Diseños de cuadros de búsqueda HTML basados en CSS para mejorar la búsqueda de su sitio
Cuando se trata de elementos del sitio web que son agradables y obligatorios, los cuadros de búsqueda caen directamente en el campamento imprescindible. Elija cualquier sitio web que le venga a la mente; es probable que tenga un cuadro de búsqueda, probablemente en la parte superior de la página.
Un cuadro de búsqueda, también conocido como barra de búsqueda, juega un papel importante en un sitio web. Actúa como la puerta de entrada a todo el contenido disponible y permite a los visitantes encontrar rápidamente lo que buscan. Por lo general, se colocan de manera destacada en todas las páginas como parte del encabezado o la barra lateral del sitio web.
Debido a que el cuadro de búsqueda HTML de su sitio web se muestra esencialmente en todas partes para todos los visitantes, tiene sentido que dedique algún tiempo a hacer que se vea bien, ¿verdad?
En este artículo de nuestro equipo en wpDataTables, vamos a ver algunos diseños de cuadros de búsqueda realmente geniales y elegantes que puede implementar ahora mismo con nada más que algo de HTML, CSS y tal vez un poco de JavaScript.
Los beneficios de un buen diseño de cuadro de búsqueda HTML
Un cuadro de búsqueda conecta a las personas con todo lo que un sitio web o aplicación tiene para ofrecer. Es el primer puerto de escala cuando un usuario necesita ayuda adicional para navegar por un sitio, y es un punto crucial en el que se produce la conversación entre el usuario y el sitio web.
En la práctica, los cuadros de búsqueda HTML son fáciles de entender. El usuario ingresa las palabras clave y, a cambio, el cuadro de búsqueda lo ayuda a encontrar la información que desea conocer.
Aquí hay algunos aspectos positivos que debe esperar ver al agregar un cuadro de búsqueda HTML a su sitio web:
- Su sitio web se vuelve más fácil de usar
- Aumentas la satisfacción de tus visitantes y clientes
- Puede dirigir a los visitantes a productos y servicios más rápido, mejorando las tasas de conversión
- Simplifica el proceso de búsqueda al tener la función de búsqueda inmediatamente accesible
- Puede descubrir lo que buscan sus usuarios y obtener valiosos datos de marketing
Diseños de cuadros de búsqueda HTML que puede usar ahora mismo
Todos los cuadros de búsqueda HTML basados en CSS que encontrará en esta colección tienen una estructura de código simple. Esto significa que se pueden personalizar fácilmente y siempre puedes cambiar a una apariencia única diferente ajustando el CSS. ¡Vamos a la lista y veamos qué encontramos!
Barra de búsqueda animada
Como puede ver por el nombre, se trata de un cuadro de búsqueda HTML animado. Cuando haga clic en el icono de búsqueda, encontrará el cuadro de entrada y el resto del tiempo la entrada estará oculta a la vista. Este tipo de elemento es excelente, especialmente si tiene un espacio de pantalla pequeño.
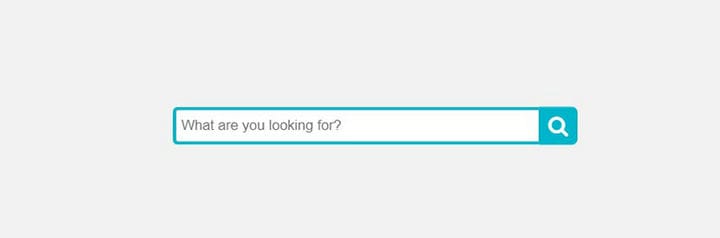
Formulario de búsqueda expandible con CSS3
Como puede ver en la demostración, este cuadro de búsqueda HTML puede expandirse según la cantidad de caracteres que se ingresan. Usando CSS3 puedes personalizarlo fácilmente a tu gusto.
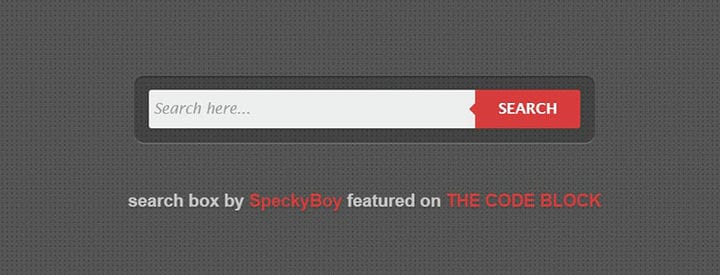
Formulario de búsqueda con botón de búsqueda animado
Este es un cuadro de búsqueda HTML simple pero atractivo para empezar. El creador utilizó CSS y HTML básicos para crear esta atractiva barra de búsqueda animada. Pruébelo para ver si va bien con su sitio web; podría ser justo lo que estaba buscando.
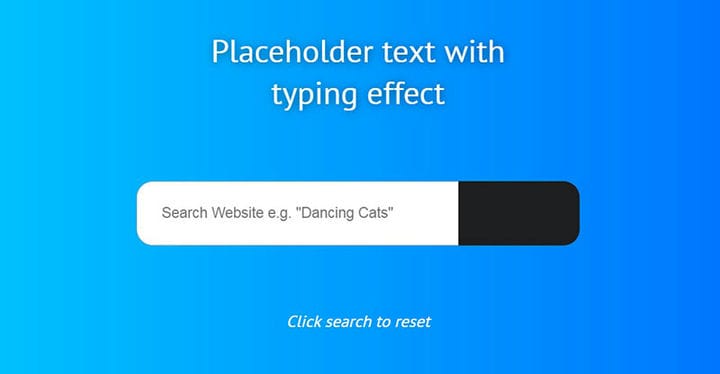
Texto de escritura de marcador de posición
Este es un cuadro de entrada simple que tiene un efecto de animación genial. Como sugiere el nombre, obtienes algunos efectos de escritura de texto con él. El desarrollador se aseguró de que el cuadro de entrada aún se vea como un cuadro de búsqueda HTML típico para que los usuarios lo reconozcan fácilmente.
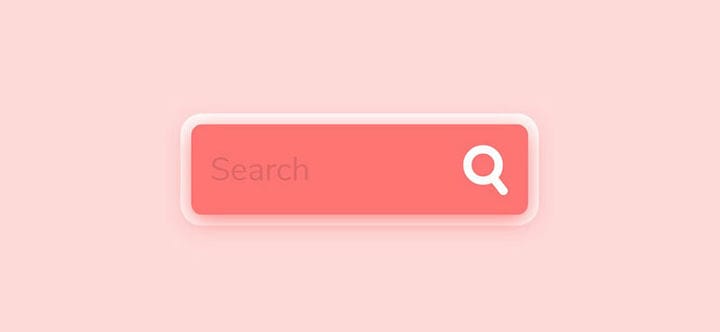
Impresionante forma de pulso brillante
Este formulario de búsqueda simple tiene un área de texto genial que cuando hace clic comienza a brillar junto con un botón de envío. Es atractivo y visualmente interactivo al mismo tiempo y se hizo usando solo CSS y HTML.
"Larguísimo" la barra de búsqueda
Cuando hace clic en el icono de búsqueda, este cuadro de búsqueda HTML se expande en una entrada de búsqueda más grande. Fue hecho usando CSS3.
Entrada de búsqueda con efecto Morphing
Similar al cuadro de búsqueda anterior, cuando selecciona el ícono de búsqueda, se convierte en una barra de búsqueda y se ve muy bien. Se hizo usando HTML/CSS y una pizca de JS.
Búsqueda desplegable de CSS puro
Este cuadro de búsqueda simple es otro ejemplo de una buena barra de búsqueda animada. Es suave, brilla y se hizo con CSS puro, ¡no se necesita JavaScript!
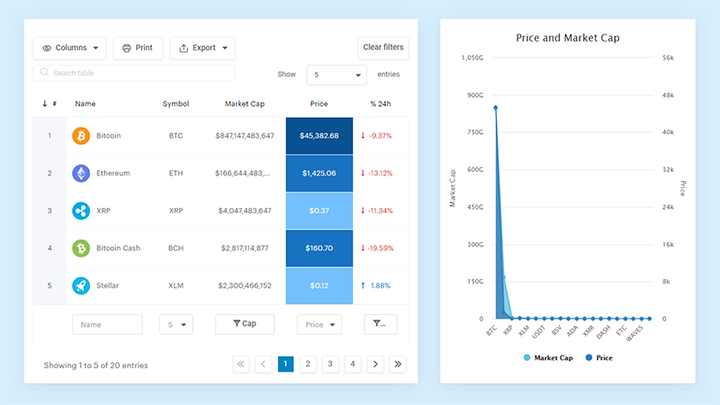
Oye, ¿sabías que los datos también pueden ser hermosos?
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el plugin de WordPress n.º 1 para crear tablas y gráficos receptivos.
Un ejemplo real de wpDataTables en la naturaleza
Y es muy fácil hacer algo como esto:
- Usted proporciona los datos de la tabla.
- Configúralo y personalízalo
- Publicarlo en una publicación o página
Y no solo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsquedas avanzados, o puede volverse loco y hacerlo editable.
“Sí, pero me gusta demasiado Excel y no hay nada de eso en los sitios web". Sí, lo hay. Puede usar formato condicional como en Excel o Google Sheets.
¿Te dije que también puedes crear gráficos con tus datos? Y eso es solo una pequeña parte. Hay muchas otras características para ti.
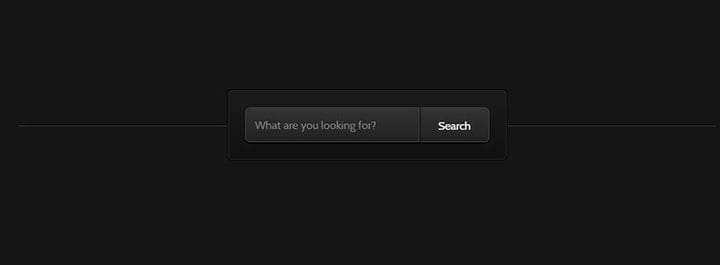
Elegante cuadro de búsqueda CSS3
Este cuadro de búsqueda ofrece exactamente lo que promete: un elegante cuadro de búsqueda basado en CSS3.
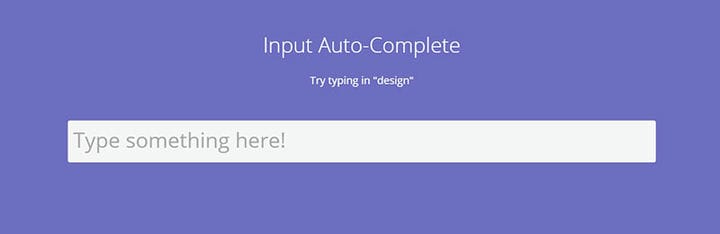
Consulta sugerida
Este cuadro de búsqueda es principalmente un concepto de demostración y solo admite algunas consultas autocompletadas por ahora. Sin embargo, si lo desea, puede invertir algo de tiempo y crear un cuadro de entrada de consulta sugerido perfecto agregando consultas comunes aplicables a su sitio.
Cuadro de búsqueda CSS3 inspirado en Apple.com
Este cuadro de búsqueda se inspiró en el diseño simple de Apple y se hizo usando CSS3. Tiene algunos buenos efectos de animación porque la barra se expande una vez que haces clic en ella. Un diseño como este puede ayudarte a ahorrar espacio para tu página web.
Entrada de búsqueda animada
Si estaba buscando un diseño más creativo, este cuadro de búsqueda HTML animado puede ser una gran opción para usted. Tiene un fondo degradado dorado y su desarrollador usó solo algunos HTML y CSS básicos para hacerlo.
Genial cuadro de búsqueda CSS3 con cuadro de sugerencias en foco
¿Necesita un cuadro de búsqueda más elegante que también tenga transiciones geniales? Este código es perfecto para el trabajo. Lo bueno de esto es el hecho de que incluso muestra resultados de búsqueda próximos y esto significa que el usuario puede buscar rápidamente simplemente usando las letras iniciales de las palabras clave.
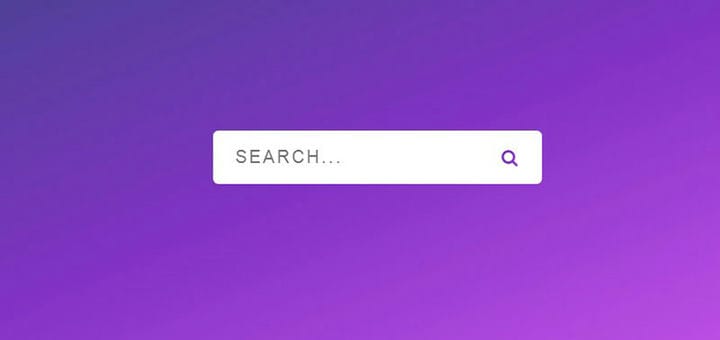
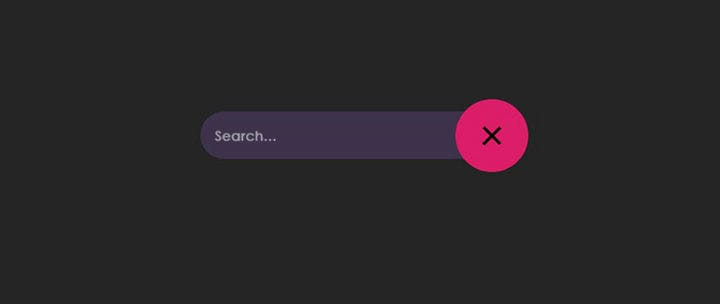
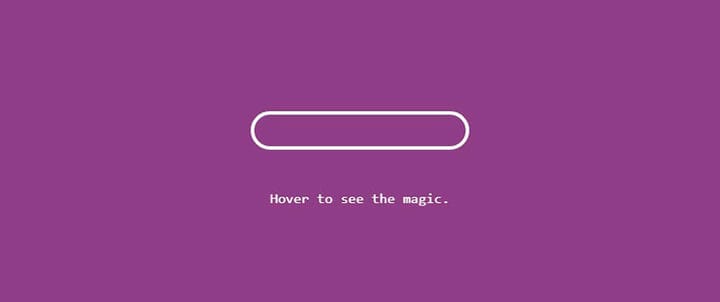
Campo de búsqueda CSS An i mation
Este campo de búsqueda CSS tiene una animación de expansión suave al pasar el mouse. Si no te gusta el color de fondo morado, ¡simplemente modifica el CSS!
Ejemplo de búsqueda aproximada
Este ejemplo de una barra de búsqueda aproximada muestra cómo puede implementar la coincidencia aproximada de cadenas en función de las consultas recientes sugeridas. Esto funcionaría particularmente bien en un contexto de comercio electrónico.
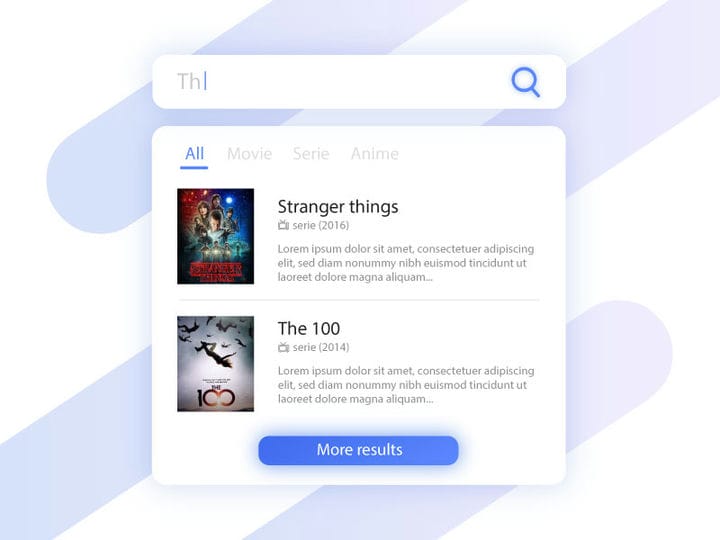
Sugerencia de búsqueda
Este cuadro de búsqueda HTML es perfecto para índices de películas y listados de búsqueda similares. Cuando escribe palabras clave, obtiene resultados en tiempo real. Los resultados de la búsqueda se dividen en categorías para ahorrar espacio en la pantalla y funcionan bien en pantallas móviles.
Pensamientos finales sobre estos diseños de cuadros de búsqueda HTML
Si está buscando algunos cuadros de búsqueda HTML fáciles de usar que se adapten al diseño de su sitio web, no busque más allá de los elementos enumerados en este artículo.
Cada uno de ellos tiene una apariencia única que se puede adaptar para adaptarse a su sitio web con unos simples cambios de CSS. Por supuesto, puede usarlos tal como están, pero siempre se recomienda mantener el estilo de los elementos de su sitio web en consonancia con su marca general.
Si disfrutó leyendo este artículo sobre diseños de cuadros de búsqueda HTML, debe consultar este sobre efectos de brillo de texto CSS .
También escribimos sobre algunos temas relacionados, como la galería de imágenes CSS, el editor CSS, el menú móvil CSS, las transiciones de página CSS y los efectos de desplazamiento de imagen CSS.