Таблиці CSS і їх код, який ви можете використовувати
Якщо ви перебуваєте на цьому веб-сайті, для вас не секрет, що
елемент у HTML використовується для відображення табличних даних. Це спосіб опису та відображення даних, які мали б сенс у програмному забезпеченні електронних таблиць. Отже, у wpDataTables ми маємо справу майже зі стовпцями та рядками.
Як би просто це не звучало, таблиці стали одним із найскладніших об’єктів для стилізації в Інтернеті завдяки загадковій розмітці та кількості деталей, про які ми маємо піклуватися. Багато часу можна витратити на один стіл, хоча він і простий.
На щастя, вже є створені приклади таблиць CSS, які ви можете завантажити та використовувати у своїх проектах.
У цій статті ми розглянемо таблиці CSS, які акуратно закодовані, упорядковані та готові до завантаження.
Я скористаюся нагодою, щоб повідомити вам, що якщо вам потрібно створити таблиці та діаграми в WordPress, wpDataTables — найкращий варіант, який ви можете використовувати.
Тепер повернемося до наших таблиць CSS.
Зміст
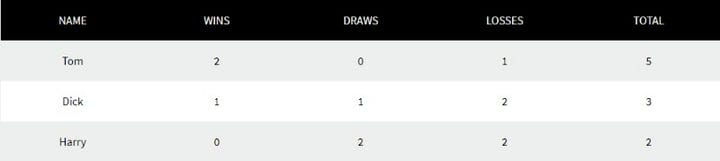
Звичайні таблиці CSS
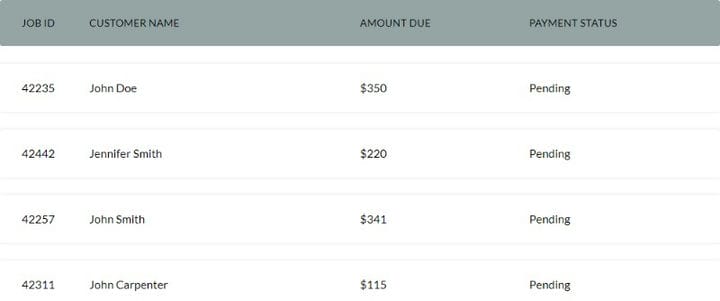
Чуйний стіл
Сортування рядків таблиці за заголовками таблиці – за зростанням і спаданням (jQuery)
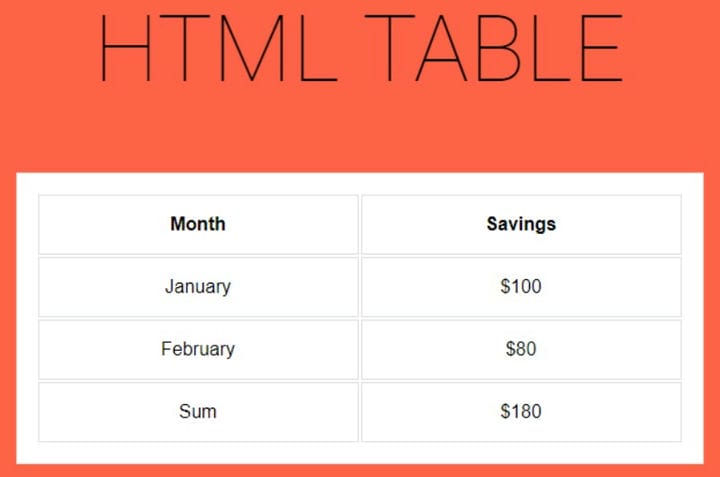
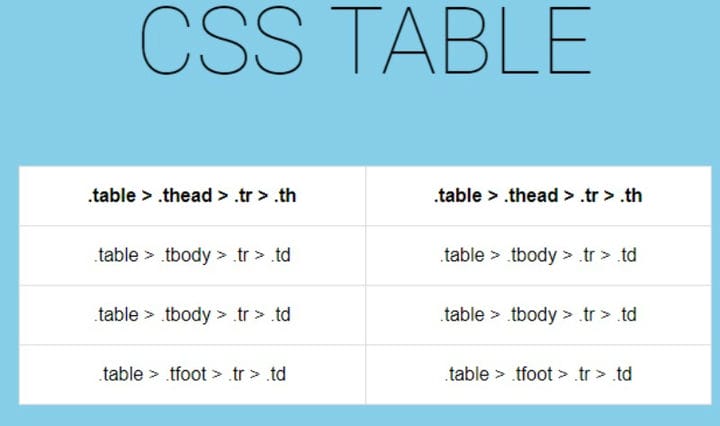
Таблиця HTML і таблиця CSS
Використовуйте таблиці CSS для макетів, коли вам потрібне легке вертикальне вирівнювання, фіксовані нижні колонтитули на основі CSS із динамічною висотою та впорядкування стосу.
Чуйні таблиці з використанням LI
LI легше та дозволяє більше налаштовувати.
Це "
Адаптивний» із властивостями переходу CSS3, тіні та трансформації. Технологія адаптивного веб-дизайну без JS.
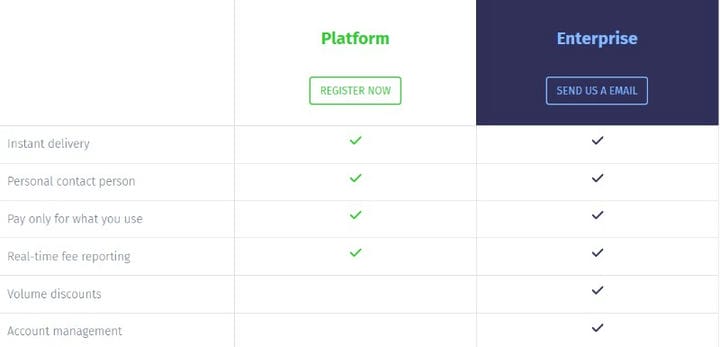
Чуйний стіл
Таблиця згортається у «список» на маленьких екранах. Заголовки витягуються з атрибутів даних.
Чуйний стіл + детальний перегляд
Виправлений заголовок таблиці
Виправлений заголовок таблиці з простим кодом jQuery.
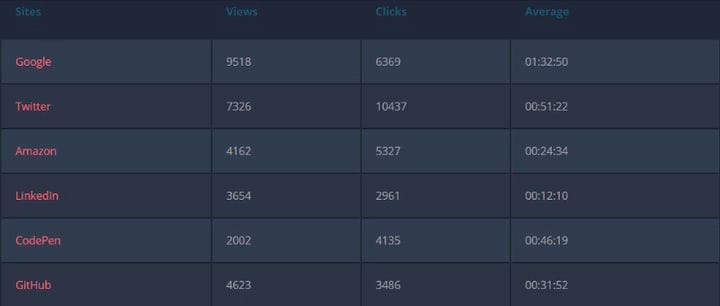
Таблиця CSS
Використання CSS для плавного появи рядка, плавного зменшення рядка та відображення даних у таблиці, що оновлюється в режимі реального часу. Крім того, наведення курсора на рядок розгортається, щоб показати більше інформації.
Чуйний стіл із flexbox
Ідея полягала в тому, щоб створити гарний робочий стіл, який також працюватиме на менших екранах. Я думаю, що це гарне рішення. Працює навіть із шириною 405 пікселів.
Виділення чистої таблиці CSS (вертикальне та горизонтальне)
Простий (і неприємний) трюк, щоб підсвічувати вертикальне та горизонтальне виділення при наведенні на таблиці, створені за допомогою чистого CSS.
Адаптивний CSS макет таблиці
Використання CSS для адаптивних макетів таблиць замість плаваючих елементів. Також чуйний (все зводиться до одного рядка).
Чуйний стіл
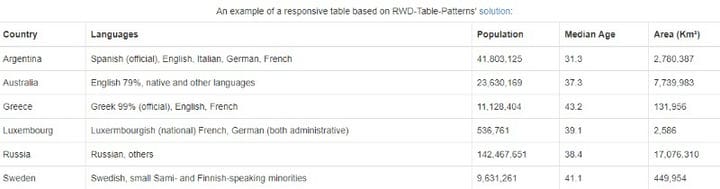
Чуйний стіл із шаблонами RWD-Table
Таблиця харчової цінності в HTML і CSS
Чуйна та доступна таблиця даних
Чуйна та доступна таблиця даних для мобільних пристроїв. У вужчих вікнах перегляду потік прихований, рядки перетворюються на картки з мітками, показаними за допомогою атрибута data-*.
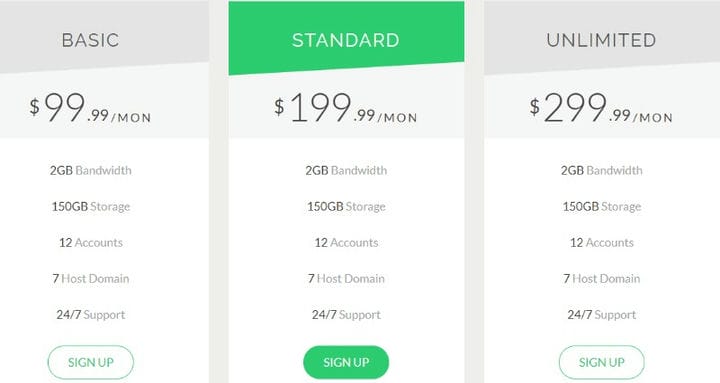
Таблиці цін CSS
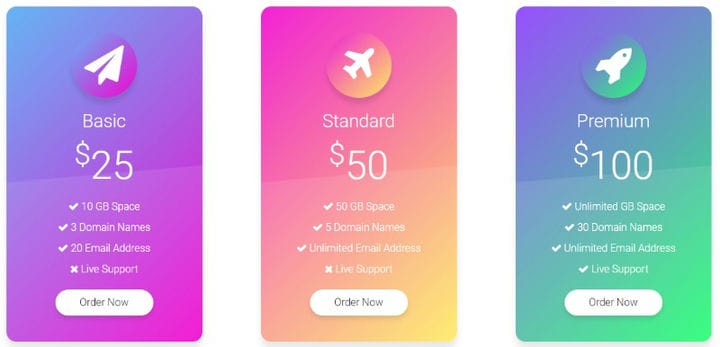
Таблиця адаптивного ціноутворення
Чуйна перегорнута таблиця цін
Адаптивна перегортання таблиці цін для перегляду ціни за місяць або рік.
Дизайн інтерфейсу користувача таблиці цін
таблиця ціноутворення ui
Таблиця цін
Весь дизайн належить Focus Lab, LLC. Вони поділилися знімком на Dribbble з чимось подібним до цього, і я просто хотів створити його для практики.
Таблиця цін Bootstrap
062 – Таблиця цін
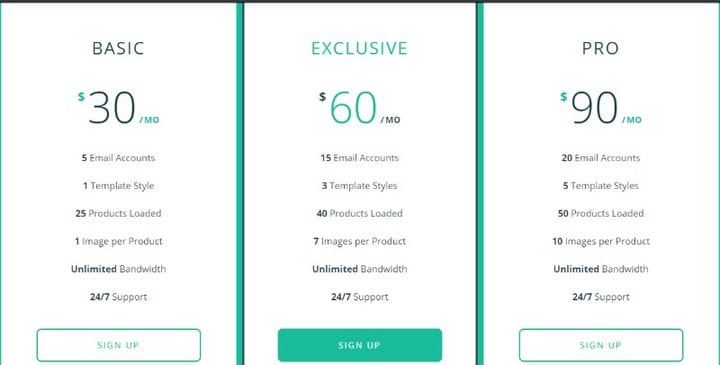
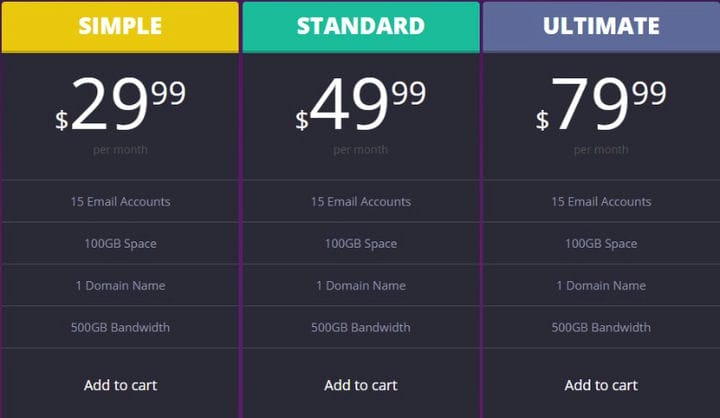
Таблиці цін
Таблиця цін
Таблиця цін, що порівнює 3 різні плани для містичної комп’ютерної компанії.
Таблиці цін на матеріали
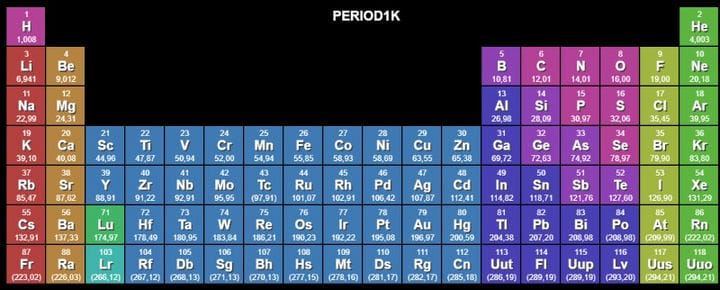
Експериментальні таблиці CSS
Періодична таблиця CSS
Період 1K – JS1K 2016 Запис
Завершення роздумів про використання таблиць CSS
Отже, навіщо вам використовувати таблиці CSS замість звичайної на основі jQuery? Ну, з одного боку, у вас не буде жодних залежностей.
Таблиця CSS, подібна до наведених у цій статті, завантажуватиметься неймовірно швидко та не додаватиме зайвої ваги сторінці.
Якщо вам сподобалося читати цю статтю про таблиці CSS, вам слід переглянути цю статтю про таблиці Bootstrap.
Ми також писали про кілька пов’язаних тем, як-от адаптивні таблиці з CSS, таблиці HTML, як центрувати таблицю за допомогою CSS, колір фону таблиці та плагіни таблиці jQuery.