Tablas CSS y su código que puedes usar
Si está en este sitio web, no es ningún secreto para usted que el
El elemento en HTML se utiliza para mostrar datos tabulares. Es una forma de describir y mostrar datos que tendrían sentido en un software de hoja de cálculo. Entonces, en wpDataTables, tratamos básicamente con columnas y filas.
Tan simple como suena, las tablas tienen que ser uno de los objetos más difíciles de diseñar en la Web, gracias al marcado críptico y la cantidad de detalles que tenemos que cuidar. Se podría desperdiciar mucho tiempo en una sola mesa, aunque es solo una simple.
Por suerte, ya existen ejemplos de tablas CSS que puedes descargar y usar en tus proyectos.
En este artículo, veremos las tablas CSS que están claramente codificadas, organizadas y listas para descargar.
Aprovecharé esta oportunidad para informarle que si necesita crear tablas y gráficos en WordPress, wpDataTables es la mejor opción que puede usar.
Ahora volvamos a nuestras tablas CSS.
Tabla de contenido
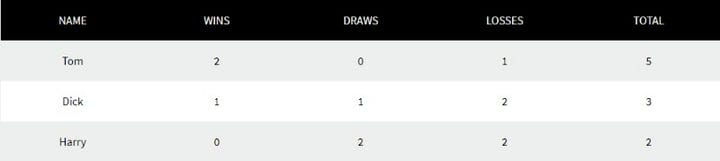
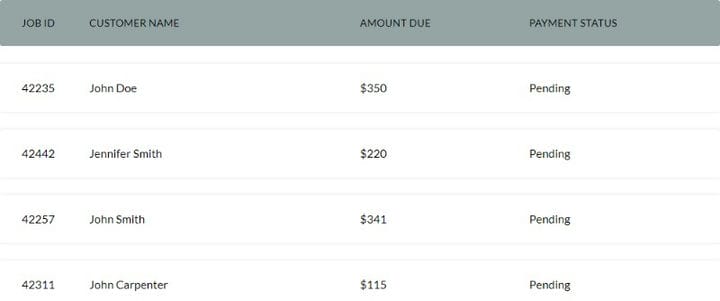
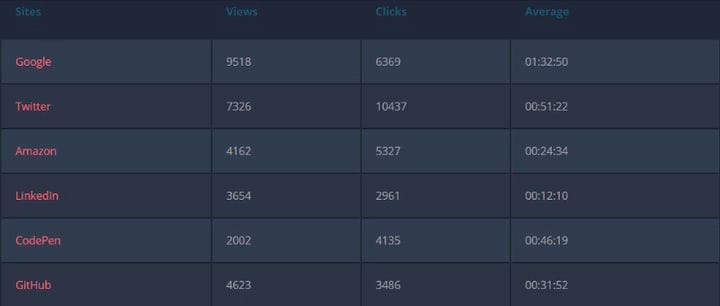
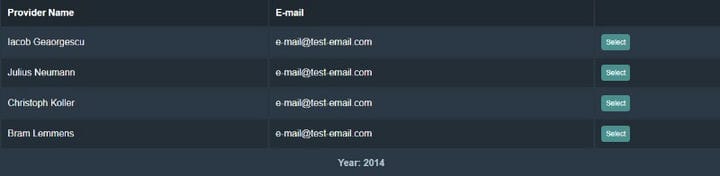
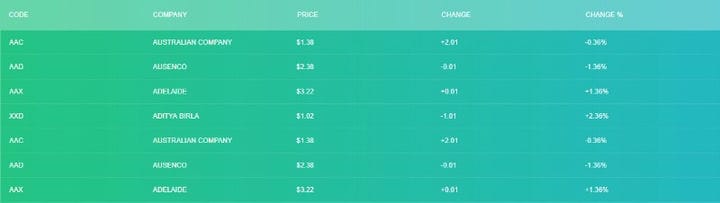
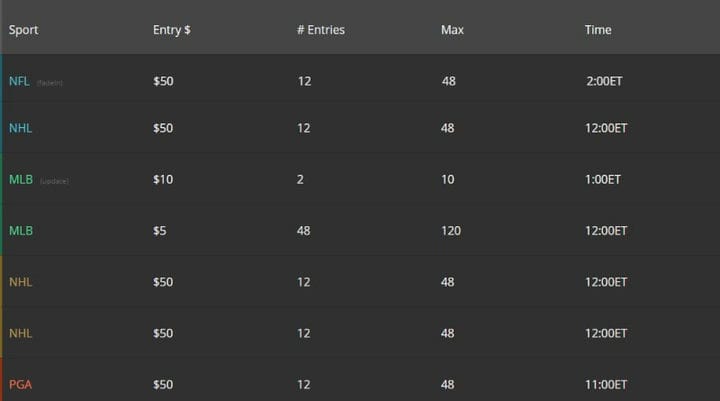
Tablas regulares de CSS
Tabla receptiva
Ordenar filas de tabla por encabezados de tabla: ascendente y descendente (jQuery)
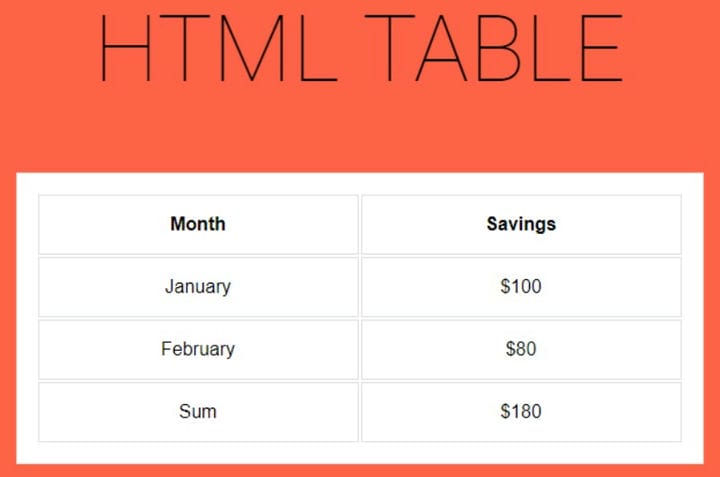
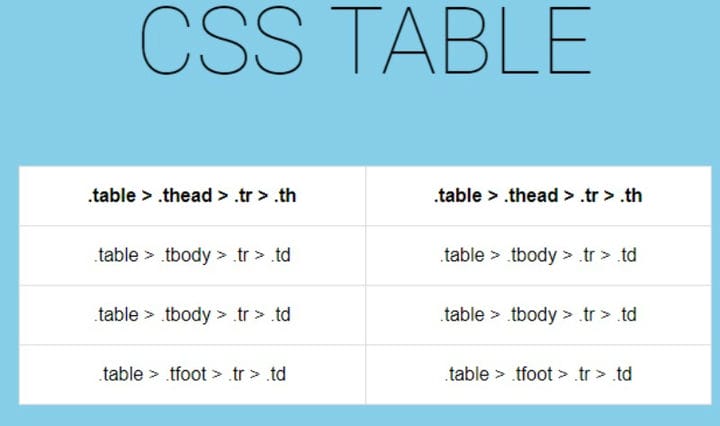
Tabla HTML y tabla CSS
Use tablas CSS para diseños cuando necesite una alineación vertical sencilla, pies de página fijos basados en CSS con alturas dinámicas y ordenación de pilas.
Tablas receptivas usando LI
LI es más fácil y permite una mayor personalización.
Esto es un "
Sensible" con transición CSS3, box-shadow, propiedades de transformación. Tecnología de diseño web receptivo y sin JS.
Tabla receptiva
La tabla colapsa en una "lista" en pantallas pequeñas. Los encabezados se extraen de los atributos de datos.
Tabla responsiva + Vista detallada
Encabezado de tabla fijo
Encabezado de tabla fijo con un código jQuery simple.
tabla CSS
Usar CSS para hacer aparecer una fila, hacer desaparecer una fila y mostrar datos en la tabla actualizándose en vivo. También al pasar el cursor sobre una fila se expande para mostrar más información.
Mesa receptiva con flexbox
La idea era crear una bonita mesa de trabajo que también funcionara en pantallas más pequeñas. Creo que esta es una buena solución. Funciona incluso con un ancho de 405px.
Destacado de tabla CSS puro (vertical y horizontal)
Un truco simple (y desagradable) para resaltar vertical y horizontalmente en tablas hechas con CSS puro.
Diseño de tabla sensible a CSS
Uso de CSS para diseños de tablas sensibles en lugar de flotantes. Responsivo (todo se reduce a una fila cada uno), también.
Tabla receptiva
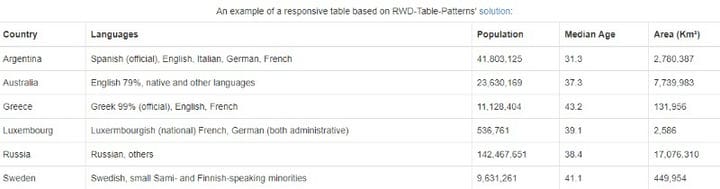
Tabla receptiva con patrones de tabla RWD
Tabla de información nutricional en HTML y CSS
Tabla de datos receptiva y accesible
Tabla de datos accesible y con capacidad de respuesta móvil primero. En ventanas gráficas más estrechas, el hilo se oculta, las filas se convierten en tarjetas con etiquetas que se muestran usando un atributo de datos-*.
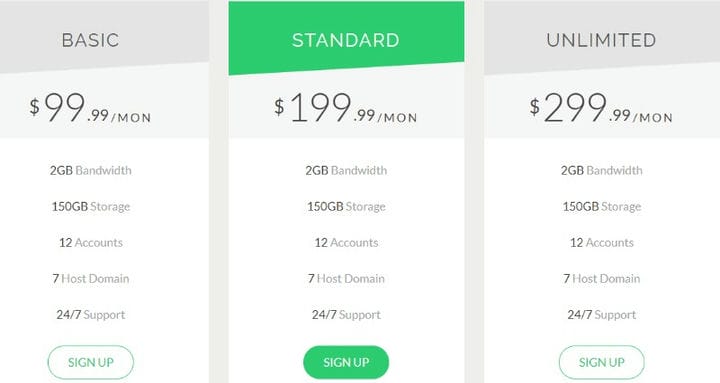
Tablas de precios de CSS
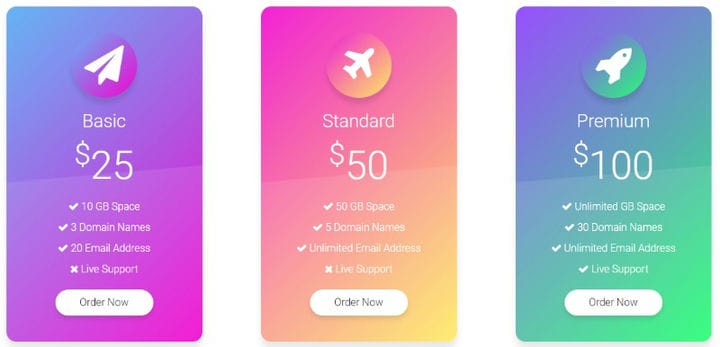
Tabla de precios adaptable
Tabla de precios de flip sensible
Tabla de precios Flip Responsive para ver el precio mensual o anual.
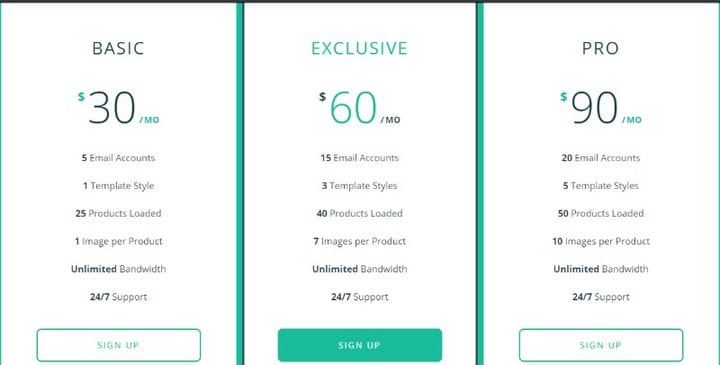
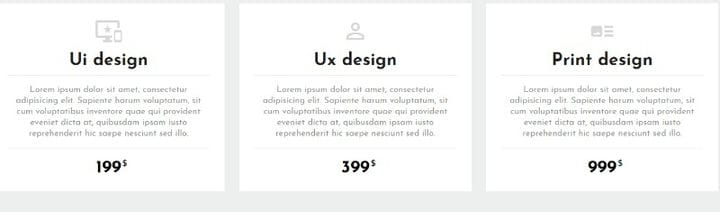
Diseño de interfaz de usuario de tabla de precios
interfaz de usuario de la tabla de precios
Tabla de Precios
Todo el crédito del diseño a Focus Lab, LLC. Compartieron una toma en Dribbble con algo similar a esto y solo quería crearlo para practicar.
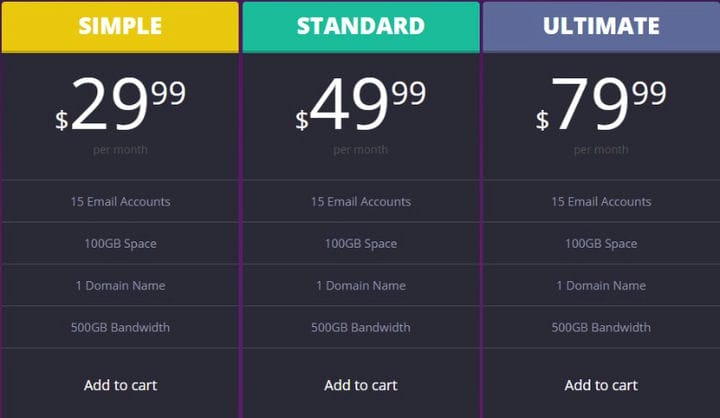
Tabla de precios de Bootstrap
062 – Tabla de precios
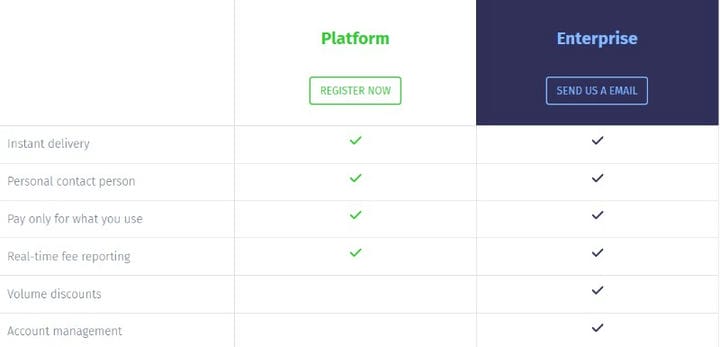
Tablas de precios
Tabla de Precios
Tabla de precios que compara 3 planes diferentes para una empresa de informática mística.
Tablas de precios de materiales
Tablas CSS experimentales
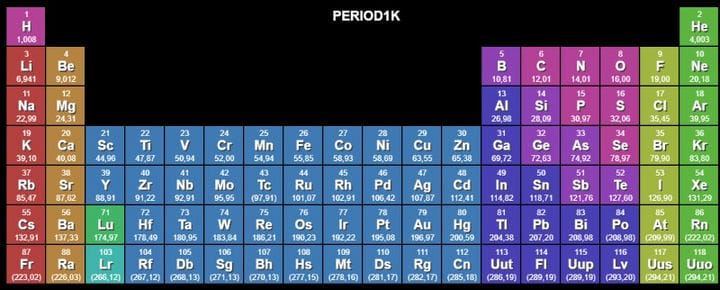
Tabla periódica CSS
Período 1K – Entrada JS1K 2016
Pensamientos finales sobre el uso de tablas CSS
Entonces, ¿por qué usarías tablas CSS en lugar de una normal basada en jQuery? Bueno, por un lado, no tendrás ninguna dependencia.
Una tabla CSS como las de este artículo se cargará increíblemente rápido y no agregará ningún peso adicional a la página.
Si disfrutó leyendo este artículo sobre tablas CSS, debe consultar este sobre tablas Bootstrap.
También escribimos sobre algunos temas relacionados, como tablas receptivas con CSS, tablas HTML, cómo centrar una tabla con CSS, color de fondo de la tabla y complementos de tabla jQuery.