Excelentes transiciones de página CSS que puede usar hoy en su sitio web
Las animaciones CSS se refieren a aquellas animaciones utilizadas para manipular y enfatizar elementos HTML con el uso de CSS, es decir, con poco o nada de JavaScript, y ciertamente sin necesidad de Flash.
Como saben muchos diseñadores, el uso de JavaScript y Flash para animaciones puede consumir recursos innecesariamente y, en el caso de Flash, no es muy seguro.
Las transiciones de página CSS son transiciones animadas entre páginas que se utilizan para dar a los sitios web ese toque extra que los distingue como de primera categoría y dignos de una buena navegación. Y cuando se aplican correctamente, no solo pueden dar una sensación de vivacidad, sino que también ayudan mucho con la navegación.
Este artículo creado por nuestro equipo en wpDataTables (el mejor complemento de tabla de WordPress) cubrirá lo que necesita saber sobre las transiciones de página CSS y cómo funcionan, además de enumerar algunas de las mejores que puede usar en este momento. Desplácese hacia abajo para obtener más información.
La importancia de agregar transiciones de página CSS
Aunque pueda parecer que la animación no importa tanto cuando se crea un sitio web animado, o al menos no tanto como la capacidad de respuesta y la usabilidad básica del sitio, la verdad es que la animación puede marcar la diferencia entre un sitio web exitoso y atractivo. sitio y un diámetro total.
Las transiciones de página representan una práctica que a menudo se pasa por alto en el diseño web, y es una lástima considerando lo impactantes que son. Pueden cambiar toda la sensación de un sitio web y la experiencia que los visitantes tienen con él.
Muchos diseñadores tienden a evitar las animaciones porque creen que son comedores de recursos que solo arrastrarán el sitio web hacia abajo y lo ralentizarán. Eso sucede solo si las animaciones no se implementan correctamente, y aquí es donde las transiciones de página CSS cambian el juego.
Son formas creativas y eficientes de agregar animaciones fluidas a su sitio web. CSS es una herramienta poderosa que puede ayudar a un sitio web a desarrollar su personalidad, y a continuación encontrará una lista de ejemplos que deberían inspirarlo a usar las transiciones de página CSS para su propio sitio:
Ejemplos de transiciones de página CSS
Este diseño de transición de página web fue creado por Nikolay Talanov y solo se ve bien en pantalla completa en un escritorio grande. La idea original se implementó en HTML5 canvas, pero Nikolay la ha adaptado inteligentemente a una versión CSS.
Las transiciones de la página CSS se ven muy bien, pero la desventaja es que los usuarios pueden experimentar algunos bloques que se sacuden o desaparecen si los valores del índice z de su sitio no están configurados correctamente.
folio.transiciones
Esta transición de página fue creada y lanzada por Foliodot y es una de las favoritas en el mercado. Tiene una página lista para usar y transiciones de sección que son simplemente hermosas. Se verían increíbles en cualquier sitio web, independientemente de su tipo.
Paginación y diseño con div de fondo recortado
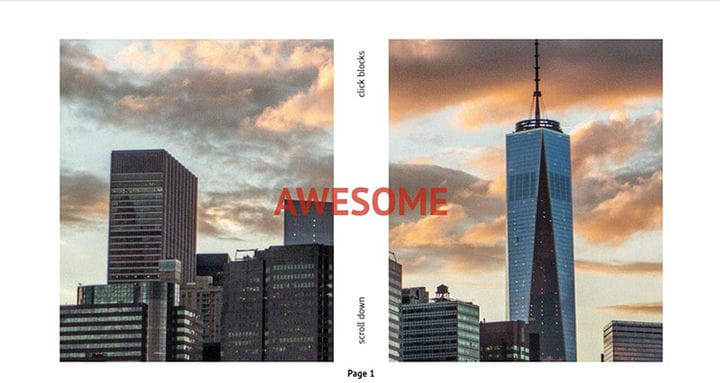
Nikolai Talanov ideó una de las mejores transiciones de página CSS que verás. Talanov hizo este concepto teniendo en cuenta que muchas personas usan sus teclados para navegar en un sitio, simplemente haciendo clic hacia arriba y hacia abajo.
Las transiciones de página funcionan bien de esta manera y también responden bastante bien. Sin embargo, también hay algunos problemas de rendimiento. El contenido tiende a cargarse más lentamente al principio y los usuarios pueden encontrar problemas al abrir una página con toneladas de contenido.
Transiciones deslizantes
MirkoZoric creó estas transiciones de página CSS explorando el estilo Swiper. Utiliza el popular efecto de paralaje y juega con los filtros para conseguir un efecto sorprendente.
Transición de piruleta
Lollipop, como Jeff McCarthy llamó a su transición de página, es similar a la apariencia de Android 5.0. La transición de página imita la animación de cajón/carpeta de Android 5.0 Lollipop, que utiliza un efecto circular similar a una piruleta.
contexto
Kontext fue creado por Hakim El Hattab y es bastante sencillo: es una transición de cambio de contexto que enfatiza que el contexto de la página ha cambiado. Probablemente esté acostumbrado a este tipo de transición si ha usado un dispositivo que ejecuta iOS.
Diseño genial con animación encadenable compleja
Otro de NikolayTelanov, esta transición de página se basa en el prototipo de sitio web satelital y se crea agregando 2 clases con JavaScript y un simple desplazamiento. Esta es una función de demostración y tiene animaciones de encadenamiento.
Es una transición receptiva que también es fácil de mantener en cuanto a SCSS.
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
"Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web". Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
Transiciones de texto tipo Uber
Nicolas Engler creó estas traducciones que se parecen a las que puedes ver en Uber. Pasan de una diapositiva a otra con mucha fluidez y son perfectos para interfaces sencillas.
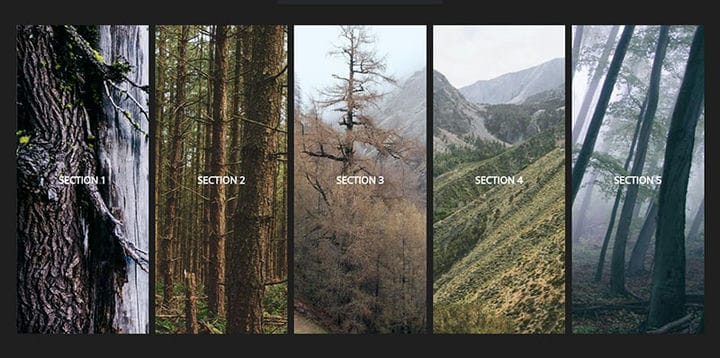
Carrusel 3D dividido
Como sugiere el nombre, a Paul Noble se le ocurrió una idea interesante que usa el patrón de carrusel, solo que se basa en una transición de panel dividido en diferentes dimensiones de árbol. Este es uno de los estilos de transición de página CSS más utilizados con seguridad.
Efecto de revelación de página multicapa ficticia
Mehmet Burak Erman es el creador de este hermoso efecto de revelación de página. Fue construido en un estilo de múltiples capas, con la ayuda de HTML, CSS y JavaScript. Actualmente, la transición de página es compatible con Chrome, Firefox, Opera y Safari.
Transición de página de mosaicos (CSS)
Milan Ricoul creó esta transición de página de mosaicos utilizando CSS y ha obtenido un gran reconocimiento. Milan lo creó usando la combinación clásica de HTML, CSS y JavaScript y es compatible, como el de Mehmet Erman, con la mayoría de los navegadores.
Página de transición del artículo
Esta es una de las transiciones de página CSS creadas por Muna. Inicialmente se inspiró en ReAlign 2 en el sitio web de Dribble usando CSS, pero también se basa en HTML y JavaScript. En comparación con otras transiciones de página en la Web, esta también es compatible con Microsoft Edge.
Transición de página simple
No hay mucho que decir sobre esta transición de página, es exactamente como se llama: simple. Fue creado por ktsn y está basado en HTML-Pug, CSS/SCSS y JavaScript con vue.js. Deberías probarlo si buscas algo simple pero impresionante.
Tobias Glaus es el creador de esta sencilla animación de contenido y menú. Se basa en un efecto de revelación simple, pero es tan efectivo como debería ser. Si solo desea una transición de página CSS básica con ese estilo de revelación con clase, esta es una de sus mejores opciones.
Efecto de transición de página de tarjeta desplegable
Esta es una pieza de código en la que aún está trabajando Rachel Smith, pero tiene un gran potencial. No está listo para usarse como una transición completa, pero su creador lo ha ofrecido para probarlo. Una vez completada, la transición se podrá utilizar en todos los navegadores y se podrá acceder a ella desde todas las plataformas.
Transiciones de página
Este es el proyecto de MergimUjkani y la transición consiste en una pantalla simple con botones/menús para navegar. Si recuerda cómo se apagaban los televisores antiguos al reducir el tamaño de la pantalla a una línea delgada, ya sabe cómo se ve esta transición.
Aquellos que necesitan transiciones de página CSS antiguas deberían probar esta.
Transición de miniatura a página de pantalla completa
Esta transición perfecta de una miniatura a una página de pantalla completa es absolutamente imprescindible. Steve Gardner usó animaciones CSS y Angular para armarlo. Al usarlo, puede expandir cualquier miniatura en un fondo de tamaño completo.
Cargador de transición de página
A ArsenZbidniakov se le ocurrió este concepto de precargador que se puede usar cada vez que abre una nueva página en un sitio web. Consiste en un cargador circular SVG que tiene un efecto de transformación adicional.
Esta transición de página CSS funcionaría bien en sitios web visionarios con mucho contenido multimedia.
Alberto Hartzet creó este menú CSS de navegación de una página que incluye algunas secciones y transiciones CSS puras. Es adecuado para sitios web, portafolios y otros sitios más simples que funcionan bien con un diseño de una página.
Transiciones de página animadas de React
Sarah Drasner creó una pequeña demostración para estas transiciones de página CSS. Ella lo creó usando GreenSock y SVG. Las transiciones de página en React funcionan sin problemas y se ven geniales al mismo tiempo, así que adelante, pruébalo.
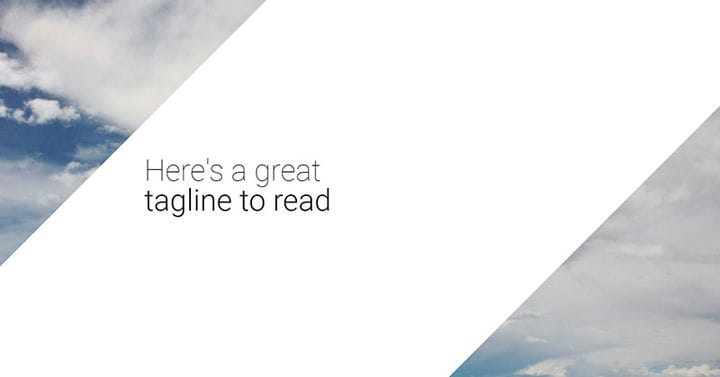
Transición de diseño de materiales
Tanto el estilo como la animación de esta transición están realizados íntegramente en CSS por David Marland. Funciona sin problemas y contiene algo de JavaScript para agregar clases. La transición se puede pausar hasta que se reemplace el contenido. Esta es una animación de dos etapas.
La última en nuestra lista de transiciones de página CSS, esta transición de navegación vertical CSS pura de Alberto Hartzet tiene un diseño clásico para sitios web de una página. Una vez más, la transición es muy simple pero agrega un toque agradable al sitio web.
Pensamientos finales sobre estas transiciones de página CSS
Hay mucha competencia para mantenerse al día con las tendencias en esta industria, por lo que no es de extrañar por qué es tan difícil decidirse por algo tan simple como una transición de página.
Las transiciones de página CSS le brindan una manera fácil de animar su sitio web sin que se cargue lentamente. Además, promueve una apariencia más fresca y agrega ese toque de profesionalismo a cualquier sitio web.
Las transiciones de páginas CSS han recorrido un largo camino en los últimos años, y los usuarios deben aprovecharlas para mejorar su UX y mantener a los usuarios felices haciendo clic o desplazándose.
Si disfrutó leyendo este artículo sobre las transiciones de página CSS, debe consultar este sobre los efectos de brillo de texto CSS .
También escribimos sobre algunos temas relacionados, como el menú móvil CSS, el cuadro de búsqueda HTML, la galería de imágenes CSS, el editor CSS y los efectos de desplazamiento de imágenes CSS .