Les animations CSS font référence aux animations utilisées pour manipuler et mettre en valeur les éléments HTML à l’aide de CSS – c’est-à-dire avec peu ou pas de JavaScript, et certainement pas besoin de Flash.
Comme de nombreux concepteurs le savent, l’utilisation de JavaScript et de Flash pour les animations peut être inutilement gourmande en ressources et, dans le cas de Flash, peu sécurisée.
Les transitions de page CSS sont des transitions animées entre les pages qui sont utilisées pour donner aux sites Web une touche supplémentaire qui les distingue comme étant de premier ordre et dignes d’une bonne navigation. Et lorsqu’ils sont appliqués correctement, ils peuvent non seulement donner une impression de vivacité, mais aussi aider grandement à la navigation.
Cet article créé par notre équipe de wpDataTables (le meilleur plugin de tableau WordPress) couvrira ce que vous devez savoir sur les transitions de page CSS et leur fonctionnement, ainsi que la liste de certains des meilleurs que vous pouvez utiliser dès maintenant. Faites défiler vers le bas pour en savoir plus.
L’importance d’ajouter des transitions de page CSS
Même s’il peut sembler que l’animation n’a pas beaucoup d’importance lors de la création d’un site Web animé – ou, du moins, pas autant que la réactivité et la convivialité de base du site – la vérité est que l’animation peut faire toute la différence entre un site réussi et engageant site et un alésage total.
Les transitions de page représentent une pratique souvent négligée dans la conception Web, et c’est dommage compte tenu de leur impact. Ils peuvent changer complètement l’ambiance d’un site Web et l’expérience que les visiteurs en ont.
De nombreux concepteurs ont tendance à éviter les animations car ils pensent qu’ils sont des mangeurs de ressources qui ne feront que ralentir le site Web et le ralentir. Cela ne se produit que si les animations ne sont pas implémentées correctement, et c’est là que les transitions de page CSS changent la donne.
Ce sont des moyens créatifs et efficaces d’ajouter des animations fluides à votre site Web. Le CSS est un outil puissant qui peut aider un site Web à développer sa personnalité. Vous trouverez ci-dessous une liste d’exemples qui devraient vous inciter à utiliser les transitions de page CSS pour votre propre site :
Exemples de transitions de page CSS
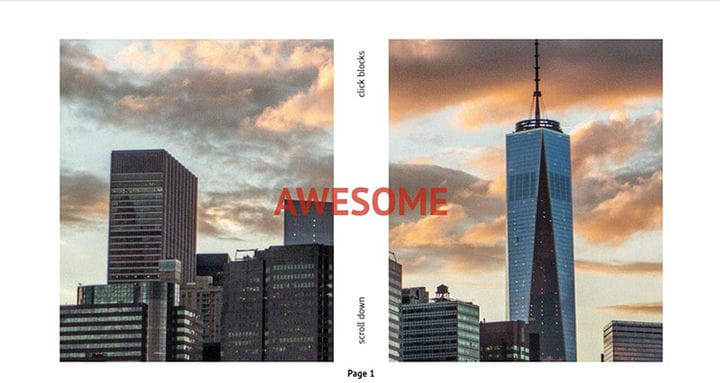
Cette mise en page de transition de page Web a été créée par NikolayTalanov et elle n’a l’air bien qu’en plein écran sur un grand bureau. L’idée originale a été implémentée dans le canevas HTML5, mais Nikolay l’a intelligemment adaptée à une version CSS.
Les transitions de page CSS ont fière allure, mais l’inconvénient est que les utilisateurs peuvent rencontrer des blocs qui tremblent ou disparaissent si les valeurs d’index z de votre site ne sont pas correctement configurées.
folio.transitions
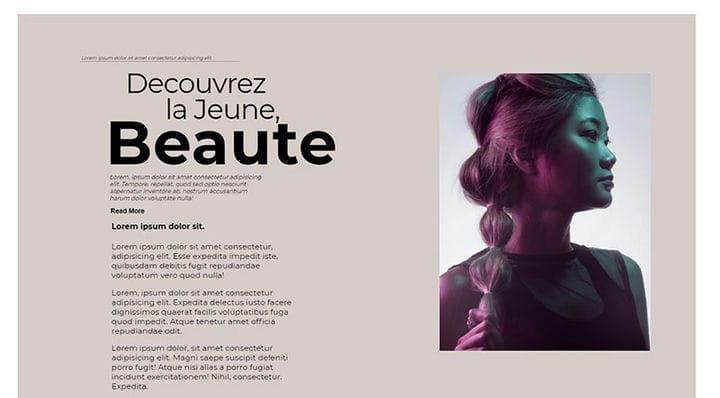
Cette transition de page a été créée et lancée par Foliodot et c’est l’une des préférées du marché. Il a une page prête à l’emploi et des transitions de section qui sont tout simplement magnifiques. Ils auraient fière allure sur n’importe quel site Web, quel que soit son type.
Pagination et mise en page avec des div’s d’arrière-plan coupés
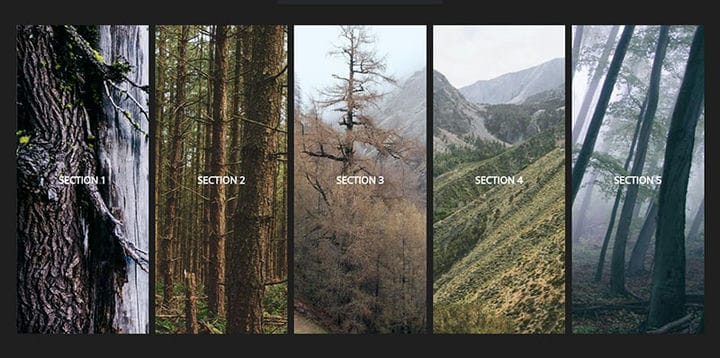
Nikolai Talanov a proposé l’une des meilleures transitions de page CSS que vous verrez. Talanov a élaboré ce concept en gardant à l’esprit que de nombreuses personnes utilisent leur clavier pour naviguer sur un site, en cliquant simplement de haut en bas.
Les transitions de page fonctionnent bien de cette façon, et elles sont également assez réactives. Il y a aussi quelques problèmes de performances. Le contenu a tendance à se charger plus lentement au début, et les utilisateurs peuvent rencontrer des problèmes lors de l’ouverture d’une page avec des tonnes de contenu.
Transitions de curseur
MirkoZoric a créé ces transitions de page CSS en explorant le style Swiper. Il utilise le populaire effet de parallaxe et joue avec des filtres pour obtenir un effet étonnant.
Transition Sucette
Lollipop, comme Jeff McCarthy a appelé sa transition de page, est similaire à l’apparence d’Android 5.0. La transition de page imite l’animation de tiroir/dossier d’Android 5.0 Lollipop qui utilise un effet de type sucette circulaire.
le contexte
Kontext a été créé par Hakim El Hattab et c’est assez simple – c’est une transition de changement de contexte qui souligne que le contexte de la page a changé. Vous êtes probablement habitué à ce type de transition si vous avez utilisé un appareil qui exécute iOS.
Mise en page sympa avec une animation chaînable complexe
Une autre de NikolayTelanov, cette transition de page est basée sur le prototype de site Web satellite et elle est créée en ajoutant 2 classes avec JavaScript et un simple survol. Il s’agit d’une fonctionnalité de démonstration et elle a des animations enchaînées.
Il s’agit d’une transition réactive qui est également facile à maintenir au niveau SCSS.
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, c’est vrai. Vous pouvez utiliser la mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
Transitions de texte de type Uber
Nicolas Engler a créé ces traductions qui ressemblent à celles que vous pouvez voir sur Uber. Ils passent d’une diapositive à l’autre très facilement et sont parfaits pour les interfaces simples.
Carrousel 3D divisé
Comme son nom l’indique, Paul Noble a eu une idée intéressante qui utilise le modèle de carrousel, seulement qu’il est basé sur une transition de panneau divisé dans trois dimensions différentes. C’est certainement l’un des styles de transition de page CSS les plus utilisés.
Effet de révélation de page multicouche factice
Mehmet Burak Erman est le créateur de ce bel effet de révélation de page. Il a été construit dans un style multicouche, à l’aide de HTML, CSS et JavaScript. Actuellement, la transition de page est compatible avec Chrome, Firefox, Opera et Safari.
Transition de page de tuiles (CSS)
Milan Ricoul a créé cette transition de page de tuiles en utilisant CSS et elle a en effet obtenu une grande reconnaissance. Milan l’a créé en utilisant la combinaison classique HTML, CSS et JavaScript et il est compatible, comme celui de Mehmet Erman, avec la plupart des navigateurs.
Page de transition d’article
C’est l’une des transitions de page CSS créées par Muna. Il a été initialement inspiré de ReAlign 2 sur le site Web Dribble en utilisant CSS, mais il est également basé sur HTML et JavaScript. Par rapport aux autres transitions de page sur le Web, cela est également compatible avec Microsoft Edge.
Transition de page simple
Il n’y a pas grand-chose à dire sur cette transition de page — elle est exactement comme elle est nommée: simple. Il a été créé par ktsn et est basé sur HTML-Pug, CSS/SCSS et JavaScript avec vue.js. Vous devriez essayer si vous cherchez quelque chose de simple mais impressionnant.
Tobias Glaus est le créateur de cette animation de contenu et de menu simple. Il est basé sur un simple effet de révélation, mais il est aussi efficace qu’il devrait l’être. Si vous voulez juste une transition de page CSS de base avec ce style de révélation élégant, c’est l’un de vos meilleurs choix.
Extension de l’effet de transition de la page de la carte
C’est un morceau de code sur lequel Rachel Smith travaille encore, mais il a un grand potentiel. Il n’est pas prêt à être utilisé comme une transition terminée, mais son créateur l’a proposé pour test. Une fois terminée, la transition sera utilisable sur tous les navigateurs et accessible depuis toutes les plateformes.
Transitions de page
C’est le projet de MergimUjkani et la transition consiste en un simple écran avec des boutons/menus pour naviguer. Si vous vous souvenez comment les anciens téléviseurs s’éteignaient en réduisant la taille de l’écran en une ligne fine, vous savez déjà à quoi ressemble cette transition.
Ceux qui ont besoin de transitions de pages CSS vintage devraient essayer celle-ci.
Transition de la miniature à la page plein écran
Cette transition transparente d’une vignette à une page plein écran est un must absolu. Steve Gardner a utilisé des animations CSS et Angular pour l’assembler. En l’utilisant, vous pouvez développer n’importe quelle vignette dans un arrière-plan en taille réelle.
Chargeur de transition de page
ArsenZbidniakov a proposé ce concept de pré-chargeur qui peut être utilisé chaque fois que vous ouvrez une nouvelle page sur un site Web. Il se compose d’un chargeur de cercle SVG qui a un effet de morphing supplémentaire.
Cette transition de page CSS fonctionnerait bien sur des sites Web visionnaires contenant beaucoup de contenu multimédia.
Alberto Hartzet a créé ce menu CSS de navigation d’une page qui comprend quelques sections et des transitions CSS pures. Il convient aux sites Web plus simples, aux portefeuilles et à d’autres sites qui fonctionnent bien avec une conception d’une page.
Réagir aux transitions de page animées
Sarah Drasner a créé une petite démo pour ces transitions de pages CSS. Elle l’a créé en utilisant GreenSock et SVG. Les transitions de page dans React fonctionnent en douceur et ont fière allure en même temps, alors allez-y et essayez-le.
Transition de la conception des matériaux
Le style et l’animation de cette transition sont entièrement réalisés en CSS par David Marland. Il fonctionne bien et contient du JavaScript pour ajouter des classes. La transition peut être interrompue jusqu’à ce que le contenu soit remplacé. Il s’agit d’une animation en deux temps.
La dernière de notre liste de transitions de page CSS, cette transition de navigation verticale CSS pure par Alberto Hartzet a une mise en page classique pour les sites Web d’une page. Encore une fois, la transition est très simple mais ajoute une touche agréable au site Web.
Fin des réflexions sur ces transitions de page CSS
Il y a beaucoup de concurrence pour suivre les tendances dans ce secteur, il n’est donc pas étonnant qu’il soit si difficile de décider de quelque chose d’aussi simple qu’une transition de page.
Les transitions de page CSS vous permettent d’animer facilement votre site Web sans ralentir son chargement. De plus, il favorise un look plus frais et ajoute une touche de professionnalisme à n’importe quel site Web.
Les transitions de pages CSS ont parcouru un long chemin au cours des deux dernières années, et les utilisateurs devraient en profiter pour améliorer leur UX et garder les utilisateurs heureux de cliquer ou de faire défiler.
Si vous avez aimé lire cet article sur les transitions de page CSS, vous devriez consulter celui-ci sur les effets de lueur de texte CSS .
Nous avons également écrit sur quelques sujets connexes tels que le menu mobile CSS, le champ de recherche HTML, la galerie d’images CSS, l’ éditeur CSS et les effets de survol d’images CSS.