CSS-baserad HTML-sökrutadesign för att piffa upp din webbplatssökning
När det kommer till webbplatselement som är trevliga att ha och måste ha, faller sökrutorna rakt in i måste-ha-lägret. Välj vilken webbplats som helst som du tänker på – chansen är stor att den har en sökruta, troligen högst upp på sidan.
En sökruta, även känd som en sökfält, spelar en viktig roll på en webbplats. Det fungerar som ingången till allt tillgängligt innehåll och låter besökare snabbt hitta det de letar efter. De är vanligtvis placerade på en framträdande plats på alla sidor som en del av webbsidans rubrik eller sidofält.
Eftersom din webbplats HTML-sökruta visas i princip överallt för alla besökare, är det rimligt att du bör lägga lite tid på att få den att se snygg ut, eller hur?
I den här artikeln av vårt team på wpDataTables ska vi kolla in några riktigt snygga och snygga sökrutedesigner som du kan implementera just nu med ingenting mer än lite HTML, CSS och kanske lite JavaScript.
Fördelarna med bra HTML-sökrutadesign
En sökruta förbinder människor med allt som en webbplats eller app har att erbjuda. Det är den första kontaktpunkten för när en användare behöver extra hjälp med att navigera på en webbplats, och det är en avgörande punkt då konversationen mellan användaren och webbplatsen sker.
I praktiken är HTML-sökrutor enkla att förstå. Nyckelord skrivs in av användaren och i gengäld hjälper sökrutan dem att hitta den information de vill veta.
Här är några positiva saker som du bör förvänta dig att se när du lägger till en HTML-sökruta på din webbplats:
- Din webbplats blir mer användarvänlig
- Du ökar nöjdheten för dina besökare och kunder
- Du kan hänvisa besökare till produkter och tjänster snabbare, vilket förbättrar konverteringsfrekvensen
- Det förenklar sökprocessen genom att ha sökfunktionen omedelbart tillgänglig
- Du kan upptäcka vad dina användare söker efter och få värdefull marknadsföringsdata
HTML-sökrutadesigner du kan använda just nu
Alla CSS-baserade HTML-sökrutor som du kommer att hitta i den här samlingen är enkla i kodstruktur. Detta innebär att de enkelt kan anpassas och du kan alltid byta till ett annat unikt utseende genom att justera CSS. Låt oss gå till listan och se vad vi hittar!
Animerad sökfält
Som du kan se av namnet är detta en animerad HTML-sökruta. När du klickar på sökikonen hittar du inmatningsrutan, och resten av tiden är inmatningen dold. Den här typen av element är bra, särskilt om du har litet skärmutrymme.
Expanderbart sökformulär med CSS3
Som du kan se i demon kan denna HTML-sökruta expandera sig själv beroende på antalet tecken som skrivs in. Med hjälp av CSS3 kan du enkelt anpassa den efter dina önskemål.
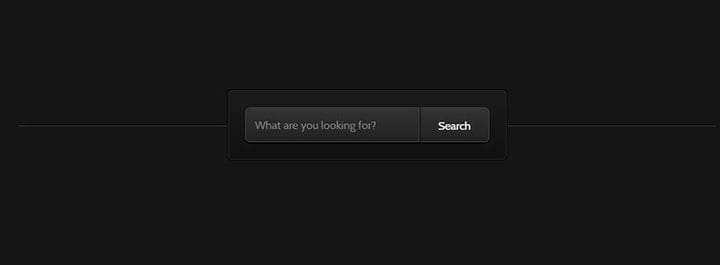
Sökformulär med animerad sökknapp
Detta är en enkel men snygg HTML-sökruta till att börja med. Skaparen använde grundläggande CSS och HTML för att skapa denna tilltalande animerade sökfält. Testa det för att se om det passar din webbplats – det kan vara precis vad du letade efter.
Platshållare skriver text
Detta är en enkel inmatningsruta som har en cool animationseffekt. Som namnet antyder får du några skrivtexteffekter med den. Utvecklaren såg till att inmatningsrutan fortfarande ser ut som en typisk HTML-sökruta så att den är lätt att känna igen för användarna.
Fantastisk glödande pulsform
Det här enkla sökformuläret har ett coolt textområde som när du klickar börjar lysa tillsammans med en skicka-knapp. Det är både attraktivt och visuellt interaktivt på samma gång och det gjordes med bara CSS och HTML.
"Låååång" sökfältet
När du klickar på sökikonen expanderar denna HTML-sökruta till en större sökinmatning. Den gjordes med CSS3.
Sökingång Med Morphing Effekt
I likhet med föregående sökruta, när du väljer sökikonen blir det ett sökfält och det ser ganska coolt ut. Det gjordes med HTML/CSS och ett streck JS.
Ren CSS expanderande sökning
Denna enkla sökruta är ytterligare ett exempel på en snygg animerad sökfält. Det är smidigt, det lyser och det gjordes med ren CSS, inget JavaScript behövs!
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
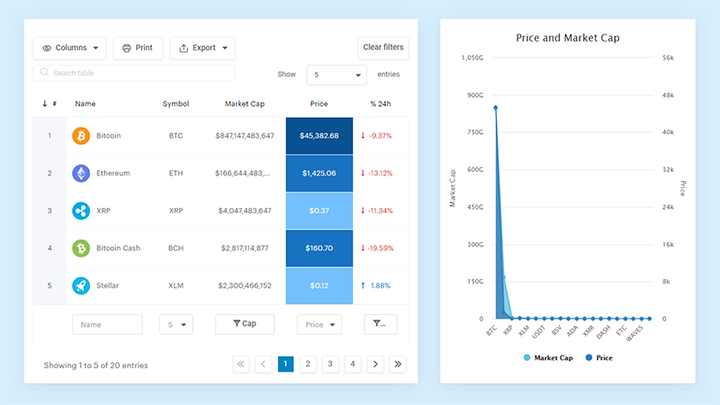
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser". Ja, det finns. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Snygg CSS3 sökruta
Den här sökrutan ger exakt vad den lovar: en snygg, CSS3-baserad sökruta.
Föreslagen fråga
Den här sökrutan är huvudsakligen ett demokoncept och den stöder bara ett fåtal automatiskt slutförda frågor för närvarande. Om du vill kan du dock investera lite tid i det och skapa en perfekt inmatningsruta för förslag på frågor genom att lägga till vanliga frågor som är tillämpliga på din webbplats.
CSS3 sökruta Inspirerad av Apple.com
Denna sökruta var inspirerad av Apples enkla design och den gjordes med CSS3. Den har några trevliga animationseffekter eftersom fältet expanderar när du klickar på den. En design som denna kan hjälpa dig att spara utrymme för din webbsida.
Animerad sökingång
Om du letade efter en mer kreativ design kan denna animerade HTML-sökruta vara ett bra alternativ för dig. Den har en guldgradientbakgrund och dess utvecklare använde bara lite grundläggande HTML och CSS för att göra det.
Cool CSS3-sökruta med förslagsruta i fokus
Behöver du en mer elegant sökruta som också har coola övergångar? Denna kod är perfekt för jobbet. Det som är coolt med det är det faktum att det till och med visar närliggande sökresultat och det betyder att användaren snabbt kan söka genom att bara använda de första bokstäverna i nyckelord.
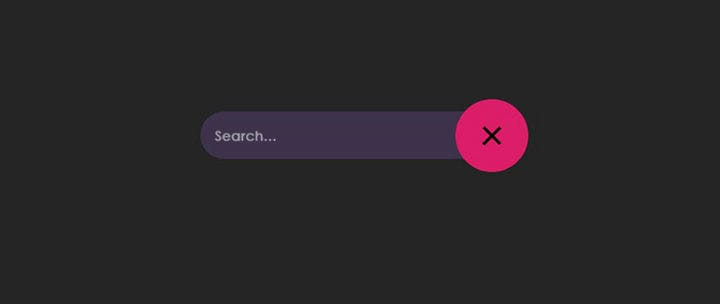
CSS-sökfält An i mation
Det här CSS-sökfältet har en mjuk expanderande animering när du håller musen. Om du inte gillar den lila bakgrundsfärgen, justera helt enkelt CSS!
Fuzzy Search Exempel
Det här exemplet på ett suddigt sökfält visar hur du kan implementera ungefärlig strängmatchning baserat på föreslagna nya frågor. Detta skulle fungera särskilt bra i ett e-handelssammanhang.
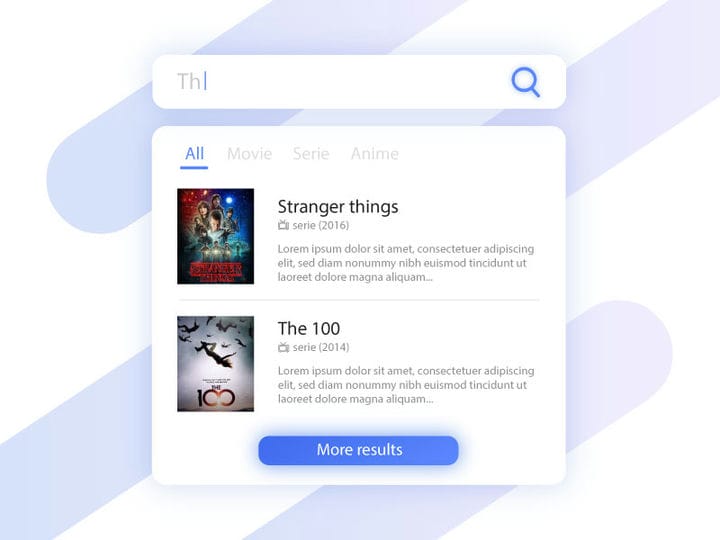
Söktips
Denna HTML-sökruta är perfekt för filmindex och liknande söklistor. När du skriver sökord får du resultat i realtid. Sökresultaten är uppdelade i kategorier för att spara skärmutrymme och det fungerar bra på mobilskärmar.
Avslutande tankar om dessa HTML-sökrutadesigner
Om du letar efter några lättanvända HTML-sökrutor som passar din webbplats design, behöver du inte leta längre än till objekten i den här artikeln.
Var och en av dem har ett unikt utseende och känsla som kan anpassas för att passa din webbplats med några enkla CSS-ändringar. Naturligtvis är du fri att använda dem som de är, men det rekommenderas alltid att hålla stilen på dina webbplatselement i överensstämmelse med ditt övergripande varumärke.
Om du gillade att läsa den här artikeln om HTML-sökrutadesign, bör du kolla in den här om CSS-textglödeffekter.
Vi skrev också om några relaterade ämnen som CSS-bildgalleri, CSS-redigerare, CSS-mobilmeny, CSS-sidövergångar och CSS-bildsvävningseffekter.