Чудові переходи сторінок CSS, які ви можете вже сьогодні використовувати на своєму веб-сайті
CSS-анімація – це анімація, яка використовується для маніпулювання та підкреслення HTML-елементів за допомогою CSS, тобто практично без використання JavaScript і, звичайно, без потреби у Flash.
Як відомо багатьом дизайнерам, використання JavaScript і Flash для анімації може бути надмірно ресурсозатратним, а у випадку Flash – не дуже безпечним.
Переходи між сторінками CSS — це анімовані переходи між сторінками, які використовуються для надання веб-сайтам особливого штриху, що виділяє їх як першокласні та варті гарного перегляду. А при правильному застосуванні вони можуть не тільки створити відчуття жвавості, але й значно допомогти з навігацією.
Ця стаття, створена нашою командою wpDataTables (найкращий плагін для таблиць WordPress ), розповість про те, що вам потрібно знати про переходи сторінок CSS і як вони працюють, а також перелічить деякі з найкращих плагінів, якими ви можете скористатися прямо зараз. Прокрутіть вниз, щоб дізнатися більше.
Важливість додавання переходів сторінок CSS
Незважаючи на те, що може здатися, що анімація не має такого великого значення під час створення анімованого веб-сайту — або, принаймні, не настільки, як швидкість реагування сайту та базова зручність використання, — правда полягає в тому, що анімація може зробити все різниця між успішним, привабливим сайт і загальний бор.
Переходи між сторінками — це практика, яку часто не помічають у веб-дизайні, і це дуже прикро, враховуючи, наскільки вони впливові. Вони можуть повністю змінити враження від веб-сайту та враження відвідувачів від нього.
Багато дизайнерів намагаються уникати анімації, оскільки вважають, що вони пожирачі ресурсів, які лише затягуватимуть веб-сайт і сповільнюватимуть його. Це трапляється, лише якщо анімація реалізована неправильно, і ось тут зміни сторінки CSS змінюють гру.
Це креативні та ефективні способи додати плавну анімацію на ваш веб-сайт. CSS — це потужний інструмент, який може допомогти веб-сайту розбудувати його індивідуальність, і нижче ви знайдете список прикладів, які мають надихнути вас на використання CSS переходів між сторінками для власного сайту:
Приклади переходів сторінок CSS
Цей макет переходу веб-сторінки створив Микола Таланов, і він добре виглядає лише в повноекранному режимі на великому робочому столі. Оригінальна ідея була реалізована на полотні HTML5, але Микола вміло адаптував її до версії CSS.
Переходи між сторінками CSS виглядають чудово, але недоліком є те, що користувачі можуть відчувати тремтіння або зникнення блоків, якщо значення z-індексу вашого сайту налаштовано неправильно.
фоліо.переходи
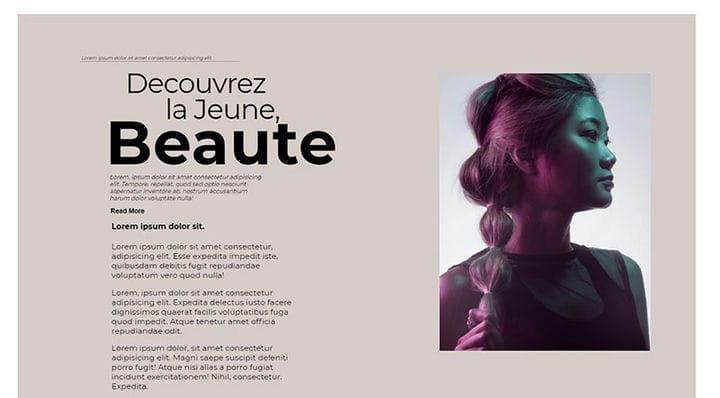
Цей перехід сторінок створив і запустив Foliodot, і він є одним із найпопулярніших на ринку. Він має готові переходи сторінок і розділів, які просто чудові. Вони чудово виглядатимуть на будь-якому веб-сайті, незалежно від його типу.
Розбивка на сторінки та макет із вирізаним тлом div
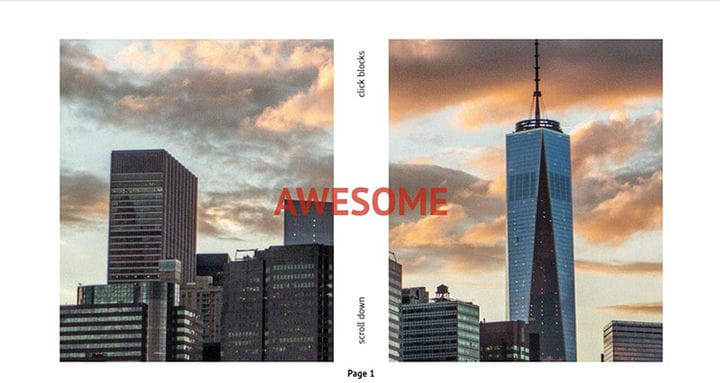
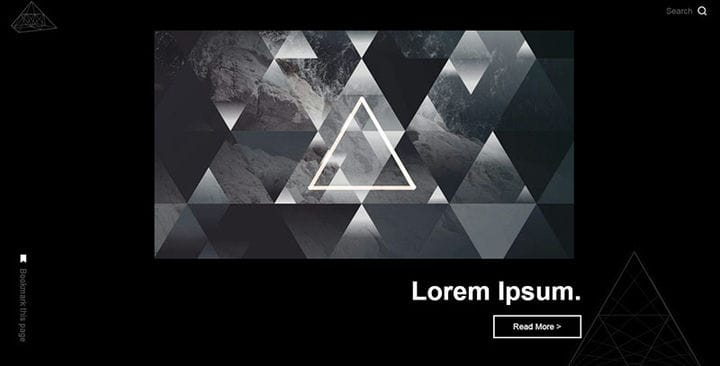
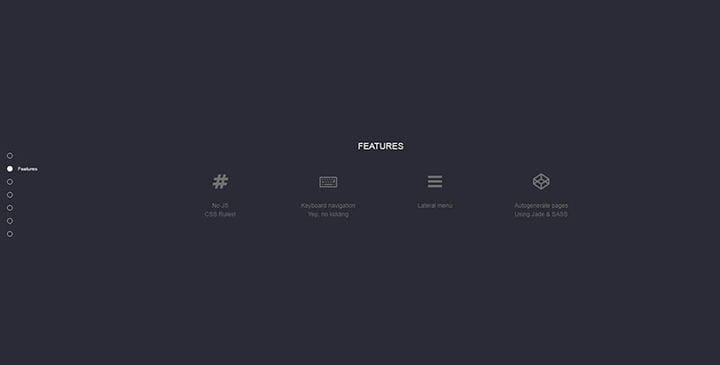
Микола Таланов придумав один із найкращих переходів між сторінками CSS, які ви можете побачити. Таланов створив цю концепцію, маючи на увазі, що багато людей використовують свої клавіатури для навігації на сайті, просто клацаючи вгору та вниз.
Переходи сторінок добре працюють таким чином, і вони також досить чуйні. Однак є деякі проблеми з продуктивністю. Спочатку вміст завантажується повільніше, і користувачі можуть зіткнутися з проблемами, відкриваючи сторінку з великою кількістю вмісту.
Переходи повзунків
MirkoZoric створив ці переходи сторінок CSS, досліджуючи стиль Swiper. Він використовує популярний ефект паралакса і грає з фільтрами, щоб отримати приголомшливий ефект.
Lollipop Transition
Lollipop, як Джефф Маккарті назвав свій перехід сторінок, схожий на зовнішній вигляд Android 5.0. Перехід сторінок імітує анімацію шухляди/папки з Android 5.0 Lollipop, яка використовує ефект кругового льодяника.
контекст
Kontext створив Хакім Ель Хаттаб, і він досить простий — це перехід зі зсувом контексту, який підкреслює, що контекст сторінки змінився. Ви, ймовірно, звикли до такого типу переходу, якщо використовували пристрій під керуванням iOS.
Класний макет із складною ланцюжковою анімацією
Ще один від Миколи Теланова, цей перехід сторінки базується на прототипі веб-сайту Satellite і створюється шляхом додавання 2 класів з JavaScript і простим наведенням курсора. Це демонстраційна функція, яка має ланцюгові анімації.
Це адаптивний перехід, який також легко підтримувати за допомогою SCSS.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, і на веб-сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
Uber-подібні переходи тексту
Ніколас Енглер створив ці переклади, які нагадують ті, які ви можете побачити в Uber. Вони дуже плавно переходять від одного слайда до іншого та ідеально підходять для простих інтерфейсів.
Розділена 3D карусель
Як випливає з назви, Пол Нобл придумав цікаву ідею, яка використовує шаблон каруселі, але вона заснована на переході розділених панелей у різних вимірах дерева. Напевно, це один із найбільш використовуваних стилів переходів сторінок CSS.
Фіктивний багатошаровий ефект розкриття сторінки
Мехмет Бурак Ерман є творцем цього чудового ефекту відкриття сторінки. Він створений у багаторівневому стилі за допомогою HTML, CSS і JavaScript. Наразі перехід сторінок сумісний із Chrome, Firefox, Opera та Safari.
Мозаїка переходу між сторінками (CSS)
Мілан Рікул створив цей перехід сторінок плиток за допомогою CSS, і він справді отримав велике визнання. Мілан створив його за допомогою класичної комбінації HTML, CSS і JavaScript, і він, як і Мехмет Ерман, сумісний із більшістю браузерів.
Сторінка переходу статті
Це один із переходів сторінок CSS, створених Muna. Спочатку його надихнув ReAlign 2 на веб-сайті Dribble із використанням CSS, але він також базується на HTML і JavaScript. Порівняно з іншими переходами між сторінками в Інтернеті, це також сумісно з Microsoft Edge.
Простий перехід між сторінками
Немає багато чого сказати про цей перехід сторінок — він саме такий, як і називається: простий. Його створив ktsn і базується на HTML-Pug, CSS/SCSS і JavaScript з vue.js. Ви повинні спробувати, якщо ви шукаєте щось просте, але вражаюче.
Тобіас Глаус є творцем цього простого вмісту та анімації меню. Він заснований на простому ефекті розкриття, але він настільки ж ефективний, як і повинен бути. Якщо вам просто потрібен базовий CSS-перехід між сторінками з таким стильним стилем розкриття, це один із ваших найкращих варіантів.
Ефект переходу сторінки картки, що розгортається
Це частина коду, над якою все ще працює Рейчел Сміт, але вона має великий потенціал. Він не готовий до використання як завершений перехід, але його творець запропонував його для тестування. Після завершення перехід можна буде використовувати між браузерами та з усіх платформ.
Переходи сторінок
Це проект MergimUjkani, і перехід складається з простого екрана з кнопками/меню для навігації. Якщо ви пам’ятаєте, як старі телевізори вимикалися, зменшуючи розмір екрана в тонку лінію, ви вже знаєте, як виглядає цей перехід.
Тим, кому потрібні старовинні переходи сторінок CSS, слід спробувати це.
Перехід від мініатюри до повноекранної сторінки
Цей плавний перехід від мініатюри до повноекранної сторінки абсолютно необхідний. Стів Гарднер використовував анімацію CSS і Angular, щоб зібрати це разом. Використовуючи його, ви можете розгорнути будь-яку мініатюру на повнорозмірний фон.
Завантажувач переходів сторінок
Арсен Збідняков придумав цю концепцію попереднього завантаження, яку можна використовувати щоразу, коли ви відкриваєте нову сторінку веб-сайту. Він складається з кругового завантажувача SVG, який має додатковий ефект морфінгу.
Цей перехід сторінок CSS добре працюватиме на перспективних веб-сайтах із великою кількістю мультимедійного вмісту.
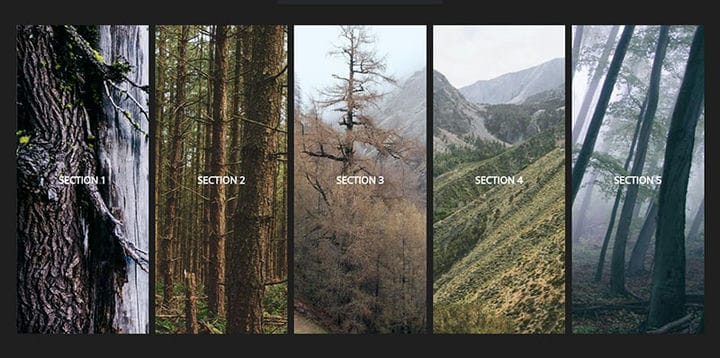
Альберто Харцет створив це односторінкове навігаційне CSS-меню, яке включає кілька розділів і чисті CSS-переходи. Він підходить для простіших веб-сайтів, портфоліо та інших сайтів, які добре працюють із односторінковим дизайном.
React Animated Page Transitions
Сара Драснер створила невелику демонстрацію цих переходів сторінок CSS. Вона створила його за допомогою GreenSock і SVG. Переходи між сторінками в React працюють плавно і водночас виглядають чудово, тож спробуйте.
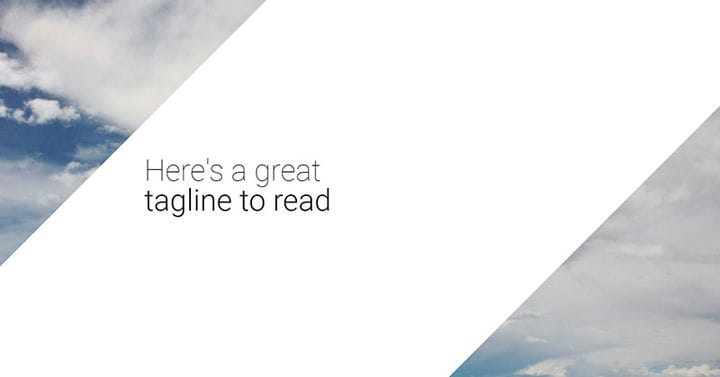
Перехід матеріального дизайну
І стиль, і анімація цього переходу повністю створені в CSS Девідом Марлендом. Він працює гладко та містить деякий JavaScript для додавання класів. Перехід можна призупинити, доки вміст не буде замінено. Це двоетапна анімація.
Останній у нашому списку переходів сторінок CSS, цей чистий перехід вертикальної навігації CSS від Альберто Харцета має класичний макет для односторінкових веб-сайтів. Знову ж таки, перехід дуже простий, але додає приємний штрих веб-сайту.
Завершення роздумів про переходи сторінок CSS
Існує велика конкуренція, щоб не відставати від тенденцій у цій галузі, тому не дивно, чому так важко прийняти рішення про щось таке просте, як перехід між сторінками.
Переходи сторінок CSS дають вам простий спосіб анімації веб-сайту, не сповільнюючи його завантаження. Крім того, це сприяє свіжішому вигляду та додає нотку професіоналізму будь-якому веб-сайту.
За останні кілька років зміни сторінок CSS значно просунулися, і користувачі повинні скористатися ними, щоб покращити свій UX і забезпечити користувачам задоволення від натискання або прокручування.
Якщо вам сподобалося читати цю статтю про переходи сторінок CSS, вам слід переглянути цю статтю про ефекти світіння тексту CSS .
Ми також писали про кілька пов’язаних тем, як-от мобільне меню CSS, поле пошуку HTML, галерея зображень CSS, редактор CSS та ефекти наведення курсора на зображення CSS.