Дизайн вікна пошуку HTML на основі CSS для покращення пошуку на сайті
Коли справа доходить до елементів веб-сайту, які приємно мати та які необхідно мати, вікна пошуку потрапляють прямо в табір обов’язкових. Виберіть будь-який веб-сайт, який спадає вам на думку — швидше за все, у нього є вікно пошуку, найімовірніше, у верхній частині сторінки.
Вікно пошуку, також відоме як панель пошуку, відіграє важливу роль на веб-сайті. Він діє як вхід до всього доступного вмісту та дозволяє відвідувачам швидко знайти те, що вони шукають. Вони зазвичай розміщуються на видному місці на всіх сторінках як частина заголовка веб-сайту або бічної панелі.
Оскільки HTML-вікно пошуку на вашому веб-сайті практично скрізь відображається всім відвідувачам, має сенс витратити деякий час на те, щоб воно виглядало гарно, чи не так?
У цій статті нашої команди в wpDataTables ми збираємося перевірити кілька справді акуратних і вигадливих дизайнів вікон пошуку, які ви можете реалізувати прямо зараз, використовуючи не більше ніж HTML, CSS і, можливо, трохи JavaScript.
Переваги гарного дизайну поля пошуку HTML
Вікно пошуку з’єднує людей із усім, що може запропонувати веб-сайт або програма. Це перша точка заходу, коли користувачеві потрібна додаткова допомога в навігації сайтом, і це важливий момент, коли відбувається розмова між користувачем і веб-сайтом.
На практиці вікна пошуку HTML легко зрозуміти. Ключові слова вводяться користувачем, а вікно пошуку допомагає знайти потрібну інформацію.
Ось деякі позитивні моменти, які ви повинні очікувати, коли додаєте вікно пошуку HTML на свій веб-сайт:
- Ваш веб-сайт стає більш зручним для користувачів
- Ви підвищуєте задоволеність відвідувачів і клієнтів
- Ви можете швидше спрямовувати відвідувачів до продуктів і послуг, підвищуючи рівень конверсії
- Це спрощує процес пошуку завдяки негайному доступу до функції пошуку
- Ви можете дізнатися, що шукають ваші користувачі, і отримати цінні маркетингові дані
Дизайни вікон пошуку HTML, які можна використовувати прямо зараз
Усі поля пошуку HTML на основі CSS, які ви знайдете в цій колекції, мають просту структуру коду. Це означає, що їх можна легко налаштувати, і ви завжди можете перейти до іншого унікального вигляду, налаштувавши CSS. Давайте перейдемо до списку та побачимо, що ми знайдемо!
Анімована панель пошуку
Як можна зрозуміти з назви, це анімоване поле пошуку HTML. Коли ви клацнете значок пошуку, ви знайдете поле введення, а решту часу введення буде приховано. Цей вид елемента чудовий, особливо якщо у вас невеликий простір на екрані.
Розширювана форма пошуку за допомогою CSS3
Як ви бачите в демонстрації, це поле пошуку HTML може розширюватися залежно від кількості символів, які вводяться. Використовуючи CSS3, ви можете легко налаштувати його на свій смак.
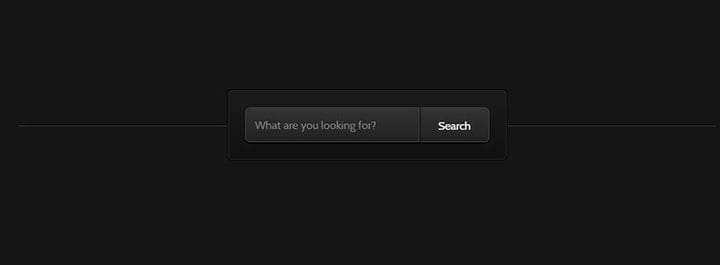
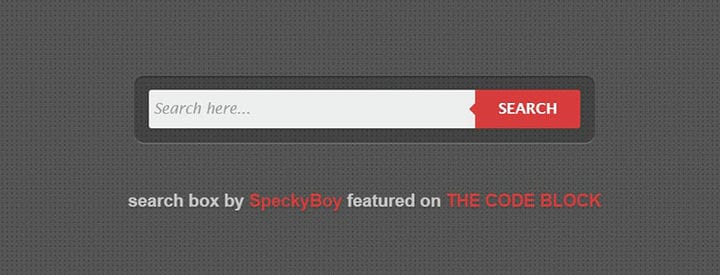
Форма пошуку з анімованою кнопкою пошуку
Для початку це просте, але гарне вікно пошуку HTML. Творець використав базові CSS і HTML для створення цієї привабливої анімованої панелі пошуку. Спробуйте, щоб перевірити, чи підходить він вашому веб-сайту — можливо, це саме те, що ви шукали.
Заповнювач введення тексту
Це просте поле введення з чудовим ефектом анімації. Як випливає з назви, ви отримуєте деякі текстові ефекти з ним. Розробник подбав про те, щоб поле введення виглядало як звичайне поле пошуку HTML, щоб користувачі його легко впізнали.
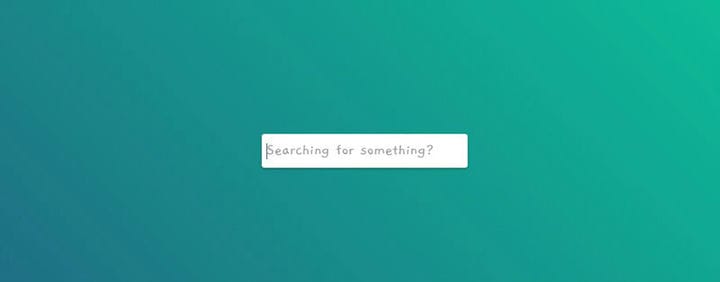
Приголомшлива форма сяючого пульсу
Ця проста форма пошуку має класну текстову область, яка, коли ви натискаєте, починає світитися разом із кнопкою відправки. Це водночас привабливо та візуально інтерактивно, і це було зроблено лише за допомогою CSS та HTML.
Панель пошуку «Оооо».
Коли ви клацаєте піктограму пошуку, це вікно пошуку HTML розгортається у більший пошуковий запит. Він був створений за допомогою CSS3.
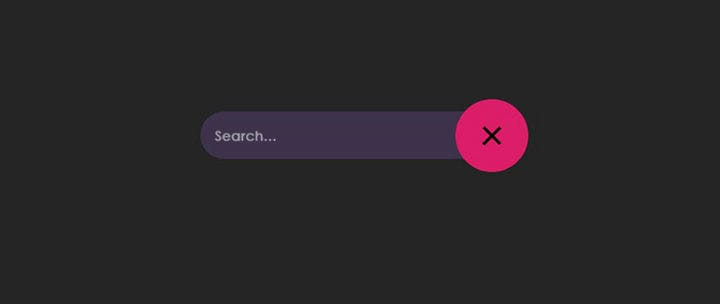
Пошуковий вхід із ефектом морфінгу
Подібно до попереднього вікна пошуку, коли ви вибираєте піктограму пошуку, вона стає панеллю пошуку, і це виглядає досить круто. Це було зроблено за допомогою HTML/CSS і трохи JS.
Чистий CSS, що розширює пошук
Це просте вікно пошуку є ще одним прикладом гарної анімованої панелі пошуку. Він гладкий, він світиться, і його створено за допомогою чистого CSS, не потрібен JavaScript!
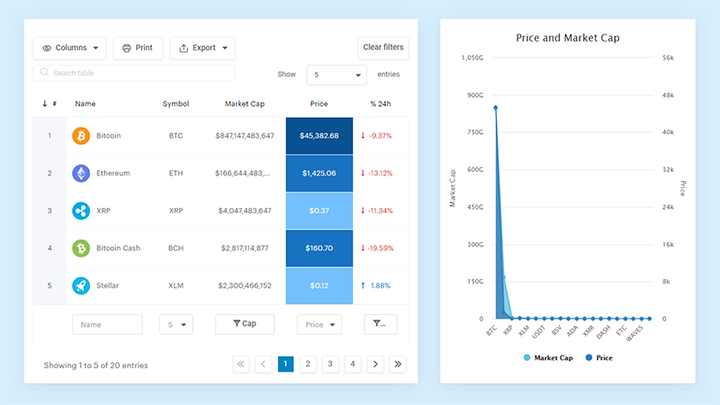
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, а на сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
Стильне поле пошуку CSS3
Це вікно пошуку забезпечує саме те, що воно обіцяє: стильне вікно пошуку на основі CSS3.
Пропонований запит
Це вікно пошуку в основному є демонстраційною концепцією, і наразі воно підтримує лише кілька автоматично виконаних запитів. Проте, якщо ви хочете, ви можете витратити на це трохи часу та створити ідеальне вікно введення запропонованого запиту, додавши загальні запити, застосовні до вашого сайту.
Вікно пошуку CSS3 На основі Apple.com
Це поле пошуку було створено за допомогою простого дизайну Apple і створено за допомогою CSS3. Він має гарні анімаційні ефекти, оскільки панель розширюється, коли ви натискаєте на неї. Такий дизайн може допомогти вам заощадити місце для вашої веб-сторінки.
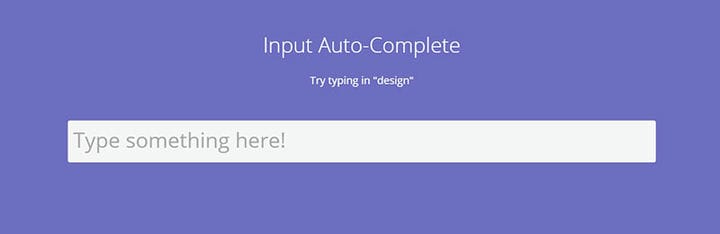
Введення анімованого пошуку
Якщо ви шукали більш креативний дизайн, це анімоване вікно пошуку HTML може бути чудовим варіантом для вас. Він має золотий градієнтний фон, і його розробник використовував лише базові HTML і CSS для його створення.
Класне вікно пошуку CSS3 із вікном пропозицій у фокусі
Потрібне більш елегантне вікно пошуку з крутими переходами? Цей код ідеально підходить для роботи. Що цікаво в ньому, так це те, що він навіть показує приблизні результати пошуку, і це означає, що користувач може швидко здійснювати пошук, використовуючи лише початкові літери ключових слів.
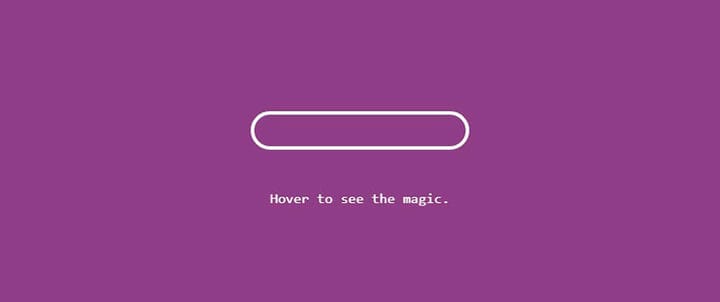
Анотація поля пошуку CSS i
Це поле пошуку CSS має плавну анімацію, що розширюється під час наведення курсора миші. Якщо вам не подобається фіолетовий колір фону, просто налаштуйте CSS!
Приклад нечіткого пошуку
Цей приклад панелі нечіткого пошуку показує, як можна застосувати приблизну відповідність рядків на основі запропонованих останніх запитів. Це особливо добре працюватиме в контексті електронної комерції.
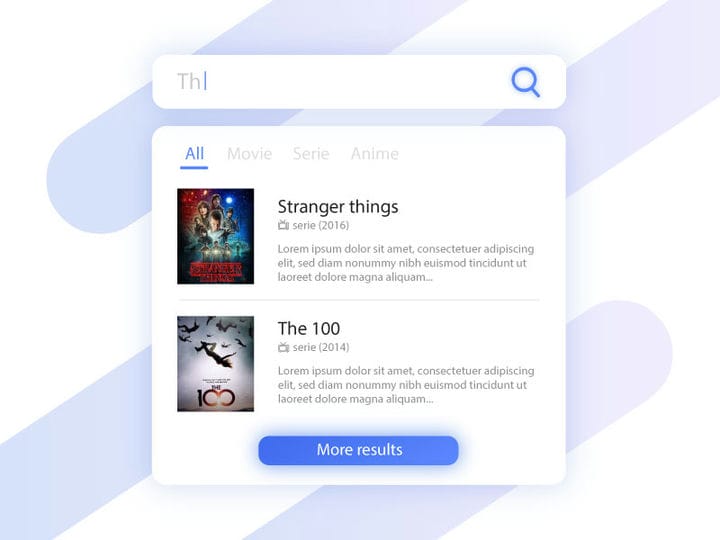
Пошукова підказка
Це поле пошуку HTML ідеально підходить для індексів фільмів і подібних списків пошуку. Коли ви вводите ключові слова, ви отримуєте результати в реальному часі. Результати пошуку розбиваються на категорії, щоб заощадити місце на екрані, і це добре працює на екранах мобільних пристроїв.
Завершення роздумів про дизайн вікна пошуку HTML
Якщо ви шукаєте прості у використанні вікна пошуку HTML, які відповідатимуть дизайну вашого веб-сайту, не шукайте далі, ніж пункти, перелічені в цій статті.
Кожен із них має унікальний вигляд і відчуття, які можна адаптувати відповідно до вашого веб-сайту за допомогою кількох простих змін CSS. Звичайно, ви можете використовувати їх як є, але завжди рекомендується, щоб стиль елементів вашого веб-сайту відповідав загальному бренду.
Якщо вам сподобалося читати цю статтю про дизайн вікна пошуку HTML, вам слід переглянути цю про ефекти світіння тексту CSS .
Ми також писали про кілька пов’язаних тем, як-от галерея зображень CSS, редактор CSS, мобільне меню CSS, переходи між сторінками CSS та ефекти наведення курсора на зображення CSS.