Conceptions de boîtes de recherche HTML basées sur CSS pour améliorer la recherche de votre site
En ce qui concerne les éléments de site Web qui sont agréables à avoir et indispensables, les champs de recherche tombent carrément dans le camp des incontournables. Choisissez n’importe quel site Web qui vous vient à l’esprit – il y a de fortes chances qu’il ait un champ de recherche, probablement tout en haut de la page.
Un champ de recherche, également appelé barre de recherche, joue un rôle important sur un site Web. Il sert de porte d’entrée à tout le contenu disponible et permet aux visiteurs de trouver rapidement ce qu’ils recherchent. Ils sont généralement placés en évidence sur toutes les pages dans le cadre de l’en-tête ou de la barre latérale du site Web.
Étant donné que le champ de recherche HTML de votre site Web s’affiche pratiquement partout pour tous les visiteurs, il est logique que vous passiez du temps à lui donner une belle apparence, n’est-ce pas ?
Dans cet article de notre équipe de wpDataTables, nous allons découvrir quelques conceptions de boîtes de recherche vraiment soignées et sophistiquées que vous pouvez implémenter dès maintenant avec rien de plus que du HTML, du CSS et peut-être un peu de JavaScript.
Les avantages d’une bonne conception de boîte de recherche HTML
Un champ de recherche connecte les gens avec tout ce qu’un site Web ou une application a à offrir. C’est la première escale lorsqu’un utilisateur a besoin d’une assistance supplémentaire pour naviguer sur un site, et c’est un point crucial où la conversation entre l’utilisateur et le site Web a lieu.
En pratique, les champs de recherche HTML sont simples à comprendre. Les mots-clés sont saisis par l’utilisateur et en retour, le champ de recherche l’aide à trouver les informations qu’il souhaite connaître.
Voici quelques points positifs auxquels vous devriez vous attendre lors de l’ajout d’un champ de recherche HTML à votre site Web :
- Votre site Web devient plus convivial
- Vous augmentez la satisfaction de vos visiteurs et clients
- Vous pouvez diriger les visiteurs vers des produits et services plus rapidement, améliorant ainsi les taux de conversion
- Il simplifie le processus de recherche en rendant la fonction de recherche immédiatement accessible
- Vous pouvez découvrir ce que vos utilisateurs recherchent et obtenir des données marketing précieuses
Conceptions de boîte de recherche HTML que vous pouvez utiliser dès maintenant
Toutes les zones de recherche HTML basées sur CSS que vous trouverez dans cette collection ont une structure de code simple. Cela signifie qu’ils peuvent être personnalisés facilement et que vous pouvez toujours passer à un look unique différent en ajustant le CSS. Passons à la liste et voyons ce que nous trouvons !
Barre de recherche animée
Comme son nom l’indique, il s’agit d’un champ de recherche HTML animé. Lorsque vous cliquez sur l’icône de recherche, vous trouverez la zone de saisie et le reste du temps, l’entrée est masquée. Ce type d’élément est génial, surtout si vous avez un petit écran.
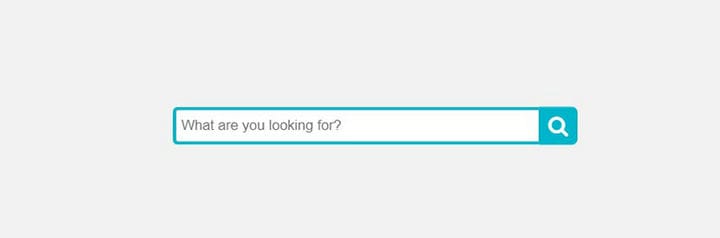
Formulaire de recherche extensible avec CSS3
Comme vous pouvez le voir dans la démo, cette zone de recherche HTML peut se développer en fonction du nombre de caractères saisis. En utilisant CSS3, vous pouvez facilement le personnaliser à votre guise.
Formulaire de recherche avec bouton de recherche animé
Il s’agit d’une boîte de recherche HTML simple mais attrayante pour commencer. Le créateur a utilisé CSS et HTML de base pour créer cette barre de recherche animée attrayante. Essayez-le pour voir s’il va bien avec votre site Web – c’est peut-être exactement ce que vous recherchiez.
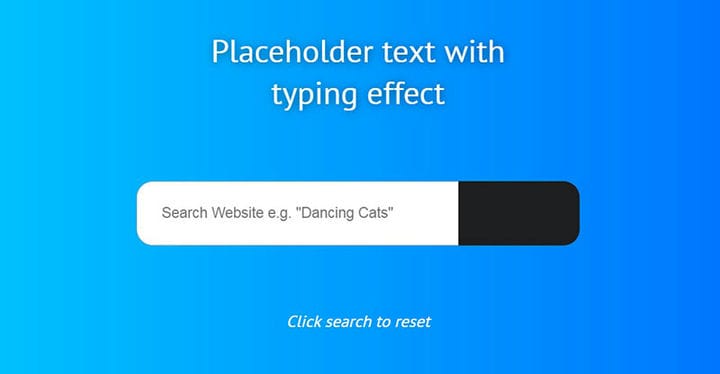
Espace réservé pour saisir du texte
Il s’agit d’une simple zone de saisie qui a un effet d’animation sympa. Comme son nom l’indique, vous obtenez des effets de saisie de texte. Le développeur s’est assuré que la zone de saisie ressemble toujours à une zone de recherche HTML typique afin qu’elle soit facilement reconnaissable par les utilisateurs.
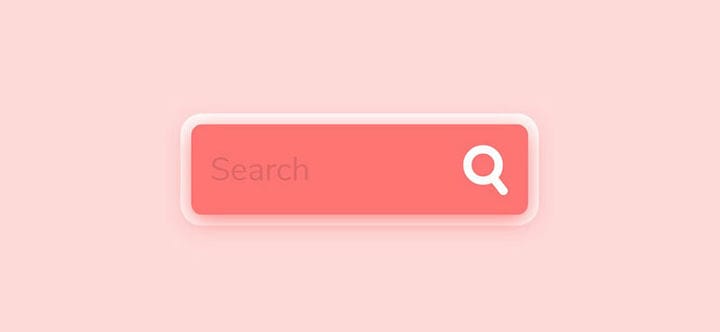
Superbe forme d’impulsion rougeoyante
Ce formulaire de recherche simple a une zone de texte sympa qui, lorsque vous cliquez, commence à briller avec un bouton de soumission. C’est à la fois attrayant et visuellement interactif et cela a été fait en utilisant uniquement CSS et HTML.
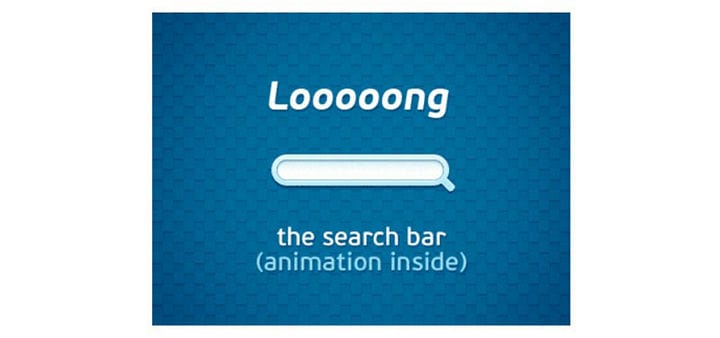
"Loooong" la barre de recherche
Lorsque vous cliquez sur l’icône de recherche, cette zone de recherche HTML se développe en une entrée de recherche plus grande. Il a été réalisé avec CSS3.
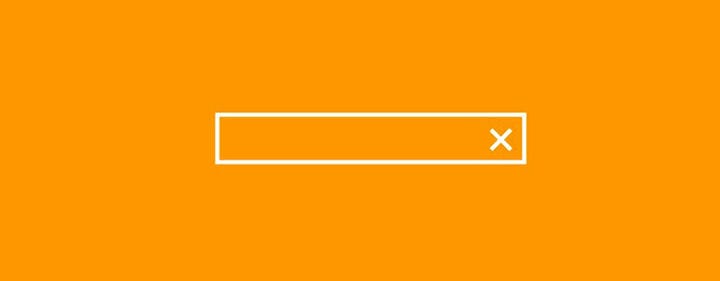
Entrée de recherche avec effet Morphing
Semblable à la boîte de recherche précédente, lorsque vous sélectionnez l’icône de recherche, elle devient une barre de recherche et elle a l’air plutôt cool. Cela a été fait en HTML/CSS et un peu de JS.
Recherche extensible en CSS pur
Cette boîte de recherche simple est un autre exemple d’une belle barre de recherche animée. C’est lisse, ça brille et ça a été fait avec du CSS pur, pas besoin de JavaScript !
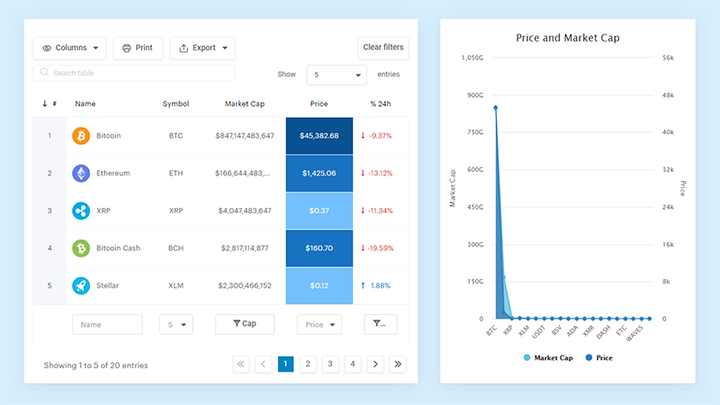
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, il y en a. Vous pouvez utiliser une mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
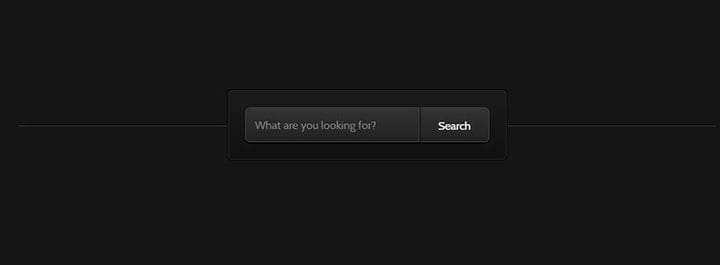
Boîte de recherche CSS3 élégante
Ce champ de recherche offre exactement ce qu’il promet: un champ de recherche élégant basé sur CSS3.
Requête suggérée
Ce champ de recherche est principalement un concept de démonstration et ne prend en charge que quelques requêtes complétées automatiquement pour le moment. Si vous le souhaitez, cependant, vous pouvez y investir du temps et créer une boîte de saisie de requête suggérée parfaite en ajoutant des requêtes courantes applicables à votre site.
Champ de recherche CSS3 inspiré par Apple.com
Ce champ de recherche a été inspiré par la conception simple d’Apple et a été créé à l’aide de CSS3. Il a de jolis effets d’animation car la barre s’agrandit une fois que vous cliquez dessus. Un design comme celui-ci peut vous aider à économiser de l’espace pour votre page Web.
Entrée de recherche animée
Si vous recherchiez un design plus créatif, ce champ de recherche HTML animé peut être une excellente option pour vous. Il a un fond dégradé doré et son développeur n’a utilisé que quelques éléments HTML et CSS de base pour le créer.
Boîte de recherche CSS3 cool avec boîte de suggestion ciblée
Vous avez besoin d’un champ de recherche plus élégant qui propose également des transitions intéressantes ? Ce code est parfait pour le travail. Ce qui est cool, c’est le fait qu’il affiche même des résultats de recherche proches, ce qui signifie que l’utilisateur peut effectuer une recherche rapide en utilisant simplement les lettres initiales des mots-clés.
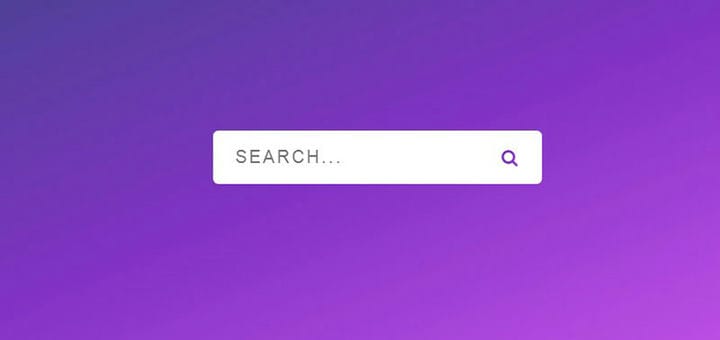
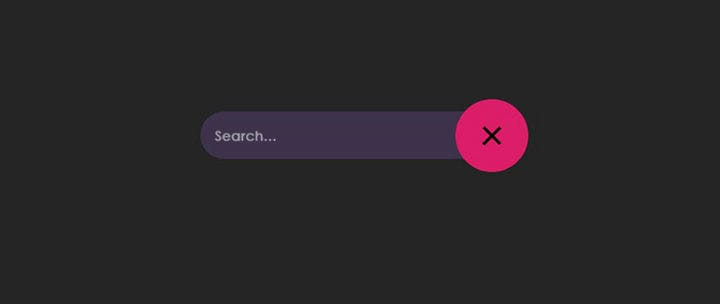
Champ de recherche CSS An i mation
Ce champ de recherche CSS a une animation en expansion fluide au survol de la souris. Si vous n’aimez pas la couleur de fond violette, modifiez simplement le CSS !
Exemple de recherche floue
Cet exemple de barre de recherche floue montre comment vous pouvez implémenter une correspondance de chaîne approximative en fonction des requêtes récentes suggérées. Cela fonctionnerait particulièrement bien dans un contexte de commerce électronique.
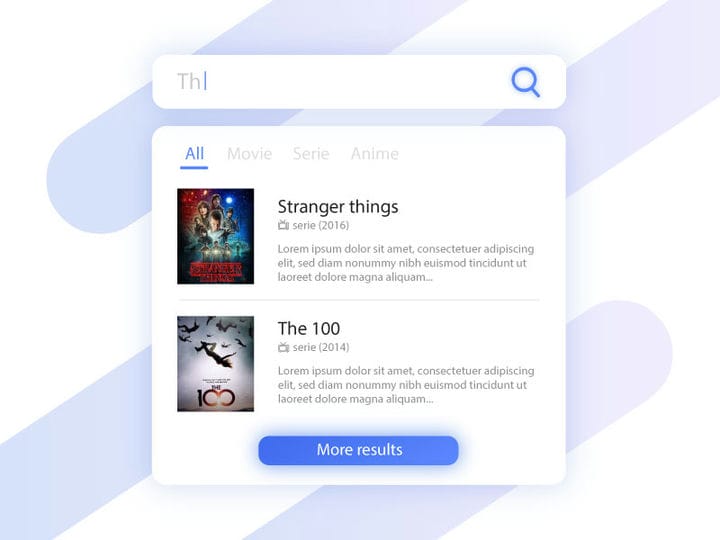
Astuce de recherche
Cette boîte de recherche HTML est parfaite pour les index de films et les listes de recherche similaires. Lorsque vous tapez des mots-clés, vous obtenez des résultats en temps réel. Les résultats de la recherche sont divisés en catégories pour économiser de l’espace sur l’écran et cela fonctionne bien sur les écrans mobiles.
Fin des réflexions sur ces conceptions de boîte de recherche HTML
Si vous recherchez des champs de recherche HTML faciles à utiliser qui conviendront à la conception de votre site Web, ne cherchez pas plus loin que les éléments répertoriés dans cet article.
Chacun d’eux a une apparence unique qui peut être adaptée à votre site Web avec quelques modifications CSS simples. Bien sûr, vous êtes libre de les utiliser tels quels, mais il est toujours recommandé de garder le style des éléments de votre site Web cohérent avec votre image de marque globale.
Si vous avez aimé lire cet article sur les conceptions de boîte de recherche HTML, vous devriez consulter celui-ci sur les effets de lueur de texte CSS .
Nous avons également écrit sur quelques sujets connexes tels que la galerie d’images CSS, l’ éditeur CSS, le menu mobile CSS, les transitions de page CSS et les effets de survol d’image CSS.