CSS-pohjaiset HTML-hakukentän mallit parantavat sivustohakuasi
Mitä tulee verkkosivuston elementteihin, jotka ovat mukavia ja pakollisia, hakukentät kuuluvat ehdottomasti välttämättömien osien joukkoon. Valitse mikä tahansa mieleen tuleva verkkosivusto – sillä on todennäköisesti hakukenttä, joka on todennäköisesti aivan sivun yläosassa.
Hakukentällä, joka tunnetaan myös nimellä hakupalkki, on tärkeä rooli verkkosivustolla. Se toimii sisäänkäynninä kaikkeen saatavilla olevaan sisältöön ja antaa vierailijoille mahdollisuuden löytää nopeasti etsimänsä. Ne sijoitetaan yleensä näkyvästi kaikille sivuille osana verkkosivuston otsikkoa tai sivupalkkia.
Koska verkkosivustosi HTML-hakukenttä näkyy käytännössä kaikkialla kaikille vierailijoille, on järkevää viettää aikaa sen näyttämiseen, eikö niin?
Tässä wpDataTables -tiimimme artikkelissa tarkastelemme todella siistejä ja hienoja hakukenttämalleja, jotka voit toteuttaa juuri nyt käyttämällä vain HTML-, CSS- ja ehkä hieman JavaScriptiä.
Hyvän HTML-hakukentän suunnittelun edut
Hakukenttä yhdistää ihmiset kaikkeen, mitä verkkosivustolla tai sovelluksella on tarjota. Se on ensimmäinen portti, jossa käyttäjä tarvitsee lisäapua sivustolla navigoinnissa, ja se on ratkaiseva kohta, jossa käyttäjän ja verkkosivuston välinen keskustelu tapahtuu.
Käytännössä HTML-hakukentät ovat helppoja ymmärtää. Käyttäjä kirjoittaa avainsanat ja vastineeksi hakukenttä auttaa häntä löytämään tiedot, jotka he haluavat tietää.
Tässä on joitain positiivisia puolia, joita sinun pitäisi odottaa näkeväsi, kun lisäät HTML-hakukentän verkkosivustollesi:
- Verkkosivustostasi tulee käyttäjäystävällisempi
- Lisäät vierailijoidesi ja asiakkaidesi tyytyväisyyttä
- Voit ohjata vierailijat tuotteisiin ja palveluihin nopeammin, mikä parantaa tulosprosentteja
- Se yksinkertaistaa hakuprosessia, koska hakutoiminto on heti käytettävissä
- Voit selvittää, mitä käyttäjäsi etsivät, ja saada arvokasta markkinointidataa
HTML-hakukentän mallit, joita voit käyttää juuri nyt
Kaikki CSS-pohjaiset HTML-hakukentät, jotka löydät tästä kokoelmasta, ovat yksinkertaisia koodirakenteeltaan. Tämä tarkoittaa, että niitä voidaan muokata helposti ja voit aina vaihtaa erilaiseen ainutlaatuiseen ulkoasuun säätämällä CSS:ää. Mennään listaan ja katsotaan mitä löydämme!
Animoitu hakupalkki
Kuten nimestä voi päätellä, tämä on animoitu HTML-hakukenttä. Kun napsautat hakukuvaketta, löydät syöttöruudun, ja muun ajan syöttö on piilotettu näkyvistä. Tällainen elementti on loistava varsinkin, jos sinulla on pieni näyttötila.
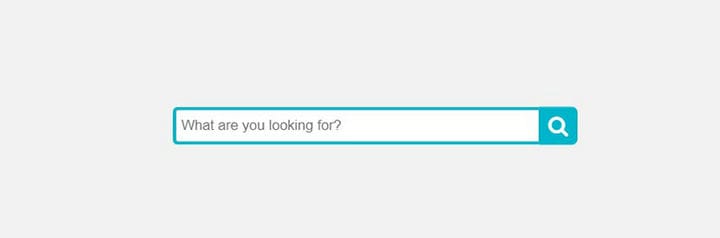
Laajentuva hakulomake CSS3:lla
Kuten esittelystä näet, tämä HTML-hakukenttä voi laajentua syötettävien merkkien lukumäärän mukaan. CSS3:n avulla voit helposti muokata sitä mieleiseksesi.
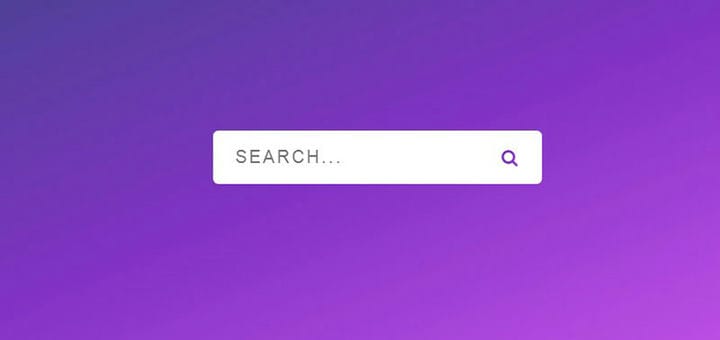
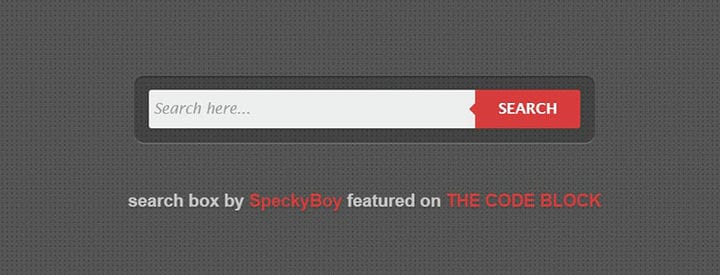
Hakulomake animoidulla hakupainikkeella
Tämä on yksinkertainen mutta hyvännäköinen HTML-hakukenttä aluksi. Luoja käytti perus-CSS:ää ja HTML :ää luodakseen tämän houkuttelevan animoidun hakupalkin. Kokeile sitä nähdäksesi, sopiiko se hyvin verkkosivustollesi – se saattaa olla juuri sitä, mitä etsit.
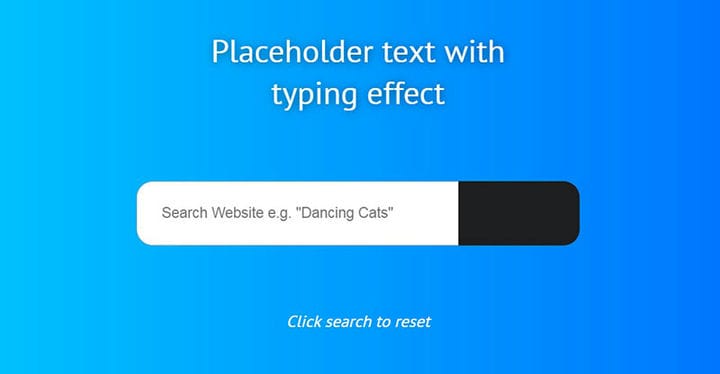
Paikkamerkki Kirjoita tekstiä
Tämä on yksinkertainen syöttölaatikko, jossa on viileä animaatiotehoste. Kuten nimestä voi päätellä, saat siihen joitain kirjoitustekstitehosteita. Kehittäjä varmisti, että syöttökenttä näyttää edelleen tyypilliseltä HTML-hakukentältä, jotta käyttäjät tunnistavat sen helposti.
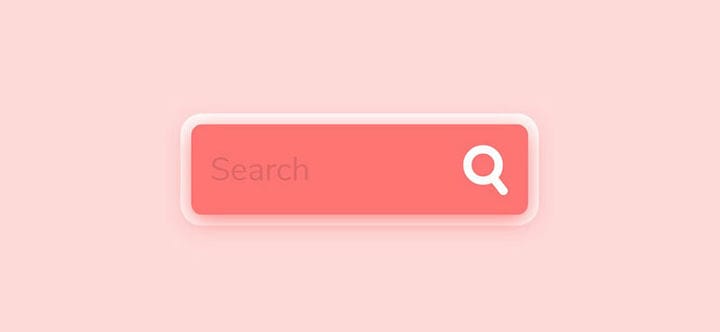
Upea hehkuva pulssimuoto
Tässä yksinkertaisessa hakulomakkeessa on hieno tekstialue, jota napsauttamalla alkaa hehkua yhdessä lähetä-painikkeen kanssa. Se on sekä houkutteleva että visuaalisesti vuorovaikutteinen samaan aikaan, ja se tehtiin käyttämällä vain CSS:ää ja HTML:ää.
"Loooong" hakupalkkiin
Kun napsautat hakukuvaketta, tämä HTML-hakukenttä laajenee suuremmaksi hakusyötteeksi. Se tehtiin CSS3:lla.
Hakusyöttö Morphing Effectillä
Edellisen hakukentän tapaan, kun valitset hakukuvakkeen, siitä tulee hakupalkki ja se näyttää melko siistiltä. Se tehtiin käyttämällä HTML/CSS:ää ja ripaus JS:ää.
Puhdas CSS:n laajeneva haku
Tämä yksinkertainen hakukenttä on toinen esimerkki hyvännäköisestä animoidusta hakupalkista. Se on sileä, se hehkuu ja se on tehty puhtaalla CSS: llä, JavaScriptiä ei tarvita!
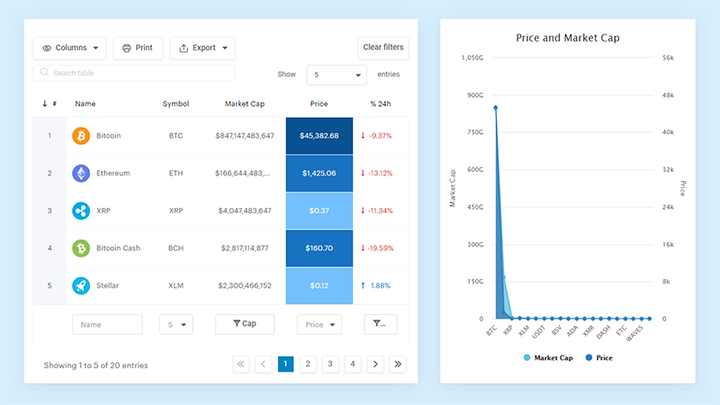
Hei, tiesitkö, että myös data voi olla kaunista?
wpDataTables voi tehdä sen näin. On hyvä syy, miksi se on suosituin WordPress-laajennus responsiivisten taulukoiden ja kaavioiden luomiseen.
Todellinen esimerkki wpDataTablesista luonnossa
Ja on todella helppoa tehdä jotain tällaista:
- Annat taulukon tiedot
- Määritä ja mukauta se
- Julkaise se viestissä tai sivulla
Ja se ei ole vain kaunis, vaan myös käytännöllinen. Voit tehdä suuria taulukoita, joissa on jopa miljoonia rivejä, tai voit käyttää edistyneitä suodattimia ja hakua, tai voit tehdä niistä muokattavia.
"Joo, mutta pidän Excelistä liikaa, eikä verkkosivustoilla ole mitään sellaista." Kyllä, siellä on. Voit käyttää ehdollista muotoilua kuten Excelissä tai Google Sheetsissä.
Sanoinko sinulle, että voit myös luoda kaavioita tiedoillasi? Ja se on vain pieni osa. Sinulle on tarjolla monia muita ominaisuuksia.
Tyylikäs CSS3-hakukenttä
Tämä hakukenttä tarjoaa juuri sen, mitä se lupaa: tyylikäs, CSS3-pohjainen hakukenttä.
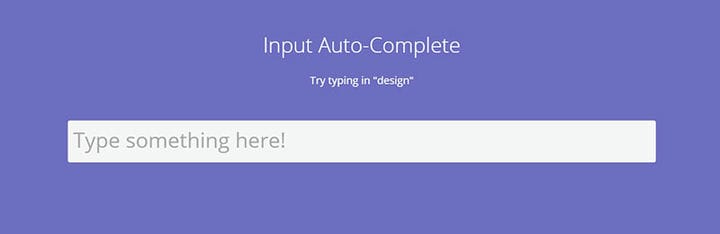
Ehdotettu kysely
Tämä hakukenttä on pääasiassa esittelykonsepti, ja se tukee toistaiseksi vain muutamia automaattisesti täytettyjä kyselyitä. Halutessasi voit kuitenkin sijoittaa siihen aikaa ja luoda täydellisen ehdotetun kyselyn syöttöruudun lisäämällä yleisiä sivustoasi koskevia kyselyitä.
CSS3-hakukenttä Apple.comin inspiroima
Tämä hakukenttä on saanut inspiraationsa Applen yksinkertaisesta suunnittelusta, ja se tehtiin CSS3:lla. Siinä on mukavia animaatiotehosteita, koska palkki laajenee, kun napsautat sitä. Tällainen muotoilu voi auttaa sinua säästämään tilaa verkkosivullesi.
Animoitu hakusyöte
Jos etsit luovempaa suunnittelua, tämä animoitu HTML-hakukenttä voi olla loistava vaihtoehto sinulle. Siinä on kultainen gradienttitausta, ja sen kehittäjä käytti sen tekemiseen vain HTML- ja CSS-peruskieliä.
Viileä CSS3-hakukenttä, jossa on fokusoitu ehdotusruutu
Tarvitsetko tyylikkäämmän hakukentän, jossa on myös hienoja siirtymiä? Tämä koodi on täydellinen työhön. Hienointa siinä on se, että se näyttää jopa läheisiä hakutuloksia, mikä tarkoittaa, että käyttäjä voi nopeasti etsiä käyttämällä vain avainsanojen alkukirjaimia.
CSS-hakukenttä An i mation
Tässä CSS-hakukentässä on sujuvasti laajeneva animaatio hiiren osoitin. Jos et pidä violetista taustaväristä, säädä CSS:ää!
Esimerkki sumeasta hausta
Tämä esimerkki sumeasta hakupalkista näyttää, kuinka voit toteuttaa likimääräisen merkkijonovastaavuuden ehdotettujen viimeaikaisten kyselyiden perusteella. Tämä toimisi erityisen hyvin sähköisen kaupankäynnin yhteydessä.
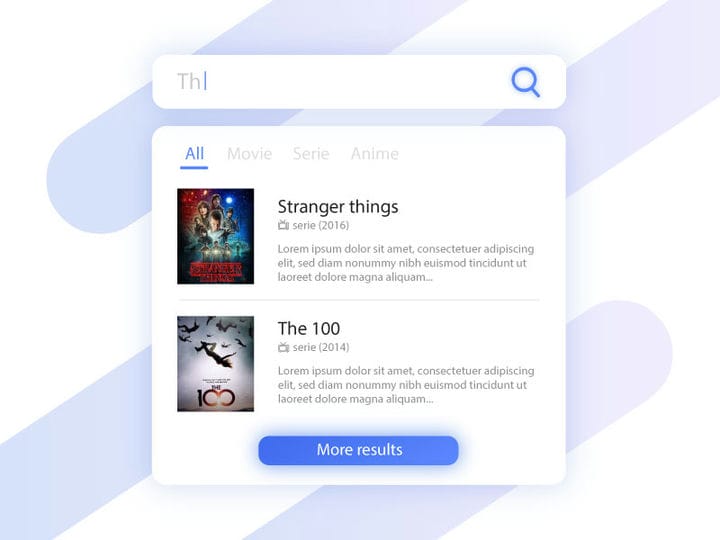
Hakuvinkki
Tämä HTML-hakukenttä on täydellinen elokuvahakemistoille ja vastaaville hakuluetteloille. Kun kirjoitat avainsanoja, saat tuloksia reaaliajassa. Hakutulokset on jaettu luokkiin näyttötilan säästämiseksi, ja se toimii hyvin mobiilinäytöillä.
Lopettaa ajatukset näistä HTML-hakukenttämalleista
Jos etsit helppokäyttöisiä HTML-hakukenttiä, jotka sopivat sivustosi suunnitteluun, älä etsi muita kuin tässä artikkelissa luetellut kohteet.
Jokaisella niistä on ainutlaatuinen ulkoasu ja tuntuma, joka voidaan mukauttaa verkkosivustollesi sopivaksi muutamalla yksinkertaisella CSS-muutoksella. Voit tietysti käyttää niitä vapaasti sellaisenaan, mutta on aina suositeltavaa pitää verkkosivustosi elementtien tyyli yhdenmukaisena yleisen brändäyksen kanssa.
Jos pidit tämän artikkelin lukemisesta HTML-hakukentän suunnittelusta, sinun kannattaa katsoa tämä CSS-tekstin hehkutehosteista.
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten CSS-kuvagalleriasta, CSS-editorista, CSS-mobiilivalikosta, CSS-sivun siirtymistä ja CSS-kuvan hover-tehosteista.