CSS-tabelid ja nende kood, mida saate kasutada
Kui olete sellel veebisaidil, pole teile saladus, et
HTML-i elementi kasutatakse tabeliandmete kuvamiseks. See on viis kirjeldada ja kuvada andmeid, mis oleks arvutustabelitarkvaras mõistlikud. Seega tegeleme wpDataTablesis üsna palju veergude ja ridadega.
Nii lihtsalt kui see ka ei kõla, peavad tabelid olema veebis üks raskemini kujundatavaid objekte tänu salapärasele märgistusele ja detailide hulgale, mille eest peame hoolitsema. Ühe laua peale võib raisata palju aega, kuigi see on lihtsalt lihtne.
Õnneks on juba tehtud näiteid CSS-tabelitest, mida saate alla laadida ja oma projektides kasutada.
Selles artiklis vaatleme CSS-i tabeleid, mis on korralikult kodeeritud, organiseeritud ja allalaadimiseks valmis.
Kasutan juhust ja annan teile teada, et kui teil on vaja WordPressis tabeleid ja diagramme luua, on wpDataTables parim valik, mida saate kasutada.
Nüüd pöördume tagasi meie CSS-i tabelite juurde.
Sisukord
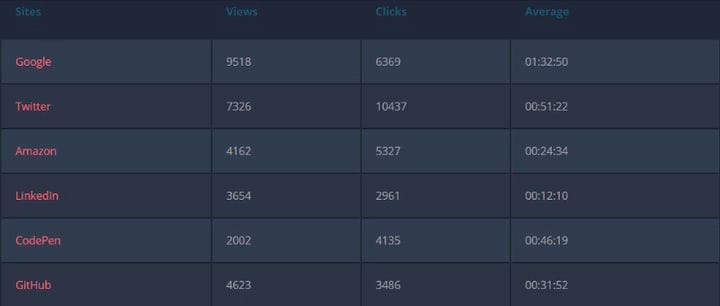
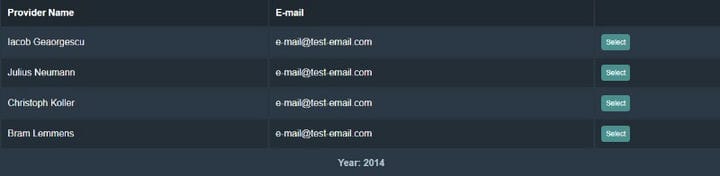
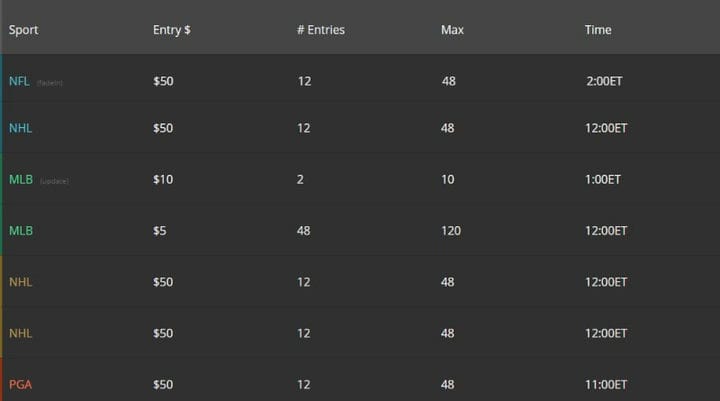
Tavalised CSS-tabelid
Vastustav tabel
Tabeliridade sortimine tabelipäiste järgi – tõusev ja kahanevalt (jQuery)
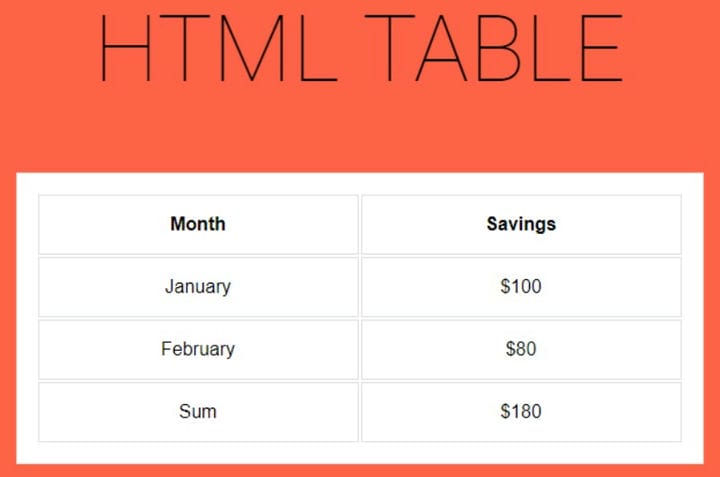
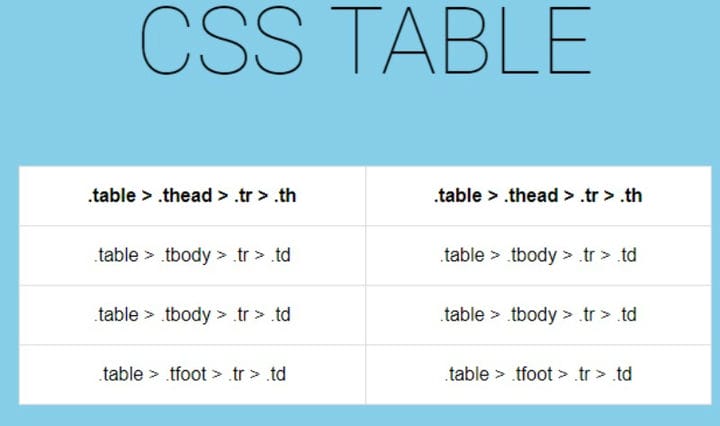
HTML-tabel ja CSS-tabel
Kasutage paigutuste jaoks CSS-tabeleid, kui vajate lihtsat vertikaalset joondamist, dünaamilise kõrgusega CSS-põhiseid fikseeritud jaluseid ja virna järjestamist.
Vastavad tabelid LI abil
LI on lihtsam ja võimaldab rohkem kohandamist.
See on "
Responsive" CSS3 ülemineku, kasti varju, teisendusomadustega. Responsiivne veebidisaini tehnoloogia ja ilma JS-ita.
Vastustav tabel
Tabel aheneb väikestel ekraanidel loendiks. Päised tõmmatakse andmete atribuutidest.
Tundlik tabel + detailvaade
Fikseeritud tabeli päis
Parandatud tabeli päis lihtsa jQuery koodiga.
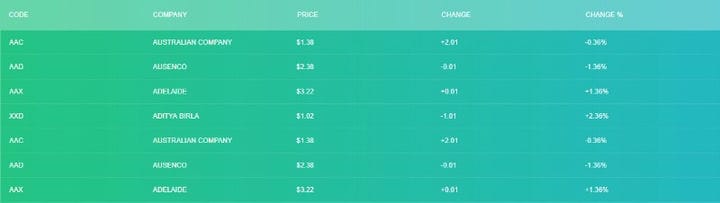
CSS tabel
CSS-i kasutamine rea tuhmumiseks, rea tuhmumiseks ja andmete kuvamiseks tabelis, mida värskendatakse reaalajas. Lisateabe kuvamiseks laieneb ka rea kohal hõljutamine.
Responsive laud koos flexboxiga
Idee oli luua kena töölaud, mis töötab ka väiksematel ekraanidel. Minu arvates on see hea lahendus. Töötab isegi laiusega 405px.
Puhas CSS-i tabeli esiletõst (vertikaalne ja horisontaalne)
Lihtne (ja vastik) nipp vertikaalse ja horisontaalse esiletõstmise tõstmiseks puhta CSS-iga tehtud laudadel.
CSS-i reageeriv tabeli paigutus
CSS-i kasutamine reageerivate tabelipaigutuste jaoks ujukite asemel. Samuti reageeriv (kõik läheb ühele reale).
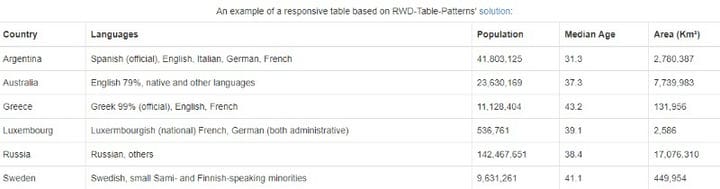
Vastustav tabel
Vastuvõtlik tabel RWD-tabelimustritega
Toitumisalaste faktide tabel HTML-is ja CSS-is
Tundlik ja juurdepääsetav andmetabel
Mobiilipõhiselt reageeriv ja juurdepääsetav andmetabel. Kitsamates vaateavades on lõime peidetud, read muudetakse kaartideks, millel on sildid, mida näidatakse atribuudi data-* abil.
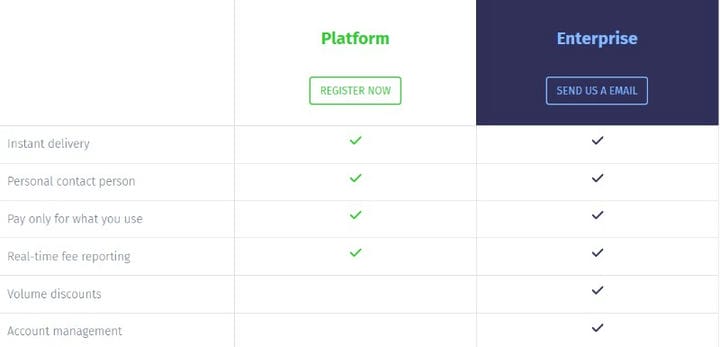
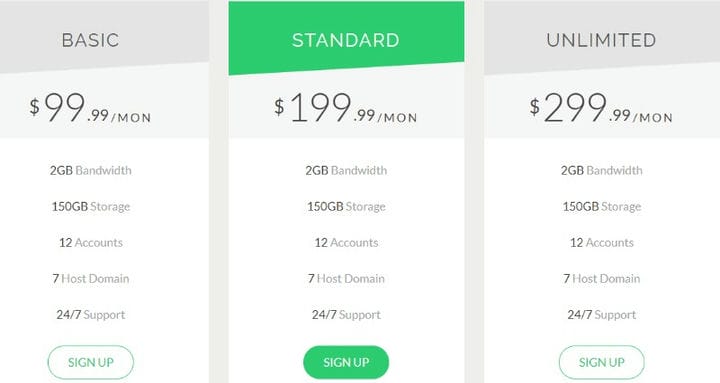
CSS-i hinnatabelid
Kohanduv hinnakujundustabel
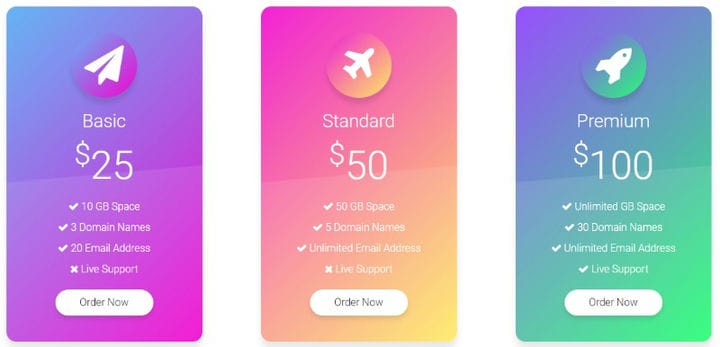
Vastupidav ümberpööratav hinnatabel
Responsive Flip Pricing Tabel, et vaadata kuu või aasta hinda.
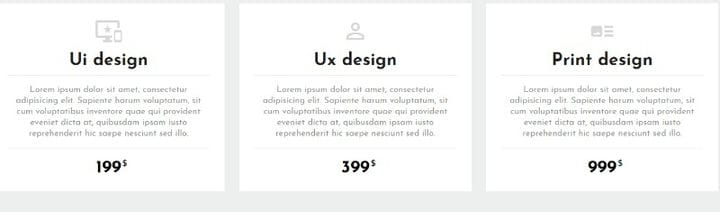
Hinnatabeli kasutajaliidese disain
hinnakujundustabel ui
Hinnakujundustabel
Kogu disainiauhind Focus Lab, LLC-le. Nad jagasid Dribbble’i pilti millegi sarnasega ja ma tahtsin selle lihtsalt harjutamiseks luua.
Bootstrapi hinnatabel
062 – Hinnatabel
Hinnakujunduse tabelid
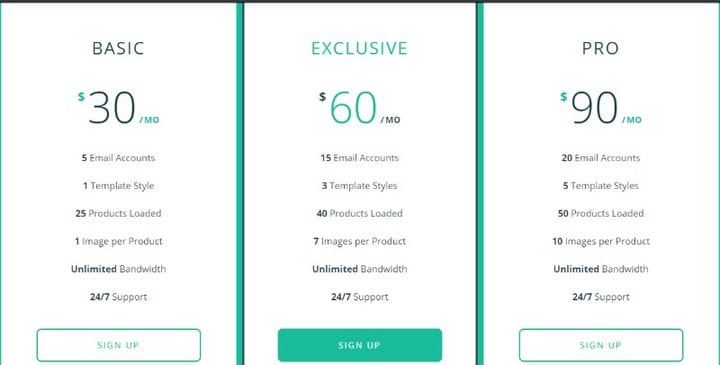
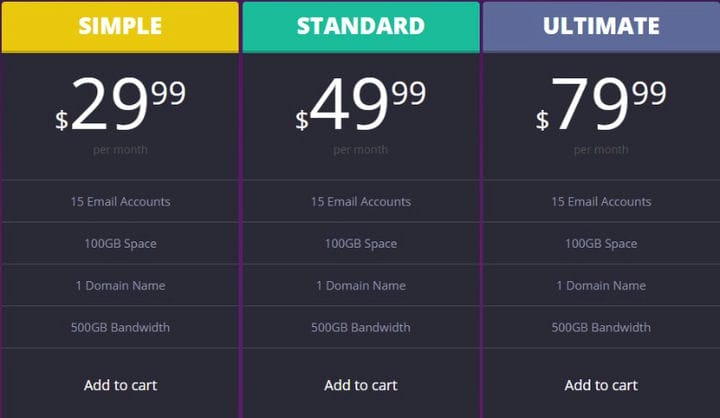
Hinnakujundustabel
Hinnatabel, mis võrdleb 3 erinevat plaani müstilisele arvutifirmale.
Materjalide hinnakujunduse tabelid
Eksperimentaalsed CSS-tabelid
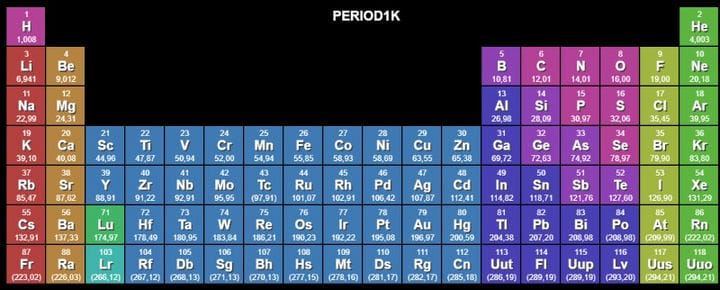
CSS-i perioodiline tabel
Periood1K – JS1K 2016 kanne
CSS-i tabelite kasutamise mõtete lõpetamine
Niisiis, miks peaksite kasutama CSS-tabeleid tavalise jQuery-põhise tabeli asemel? Esiteks ei teki teil mingeid sõltuvusi.
CSS-i tabel, nagu selles artiklis, laaditakse kiiresti ega lisa lehele lisaraskusi.
Kui teile meeldis lugeda seda CSS-i tabelite kohta käsitlevat artiklit, peaksite lugema seda Bootstrapi tabelite kohta .
Kirjutasime ka mõnest seotud teemast, nagu CSS-iga reageerivad tabelid, HTML-tabelid, Tabeli tsentreerimine CSS-iga, tabeli taustavärv ja jQuery tabelipluginad.