Una tabla HTML se utiliza para almacenar datos o información. Una tabla suele ser un componente clave en la creación de páginas web, por lo que es importante que sepamos cómo crear tablas receptivas en la era del diseño web receptivo.
Hay varios tipos diferentes de tablas HTML y hoy vamos a echarles un vistazo más de cerca para comprender mejor su propósito y la creación de tablas receptivas con CSS y HTML o WordPress.
Responsive Design y tablas responsivas
Si queremos comprender mejor las tablas receptivas, primero debemos saber qué significa cuando decimos que un diseño es receptivo.
El diseño receptivo es el diseño que es ajustable a las pantallas de diferentes tamaños. Cuando hablamos de una imagen o tabla HTML, se trata de lo que sucede cuando la pantalla es más estrecha que el ancho mínimo de una tabla de datos.
Tablas receptivas como parte de un diseño receptivo
Hacer que las tablas respondan ha sido todo un desafío desde la introducción del diseño web receptivo.
Las tablas de datos suelen ser bastante amplias y, a menudo, es necesario mantener una sola fila de datos si queremos que realmente tenga sentido. Por supuesto, las mesas pueden flexionarse en ancho, pero ¿es esa realmente una solución? Bueno, puede ser hasta el punto en que comiencen a envolver el contenido de las celdas de una manera que no queremos que lo hagan. También hay un punto en el que simplemente no pueden ir más estrechos.
Por suerte, hay 3 patrones que nos pueden ayudar a solucionar este problema:
-
El desbordamiento horizontal
La tabla de desbordamiento horizontal en HTML se puede ver fácilmente en su totalidad simplemente desplazándose hacia la derecha y hacia la izquierda. El primer campo suele ser fijo y los demás se vuelven visibles a medida que el usuario se desplaza por el contenido.
Sin embargo, hay un inconveniente. Es posible que el usuario no sepa o no note que la tabla es desplazable. Si eso sucede, existe la posibilidad de que se pierdan la mayor parte de la mesa. Para evitar la posibilidad de que el usuario no vea el contenido más importante, los campos clave deben estar en las primeras 3 columnas.
-
Las tablas de transición
Una tabla CSS de transición es una buena solución si desea evitar el desplazamiento, que es la parte necesaria para ver las tablas de desbordamiento horizontales.
Lo que sucede con esta tabla es que los títulos de los campos están formateados en puntos de interrupción de CSS inferiores a un formato de fila en lugar de una estructura de columna.
Desafortunadamente, también hay un inconveniente. Una tabla de transición CSS disminuye la capacidad de escaneado y la comparación de campos.
-
Las tablas de prioridades
Las tablas de prioridad simplemente ocultan campos en tamaños de pantalla inferiores. Las tablas formateadas de esta manera suelen verse hermosas, pero los problemas ocurren si los campos omitidos son, de hecho, los más importantes.
Enfoques de tablas receptivas
Hay varias formas de hacer tablas receptivas.
- Squash: puede aplastar la tabla HTML horizontalmente moviendo el borde de la tabla HTML si no hay mucho contenido en las columnas. Al hacer esto, puede evitar cambiar todo el diseño de su mesa.
- Desplazamiento vertical: si desea evitar cambiar el contenido y/o el diseño de su tabla, los usuarios pueden desplazarse hacia la izquierda y hacia la derecha para ver la tabla completa.
- Contraer por filas: puede convertir su tabla en varias tablas más pequeñas dividiendo cada fila en su propia columna.
-
Contraer por columnas: necesita aprender HTML para hacer esto porque esta parte es un poco complicada. En las tablas de estilo CSS, el orden del código es por filas de tabla y
contenedores bloqueados. Si desea colapsar su tabla por columnas, debe manipular con JavaScript o cambiar el marcado.Cosas a evitar al crear una tabla receptiva
Las personas han probado muchos métodos diferentes para crear tablas receptivas y aquí hay algunos que no son particularmente efectivos. Probablemente deberías evitarlos por completo.
-
- Usando JavaScript para generar una segunda tabla más estrecha, luego ocultar y mostrar alternativamente por punto de interrupción. Este método dividirá las ID únicas en las tablas.
- Uso de JavaScript y el marcado normal de la tabla en una ruptura para reorganizar la tabla. Las tablas horizontales y verticales requieren marcas diferentes, mientras que este método también requiere la manipulación de DOM y muchos detectores de eventos JS.
- Mantener el marcado de la tabla y cambiar a display:flex para el contenido de la tabla alineado verticalmente.
NOTA: Si todo lo anterior suena demasiado complicado como para intentarlo, no se desanime. Hay formas más sencillas de crear tablas receptivas. Puede visitar w3schools.com para obtener más consejos útiles (w3schools HTML ofrece una variedad de explicaciones de ayuda HTML para los creadores de sitios web). Así que echemos un vistazo a algunas de las herramientas que pueden resultarle útiles.
Cómo crear tablas receptivas
para WordPress
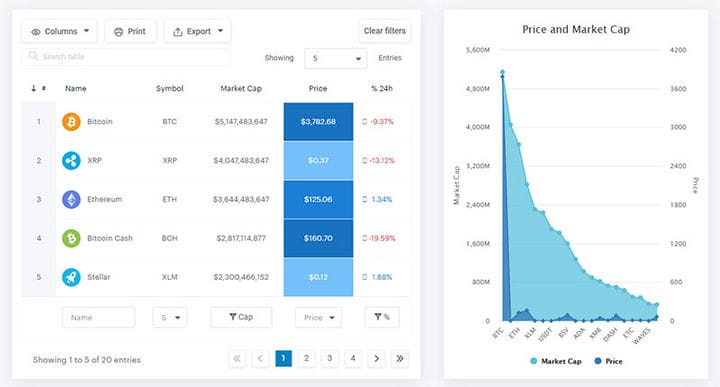
wpDataTables
WpDataTables funciona con cualquier tema de WordPress. Es uno de los generadores de tablas de estilo Excel de WordPress más populares. Viene en dos versiones: Lite y Premium.
Uno de sus beneficios es el proceso de configuración rápido y fácil. Es fácil de usar, por lo que no se necesita experiencia previa en codificación para usar este complemento.
Permite a los usuarios crear tablas dinámicas y personalizables. Puede fusionar celdas, agregar calificaciones de estrellas y diseñar cada celda individual.
Otras funciones permiten agregar y eliminar columnas y filas, y cambiar su tamaño. La personalización del formato incluye cambiar el color, insertar un logotipo de empresa y más.
La función Deshacer/Rehacer también es muy útil al crear una tabla personalizada.
El generador ofrece enlaces personalizados y HTML personalizado. Admite matrices de PHP serializadas, Excel, CSV, JSON y XML.
La versión Lite viene con documentación y tutoriales. Pero hay un límite máximo de 150 filas por tabla. Tampoco permite a los usuarios crear una tabla manualmente.
La versión Premium ofrece características adicionales que permiten a los usuarios diseñar tablas altamente receptivas. Estas características incluyen compatibilidad con múltiples bases de datos y filtros avanzados.
Vale la pena probar primero el complemento gratuito con todas sus funciones. Si se descubre que las funciones avanzadas son necesarias, entonces opte por la versión Premium.
El equipo y el soporte son profesionales.
Características clave:
- Tablas responsivas por defecto
- Flexible y personalizable
- Interfaz tipo Excel
- Filtrado avanzado
- Edición de tablas en línea
- Los visitantes filtran las tablas por columna
- Los visitantes pueden editar sus propias filas
- Formato condicional, fórmulas y más
- Funciones de cálculo
Para Bootstrap
pie de página
Un complemento de tabla receptivo creado en jQuery y hecho para Bootstrap.
Para Fundación
Mesa receptiva con base
Tablas jQuery receptivas
Tabla básica
Una biblioteca de tabla simple y liviana que responde a jQuery. Una biblioteca para configurar tablas para una estructura de tabla receptiva básica.
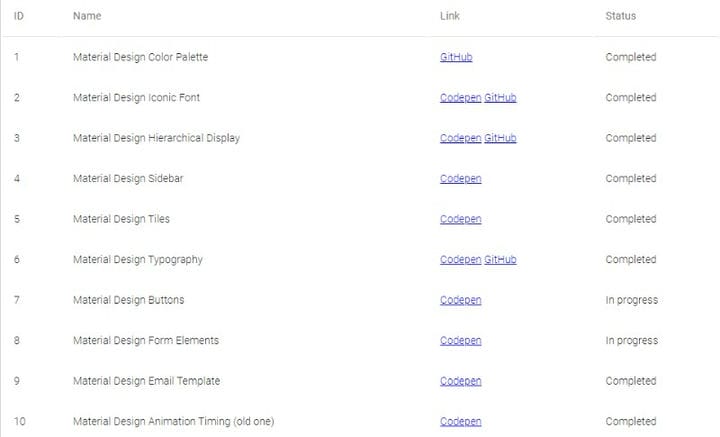
Tabla receptiva de diseño de materiales
Probado en Win8.1 con navegadores: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 Puede usar esta tabla en proyectos Bootstrap (v3). El estilo CSS de Material Design Responsive Table anulará el estilo básico de arranque.
Tabla receptiva con datos json
Tabla receptiva con solo CSS
Tabla receptiva simple en CSS
Este es un patrón relativamente conocido para las tablas receptivas, pero vale la pena dar un recordatorio o FYI a la gente nueva.
Solución de tabla receptiva
Tablas realmente receptivas usando CSS Flexbox (complejo)
Tablas realmente receptivas usando CSS Flexbox – parte 4. Un ejemplo complejo con muchos tipos diferentes de campos y una lógica de ajuste muy personalizada. Esto es parte de la colección de bolígrafos Really Responsive Tables.
Tabla receptiva de CSS puro.
Tabla receptiva
Cambia el diseño de la mesa para trabajar en pantallas de tamaño móvil. Esto está adaptado del diseño Responsive Table de Geoff Yuen.
Tablas receptivas con Flexbox
Tablas receptivas (por filas)
Este Pen es una bifurcación de Pen Responsive Tables de Davide Rizzo (Por filas).
Tablas Responsivas (Por columnas)
Este Pen es una bifurcación de Pen Responsive Tables de Davide Rizzo (por columnas).
Tablas receptivas (estilos de celda)
Tablas Responsivas (Colapsar)
Este Pen es una bifurcación de Pen Responsive Tables de Davide Rizzo (Colapso).
Pensamientos finales sobre cómo crear tablas receptivas
En la era del diseño receptivo, debemos asegurarnos de que nuestras tablas se comporten de manera receptiva. Afortunadamente, no es tan difícil como puede parecer.
Ajustar el borde de la tabla CSS y crear tablas CSS receptivas o imágenes y tablas HTML puede causarle dificultades si no sabe lo que está haciendo. Sin embargo, con la ayuda de algunos complementos y extensiones útiles, crear tablas receptivas debería ser más fácil que nunca.
wpDataTables puede ser la solución perfecta. El complemento más vendido ya es una opción de más de 40,000 empresas en línea. wpDataTables puede manejar cualquier dato complejo, ya sea financiero, científico, estadístico, comercial o cualquier otra información: obtendrá la tabla perfecta en píxeles cada vez. Además, puede consultar una lista de los 10 mejores complementos de mesa receptivos para WordPress, una comparación realizada por nuestros amigos de wp Leaders.
También es importante verificar cómo se representan estas tablas en varios navegadores y sistemas operativos, para lo mismo puede realizar pruebas de respuesta y asegurarse de que sus diseños respondan y se representen bien.
Si disfrutó leyendo este artículo sobre tablas receptivas con CSS, debe consultar este sobre tablas Bootstrap.
También escribimos sobre algunos temas relacionados como las tablas HTML, cómo centrar una tabla con CSS, el color de fondo de la tabla, las tablas CSS y los complementos de tablas jQuery.
-