessaires, même si, heureusement, elles ne sont pas sorcier.
Vous trouverez ci-dessous une liste d’exemples qui montrent comment créer des menus mobiles réactifs qui fonctionnent bien pour tous les types d’utilisateurs mobiles. Chacun est un menu mobile CSS qui garantit une conception réactive appropriée pour de nombreux types d’appareils différents.
Menu mobile – CSS
Lorsque vous déplacez des éléments d’un grand écran vers un petit, vous devez faire quelques compromis. La plupart du temps, les concepteurs veulent éviter ces compromis et essaient d’obtenir un design universel qui peut être utilisé facilement dans toutes les tailles d’écran.
Avoir un menu plein écran comme celui-ci peut être génial car il a la même apparence et la même sensation sur les ordinateurs, les téléphones et les tablettes.
Menu "trois lignes" réactif de base (CSS & jQuery)
Dans ce tutoriel, vous découvrirez comment coder rapidement un menu mobile en CSS responsive. Vous devrez également utiliser jQuery mais ne vous découragez pas ; c’est une très petite section de code.
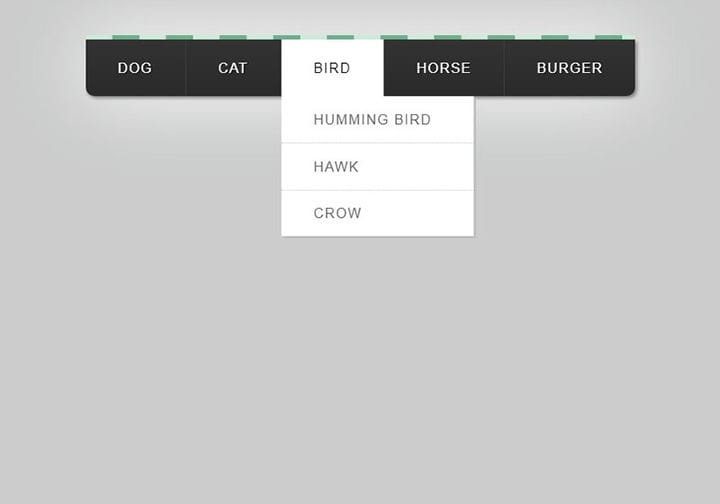
Menu sombre CSS uniquement
Si vous souhaitez obtenir un menu de navigation très simple, vous devriez envisager d’essayer ce guide. La barre est horizontale et comporte les menus déroulants classiques jusqu’à ce que la fenêtre devienne suffisamment petite.
Après ce point d’arrêt réactif, la navigation deviendra un menu mobile plein écran qui a fière allure.
Celui-ci présente une icône de menu de navigation circulaire qui s’anime délicieusement lorsqu’on clique dessus.
Ce menu mobile CSS prend en charge l’imbrication avec différents styles de boutons. Il a différentes transitions de page Web et peut être facilement ajouté à n’importe quelle mise en page.
Découvrez ce concept de navigation mobile si vous souhaitez un menu facile à utiliser et familier aux utilisateurs.
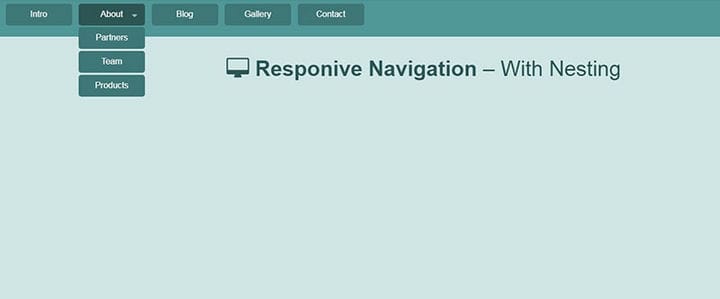
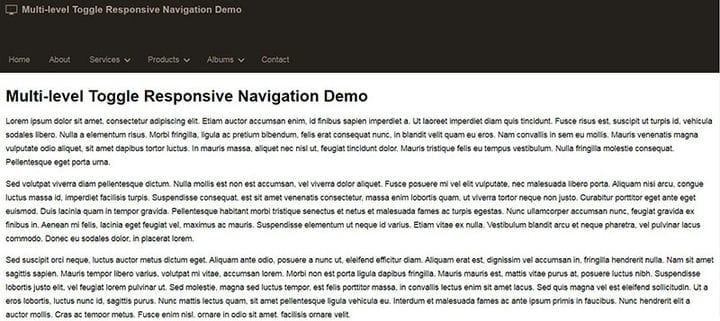
Menu réactif à plusieurs niveaux
Le tutoriel ici se concentre sur jQuery et CSS afin de créer un menu déroulant à 3 niveaux. Ce qui est cool, c’est que le menu est entièrement réactif et qu’il peut rétrécir pour s’adapter à tout type d’appareil.
Si vous recherchiez un menu mobile CSS qui fonctionne également très bien sur le bureau, c’est un excellent choix. Au format de bureau, il comporte une liste horizontale d’éléments de menu avec des effets 3D, et au format mobile, il devient un solide menu mobile réactif.
Menu déroulant lisse et réactif – Tiroir supérieur
Dans ce didacticiel, vous apprendrez à créer un menu mobile plus fluide qui utilise CSS3 et n’est pas animé en JavaScript. Une fois que vous aurez cliqué sur l’icône du menu, un style déroulant apparaîtra et peut bien fonctionner pour tout type d’appareil que vous avez en tête.
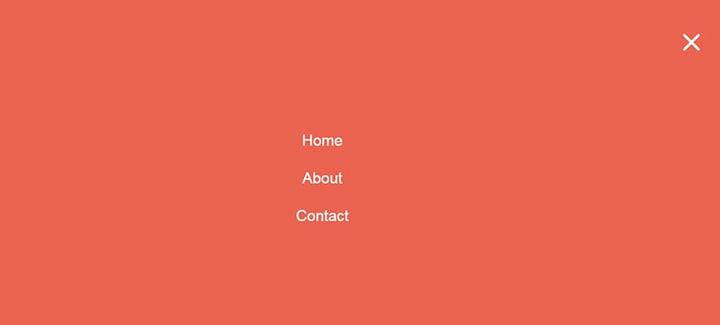
Fondu lisse
Les menus de navigation en fondu sont populaires et sont vraiment faciles à créer. Ils fonctionnent en utilisant des classes CSS pour transformer le menu en une interface pleine page particulièrement adaptée aux petits écrans.
Dans cette conception de menu mobile, vous obtenez un excellent effet d’animation qui le rend spécial. L’icône du menu hamburger est délibérément placée au centre pour accueillir les utilisateurs droitiers et gauchers.
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, il y en a. Vous pouvez utiliser une mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
Cette conception de menu mobile est influencée par Bootstrap, la bibliothèque de composants frontaux populaire. Ce qui le distingue, c’est qu’il n’utilise pas de JavaScript, uniquement du HTML et du CSS.
Luxbar est une bibliothèque CSS utilisée pour créer une navigation d’en-tête réactive et adaptée aux mobiles, entièrement personnalisable à l’aide de différentes classes CSS. Avec seulement quelques ajustements, cela peut vous aider à obtenir le menu mobile CSS que vous souhaitez.
Menu avec effets de défilement
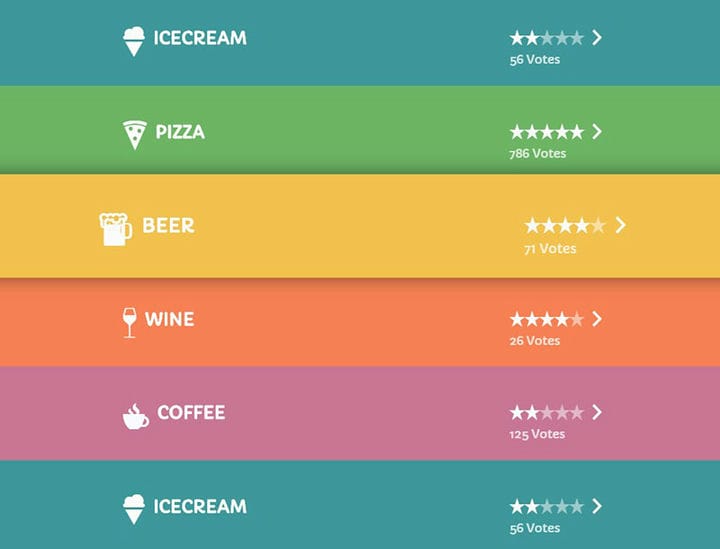
Il s’agit d’un menu mobile avec des effets de défilement et de survol incroyables. C’est idéal pour améliorer l’expérience utilisateur sur un site Web interactif.
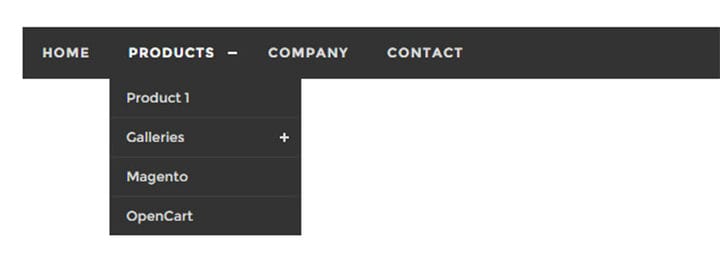
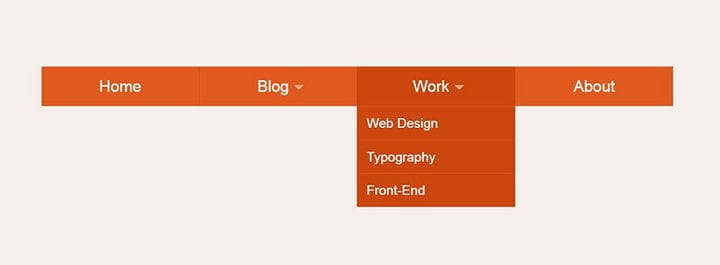
Menu plat réactif
Un menu plat réactif qui comporte deux sous-menus est ce que vous obtiendrez ici. Il est parfait pour organiser de vastes catégories.
Avec ce didacticiel, vous obtiendrez une approche très simple qui vous aidera à créer un menu réactif à partir de zéro en utilisant CSS3. C’est un bon début pour apprendre à concevoir votre menu pour les petits écrans mobiles.
Ce menu mobile CSS a différents effets d’animation qui rendent le menu cool. Les effets sont rapides pour que les utilisateurs ne s’impatientent pas. Avec le menu de navigation, vous pouvez même ajouter différents boutons d’action.
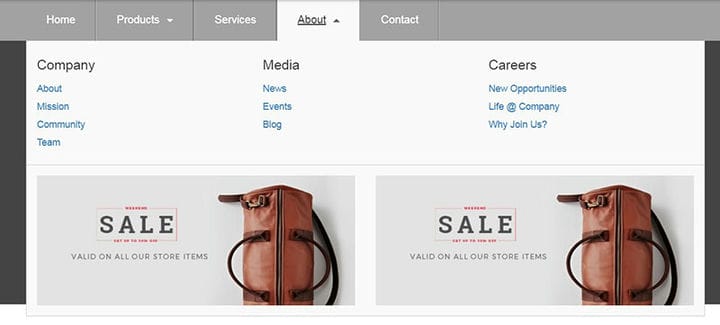
Les thèmes des magazines en ligne utilisent souvent des méga-menus pour obtenir des articles dans leurs menus. Ces types de menus mobiles CSS ont fière allure et fonctionnent très bien dans certaines situations.
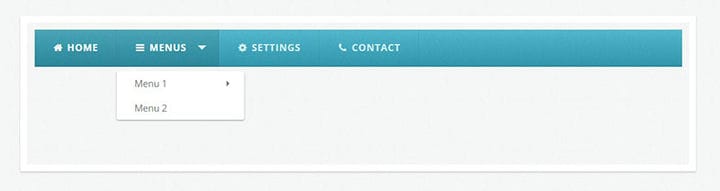
Menu déroulant mobile réactif texturé
Il s’agit d’un menu déroulant réactif texturé qui peut prendre un menu à plusieurs niveaux existant et le transformer en un menu déroulant sympa pour les smartphones.
La navigation mobile doit être simple pour tous les utilisateurs. Si c’est ce que vous voulez réaliser, essayez ce menu déroulant créé uniquement à l’aide de CSS.
Ce menu de navigation est assez populaire pour les applications mobiles. L’icône de menu hamburger bien connue est utilisée avec un design simple. Essayez-le et voyez si c’est ce dont vous avez besoin.
Il s’agit d’un menu mobile CSS soigné qui offre une navigation conviviale et qui s’adapte à tous les appareils à écran mobile.
Menu mobile de style pomme
Ce menu mobile s’inspire de celui d’Apple et est à la fois élégant et fonctionnel.
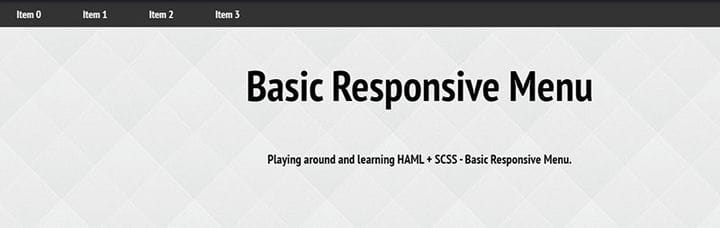
Menu réactif de base
Il s’agit d’un menu de navigation générique qui descend du haut. Il a été fait avec HAML et SCSS avec un peu de JavaScript.
Menu déroulant réactif compatible Pure CSS Mobile
Découvrez ce menu mobile CSS qui se transforme facilement en un menu déroulant basculable après un certain point d’arrêt. C’est propre, simple et efficace.
En conclusion, trouver un menu mobile CSS qui fonctionne pour votre site Web ou votre application est une activité que vous ne pouvez pas ignorer. Le menu est l’un des premiers éléments avec lesquels un utilisateur interagit et vous voulez qu’il en profite.
En plus de créer une bonne première impression, un menu mobile correctement mis en œuvre garantit une convivialité durable et empêche les utilisateurs d’abandonner le navire par frustration.
Si vous avez apprécié la lecture de cet article sur les exemples de menus mobiles CSS, vous devriez consulter celui-ci sur les effets de lueur de texte CSS .
Nous avons également écrit sur quelques sujets connexes tels que le champ de recherche HTML, la galerie d’images CSS, l’ éditeur CSS, les transitions de pages CSS et les effets de survol d’images CSS.